动画教程,利用PS和AI做出超酷的霓虹灯动态图片
来源:blog.spoongraphics
作者:ChloeRowe林雅诺
学习:34568人次
@ChloeRowe林雅诺:今天跟大家分享一篇超酷的霓虹灯动画效果,主要是用AI画出整体,再用PS做出动态效果,大家可以尝试绘画其他形状,做出不同的动画效果。
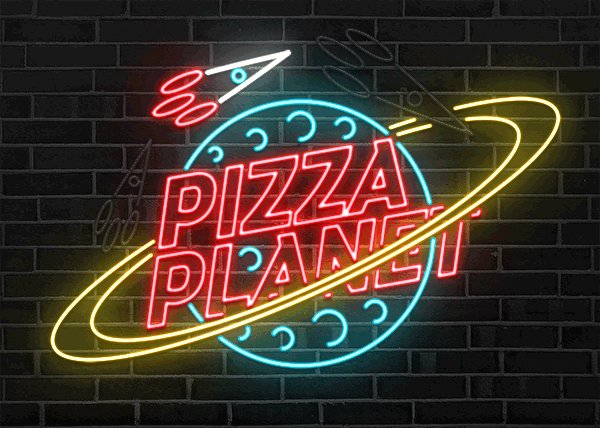
效果图:

一、在AI里画草图
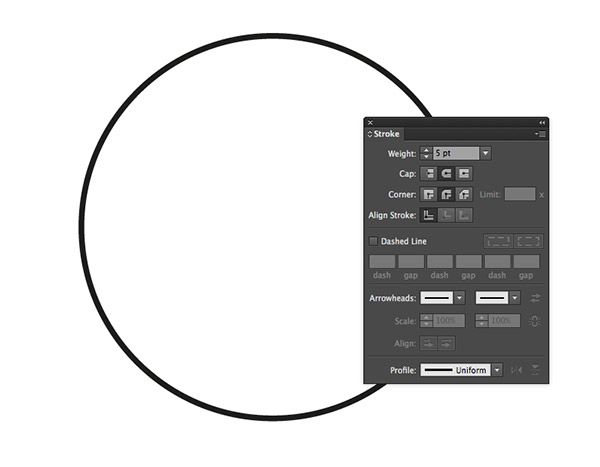
1. 首先呢~打开你的AI,然后用椭圆工具画一个圆,描边:5pt。

2. 打上文字,这里使用的是Darwin字体,没有的可以用相似的字体哦~

3. 然后我们去对象>变换>斜切,倾斜角度:-10°,角度:90°。

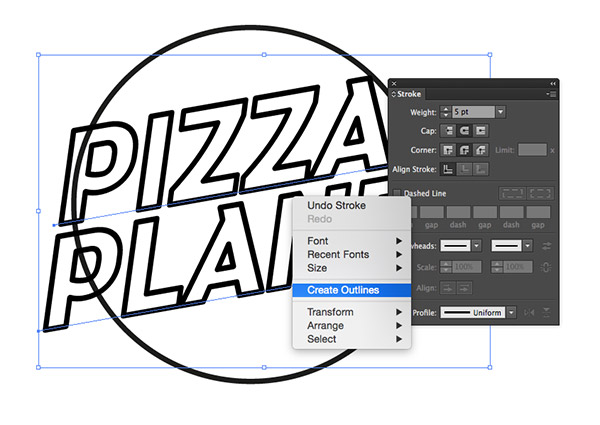
4. 现在我们要把文字处理成空心字~选择工具选择字,然后右键>创建轮廓,清除文字填充颜色,描边为5pt。

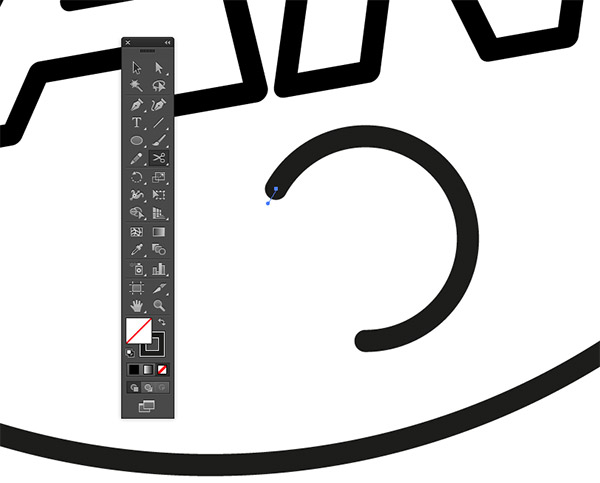
5. 画一个小圆,然后用剪刀工具去掉小圆的一部分~在描边里选择3点圆形,双击3点圆形,更改大小 为5pt。

6. 复制刚刚制作好的图形,放置在空白位置,看上去像是是月球坑洼的表面~

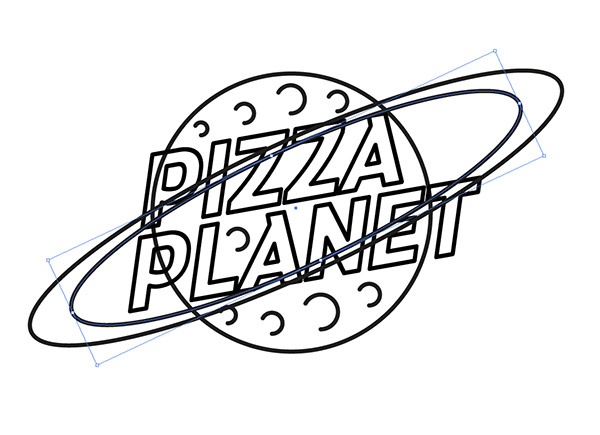
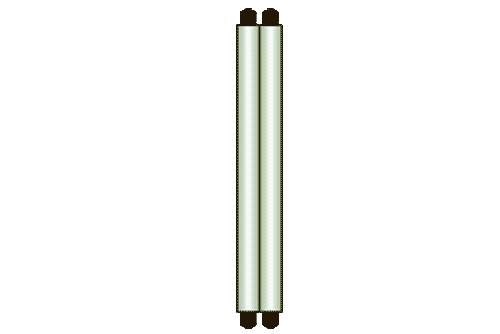
7. 选择构成行星的圆,然后复制CMD+C,粘贴 CMD+F,放置在最上层。按住ALT键的同时拉伸和挤压形状,从而形成周围的行星环,然后复制形状,稍微缩小哟~

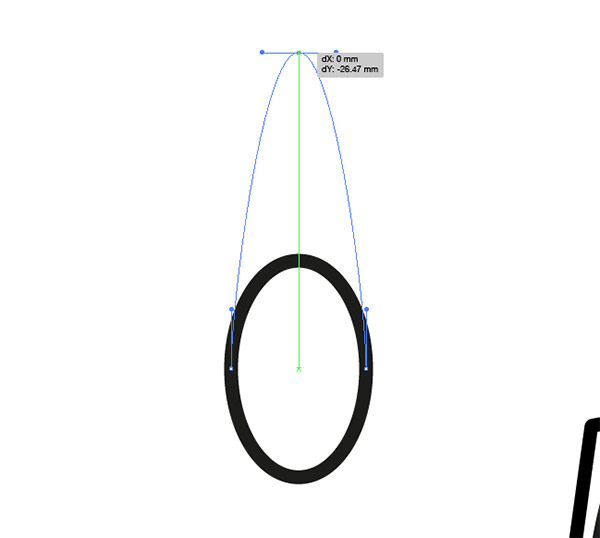
8. 画板上的某个位置绘制一个椭圆,使用直接选择工具然后向上拖动顶点,拉伸形状~拉伸拉伸它~

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!






![[IR动图教程] Photoshop制作水珠滑落动画](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991142416_lit.gif)
![[IR动图教程] 流行哒GIF美化......](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991343237_lit.jpg)