LOGO制作,用PS做一个会动的logo
来源:站酷
作者:ZRJstyle
学习:51397人次
本篇教程通过PS制作一个会动的logo,做本篇教程的时候要注意几点,做动画之前把图层分好组,重复出现的相同静态页面,需要分开以及保存的时候循环选项为永远,同学们一起来练习一下吧。
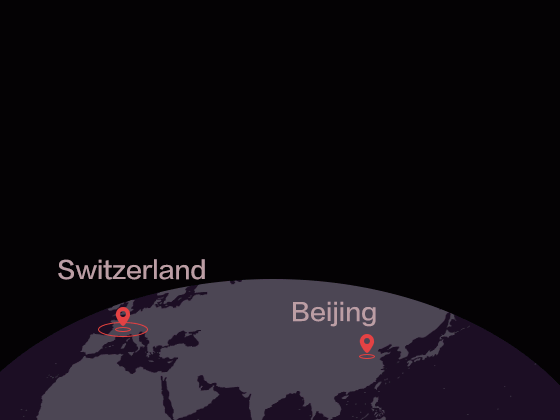
效果图:
操作步骤:
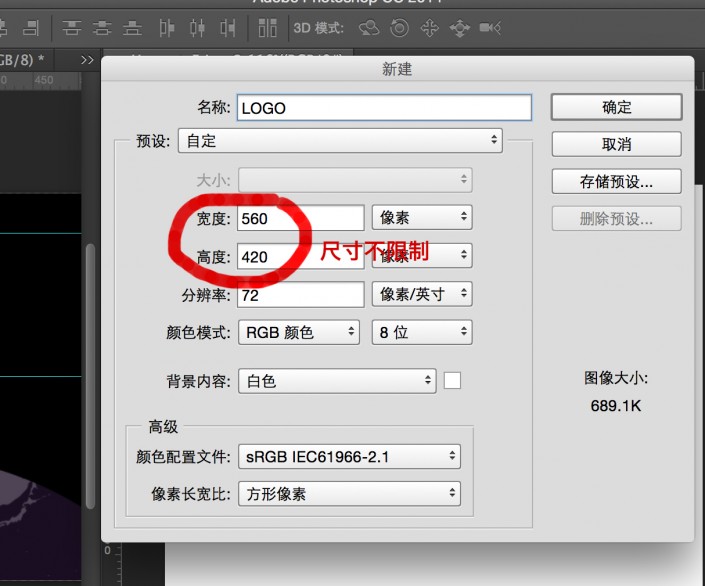
第一步:新建画布,设置好尺寸(尺寸随意)
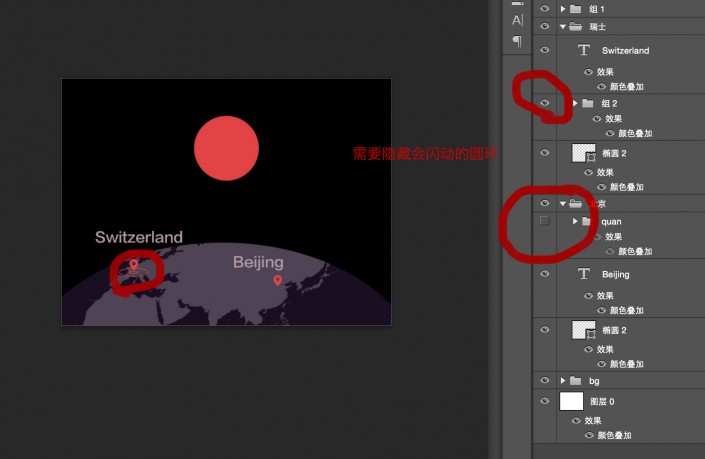
第二步 拖入素材调整到理想状态,绘制地标icon,将会动的圈隐藏;同时绘制圆形,填充:#e34140
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!