开关按钮,用PS制作渐变风格的音乐播放图标
来源:站酷
作者:全栈UI笔记
学习:6629人次
本篇教程通过PS打造一款特别的渐变风格的音乐旋转按钮图标,教程主要还是用图层样式来完成,同学们感受到图层样式在图标中的重要作用了没,几乎我们做的大多图标都是需要用到它,这次再次来袭,同学们还不赶紧操练起来。
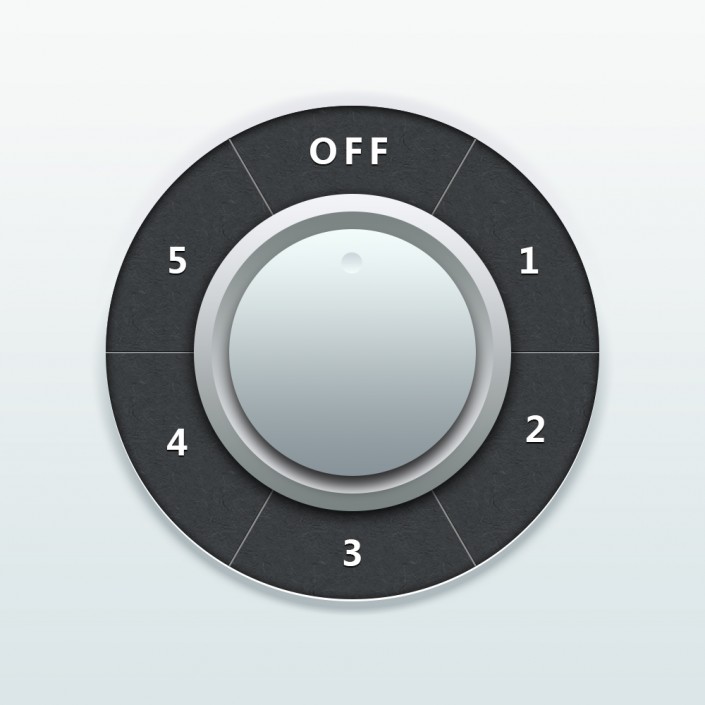
最终效果:
步骤一:
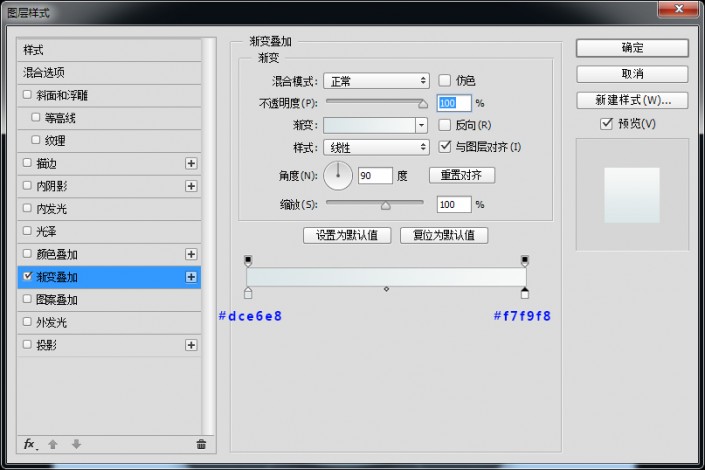
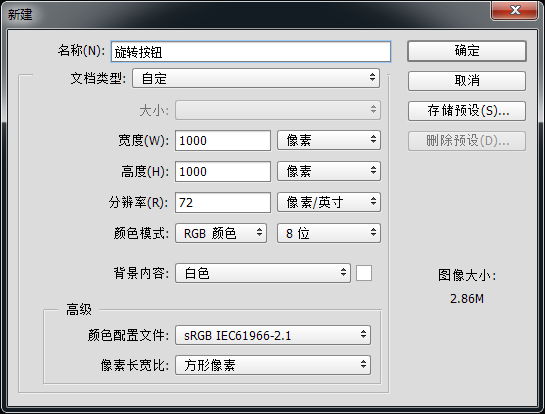
首先新建画布1000px*1000px画布,命名为旋转按钮,为背景添加渐变叠加图层样式。

步骤二:
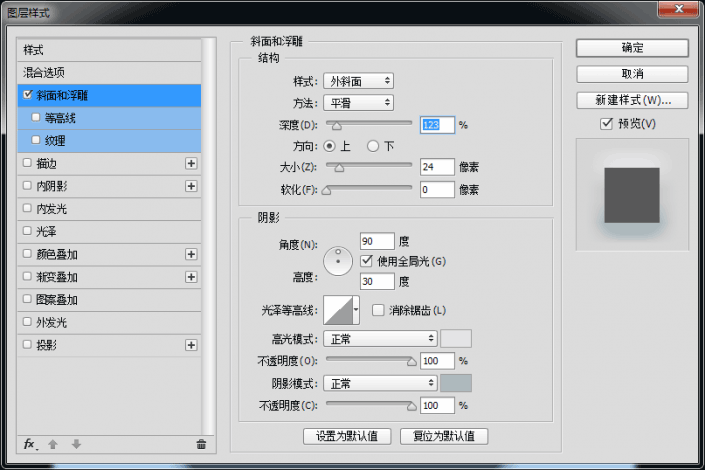
使用椭圆工具、绘制一个700px*700px底座,并为它添加图层样式。
步骤三:
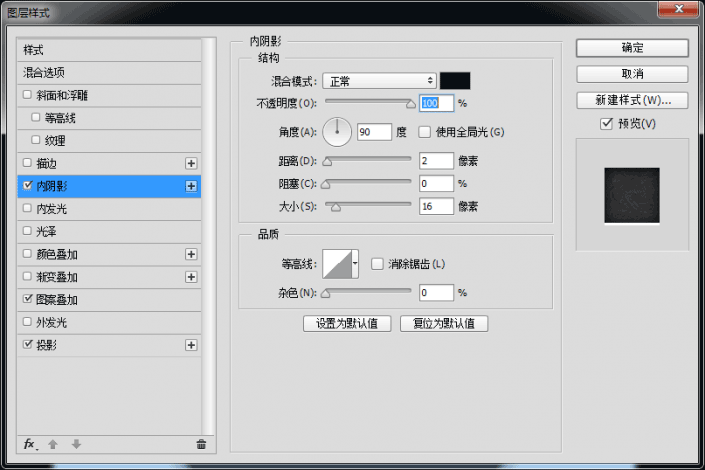
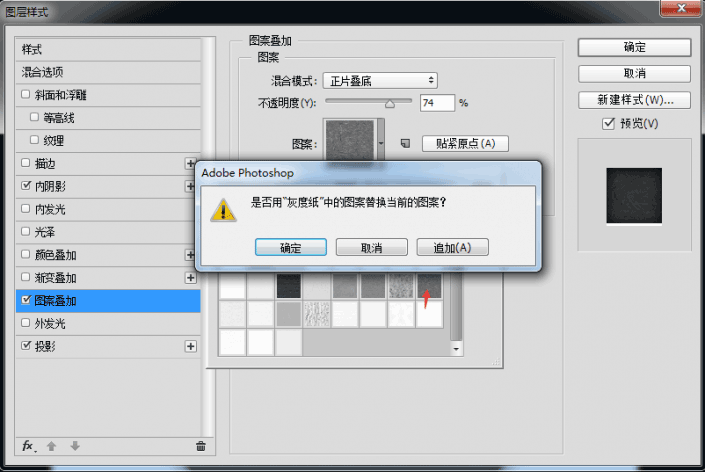
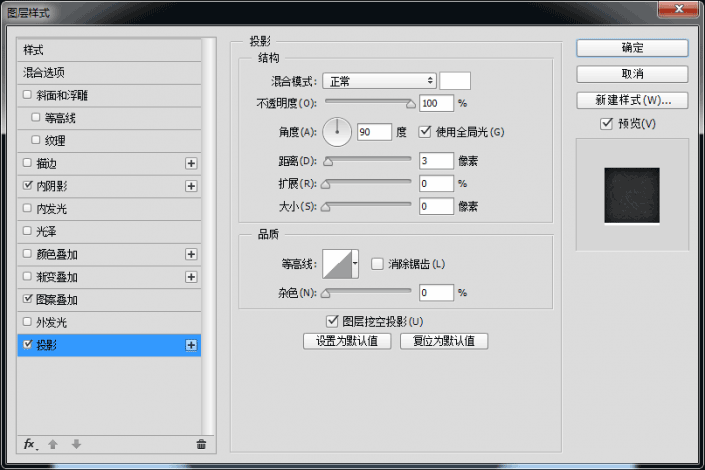
高逼格的底座一下就出来了,有木有!!!接下来继续使用椭圆工具、绘制一个等大的圆,并为它添加图层样式,图案叠加追加灰度纸,选择纤维纸图案。
步骤四:
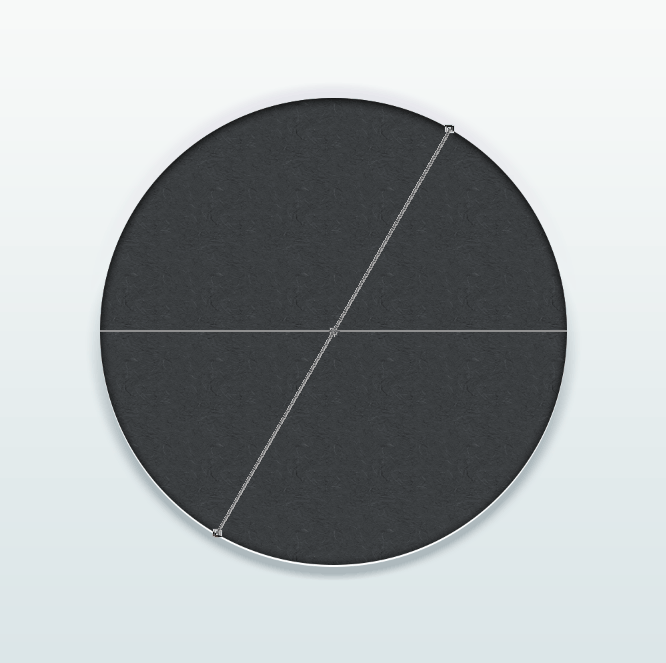
现在绘制一下底座的线条吧,选择直线工具绘制一条长度700px粗细3px的直线吧,颜色为#909090。
步骤五:
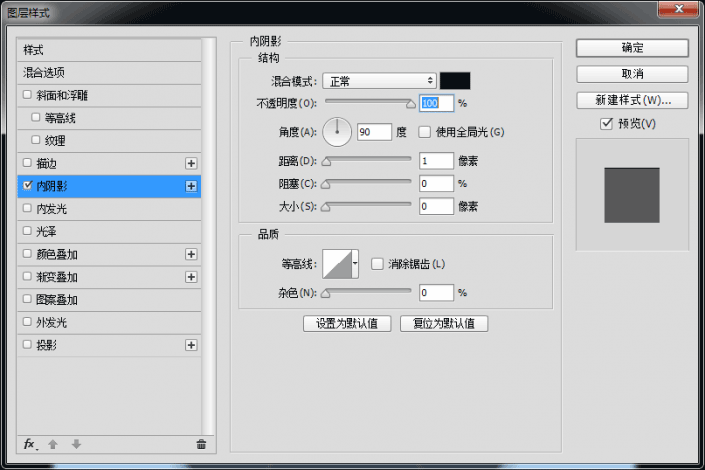
复制直线执行自由变换命令,调整中心点至画布中心,旋转60度,并执行重复上一命令并复制操作shift+ctrl+alt+t复制出另外1个直线段,并添加一下图层样式吧。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!