ps合成奇幻沙漠场景
最终效果图

图00
素材
密云天空:http://www.deviantart.com/download/124958706/Stormy_Sky_3_by_pelleron_stock.jpg
沙漠:http://www.deviantart.com/download/284574710/quiet_dunes_by_night_fate_stock-d4pff92.jpg
铁链:http://www.deviantart.com/download/209204994/rusty_iron_chain___png_by_rarous_stock-d3gjzlu.png
铁环:http://www.deviantart.com/download/11069162/Iron_Door_Handle_2_by_Falln_Stock.jpg
铁球:http://www.deviantart.com/download/296190083/iron_ball_by_angeltouch1-d4wcdqb.jpg
雪地探险者:http://www.deviantart.com/download/56739784/Walking_on_ice_1_by_Arctic_Stock.jpg
Step 1
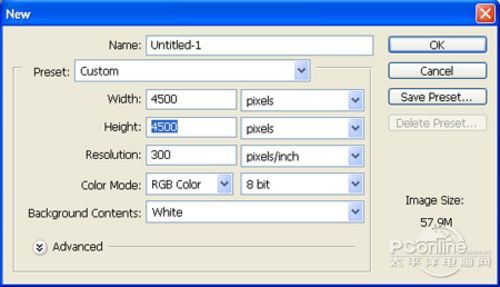
首先,新建画布,长宽设置为4500像素,分辨为300Dpi,背景颜色设置为白色,其余默认。

图01
Step 2
下载“沙漠”素材并导入(或者直接拖拉进)Photoshop中。

图02
选择钢笔工具,选择路径模式,沿着素材中沙漠的轮廓建立选区。再按“V”选择移动工具,将选区中的沙漠拖拉到新建画布中,命名为“desert ”。
PS:路径模式的钢笔工具是抠图的好工具,配合放大工具,可以将很多细节保留下来。但有时魔术棒、图层蒙版等抠图方法也很方便的。

图03
“沙漠”终于抠出,效果如下图所示:

图04
学习 · 提示
相关教程







