PS置换滤镜制作水波荡漾的照片动画特效
本教程介绍如何用Photoshop和ImageReady软件将照片制作成水波荡漾的动画效果。会用到PS的置换滤镜来模拟水中倒影波动的特效。
最终效果

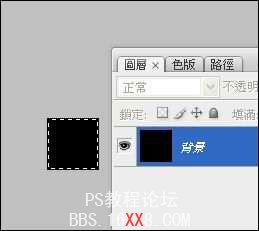
1、新建一个50 x 50像素文件,背景填充黑色,全选(ctrl+a),拷贝(ctrl+c)。

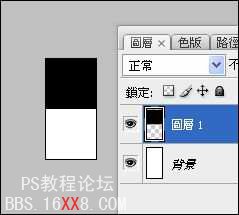
2、另开新档,大小为50 x 100像素,贴上(ctrl+v)黑色对齐上方。

3、选择菜单:编辑--->定义图案。

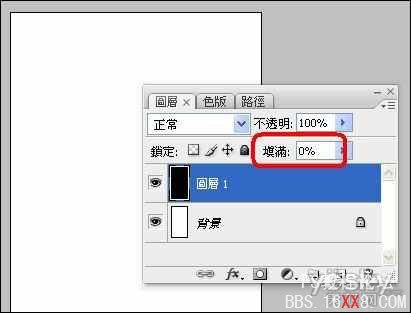
4、新建一个500 x 1000像素文件,新增图层,填充任意颜色。选择菜单:图层 > 图层样式 > 图案填充 (上面定义的图)。往下新增图层,合并这两个图层。

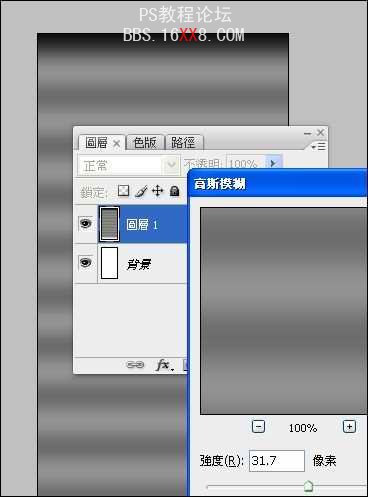
5、执行:滤镜 > 模糊 > 高斯模糊,参数设置如下图,然后按Ctrl + A全选,按Ctrl + C 复制。

6、另开新建一个500 x 500像素文件,按Ctrl + V 粘贴。把图往上移, 但不要移到底部。

7、复制图层1 (ctrl+j),然后按v选择移动工具,按住shift键,方向键往下两次(即往下20 pixels)。

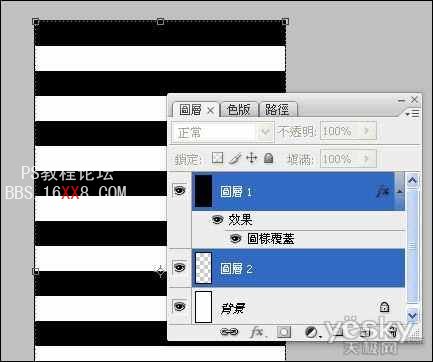
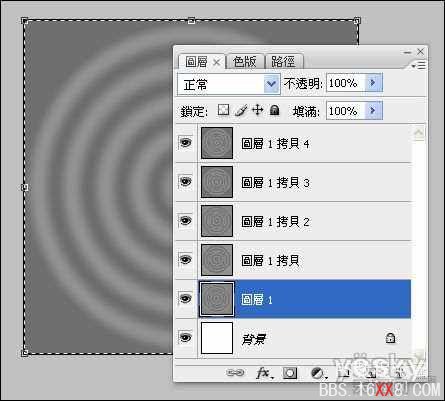
8、再复制图层1,拷贝(ctrl+j)。一样按住shift键方向键往下两次(即往下20 pixels)。以此类推,再做3次,共有五个图层,如下图。

9、如果这时候做成动画,会是这样:

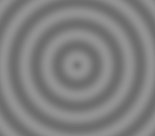
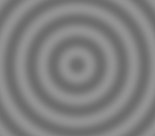
10、选择最上面图层,全选(ctrl+a)。执行:滤镜 > 扭曲 > 极座标,选择第一个“平面坐标到极坐标”。

11、下面4个图层也一样, 重复极座标(ctrl+f)。

12、如果这时候做成动画,会是这样:

13、照片的制作方法基本类似。把背景图片适当等比拉大一点,然后用上面的方法制作一组有间隔的同心圆。再用这些同心圆作为蒙版即可。

学习 · 提示
相关教程






![[IR动图教程] Photoshop制作动画教程(1)初识动画](http://pic.16xx8.com/article/UploadPic/2008/1/22/200812210039786.jpg)
![[IR动图教程] 用PS的“动作”制作下雨GIF动画(详尽版)](http://pic.16xx8.com/article/UploadPic/2007/10/30/20071030112810208.jpg)