如何快速的掌握改稿技巧
在我们每天实际的视觉设计工作中,总有许多零碎与重复性的工作占据了我们很大一部分宝贵的工作时间,我们应当用有限的时间投入到无限的设计工作当中去(…-_-) 。零碎与重复性的工作就应该快速有效的解决掉,把时间放在重点的、有创造性的工作当中去,这方面的理论有很多啦,时间管理、项目管理等,咱们先跳过,来点直接的。
视觉设计师99%都会用到PS,PS有几个简单但是很有效的工具大家可能都忽略了。
案例1:再画一个按钮?

在平台型站点中为了视觉的统一,按钮的颜色、描边、投影通常都是一样的。如果这个按钮已经设计OK了,如果我们在另一个设计中需要再做一个怎么办呢?
方法A:重新再画一个。 花1-2分钟,而且还不能保证颜色和样式和之前的一模一样。该方法效率最低不可取。
方法B:找到之前的PSD,复制过来。 这个方法可能是用的最多的。但是每次要想这个按钮在哪个设计稿中用过?而且PSD放哪里了?打开一个PSD,再复制过来,也是需要花费不少时间的。
方法C:把按钮的“样式”保存下来,直接调用。
1. 该类型的按钮一般是用样式直接设计的,点击右键“拷贝图层样式”。

2. 在样式面板的空白处点击新建一个样式就OK了。以后想用哪个点哪里,so easy!做重复设计的时候再也不伤脑经了。


举一反三:
一个站点中的文字、边框的颜色一般也是固定几个颜色的。该怎么做,你懂得。
统一调用PS中的“样式”的优点:
1. 加快工作效率。
2. 同时保证视觉的一致性,利于品牌的规范。
案例2:修改页面中的正文宋体的颜色

比如把页面中的所有的#333333的文字颜色改成#666666,这种小问题在版本迭代中经常遇到。
方法A:找出页面的PSD,选中每个文字图层改颜色~~ OMG,想起来都是很痛苦的事情(纳尼?!你每次都这么干的吗?)
方法B:直接用选区工具选取颜色修改。
具体操作:
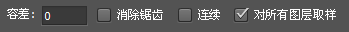
1. 选择魔术棒工具(快捷键是“W”),参数如下

2. 对准#333333的文字点击左键,OK,页面中所有的#333333的文字都被你选中了,你可以改颜色了。

学习 · 提示
相关教程