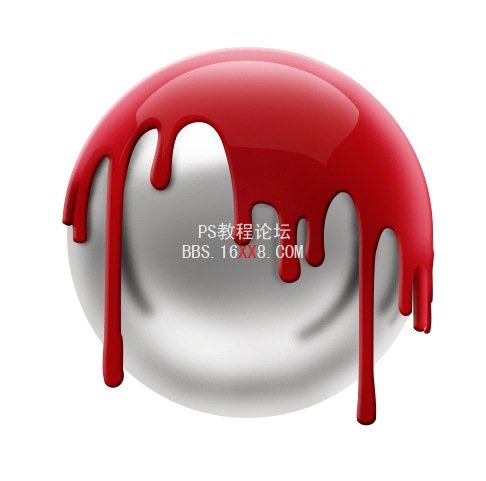
Photoshop教程:绘制精美的油漆品牌Logo
Hi,大家好,今天我将使用photoshop介绍创作一个油漆品牌logo的过程。

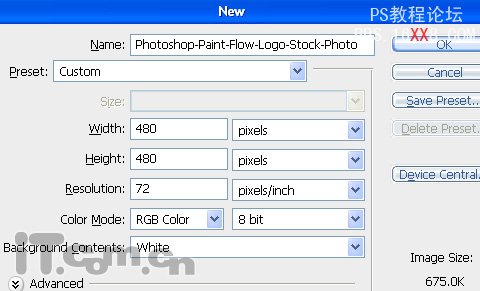
1、首先要创建一个新文档,尺寸的大小随意的可以了,我设置了480*480像素,分辨率为72,颜色模式为RGB,如图所示。

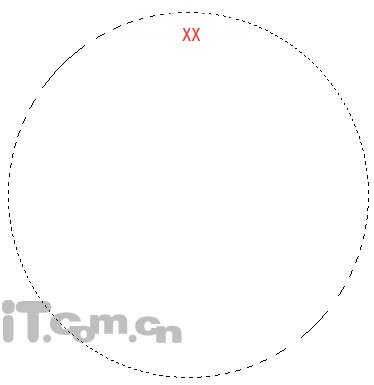
2、 创建一个新图层,然后使用“椭圆选框工具”创建一个圆形的选区。注意:要按着Shift键拖动鼠标,才能创建一个正圆形的选区。

3、设置前景色为“#a8a6a5”,然后使用“减淡工具”涂抹出球体的反光效果,如图所示。

4、使用“加深工具”在球体上涂抹出几道阴影,如图所示。

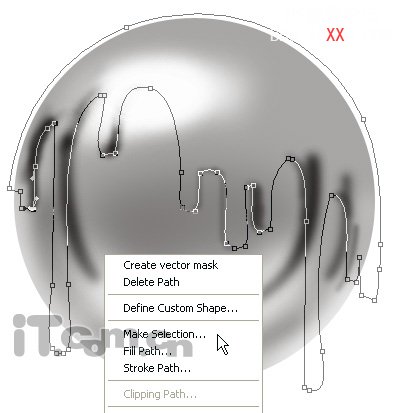
5、接下来要主意了,根据前面步骤涂抹来出的阴影,使用“钢笔工具”画出油漆在球体上流淌的外形路径。画出路径后右键单击,选择“建立选区”命令,如图所示。

6、在“建立选区”对话框中,设置羽化半径为0,勾上消除锯齿选区,单击确定按钮,效果如图所示。

7、设置前景色为“b4080e”,并使用“油漆桶工具”填充到选区中,然后使用“减淡工具”涂抹油漆的顶部,涂出反光区域,使用“加深工具”涂抹油漆的下方,涂出立体的阴影效果,有需要你还可以添加“图层—图层样式——斜面浮雕”效果,如图所示。

8、创建一个新图层,使用“钢笔工具”在油漆上创建一个反光的路径,并转为选区,如图所示。

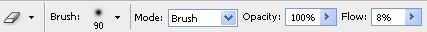
9、在选区内填充颜色“fffffa”,然后选择“橡皮擦工具”,在属性栏中设置填充:8%,如图所示。

10、使用设置好的“橡皮擦工具”涂抹出渐变的反光效果,如图所示。

11、最后降低图层的不透明度,设置为57%左右即可,如图所示。

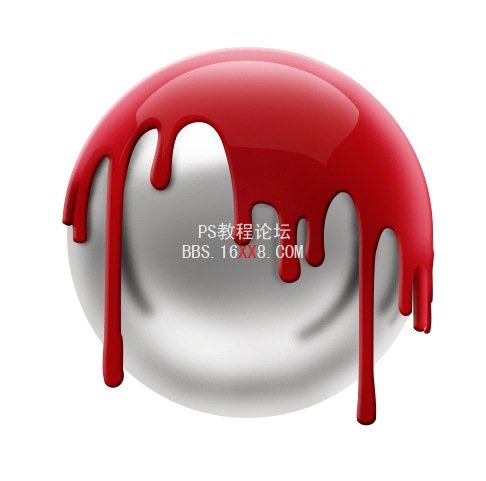
12、感谢你阅读本photoshop教程,希望你能喜欢并学到有用的photoshop技术。
Ps教程最终效果如图所示。

学习 · 提示
相关教程