GIF动画制作教程
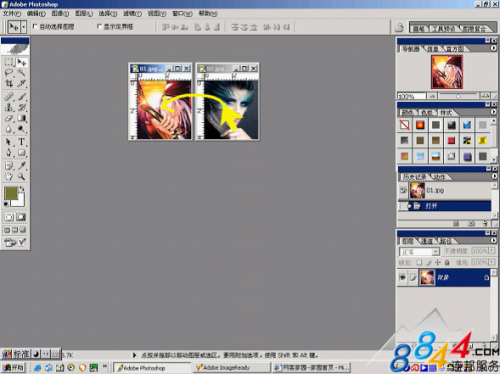
启动photoshop,并打开需要的两幅图!

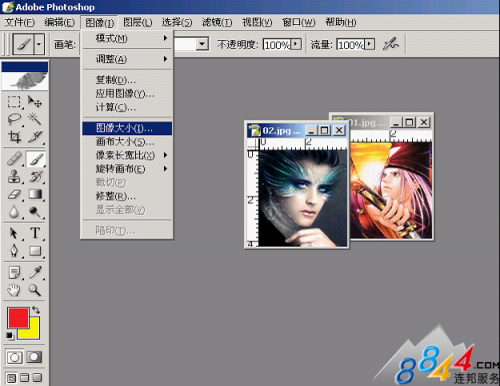
第二步点击图象大小弹出修改框,修改宽度和高度的像素。注意下面红线里的约束比例!要改成非比例的大小就把勾点去!然后将两副图片的大小调一致!

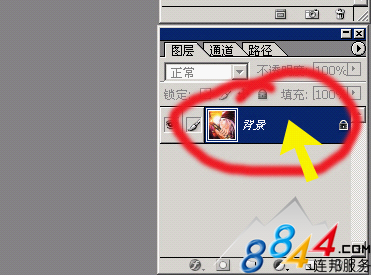
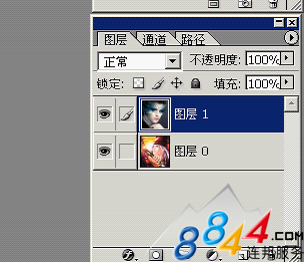
第三步很多JPG格式的图在photoshop8.0里锁定的,所以双击图层里的背景项,会弹出一个选项框,选择好~将背景变为图层!(同理,另一幅图片也这么做。但注意在photoshop里通过点击图片来改变当前编辑的图片,所以改另一副图先点击一下)

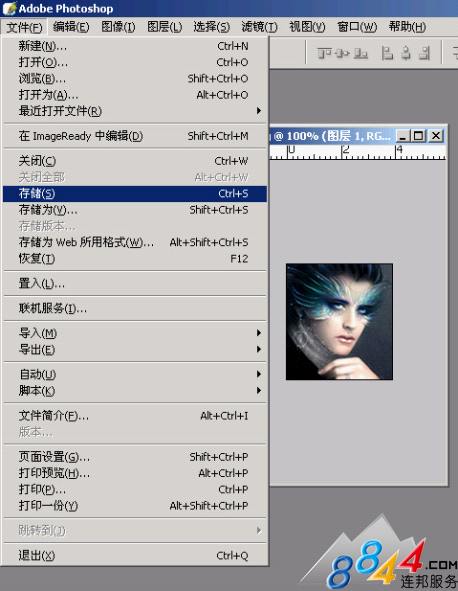
第四步选择左边工具条上面右边的工具!然后点住一幅图片将它拖至另一副图片里!这时在图层里应该是有两个图层!将两个图片根据画面的大小对对好~按保存!




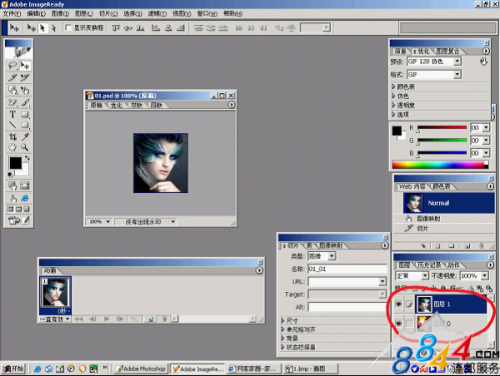
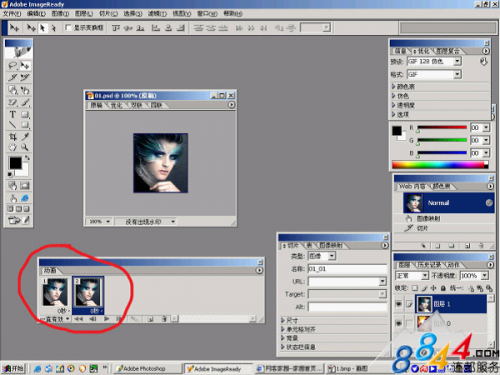
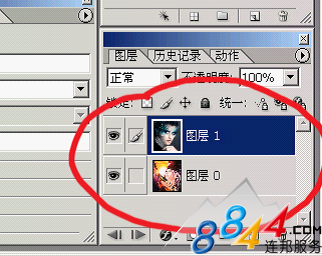
第五步这时启动ImageReady,打开你刚保存的图片!注意红线圈的地方,这里应该显示两个图层!

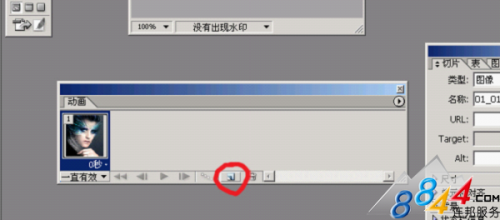
第六步在动画工具条里点击“复制当前帧”就是红色圈住的复制后,在动画里会显示有两个帧!注意红色圈住的地方!


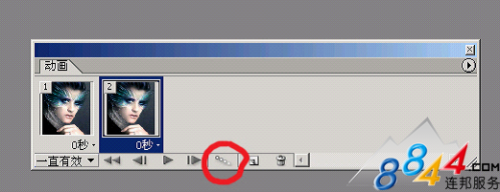
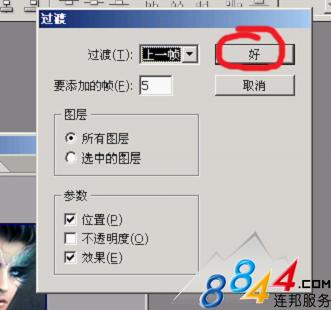
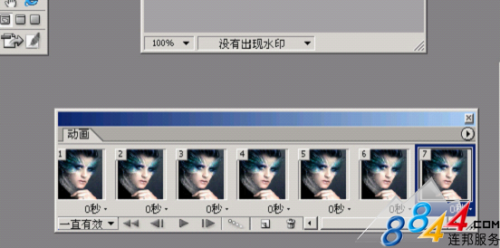
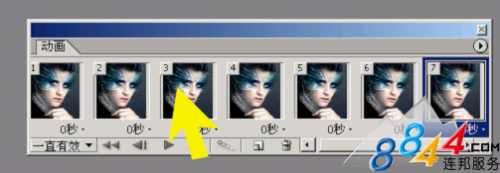
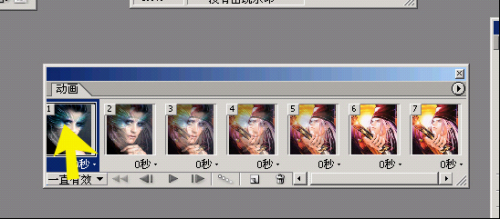
第七步点击动画工具里的“过度...”按扭!点击后会出现过度对话框!在“要添加的帧数”里选择你希望的帧数,默认是5,这里我们也选择5,然后点击“好”这时下面动画栏里会显示有7个帧!如图:



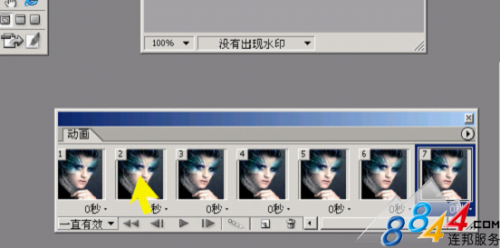
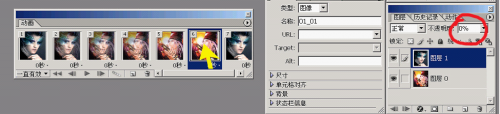
第八步这时看看图层里的当前图层是否为上面的图,不是的话点击来改变当前图层!(注意有兰色条显示的就是当前图层!选择好当前图层后,点击动画栏里第二个帧!如图黄色箭头所指点中后第二帧应该是兰色的!然后在图层栏那边改透明度!将其从100%改为80%



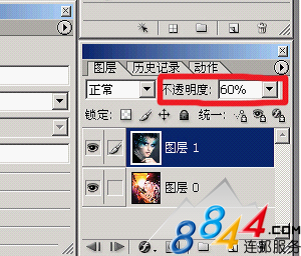
第九步接着选择第三个帧,将其不透明值改为60%


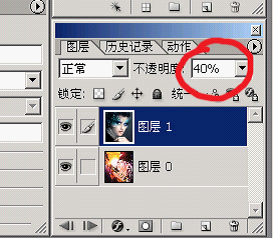
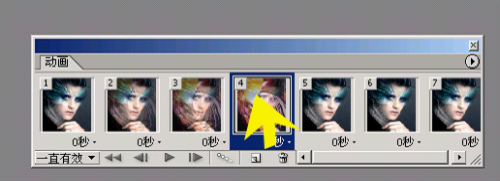
第十步点击第4帧!将其不透明值改成40%


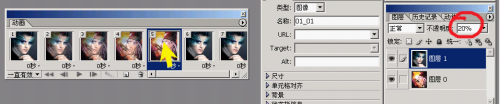
第十一步点击第5帧,将其不透明值改成20%

第十二步点击第6帧,将其不透明值改成0%

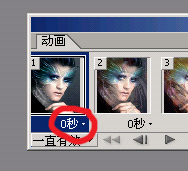
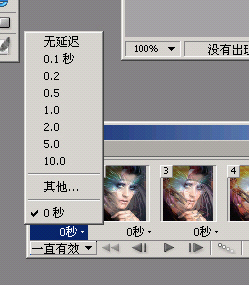
第十三步点击第1帧点击“选择帧延迟时间”如图红圈里的点击后会弹出个菜单!如图选择0.2秒延迟后,第1帧下面会变为0.2秒,如图




第十四步点击第7帧,将其也变为0.2秒延迟


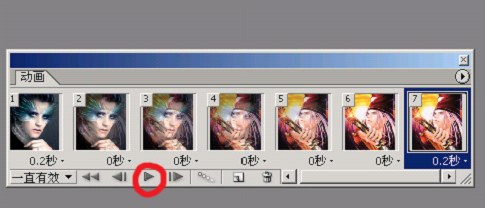
第十五步点击“播放”按扭。看下效果!

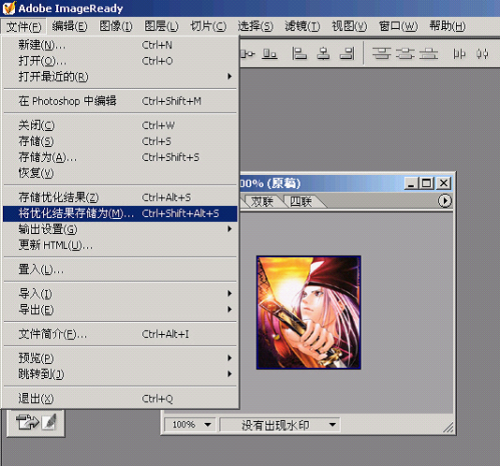
第十六步准备保存了,在转为GIF文件前,先设下优化值!在预设一项将其值改为GIF128仿色然后选择文件菜单里的“将优化结果存储为”


学习 · 提示
相关教程




![[IR动图教程] 用PHOTOSHOP打造卷轴动画的教程](http://pic.16xx8.com/article/UploadPic/2007/10/31/200710317734782.gif)


