[IR动图教程] 搞笑图片
来源:不详
作者:佚名
学习:988人次
搞笑图片作者:馨羽 来源:电脑报
QQ群的广泛运用,让搞笑的动态QQ表情得到广泛的传播。当你被逗得忍俊不禁时,有没有想过DIY一个极具创意的动态QQ表情,在群友面前秀一下呢?Adobe Photoshop CS3可以帮你实现这个功能。借助其强大的功能和方便的操作界面,我们可以制作出gif格式的动态QQ表情。即使是对于没有图形处理经验的用户来说,只要简单的三步,就能轻松完成!看看我们制作的搞笑图片,你还在等什么(图1)?快来跟我们一起试试吧!
第一步、图形制作:
打开Adobe Photoshop CS3软件进入到工作界面,在工作空间双击,并在弹出的“打开”对话框中打开选择好的素材。我们可以使用自己拍摄的照片,也可以使用电影剧照或者卡通人物图片做素材。我们选择了某经典喜剧片中的搞笑剧照作为素材。
调整并裁减大小后执行“窗口—动画”命令,打开“动画”调板开始制作夸张的眼泪。首先,我们在图层调板下方单击“创建新图层”图标新建一个图层。它的默认名称为“图层1”,我们可以在图层调板中双击缩览图后面的“图层1”文字,把它变成可编辑状态,重新命名为“眼泪1”,以免把图层搞混。
接下来,我们在工具箱中双击“设置前景色”图标,在弹出的“拾色器”对话框中设置前景色较浅的蓝色(R=232,G=250,B=255),确定后在工具箱中选择“矩形工具”,并在“矩形工具”选项栏中勾选“填充像素”图标,这样就可以直接在“眼泪1”图层上人物眼睛的下方画出一个浅蓝色矩形(图2)。
选择第二个关键帧,在图层调板中保留背景层和眼泪2图层的显示,而取消其他图层的显示,并将“眼泪2”图层的不透明度设置为80%,将关键帧的显示时间设置为0.2秒。
选择第三个关键帧,在图层调板中保留背景层和眼泪1图层的显示,而取消其他图层的显示,并将“眼泪1”图层的不透明度设置为80%,将关键帧的显示时间设置为0.2秒。
选择第四个关键帧,在图层调板中保留背景层和眼泪2图层的显示,而取消其他图层的显示,并将“眼泪2”图层的不透明度设置为80%,将关键帧的显示时间设置为0.2秒。
选择第五个关键帧,在图层调板中保留背景层和眼泪1图层的显示,而取消其他图层的显示,并将“眼泪1”图层的不透明度设置为80%,将关键帧的显示时间设置为0.5秒。
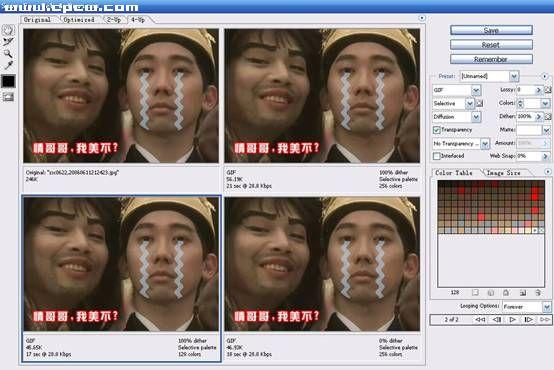
接下来,我们把文件保存为psd的文件做个备份,然后执行『文件\存储为Web和设备所用格式』命令,在打开的对话框中选择gif格式,并对动画进行适当优化。我们必须减小动画的体积,以方便传播(图7)。优化完毕之后,将图片存储到本地磁盘。
QQ群的广泛运用,让搞笑的动态QQ表情得到广泛的传播。当你被逗得忍俊不禁时,有没有想过DIY一个极具创意的动态QQ表情,在群友面前秀一下呢?Adobe Photoshop CS3可以帮你实现这个功能。借助其强大的功能和方便的操作界面,我们可以制作出gif格式的动态QQ表情。即使是对于没有图形处理经验的用户来说,只要简单的三步,就能轻松完成!看看我们制作的搞笑图片,你还在等什么(图1)?快来跟我们一起试试吧!

图:搞笑图片
小编提示:
动画是静态图片的连续播放。在制作动画之前,我们必须设计好每个关键帧对应的静态图片。关键帧的显示时间设置也很重要。这一参数也直接影响了播放的效果。对于刚刚上手的用户来说,用不同的参数多试几次也会得到意想不到的效果。第一步、图形制作:
打开Adobe Photoshop CS3软件进入到工作界面,在工作空间双击,并在弹出的“打开”对话框中打开选择好的素材。我们可以使用自己拍摄的照片,也可以使用电影剧照或者卡通人物图片做素材。我们选择了某经典喜剧片中的搞笑剧照作为素材。
调整并裁减大小后执行“窗口—动画”命令,打开“动画”调板开始制作夸张的眼泪。首先,我们在图层调板下方单击“创建新图层”图标新建一个图层。它的默认名称为“图层1”,我们可以在图层调板中双击缩览图后面的“图层1”文字,把它变成可编辑状态,重新命名为“眼泪1”,以免把图层搞混。
接下来,我们在工具箱中双击“设置前景色”图标,在弹出的“拾色器”对话框中设置前景色较浅的蓝色(R=232,G=250,B=255),确定后在工具箱中选择“矩形工具”,并在“矩形工具”选项栏中勾选“填充像素”图标,这样就可以直接在“眼泪1”图层上人物眼睛的下方画出一个浅蓝色矩形(图2)。

图:在“眼泪1”图层上人物眼睛的下方画出一个矩形
然后我们选择“眼泪1”图层,执行『滤镜\扭曲\波浪』命令,在弹出的“波浪”对话框中设置各项参数。按下“确定”按钮,一个夸张的波浪形的眼泪出现了。我们再选择“矩形选框工具”, 选择“眼泪”,然后再选择“移动工具”并同时按住“Alt”键将眼泪复制到右侧眼睛下方的位置(图3)。

图:按住“Alt”键将眼泪复制到右侧眼睛下方的位置
完成复制后,我们按下快捷键取消选择,并在图层调板中拖动“眼泪1”图层向下方的“创建新图层”图标,修改其默认名称“眼泪1副本图层”为“眼泪2”,按下快捷键在画面中将会出现“变换”命令的控制框,拖动手柄向上移动将拉伸眼泪,按下回车键。这时,眼泪的基本造型已经完成。
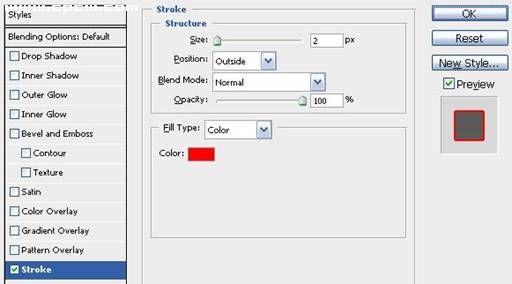
下一步是使用“直排文字工具”给图片加上搞笑的文字(图4)。选择文字层,执行『图层\图层样式\描边』命令,打开“图层样式”对话框,为文字加上醒目的描边效果。按下“确定”按钮(图5)。
图:为文字加上醒目的描边效果

图:参数设置
第二步、动画制作
要让图片动起来,最关键的步骤是设置关键帧。我们在动画调板下方连续单击创建关键帧的图标(图6),共需要5个关键帧。
图:创建关键帧
选择第二个关键帧,在图层调板中保留背景层和眼泪2图层的显示,而取消其他图层的显示,并将“眼泪2”图层的不透明度设置为80%,将关键帧的显示时间设置为0.2秒。
选择第三个关键帧,在图层调板中保留背景层和眼泪1图层的显示,而取消其他图层的显示,并将“眼泪1”图层的不透明度设置为80%,将关键帧的显示时间设置为0.2秒。
选择第四个关键帧,在图层调板中保留背景层和眼泪2图层的显示,而取消其他图层的显示,并将“眼泪2”图层的不透明度设置为80%,将关键帧的显示时间设置为0.2秒。
选择第五个关键帧,在图层调板中保留背景层和眼泪1图层的显示,而取消其他图层的显示,并将“眼泪1”图层的不透明度设置为80%,将关键帧的显示时间设置为0.5秒。
接下来,我们把文件保存为psd的文件做个备份,然后执行『文件\存储为Web和设备所用格式』命令,在打开的对话框中选择gif格式,并对动画进行适当优化。我们必须减小动画的体积,以方便传播(图7)。优化完毕之后,将图片存储到本地磁盘。

图:对动画进行适当优化
第三步、导入QQ表情
启动QQ软件之后,我们任选一位好友打开聊天窗口,并在聊天窗口下方单击“选择表情”按钮打开表情窗口,并在窗口下方单击“表情管理”,然后单击“添加”按钮,在弹出的“添加自定义图释”窗口中单击“浏览”找到我们保存的gif动画,为图释重新命名或使用默认的名称。
图:导入QQ表情
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!