ps鼠绘蓝紫色心形光束教程
来源:photoshop联盟
作者:Sener
学习:2820人次
单独制作一个心形是比较单调的,尤其是光束心形。我们需要在光束的边缘增加一些透明度较低的光束,底部增加一些梦幻光斑,这样效果会更生动,更有层次感。
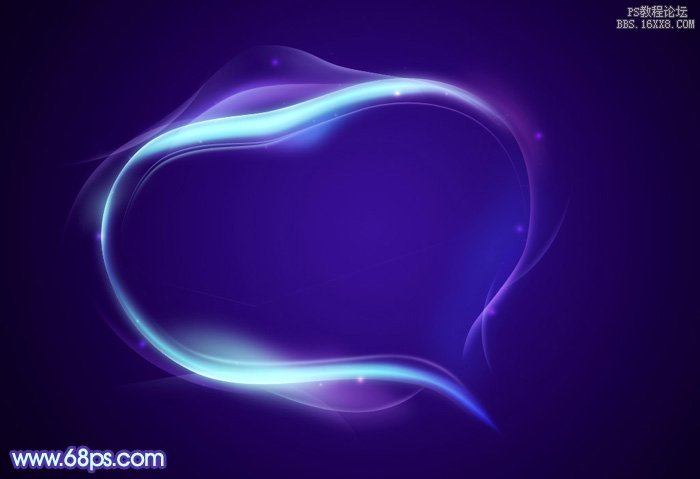
最终效果

1、新建一个1024* 700像素的文件,选择渐变工具,颜色设置为暗蓝色至深蓝色如图1,拉出图2所示的径向渐变作为背景。

<图1>

<图2>
2、先来制作主体光束,需要完成的效果如下图。

<图3>
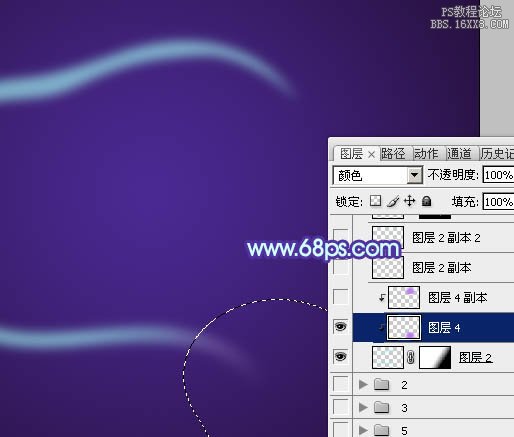
3、新建一个组,在组里新建一个图层,用钢笔勾出下图所示的选区,羽化8个像素后填充青色:#9BF0EF,确定后取消选区,添加图层蒙版,用黑色画笔把底部过渡擦出来,不透明度改为:70%,效果如下图。

<图4>
4、新建一个图层,按Ctrl+ Alt + G 创建剪贴蒙版,用套索工具拉出下图所示的选区,羽化40个像素后填充紫色:#BB80EA,混合模式改为“颜色”,效果如下图。

<图5>
5、按Ctrl+ J 把当前图层复制一层,按Ctrl + Alt + G 创建剪贴蒙版,把色块移到上面的边缘部分,效果如下图。

<图6>
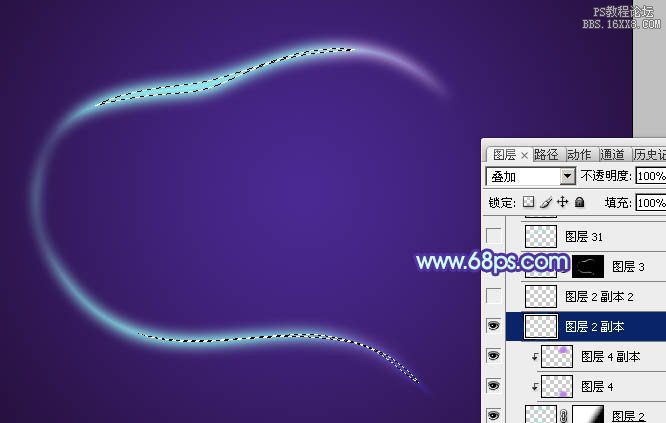
6、新建一个图层用钢笔沿着大的色块构成中间部分的选区,羽化3个像素后填充青色:#A4F1F1,混合模式改为“叠加”,效果如下图。这一步加强心形中间部分的亮度。

<图7>
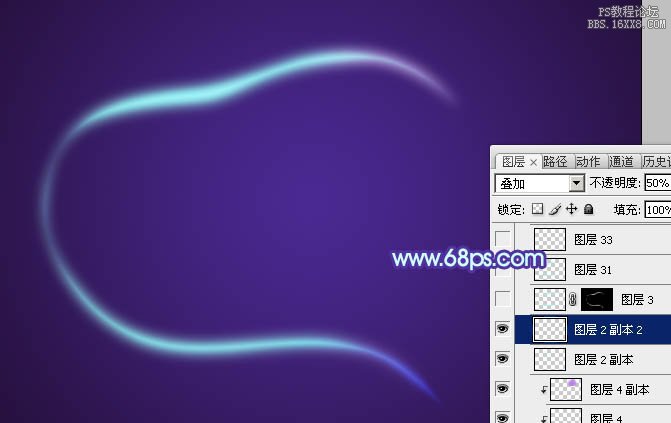
7、按Ctrl+ J 把当前图层复制一层,不透明度改为:50%,效果如下图。

<图8>
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!