ps中最重要的工具之—画笔全系列
今天我们就来仔细了解一下ps中最重要的工具之一——画笔。(文章中〖〗中的内容表示快捷键如〖CTRL+K〗,【】中的内容表示菜单如【编辑>填充】)

我们在英文输入法状态下按下〖B〗从工具栏选择画笔工具(如果选中的是铅笔就按SHIFT+B切换到画笔)。然后按下〖D〗,〖D〗的作用是将ps的颜色设置为默认的前景色黑色、背景色白色。也可以点击工具栏颜色区的默认按钮(下图绿色圆圈部分)。而蓝色圆圈部分是交换前景和背景色,如果现在按下前景色将变为白色而背景色变为黑色,它的快捷键是〖X〗。

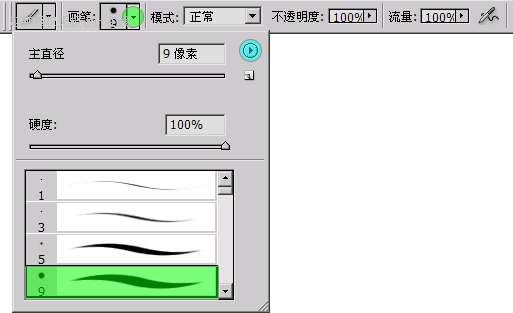
然后在公共栏点击下图绿色圆圈处打开画笔预设,选择绿色方块处的项目即可。这样就选择了9像素大小的笔刷,模式选择正常,不透明度和流量都为100%。也可以不通过预设,参照下图直接把笔刷的主直径设为9像素。
什么叫主直径呢?因为笔刷是一个圆,因此ps用圆的直径来表示笔刷的粗细。硬度的意义将在稍后的内容中介绍,现在先将硬度设为100%。

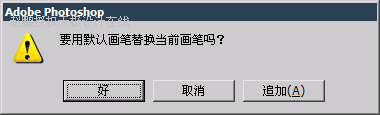
如果点击上图绿色圆圈处之后没有出现绿色方块的选项,那么可能是你以前更改了画笔的预设。此时点击青色圆圈处的圆形三角按钮,在弹出的菜单中选择“复位画笔”,将出现如下图的询问框,点击“好”即可。以后如果出现画笔预设更改的情况,都可以通过这个方法来恢复。

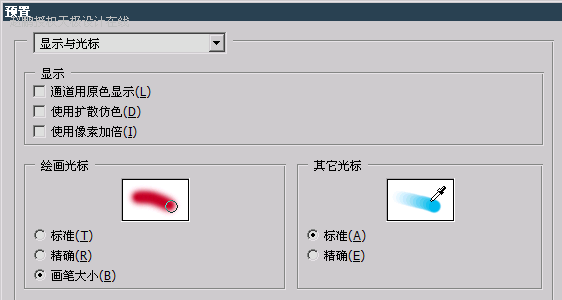
这时鼠标在图像中会变为笔刷大小的圆形,如果不是,首先确定键盘上的大小写转换键CapsLock处于关闭状态,然后从ps预置中“显示与光标”的“绘画光标”指定为“画笔大小”,“其他光标”指定为“精确”。如下图:

现在我们就使用这个画笔在ps中画下我们的第一笔,按下鼠标左键拖动即可绘制图像,松开左键结束绘制。它的意义不亚于人类在月球表面留下的第一个脚印,因此请画得好看些。如下图:

画笔的设置选项
我们来看看画笔的一些选项。画笔的选项集中在公共栏。现在把“不透明度”降低到15%。改变画笔不透明度的方法有5种,这5种方法适用于ps中所有有类似的数值调整的地方:
- 将鼠标移到不透明度数值上点击,输入数字或者上下滚动鼠标滚轮。并按回车键确认。直接按下回车键,此时不透明度数值将自动被选择,然后输入数字,再按一次回车键确认。与第一种方法相比不需要使用鼠标移动。点击数字右边的三角箭头,在弹出的滑块上拖动。把鼠标移动到公共栏“不透明度”文字上,此时按下鼠标光标会变为双向的箭头,左右拖动既可改变数值,效果与3类似。直接按键盘上的数字键。如改为80%就按8,40%就按4,100%按下0,15%就连续按下1和5。1%就连续按下0和1。这种方法最快速也最实用。
减低画笔不透明度将减淡色彩,笔画重叠处会出现加深效果。注意重叠的画笔必须是分次绘制的才会有加深效果,一次绘制的笔画即使重叠了也不会有加深效果。这里的一次指的是鼠标左键从按下到松开,这样算作一次绘制。下图显示了一次性绘制和分次绘制的效果,位于上部的是一次性绘制的。大家也可以使用不同的不透明度以及不同的前景色来试验效果。

现在我们调出历史纪录调板,菜单【窗口>历史纪录】,会看到调板中纪录了这个图像新建以来所做过的所有操作步骤。顺序从上至下,代表操作的先后次序。如下图:

点击相应的步骤就可以回到那个动作之后图像的状态。如同时光倒流般。这个历史纪录主要就是用来撤消操作的,如果对图像做了不满意的修改,可以通过这个调板来撤消。可以撤消的步骤默认是20步。如果纪录的步骤超过20步,将逐步取代原有的步骤。
如上图,如果做了21步操作,那么第一步的“新建”步骤将消失。消失的历史纪录是不能找回来的。历史纪录的步骤数可从ps预置〖CTRL+K〗“常规”中的“历史纪录状态”修改。最多为1000。注意不要贪图太多的历史纪录,因为那将会导致运行速度逐渐变慢。大多数情况下20步已经足够了。
即使不打开历史纪录调板,也可以通过快捷键〖CTRL+ ALT+Z〗进行逐步的撤消,按一次退一步。如同“从现在一步步地走向过去”。
退到早先的状态后,在不做其它操作的前提下,可以通过快捷键〖CTRL+SHIFT+Z〗逐步返回,如同“从过去一步步地走向现在”。如果在早先的步骤做了其它操作的话,原来跟在后面的历史纪录会被全部清除,重新开始纪录。也就是说“回不来”了。假设你画了一个圆并且移动了几次,然后你回到移动之前把圆删除了,那么其后的移动从何而来呢?因此正如同没有母亲就没有孩子一样,历史纪录是线性的因果关系。
撤消到新建时的一片空白(或另外新建)。把画笔的不透明度改为100%,怎么改最快呢?不要忘记了前面所说的快捷键,是按下键盘上的数字0。
现在我们来看一下画笔的“流量”是做什么用的。调出颜色调板〖F6〗或通过拾色器选择一个较为鲜艳的颜色,然后将流量改为1%,在图像中涂抹。起初会觉得降低流量和降低不透明度效果差不多,逐渐就会觉出不同了,那就是在一次绘制中,重叠的区域也会有加深的效果。多重叠几次颜色就更饱和。就如同我们用水彩画笔在纸张上绘制一样。如下图:

更改流量的快捷键和更改不透明度快捷键类似,也是通过数字键,不同的是要先按住SHIFT键再按相应的数字键。如50%就是SHIFT5,80%就是SHIFT 8,45%就是SHIFT 4和5,1%就是SHIFT0和1。注意这里的数字键必须是键盘字母区上方的数字键,使用数字小键盘无效。
现在我们把图像变成新建时候的一片空白,但这次不使用历史纪录,我们在整幅图像中填充白色,不也达到了同样的效果吗?
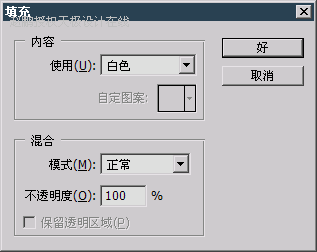
填充命令在菜单【编辑>填充】〖SHIFT+F5〗。在内容中使用白色,模式正常,不透明度100%,确定后即可完成对整幅图像的填充。如下图:

这种填充方式比较麻烦,有个快捷键直接可以用前景色填充,它是〖ALT+DELETE〗或〖ALT+BackSpace〗,BackSpace就是位于回车键上方的退格键。那么结合一下前面所学的几个快捷键,用白色填充的方法是:先按〖D〗将颜色设为默认的前黑后白,然后按下〖X〗把前景色变为白色,最后按下〖ALT+DELETE〗完成前景色填充。
ps也可以通过快捷键用背景色填充,它是〖CTRL+DELETE〗或〖CTRL+ BackSpace〗,因此上面的操作实际上可以简化成〖D〗、〖CTRL+ DELETE〗。
现在来看看何谓笔刷的硬度。首先我们将笔刷直径扩大一些。扩大的方法可以像前面一样在笔刷预设中拉动滑块来改变。也可以使用快捷键〖]〗,就是右方括号。缩小笔刷直径的快捷键则是左方括号〖[〗。使用快捷键添加或减少的笔刷直径数值并非每次都是1。在10像素以内是1,10~100像素之间是10,在100~200之间是25,在200~300之间是50,300以上是100。直径最大为2500(以后版本的ps可能会突破这个限制)。因此如果要使用12像素这样的直径大小,还是需要去拉动滑杆或输入数字。使用快捷键扩大或缩小笔刷的时候如果鼠标在图像中,那么光标也会同时放大或缩小。
设置笔刷直径为30,硬度为100%,用黑色在图像左部点一下,这样出现了一个圆。然后把笔刷硬度设为50%在右边一点再点击一次,然后设为0%点击第三个。将会出现不同的三个圆,如下图所示。

观察上图,第一个圆的边缘最为硬朗,如果是现实生活中的画笔的话,这个就好像是把画笔大力地点下去;第三个看起来似乎只用了很小的力量,边缘看起来较为虚化。第二个处于两者中间状态。因此,笔刷的软硬度在效果上就表现为边缘的虚化(也称为羽化)程度。较软的笔刷由于边缘虚化,看上去会显得较小些。但实际的直径是没有变化的。
更改笔刷软硬的快捷键是〖SHIFT+ [〗和〖SHIFT+]〗,每次改变25%。注意当使用快捷键将笔刷变软的时候,鼠标光标会轻微地缩小,这不是因为直径缩小。缩小的原因在后面的课程中学习完选区的透明度后才能明白。
试过了不透明度和流量的效果后,我们来看看喷枪效果。在公共栏按下位于流量控制右边的喷枪按钮  ,这样就启动了喷枪。喷枪是一种方式而不是一个独立的工具(在ps早期版本中曾作为独立工具),它是一种随着停留时间加长,逐渐添加色彩浓度的画笔使用方式。
,这样就启动了喷枪。喷枪是一种方式而不是一个独立的工具(在ps早期版本中曾作为独立工具),它是一种随着停留时间加长,逐渐添加色彩浓度的画笔使用方式。
现在我们选择一个30像素的画笔,硬度为0%,不透明度和流量都为100%。喷枪方式开启后,在图像左侧单击一下,然后在图像右侧按住鼠标不放约2秒。会形成类似下图的图像:

也可以将流量下降一些,这样在图像上拖拽就好像在墙壁上喷漆一样,在一个地方停留得越久,那个地方的油漆就越浓,范围也越大。很明显上图右侧的点已超出30像素了。
注意当喷枪方式开启后,流量的快捷键不再需要按SHIFT,直接输入数字即可。而不透明度的快捷键反而需要按下SHIFT了。关闭喷枪方式则恢复如前。可以尝试在开启喷枪的时候下降流量,比如15%,这样喷涂的效果会更柔和些。
从上面的实例中似乎给我们一个感觉,不透明度和流量的效果好象差不多。实际上降低不透明度好比将墨水兑稀后装入画笔。降低流量好比是控制笔尖出水的程度,而墨水本身是饱和的。
Shift键的妙用
现在我们需要画一个T字样的图形,如下图,该怎样画才可以保持直线呢?

在绘制开始前按下SHIFT,并且在绘制过程中持续按住SHIFT键,就可以绘制一条水平或垂直的直线。注意要持续鼠标松开以后,再松开SHIFT。如果半途松开那么之后的绘制就无法保持直线了。垂直的线也是一样持续按住SHIFT绘制。但如果大家第一笔横线方向是从左到右画完,然后按住SHIFT绘制第二笔竖线的时候,可能会出现下图的效果,第一笔的终点和第二笔的起点被连接在一起了。这是因为SHIFT键在画笔上的另外一种用法导致的,要想避免这种情况,在完成第一笔之后,先切换到其他工具再切换回来即可。但比较麻烦,可以在终点起点连接以后按〖CTRLALT Z〗撤消一步然后再画竖线。

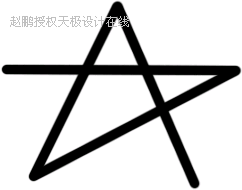
按住SHIFT只能维持水平或者垂直的直线,如果要绘制任意角度的直线呢?可以先在起点处点击一下,然后先按住SHIFT再点击终点处,即可完成这两点间的直线连接。这也是上一个例子中出现错误的原因。连续按住SHIFT键点击即可连续绘制直线,而不需要每次都订起点和终点,因为第一条直线的终点同时也是第二条直线的起点。现在尝试把下图的形状绘制出来。

储存笔刷
我们可以把设定好的笔刷直径和硬度储存起来,这样在以后还需要的时候可以快速地找到而不需要重新设定。现在我们随便设定一个主直径和硬度,然后在画笔预设窗口中点击新建按钮(下图绿色圆圈处)。或点击新建按钮上方的按钮后选择“新画笔预设”。

将出现一个储存对话框,默认会将直径和硬度作为名称,硬度小于50%时称为柔角,大等于50%时称为尖角。也可以自己输入想要的名称,储存后的笔刷将位于预设列表的最后。如下图:
 ————————————————————————————————————————
————————————————————————————————————————
笔刷间距
在ps中按下快捷键〖F5〗即可调出画笔调板,注意这个画笔调板与画笔工具并没有直接关系,这是笔刷的详细设定调板。其实应该命名为笔刷调板更为合适。
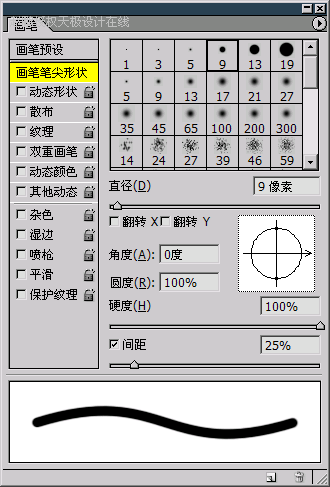
如下图,点击黄色的“画笔笔尖形状”,如果下面各选项(如动态形状)如果有打勾的,先全部去掉。然后在笔刷预设列表中选择9像素的笔刷。最下方的一条波浪线是笔刷效果的预览,相当于在图像中画一笔的效果。如果我们更改了设置以后,这个预览图也会改变。

从上面的图中我们看到了熟悉的直径和硬度,它们的作用和前面我们接触过的一样,是对大小和边缘羽化程度的控制。今天我们先介绍笔刷间距。
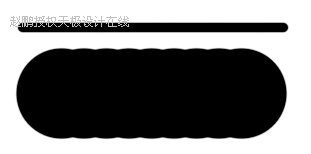
仔细看一下硬度下方的间距选项,现在的数值是25%,这是什么意思呢?我们前面所使用笔刷,可以看作是由许多圆点排列而成的。如果我们把间距设为100%,就可以看到头尾相接依次排列的各个圆点,如下图:

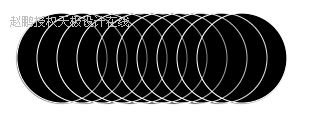
如果设为200%,就会看到圆点之间有明显的间隙,其间隙正好足够再放一个圆点。如下图:

由此可以看出,那个间距实际就是每两个圆点的圆心距离,间距越大圆点之间的距离也越大。
问题:为什么我们在前面画直线的时候没有感觉出是由圆点组成的呢?
解答:这是因为间距的取值是百分比,而百分比的参照物就是笔刷的直径。当直径本身很小的时候,这个百分比计算出来的圆点间距也小,因此不明显。而当直径很大的时候,这个百分比计算出来的间距也大,圆点的效果就明显了。
我们可以作一个对比试验,保持25%的间距,分别将直径设为9像素和90像素,然后在图像中各画一条直线,再比较一下它们的边缘。如下图:

可以看到第一条直线边缘平滑,而第二条直线边缘很明显地出现了弧线,这些弧线就是许多的圆点外缘组成的。如下图:

所以使用较大的笔刷的时候要适当降低间距。间距的距离最小为1%,而笔刷的直径最大可以为2500像素。那么当使用2500像素直径时,圆点的间距最小也是25像素,看起来是很明显的,因此效果不好。解决方法是画一个大的长方形来代替。
如果关闭间距选项,那么圆点分布的距离就以鼠标拖动的快慢为准,慢的地方圆点较密集,快的地方则较稀疏。
下节我们介绍笔刷的圆度和角度
——————————————————————————————————————————————
圆度和角度
以前我们使用的笔刷都是一个正圆形,现在多了一个圆度的控制,我们就可以把笔刷形状设为椭圆了。
圆度也是一个百分比,代表椭圆长短直径的比例。100%时是正圆,0%时椭圆外形最扁平。
角度就是椭圆的倾斜角,当圆度为100%时角度就没意义了,因为正圆无论怎么倾斜也还是一个样子。
除了可以输入数值改变以外,也可以在示意图中拉动两个控制点(下图绿色圆圈处)来改变圆度,在示意图中任意点击并拖动即可改变角度。

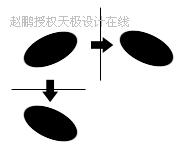
使用翻转X与翻转Y后,虽然设定中角度和圆度未变,但在实际绘制中会改变笔刷的形状。如下图,横方向是翻转X的效果,竖方向是翻转Y的效果。

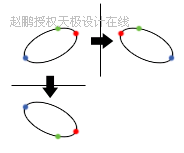
看起来似乎两种翻转效果是一样的,都是旋转了一定的角度,但其实翻转和旋转是两个截然不同的概念。如下图,仔细观察一下椭圆边缘红色绿色蓝色三个点在翻转之后的位置,就会明白这并不是旋转所能够做到的。

翻转又称为镜像。把上图左上角的椭圆画在纸上,然后拿一面镜子,分别放在图中两条细线的位置,从镜子中就看到的情景就是镜像。大家可以自己动手做做,看看那镜像是不是上图的效果。
前面我们说过笔刷间距的问题,这个间距在椭圆下有些特殊。我们设置一个直径20像素,角度15,圆度50%,间距200%的笔刷,用SHIFT键绘制一个类似下图的效果:

问题:两条直线笔刷的距离不一样,这是为什么呢?
解答:因为椭圆有两条标准作图半径(直径),一条最长一条最短,称为长半径(直径)和短半径(直径)。笔刷间距参考的是前后两个圆点的圆心距离,而这个距离正是以短半径(直径)作为标准的。
请注意我们设置的间距为200%,如果椭圆的长直径为10像素,短直径为5像素,笔刷圆点的圆心距离就是5 x 200% =10像素。此时如果沿着椭圆的长直径方向绘制,将会看到原点头尾相接,因为圆点之间10像素的圆心距离和本身10像素的长直径相等。而只有沿着短直径方向绘制,才会真正看到200%的间距效果。
如下图,预览图中的两条直线就是椭圆的长直径和短直径,而上图就是大体沿着这两条直线的方向绘制的。

如果把圆度设置得大一些,比如60%,这个时候用200%的间距就无论如何不可能画出相接或重叠的圆点了。如下图:

如果要在长半径方向上头尾相接,那么圆度乘以间距必须等于1。大于1就相离,小于1笔刷圆点就会有重叠部分。
因此当笔刷不是正圆的时候,绘制的实际间距可能会小于所设定的间距大小。当笔刷为正圆时,由于长短直径相等,则不会有这种情况出现。
为什么这里说“不是正圆”而不说“是椭圆”呢?不是只有长短半径不同的椭圆才会造成这种情况吗?
其实不然,笔刷形状并不是只能由椭圆或正圆构成,事实上它可以是任意的形状,这在稍后的内容中就会学到。要保证笔刷间距在任何方向上都相等,只有正圆才能做到。
下一节我们介绍笔刷的动态形状
——————————————————————————————————————————————
动态形状
先来看一下笔刷设定中的动态形状到底是怎么回事。
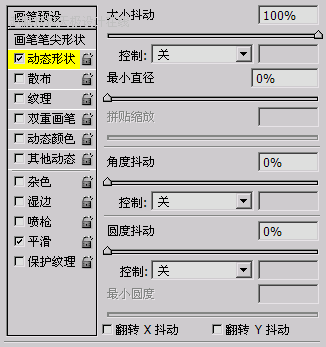
在笔尖形状设定中把间距设为150%。然后点击“动态形状”选项,将大小抖动设为100%,控制选择关,最小直径、角度和圆度都选择0%。如下图:

我们会看到如下图的效果。

所谓抖动就是随机,所谓随机就是无规律的意思。比如说一个随机个位数,那么这个数字可能是5可能是8可能是3,是完全没有规律的。就如同你把手中的沙子洒落到地上,沙粒的落点就属于随机,随机数是不可预测的。
大小抖动就是大小随机,表示笔刷的直径大小是无规律变化着的。因此我们看到圆点有的大有的小,且没有变化规律。如果你多次使用这个笔刷绘图,那么每次绘制出来的效果也不会完全相同。
在这里我们把间距设为150%,是为了更好地看清楚笔刷圆点大小变化的效果,如果把间距设为标准的25%,那么就是如下的效果了。看起来有点像被磨损的印章边缘。

大小抖动(随机)的数值越大,抖动(随机)的效果就越明显。笔刷圆点间的大小反差就越大。这个百分比是笔刷直径与1像素之间数值差的比例。
大小抖动的最小直径计算式为: 笔刷直径 -(笔刷直径 ×抖动百分比)。答案如果为0就加1,如果为小数就四舍五入。
如果笔刷的直径是10像素,大小抖动是100%的话,变化的范围就是10~1像素。如果大小抖动是50%,变化的范围就是10~5像素。
如果笔刷的直径是12像素,大小抖动为100%的时候变化的范围是12~1像素,50%的时候是12~6像素。30%时候是12~8像素。
上面的计算过程比较枯燥,大家可能短时间内难以思考通彻。这没有关系。这里只是演示一个推导过程和控制原理。在实际使用中很少需要这样精确的计算。
请注意在大小抖动下方还有一个最小直径的选项,它是用来控制在大小抖动中最小的圆点直径的。如果大小抖动100%,最小直径30%的话,绘制效果等同于单纯大小抖动70%。如果两者都为100%就等同于没有大小抖动。
问题:刚才已经通过公式知道了计算最小直径的方法,也可以用大小抖动的数值来控制最小直径。那为什么又要有这个最小直径的选项,这是不是“画蛇添足”呢?
这个问题先放一下,我们来绘制三条直线:
第一条直线:把笔刷直径设为10像素,间距150%、圆度100%、大小抖动0%。控制关。
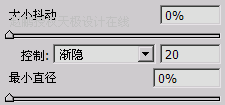
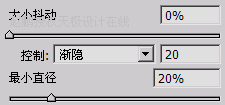
第二条直线:在上一条设定的基础上,启用大小抖动下面的“控制”选项,选择“渐隐”,后面的数字填20,最小直径0%。如下图:

第三条直线:在上一条设定的基础上,将最小直径设为20%。如下图:

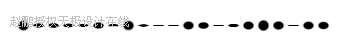
效果见下图:

这究竟是怎么回事呢?
首先我们要明白什么叫渐隐。渐隐的意思是“逐渐地消隐”,指的是从大到小,或从多到少的变化过程,是一种状态的过渡。就如同喝杯子中的饮料一样,喝的过程就相当于饮料的渐隐过程。
现在来看第一条直线,那样的设定实际上使整个“动态形状”选项形如虚设,因为没有任何有效的控制设定。
第二条直线打开了渐隐控制,意味着从10像素的大小开始“逐渐地消隐”,消隐到多少?到0像素为止。所以我们看到笔刷圆点逐渐缩小直至完全消失。
那么这个渐隐的长度如何控制?就是后面填的数值20,这个20代表步长,意味着经过20个笔刷圆点。大家可以去仔细数一下。
第三条直线打开了最小直径的控制,10像素的20%就是2像素,此时渐隐选项不能完全消隐笔刷了,消隐的最小值是2像素。步长仍然为20步,那么从10像素过渡到2像素的过程是20个笔刷圆点,20个笔刷圆点之后保持2像素的大小,这2像素永不消隐。
打个比方,你和恋人到麦当劳用餐,买了一罐饮料,那么:
如果你对这罐饮料不感兴趣,从头到尾碰都没碰过。那就像第一条直线那样。
如果你对这罐饮料垂涎三尺,趁着她(他)上洗手间的时间飞快地喝完,只留下一个空杯子。那就像第二条直线。
如果她(他)在杯子上刻了一个记号,告知你当她(他)回来时饮料的水平面不能低于这个记号,说明你的恋人太了解你了,而你只好像第三条直线一样,因为对方的远见卓识而控制好你自己。
你喝饮料的过程就是渐隐,你喝饮料的时间就是步长,在杯子上你恋人刻下的记号就是最小直径。
笔刷绘制出点的大小控制除了渐隐之外,还可以使用钢笔压力、钢笔斜度、光笔轮三个选项。这三个选项需要有另外的硬件设备。如下图是使用钢笔压力绘制的效果。

所谓钢笔是一种输入设备,称为数字化绘图板。用一支电子笔在配套的底板上移动来代替鼠标。如下图:

底板可以感应笔尖接触的力度大小(通俗地说就是下手轻重的区别)。这种压力效果是普通鼠标无法模拟的。光笔轮是电子笔上附带的拇指轮,可转动这个轮子来控制效果。如果没有这种设备这些控制选项是无效的。注意这里的钢笔与我们以后教程中的矢量绘图工具钢笔是完全不同的。
至于“动态形状”中其他的两个控制选项“角度抖动”和“圆度抖动”,顾名思义就是对扁椭圆形笔刷角度和圆度的控制。定义过程和相应关系与前面所说的大小抖动是一样的,这里就不再介绍详细过程,大家自己动手去试验效果。
为了让效果去更明显,最好先更该一下前面所用的笔刷:角度90,圆度50%,间距300%。如下图:

所谓角度抖动就是让扁椭圆形笔刷在绘制过程中不规则地改变角度,这样看起来笔刷会出现“歪歪扭扭”的样子。如下图:

圆度抖动就是不规则地改变笔刷的圆度,这样看起来笔刷就会有“胖瘦”之分。可以通过“最小圆度”选项来控制变化的范围,道理和大小抖动中的最小直径一样。如下图:

注意,在笔刷本身的圆度设定是100%的时候,单独使用角度抖动没有效果。因为圆度100%就是正圆,正圆在任何角度看起来都一样。
但如果同时圆度抖动也开启的话,由于圆度抖动让笔刷有了各种扁椭圆形,因此角度抖动也就有效果了。翻转X与翻转Y的抖动选项同笔刷定义中的翻转意义相同。但在正圆或椭圆笔刷下没有效果,在其他形状笔刷下才有效果。
下一节我们介绍形状丰富有趣的异形笔刷。
学习 · 提示
相关教程