动画教程,快速绘制加载效果动态图片
来源:www.16xx8.com
作者:玖玖
学习:4845人次
今天教大家如何用ps快速绘制一个加载效果,不用ae也不用flash,就用ps就可以做出来。
下面我们来学习具体制作步骤吧!
第一步
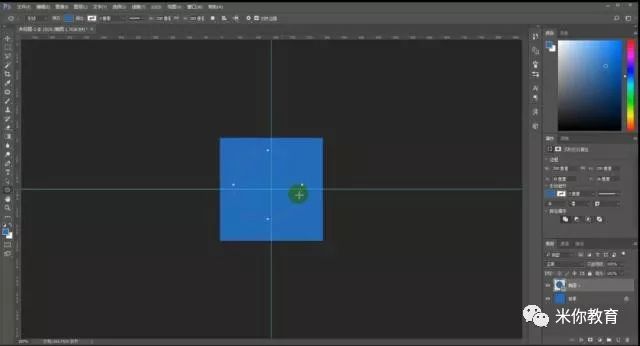
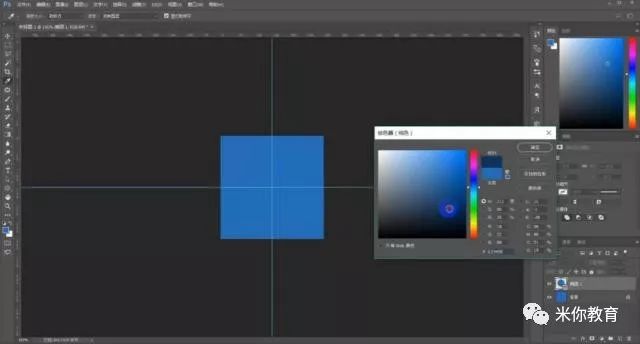
这个画布我建立的是300×300,给它改了颜色,建一条参考线,画一个圆200就可以

第二步
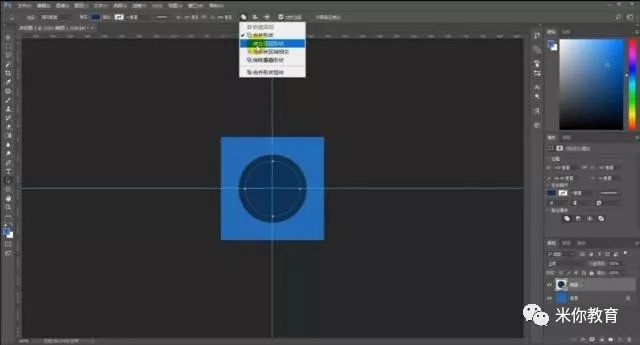
改个颜色,让它可以适当暗一点,control+alt+t复制变换,点击锁链,让它宽和高百分比缩小20%,确定


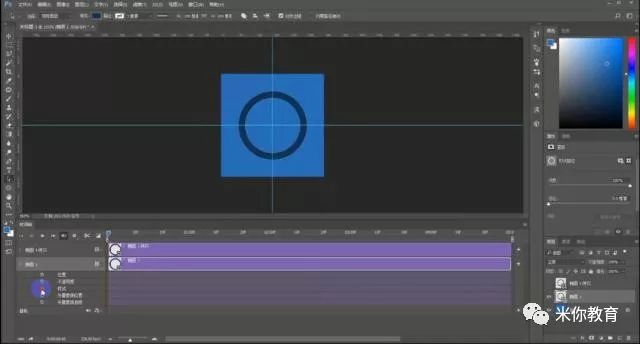
第三步
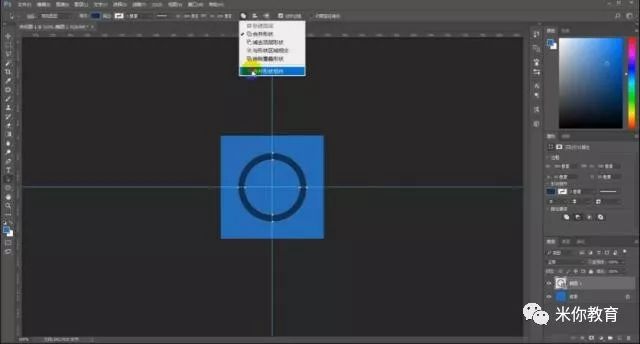
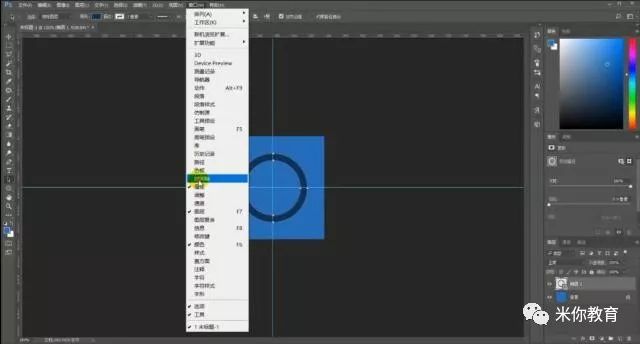
选择里面减去顶层形状,合并一个组,成功之后,然后我们在这个窗口这里找到时间轴。


第四步
创建视频时间轴,然后control+J复制这一个椭圆,拷贝下,隐藏,选择下方椭圆,给它建一个样式


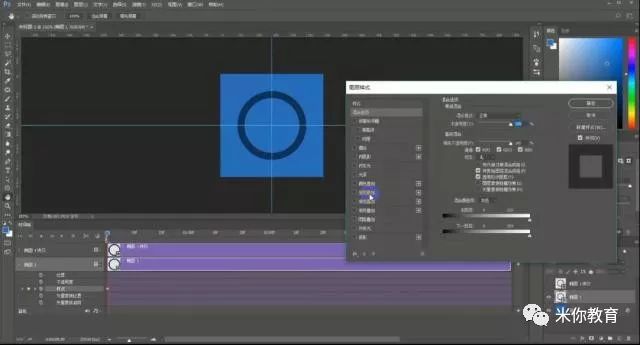
第五步
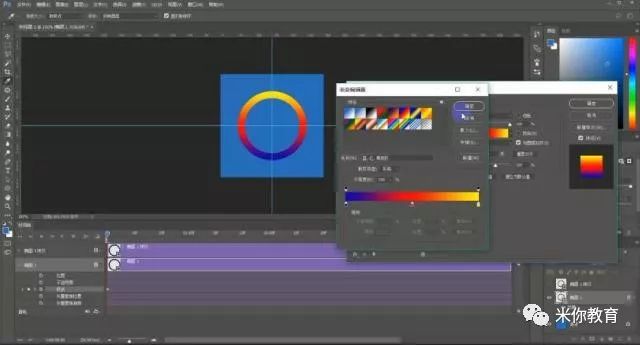
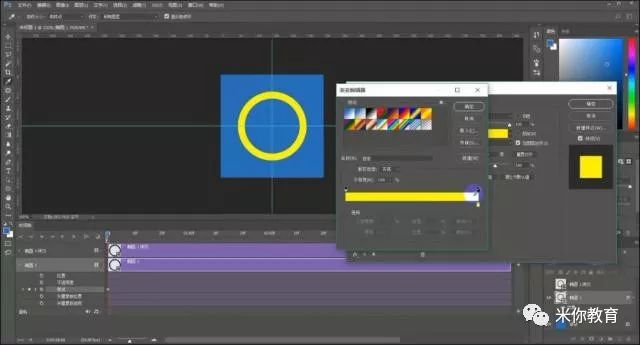
双击它的图层,来到它的渐变,叠加,这两个颜色无所谓,选什么都可以,比如说来这个黄色,我们只要这一个黄色,红的蓝的都删掉



学习 · 提示
- 发评论 | 交作业 -
最新评论
7r2019-01-07 04:13
加油
回复
薄凉梦时光2018-05-09 11:22
前几天进了一个摄影器材群,看他们都在聊相机,镜头,光圈,感光度。大法和尼康携手对抗佳能,吵得一地鸡毛,群主盘查我的身份,我说我用的是徕卡,于是一群人点赞!毒!德味儿!大师!学习了!群主崇敬地问我用的是徕卡哪个型号,我说华为Mate9,然后……我被踢了出来。
薄凉梦时光2018-05-09 11:22
前几天进了一个摄影器材群,看他们都在聊相机,镜头,光圈,感光度。大法和尼康携手对抗佳能,吵得一地鸡毛,群主盘查我的身份,我说我用的是徕卡,于是一群人点赞!毒!德味儿!大师!学习了!群主崇敬地问我用的是徕卡哪个型号,我说华为Mate9,然后……我被踢了出来。
相关教程
关注大神微博加入>>
网友求助,请回答!






![[IR动图教程] PS IR打造漫天雪花动画,附雪花笔刷](http://pic.16xx8.com/article/UploadPic/2007/11/1/20071117323917.gif)