ps设计一个精美的白色文本按钮教程
来源:设计前沿
作者:Shahzad Amin
学习:3474人次
今天我们将学习如何在Photoshop中设计白色文本按钮。我们将首先创建的背景,然后我们用到很多层,层面板工具和其他有用的技术在本教程中.
效果图如下:

教程开始:

第1步:
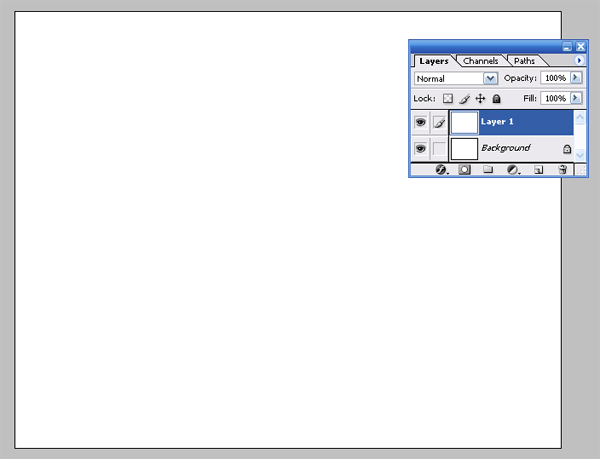
分辨率1280 x 1024像素创建一个新项目
第2步:
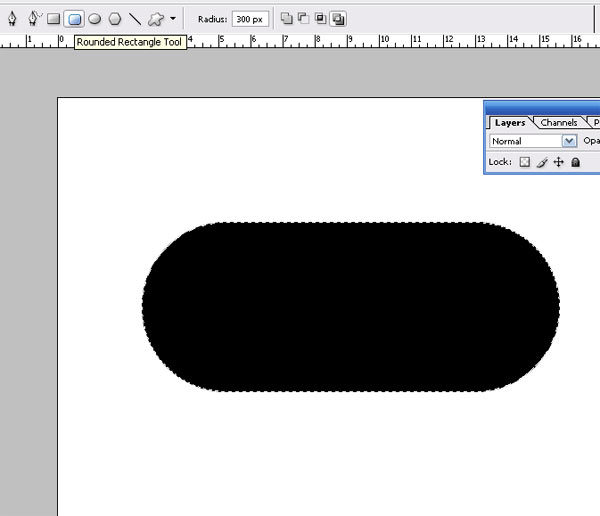
现在选择圆角矩形工具(U)和半径300像素的形状像如下

第3步:
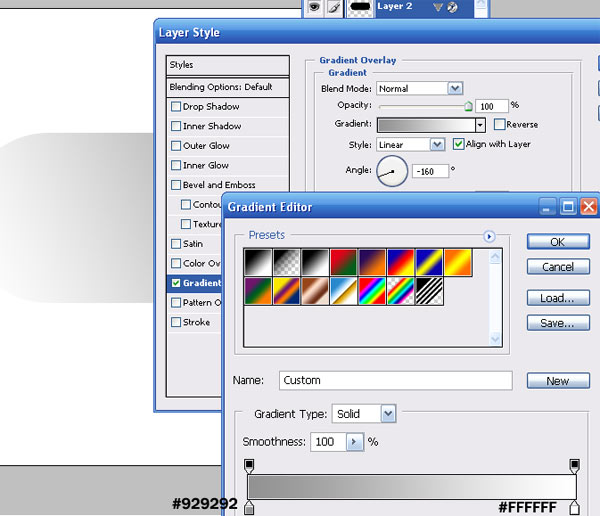
打开图层样式,选择渐变叠加,设置渐变叠加像如下

学习 · 提示
- 发评论 | 交作业 -
最新评论
焰角2018-07-03 12:05
赞喔
回复
断了的弦6542017-05-28 09:51
甲乙丙三人流落荒岛,被岛上的土著抓到带入部落。土著首领问甲,要死还是要活? 甲不假思索答,当然要活着。首领说,好,拖出去,彈蛋蛋100下。 接着首领问乙,要死还是要活,乙听着甲在外面的惨叫寻思着疼也比死强啊。答到,要活。首领说,好,拉出去彈蛋蛋200下。接着问丙,要死要活? 丙听着二人在外的惨叫,寻思着到自己怎么也300下了,那不疼也疼死了,横竖是死,还不如让他给个痛快。于是丙把心一横,壮意凛然答到,与其被这样侮辱还不如一死。首领说,好满足你,拖出去,彈蛋蛋,彈到死为止。
相关教程
关注大神微博加入>>
网友求助,请回答!







