用Photoshop制作Vista风格图标
来源:不详
作者:佚名
学习:512人次
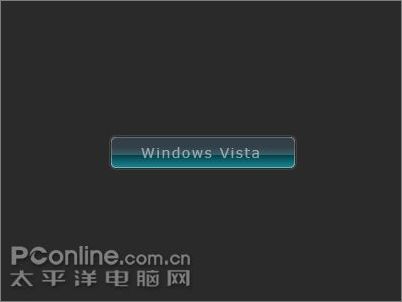
效果图如下:

步骤如下:
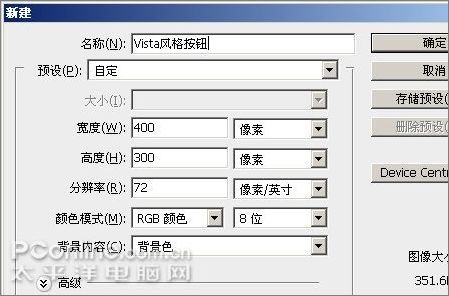
1、新建一个
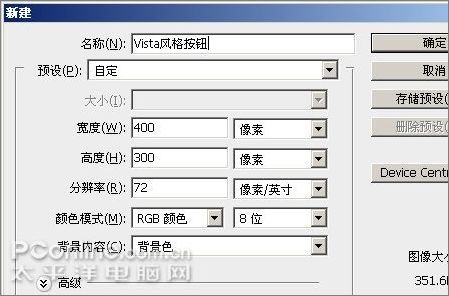
图1:新建一个暗色的图像文档
2、从
图2:绘制一个圆角的矩形形状
3、将“形状1”

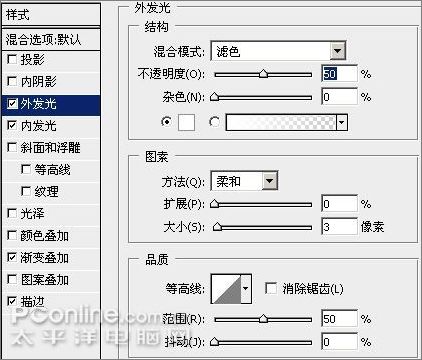
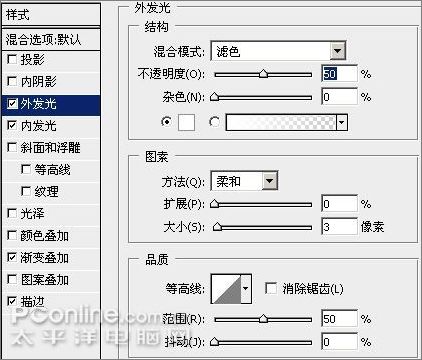
图3:“外发光”图层样式参数设置
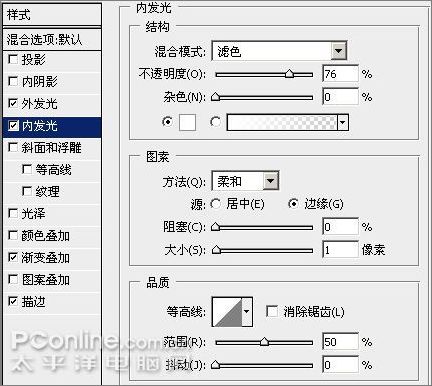
(2)“内发光”图层样式参数设置:
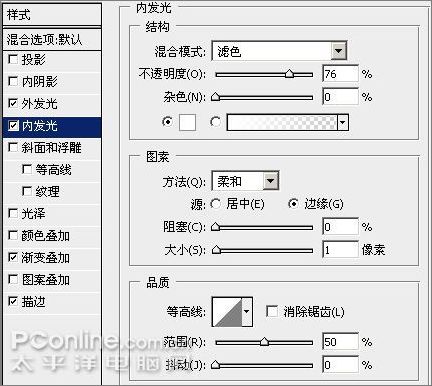
图4:“内发光”图层样式参数设置
(3)“渐变叠加”图层样式参数设置:学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!
效果图如下:

步骤如下:
1、新建一个
图1:新建一个暗色的图像文档
2、从
图2:绘制一个圆角的矩形形状
3、将“形状1”

图3:“外发光”图层样式参数设置
(2)“内发光”图层样式参数设置:
图4:“内发光”图层样式参数设置
(3)“渐变叠加”图层样式参数设置:相关教程