ps加载等待动态图片教程
来源:网络
作者:古欲香萧
学习:9546人次
浏览网页打开某一项的时候经常会碰到loading内容加载中的等待动画,本次我们利用PhotoShop来制作一个loading加载等待的GIF动画效果。
本次使用工具是 photoshop cs5精简版制作 教程小小GIF动画,不成敬意,还请笑纳,不仔细看你可能都不会发现下面这个就是效果图:

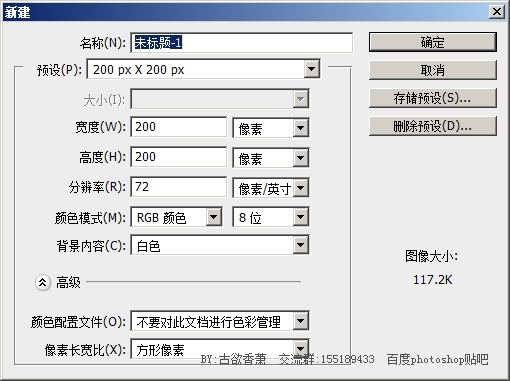
1.新建文件,200X200PX

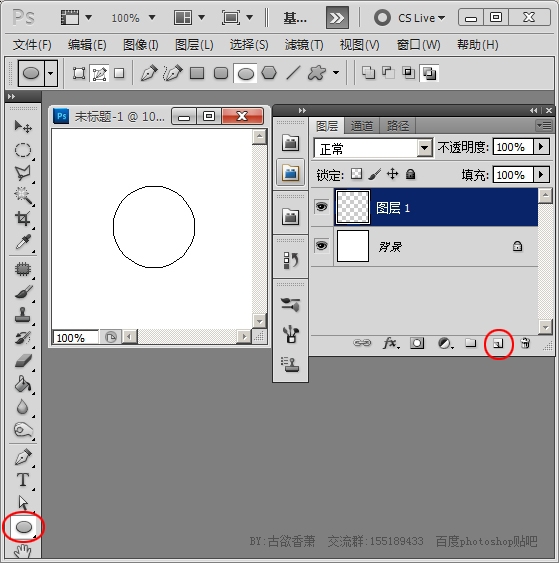
2.用那个工具画一个正圆,并新建一个图层。

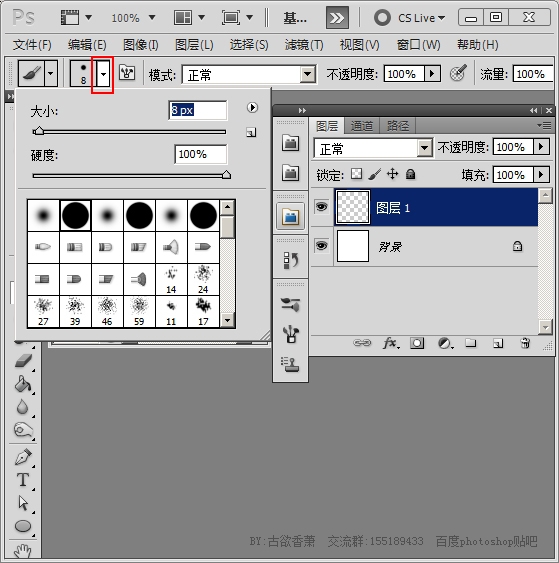
3.点画笔工具,然后再点上面红框处,设置画笔的大小和硬度

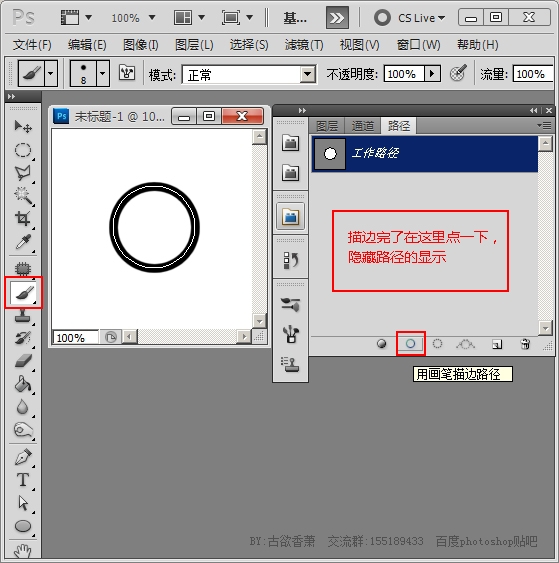
4.切换到路径面板,点用画笔描边路径,就能得到一个圆,然后在工作路径下空白处点一下,这样路径就隐藏了,只显示黑色的圆圈。

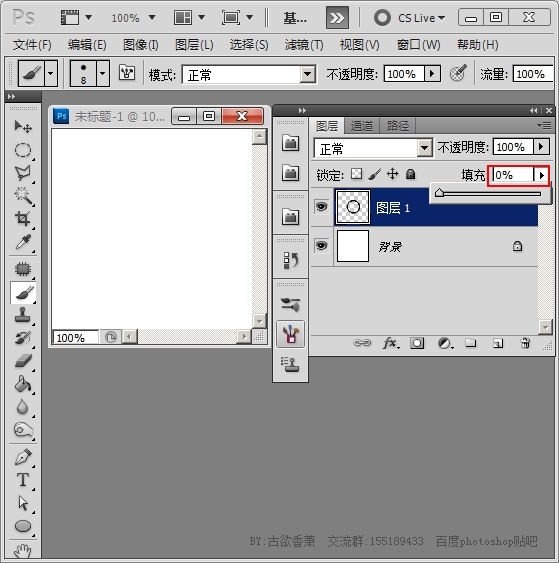
5.切换回图层面板,把填充数值设为0, 虽然圆圈看不到了,但它的“形”还在的。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!





![[IR动图教程] 用PS自定义形状工具制作射箭动画](http://pic.16xx8.com/article/UploadPic/2008/1/13/200811375336129.gif)