PS CS6如何利用时间轴来製作出流顺畅的Gif动画
来源:梅问题
作者:梅干
学习:187078人次
自从Photoshop CS3后,Adobe则將原来的ImageReady整拼到Photoshop中,因此直接透过Photoshop就可完成Gif动画製作,相当的方便,但到了Photoshop CS6后,则会发现到,在原来视窗的功能表中,却找不到「动画」选项,只有「时间轴」,其实在Photoshop CS3后,就有时间轴的存在,它除了可拿来製作影片外,也可用来製作Gif的动画,且会比原来的逐格方式更加的顺畅,而使用方法与AE相当雷同,因此就一块来看看,如何利用时间轴来製作出流顺畅的Gif动画。
效果图:


Step1
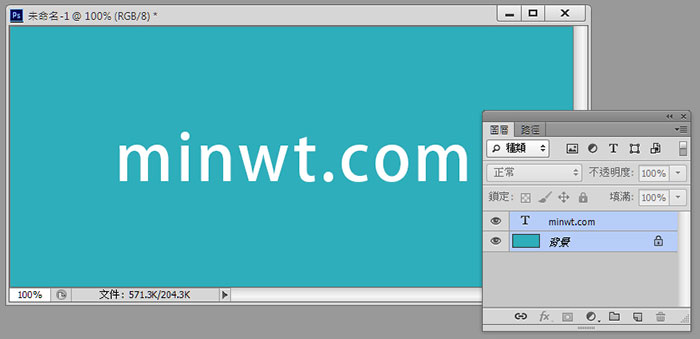
首先开启Photoshop CS6,建立一个新档案,並输入文字。

Step2
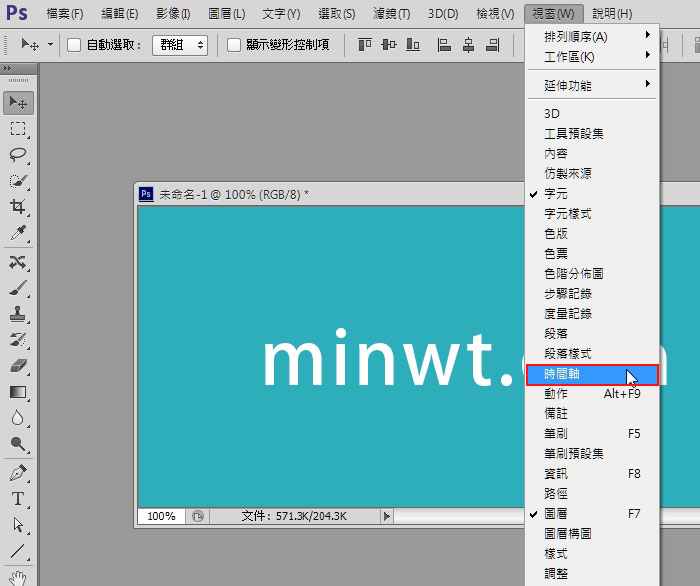
接著选择功能表 视窗 / 时间轴选项。

Step3
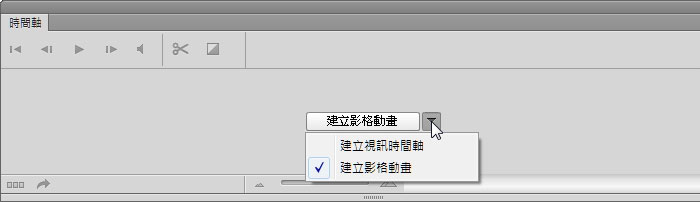
当开启「时间轴」面板后,可从下拉选单中,选择动画的製作模式。

Step4
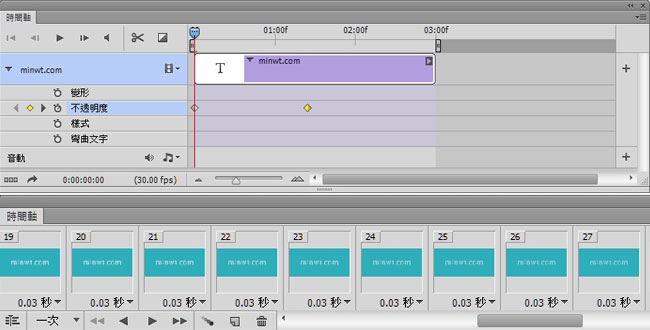
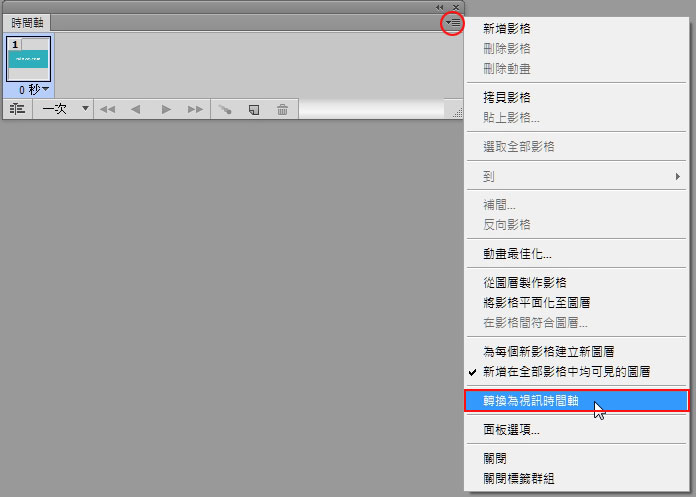
设定好动画模式后,再对著它点一下,就可进入编辑模式,这是大家较熟悉的影格动画模式,但今天要来分享时间轴的部分,因此可点右上的箭头,
可將模式切换为 「时间轴」。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!