ps霓虹灯文字(3)
PS翻译教程将为大家介绍使用Photoshop时间轴制作带动画效果的霓虹灯文字特效。希望大家喜欢!
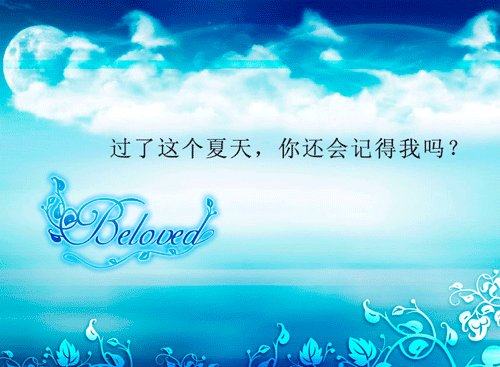
最终效果图

图00
Step 1
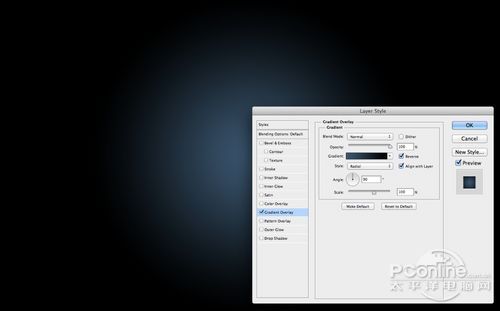
打开Photoshop,新建一个画布,按“Shift+F5”填充黑色。然后选择“图层>图层样式>渐变叠加”,设置渐变样式为径向,渐变颜色为中心#38556f到周边黑色。设置完成后,回车确定。

图01
Step 2
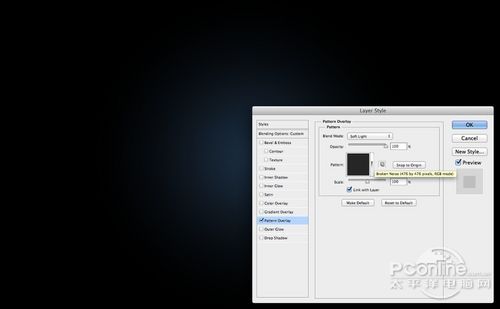
然后在主画布新建一个图层,按“Shift+F5”,选择用刚才下载的图案填充,图层混合模式选择柔光。

图02
Step 3
点击这里下载Major Snafu字体。
然后按“T”选择文字工具,输入“A”。

图03
Step 4
下面利用图层样式设置为字体制作一些发光效果。
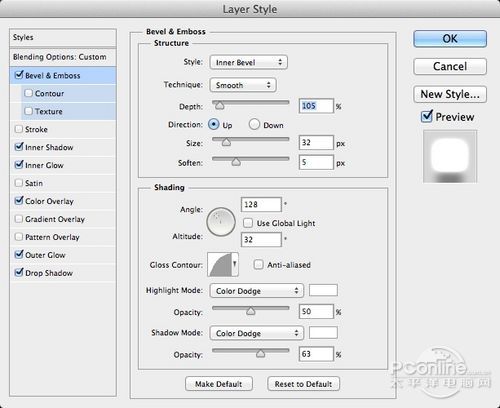
选择“图层>图层样式>斜面和浮雕”,设置结构深度为105%、大小32像素、软化5像素;阴影角度128°、高光模式为颜色减淡、高光模式不透明度50%、暗调模式为颜色减淡、暗调模式不透明度63%。

图04
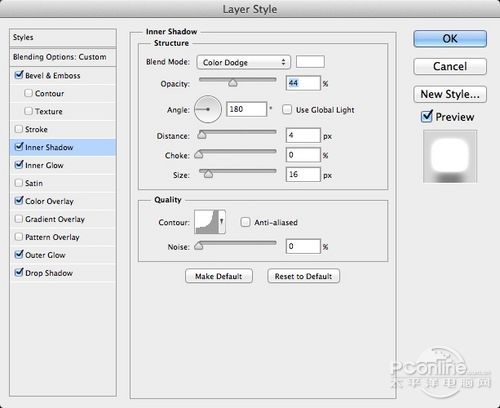
选择“图层>图层样式>内阴影”,设置混合模式为颜色减淡、不透明度44%、角度180°、距离4像素、大小16像素,其余默认。

图05
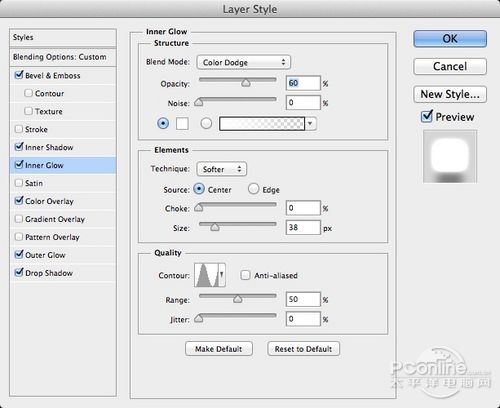
选择“图层>图层样式>内发光”,设置混合模式为颜色减淡、不透明度60%、颜色为白色、源为居中、大小38像素,其余默认。

图06
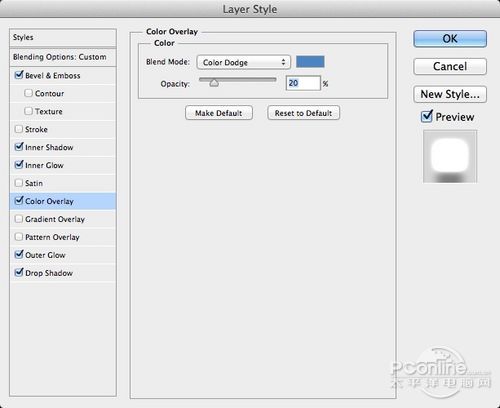
选择“图层>图层样式>颜色叠加”,设置混合模式为颜色减淡、不透明度20%,其余默认。

图07
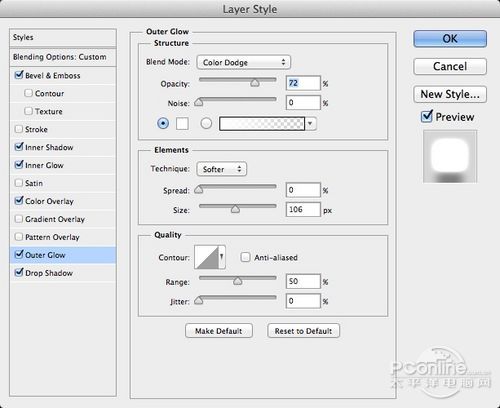
选择“图层>图层样式>外发光”,设置混合模式为颜色减淡、不透明度72%、颜色为白色、大小106像素,其余默认。

图08
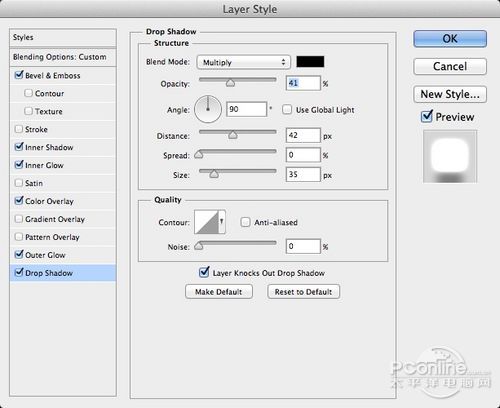
选择“图层>图层样式>阴影”,设置不透明度41%、距离42像素、大小35像素,其余默认。

图08
Step 5
按“Ctrl+J”复制文字图层,然后将图层样式取消掉。
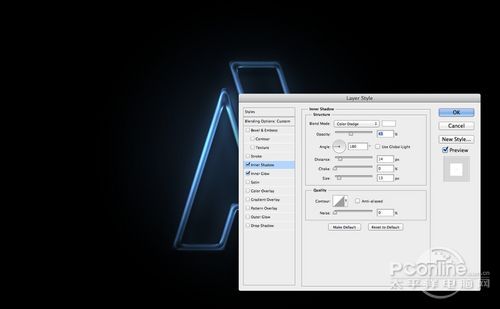
选择“图层>图层样式>内阴影”,设置混合模式为颜色减淡、不透明度43%、角度180°、距离14像素、大小13像素,其余默认。

图09
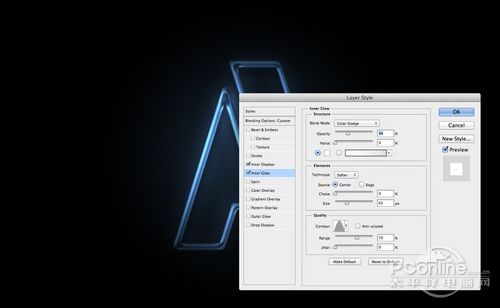
选择“图层>图层样式>内发光”,设置混合模式为颜色减淡、不透明度34%、颜色为白色、角度180°、源为居中、大小65像素,其余默认。

图10
Step 6
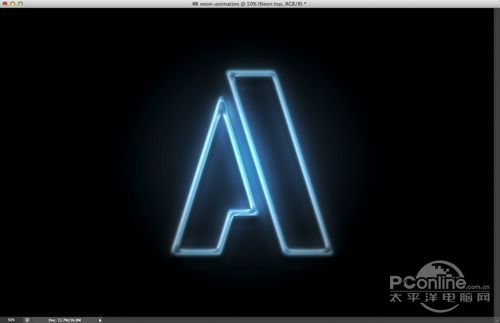
将图层样式设置完成后,一个霓虹灯效果的文字特效已经完成。这种文字特效已经非常常见了,这篇PS翻译教程介绍的是带有动画效果的霓虹灯文字特效。
霓虹灯文字特效如下图所示。

图11
Step 7
在图层面板的顶端新建两个图层,分别命名为“right” 和“left”。将“right” 和“left”两个图层放在一个组里面,并且将这个组的混合模式改为颜色减淡。然后按“B”选择笔刷工具,设置白色软笔刷,分别在“right” 和“left”图层绘制出下图所示的光点。

图12
Step 8
选择“窗口>时间轴”,在时间轴对话框中将“right” 图层和“left”图层放到0帧位置。然后点击“Position”增加关键帧。

图13
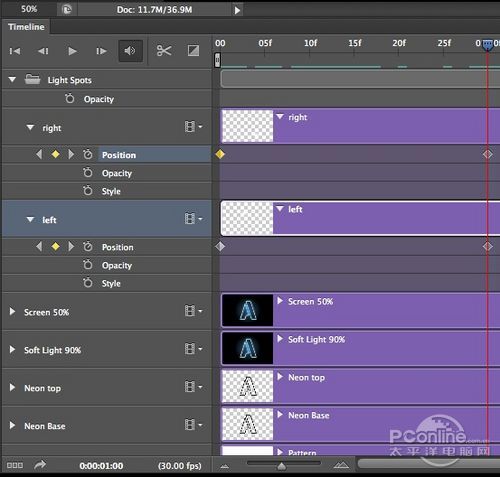
Step 9
移动时间轴到1:00,然后按照创作的需要移动这些图层。

图14
Step 10
下图所示光点的另外一个位置。

图15
Step 11
这时再移动时间轴和创建关键帧。

图16
Step 12
继续完成光点的运动轨迹,效果如下图所示。

图17
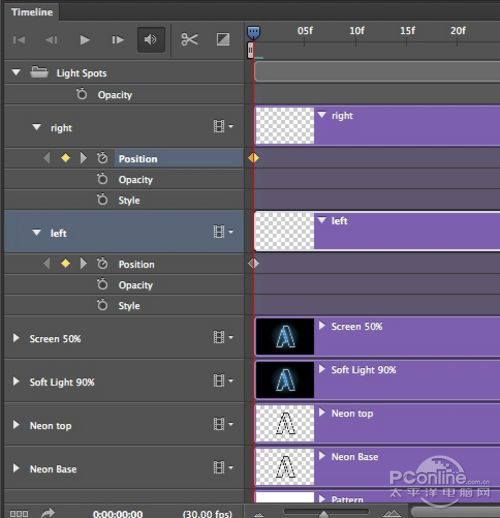
时间轴
下图所示是整个图案的时间轴,需要注意的是每个关键帧的位置。
图18
总结
到这里,这篇PS翻译教程已经结束了。需要注意的是只有Photoshop CS3以上才有时间轴工具,童鞋们下载PS版本的时候要看清楚啦。
最终效果图

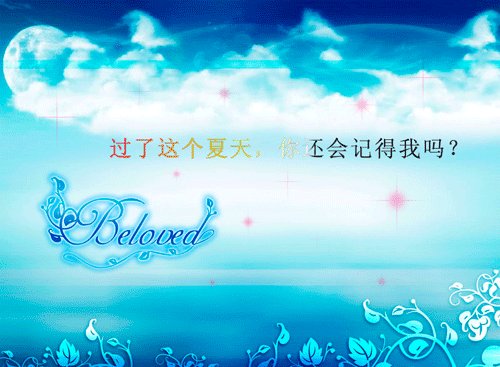
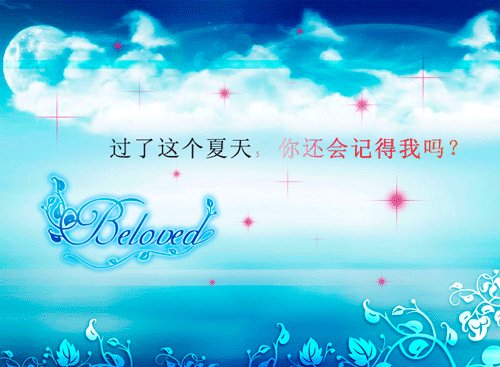
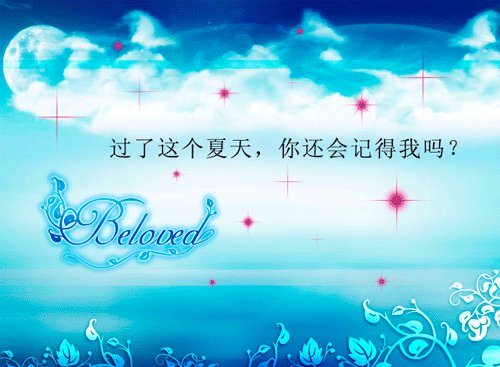
图19(请点击打开大图查看动画效果)
学习 · 提示
相关教程




![[IR动图教程] 卡通教程-超级好玩](http://pic.16xx8.com/article/UploadPic/2007/11/22/20071122174326818_lit.gif)