Photoshop另类实用技巧:切网页
作者:北极 教程来源:pconline
在上期教程中,我们用PHOTOSHOP CS的“WEB照片画廊”功能制作出了网页像册,不知道大家有没有将制作好的网页像册上传到网站空间中,圆了自己制作网页、建立网站的愿望呢?
这次,我们要来讲解一下如何用PS来制作一个网页效果图并对其进行裁剪,即使你不懂任何的HTML语法和原理,只要你看完本期教程,那么离独立完成自己的个人网站的目标就不远了。
会有朋友说是不是用FIREWORKS比较好,笔者的意见是先学好PS再用FW便会得心应手,PS是个基础的东西,先打好基础。
一、 网页布局理论
再精美的网页,它也是有个大概布局的。比方说新浪网的首页,它的布局就是图1中右边灰色部分的样式,网页设计师用网页制作工具(如DW、FP)画好相应的表格,然后填充表格的颜色,加如相应的字和一些网页特效,就形成了一个网站的首页。如图1。
可是自己不会网页制作工具,是不是就不能做出精美的网页呢?答案是可以的,我们用PHOTOSHOP的“保存图片的WEB功能”就可以轻松实现。不会画表格?可以在PS上做表格,总之自己想象中的的网站是什么样的、什么颜色的、什么风格的等等,我们把这些想法当一张效果图制作出来,裁剪好,只需要一个步骤,PS就会帮我们自动生成一个网页,无需懂得HTML代码。那么教程正式开始!
二、 制作网页效果图
每个人的想法是不一样的的,设计理念也是不一样的,在本教程中的图片例子,引用北极的个人网站文字版网页效果图进行讲解,不论什么样的效果图,步骤都是一样的,要做到举一反三。先看看这个网页的效果图。如图2。

观察效果图我们可以看出,该效果图总体上分三行一列:最上面标题为一行;中间的内容部分为一行;最下面的相关信息为一行;整体为一列;细分的话最上面一行又可以分为三列;中间内容部分可以分为两列;最下面相关信息部分又可以分为两行。整体的布局应该如图3样式。如图3。

布局分布出来以后,一些制作网页的老手该开始启动网页制作工具勾画表格了。那我们初者要做什么呢?下一步就要用PS的图片裁剪功能,根据图3的布局分布样式,对网页效果图进行裁剪。
三、裁剪效果图
1、打开网页效果图,点裁剪工具,一般选择切片工具,这个时候鼠标就会变成裁纸刀的样子。如图4。
本新闻共5
2、为了裁剪的精确进行,在裁剪开始前按CTRL R打开标尺,图象周围就会出现标尺为裁减提供参照。按照布局分布,对效果图进行裁剪。如图5。

还需要注意的是,在裁剪效果图之前要确定好哪些地方需要进行预留,比方本效果图上的“草原部分”是预留给文字内容的,而旁边的“石板”是预留给文字标题的,这两个部分是要进行嵌入式框架处理的。
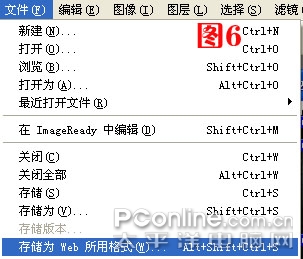
3、适当调整下各个切片之见的匹配问题,确认无误后,点菜单—文件—储存为WEB所用格式。如图6。
本新闻共5

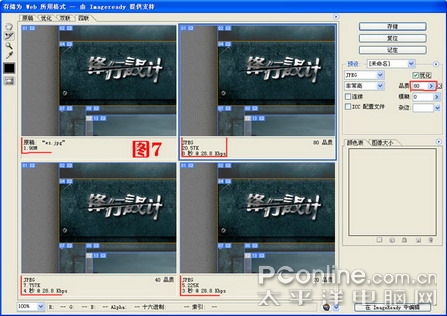
在之后的弹出对话框中,让选择图片质量。因为图片质量过高的话,影响网页的浏览速度;图片质量过低的话就会色彩失真影响美观。这里要点四联显示,PS会自动给出四种不同颜色,选择又不太大又没有明显失真的样式。图7上显示我们可以发现第2种是最符合网页图片要求的,所以在确认没问题后点“储存”选择好储存位置,会提示“储存的某些文件为包含拉丁字符,可能会与某些浏览器不兼容”不用管它,点确定。之后PS就自动生成了一个网页,网页的名字和效果图的名字一致。
本新闻共5
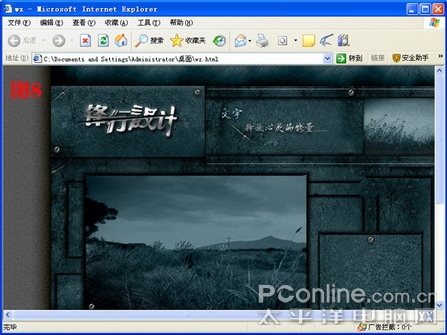
4、浏览器中的效果。如图8

总结
有些朋友会问,在浏览器中的效果和效果图一致,为什么还要费劲将其裁剪呢?这是因为一张整的效果图大小可能在200K或更高,浏览器下载就会变慢,要知道访问速度太慢的网站是会被浏览者放弃的,所以要把整图裁剪成小块,加快下载速度;其次,网站是要进行更新的,根据布局裁剪在以后的更新过程中会很方便的。有时间的话,给大家带来一个网页效果图从布局创意到上传网站空间全过程的教程。
目前比较流行FLASH像册,固定的网页像册是不是不够时髦?下次,笔者将给大家带来DW的实用特辑,即使不懂FLASH知识,也能做出FLASH像册,敬请期待!
photoshop,ps,photoshopjiao cheng ,psjiao cheng ,photoshopxia zai ,pslun tan ,fei zhu liu psjiao cheng ,fei zhu liu psruan jian ,fei zhu liu tu pian ,fei zhu liu kong jian ,qqkong jian ,qqkong jian dai ma ,qqkong jian liu yan dai ma ,qqkong jian mo kuai ,QQkong jian FLASHmo kuai ,PSzi ti ,PSbi shua
学习 · 提示
相关教程






