ps鼠绘麦克风详细教程
来源:站酷
作者:啊神
学习:29564人次
这个麦克风就是这次教程的主角咯~!前几天有一个可爱的女生问偶这个麦克风里面的圈圈怎么做的,然后偶就很勤快的跑去找这个素材的资料,
经历了好几天才弄出个究竟~!现在在这里分享给大家吧!
注:这个麦克风不是我原创的,但教程是偶做的,同时这个麦克风好像也是苹果手机里面的那个麦克风,呵呵~!这个教程偶做了很多天了,
处理了300多张图片,弄了好几千个字。。。。。。。希望大伙们能够看的明白的~! 嘻嘻
这个麦克风是在国外的网站上下载的,对比我做的,我还是有很多的不足,希望大家交流交流~!

这个是我做的:

观看教程方法是文字在上面,图片在下面~!
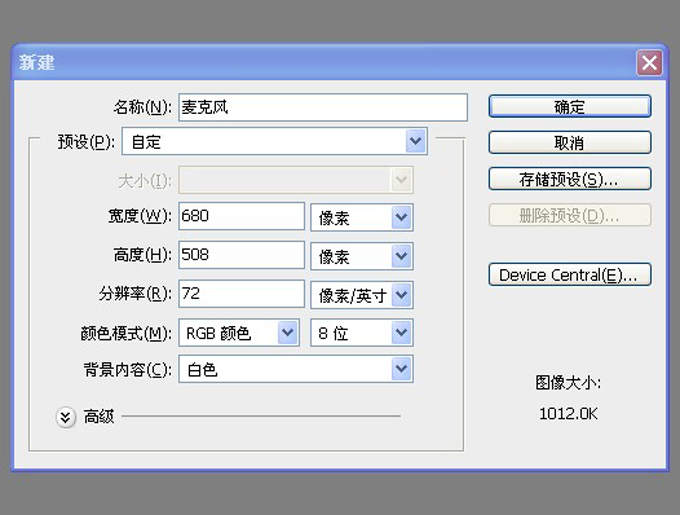
1.新建文档 宽:508 高:680 分辨率:72

2.将背景图层填充为黑色。

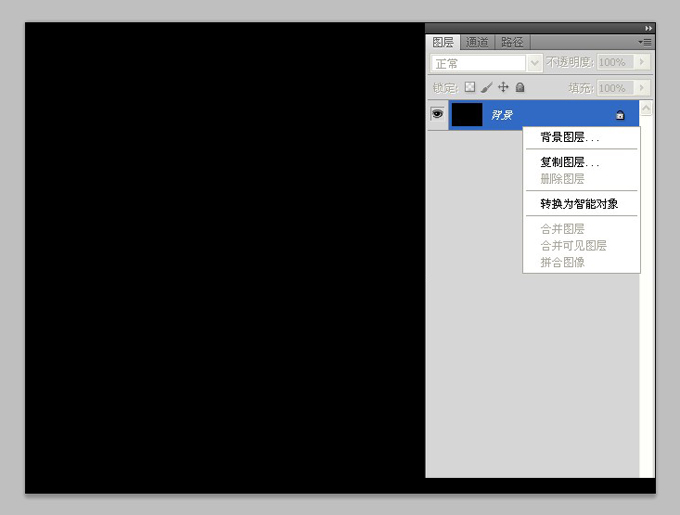
3.对背景按右键调出菜单。

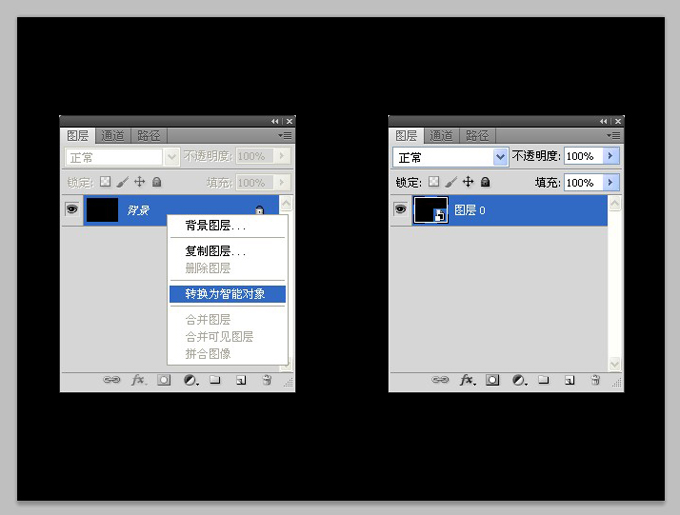
4.单击转换为智能对象。

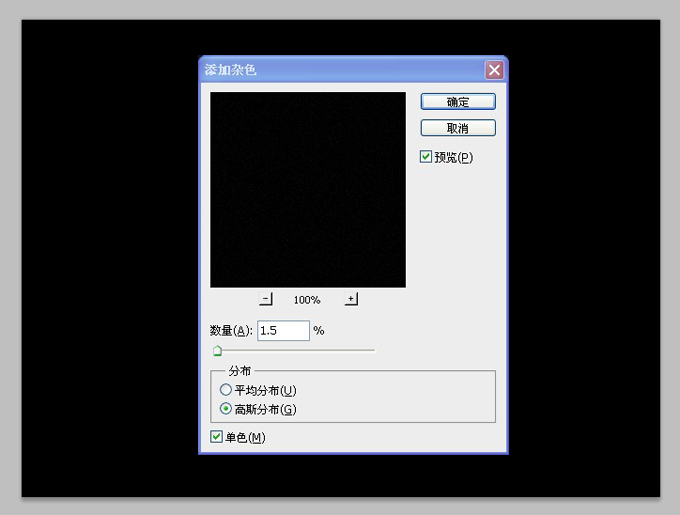
5.在菜单栏选择滤镜-杂色-添加杂色。

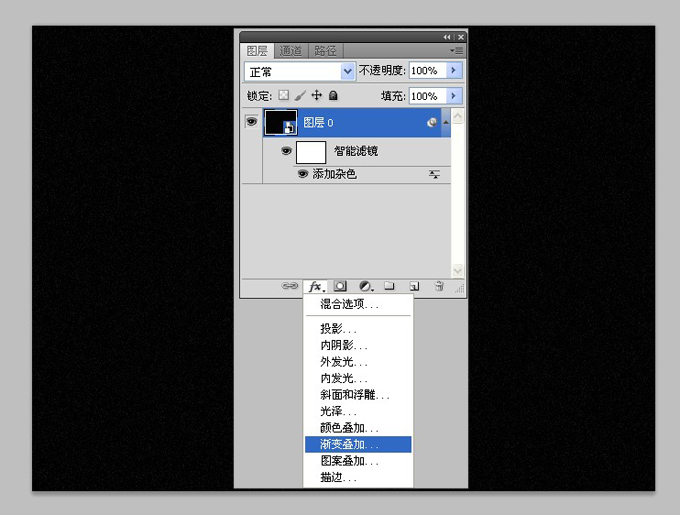
6.在图层面板下方按fx,添加渐变叠加的命令。

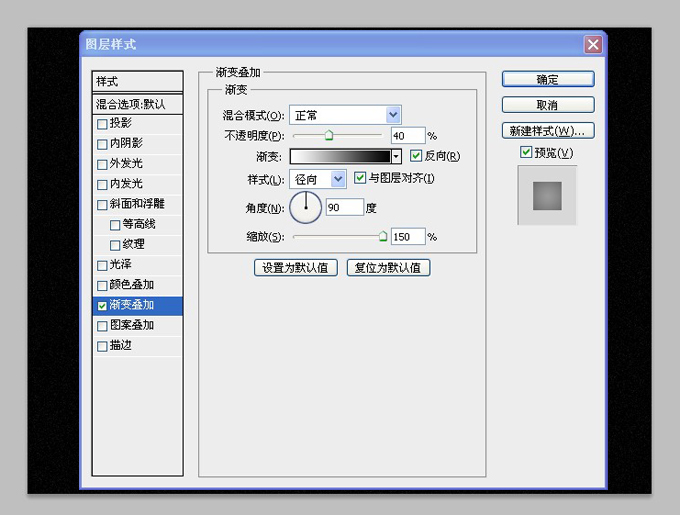
7.图层样式参数如下。

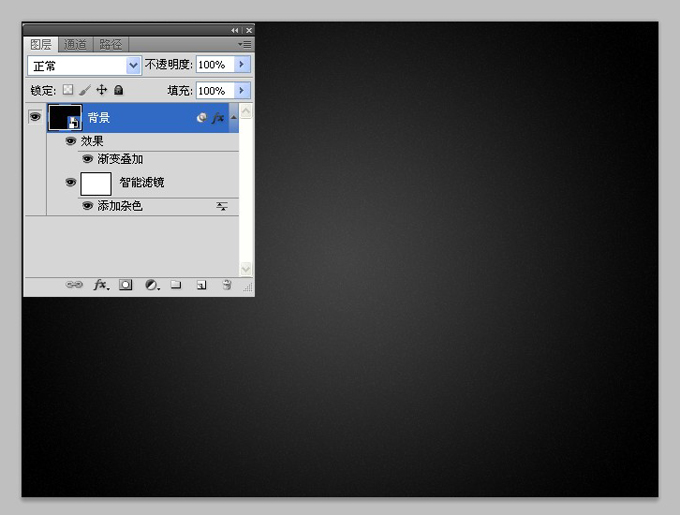
8.图层命名与效果。(记得要养成好的习惯,做一个图层并将它们命名,每个图层都是有生命的哦~嘻嘻)。

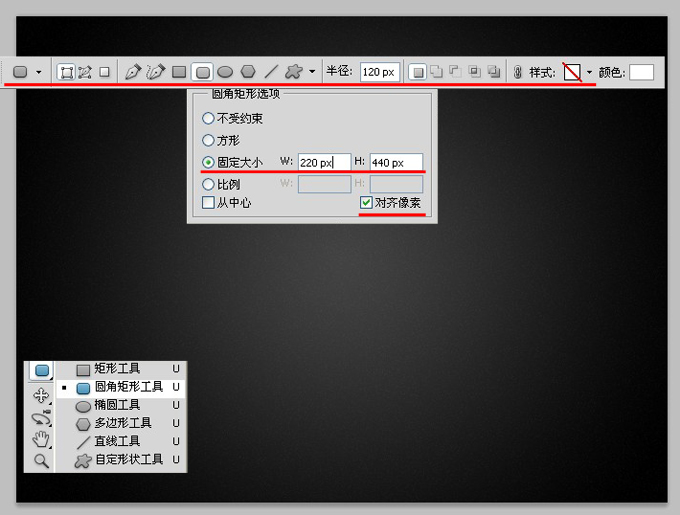
9.在工具栏上选择圆角矩形工具,按照以下参数设置,然后再画面上有鼠标左键单击一下。
(请注意一下红色线条的参数,因为很容易出错哦~!特别是路径和形状的!)

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







