
��ͼ�������м�����ɵ�һ����MGЧ���ˣ��м����IJ��������Ƚϼ�����֮��ֻҪ�����ǵĴ���˼·���ֿ�������������������PS����ľ��С��鿴�����Ǽ������õĿ���վ��߶˺�����Ŷ����
���ˣ������������ϸ���ҷ������ÿεıʼ��ˡ�
��һ�����½�1920*1080�ϳɣ�10s��30֡/s�����������ο�����������������о�������
�ڶ������½���̬�㣬��ɫ���ϳ�̫С��
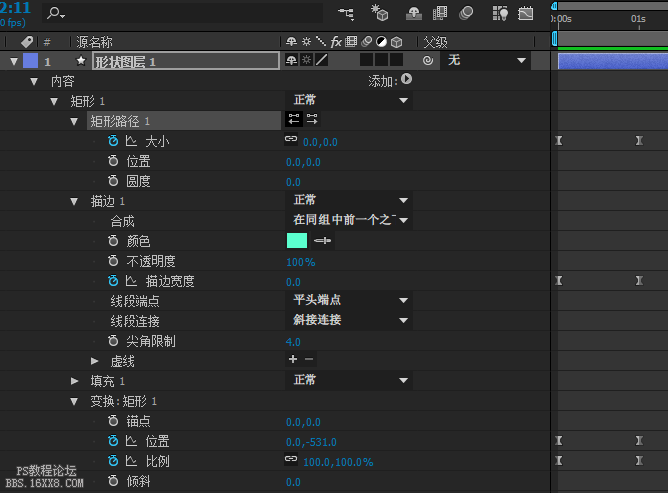
���������½�������״ͼ�㣬���25������������ã�ê��Ҫ���õ��þ��ε��е�λ�á��㿪����ͼ�㣬�����IJ����ȵ���Ϊ0%��
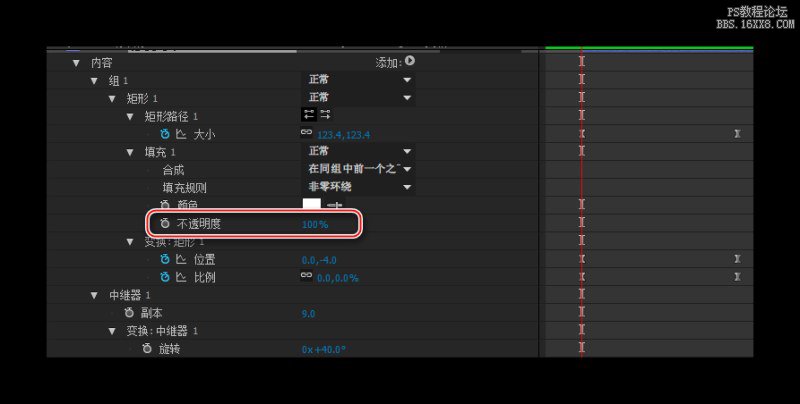
���IJ�����0s--1s�����Σ��Ĺؼ�֡��������߿��Ȳ����仯Ϊ��0����25��1����0��������·����С�����仯Ϊ��0���ǣ�123.4,123.4����1���ǣ�0.0,0.0������“�仯������1”�����µ�λ�ò����仯Ϊ��0��ʱ�ڣ�0.0��-4.0����1��ʱ�ڣ�0.0��-531.0�������Ǵ�ͼ���е㴹ֱ�����Ե���˶�·������“�仯������1”�����µı��������仯Ϊ��0��ʱ��0.0,0.0%����1��ʱ��100.0,100.0%����Ȼ��ѡ�����йؼ�֡��F9����ͨ��“ͼ���༭��”��ѡ��“�༭�ٶ�ͼ��”��ʹ�����˶�˳����

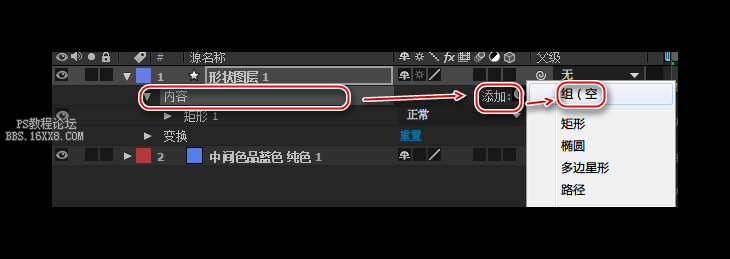
���岽�����������óɱ��顣ѡ��“��״ͼ��1”��“����”���ԣ�Ȼ�������Ҳ��“����”
��ť���ڵ����IJ˵���ѡ��“�飨�գ�”��

Ȼ���“����1”��ק��“��1”���棬Ȼ���ٴ�
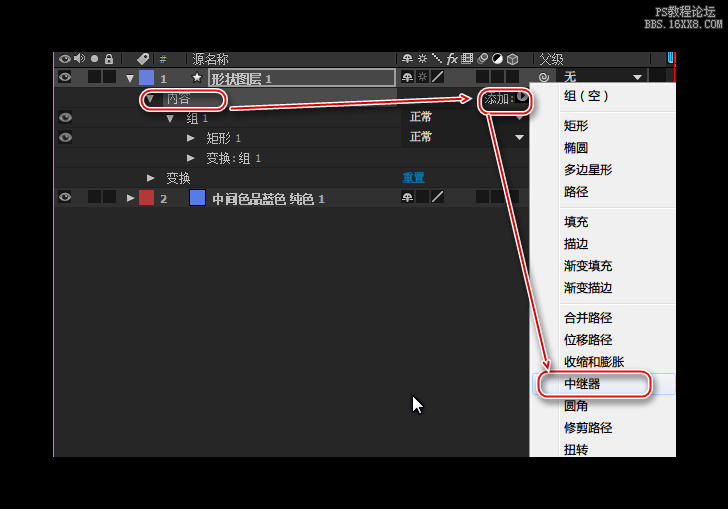
ѡ��“��״ͼ��1”��“����”���ԣ�Ȼ�������Ҳ��“����”
��ť���ڵ����IJ˵���ѡ��“�м���”��

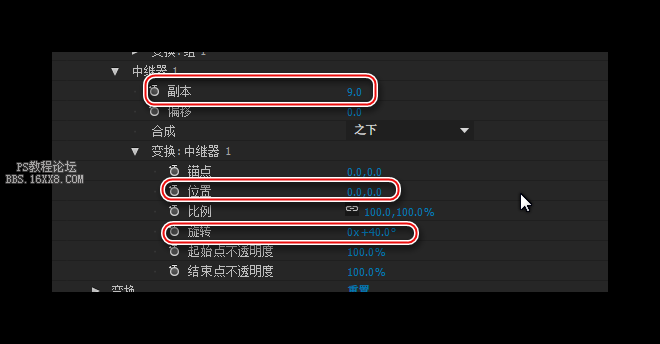
��������չ��“�м���1”���ԣ�����“����”���ó�“9”��“�任���м���1”�µ�“λ��”���Ը�Ϊ��0.0,0.0������ʱ����“����1”��“����”���غ��ڸ�λ���ˣ�“�任���м���1”�µ�“��ת”��������Ϊ“40°”��Ҳ����360°/9������������9���������ȷֲ���Բ���ϡ�������Ϸ�������Ի��ɸ����������������Ѻϳ�ʱ�������̵�1s10֡���ҡ��˲�������ڿε��ص���“�м���”��ʹ�ã���֪��Ϊɶ��ô���룬����“���ƻ�”��ʵ��������һЩ����

���߲���ѡ��“��״ͼ��1”����Ctrl+D������һ�㣬�����¸��ƵIJ�“��״ͼ��2”������ק6֡���ң�ѡ�и�ͼ�㰴U����չ���ؼ�֡����“��ǰʱ��ָʾ��”�ƶ�����һ���ؼ�֡����“��߿���”��Ϊ0��Ȼ��ɾ��“���”����䲻���ȸ�Ϊ“100”��

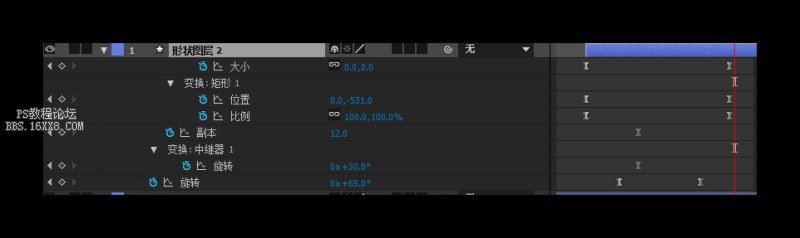
�ڰ˲���ѡ��“��״ͼ��2”����R����������ת���ԣ���“��ǰʱ��ָʾ��”�ŵ�10֮֡����ת��Ϊ45°�������ӹؼ�֡����“��ǰʱ��ָʾ��”�ƶ���1s��������65°�Ĺؼ�֡������“��״ͼ��2”��UU��չ���ؼ�֡����“�м���1”�µĸ�����Ϊ“12”��Ȼ��“�任���м���1”�µ�“��ת”��������Ϊ“360°/12=30°”

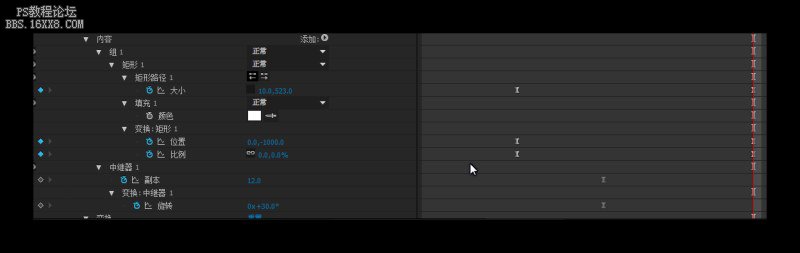
�ھŲ���ѡ��“��״ͼ��2”��Ctrl+D����һ��“��״ͼ��3”��ͬ���Ѹ�ͼ����ʱ�����ϴ���֡��Ȼ��˫��U�������������ؼ�֡�������ǡ���“��ǰʱ��ָʾ��”�ƶ�����ͼ�����ʼλ�ã�ѡ��“��״ͼ��3”��������“�仯������1”�µ�“����”���ԣ���������Ϊ100���ٽ���һ���ؼ�֡�������Բ�����Ϊ0;ѡ��“����·��1”�µ�“��С”���ԣ�����ʼλ�ý�������Ϊ0��Ȼ���ƶ�����һ���ؼ�֡�����“Լ������”ѡ���ȡ��Լ��������С�Ŀ���Ϊ10���߲�����Ϊ523��ͬʱ��ѡ��“�任”�µ�“λ��”���ԣ���Ϊ-1000.���ɡ�

��ʮ������һ�ھ͵�����ඡ�