Photoshop教程:制作漂亮的时尚手表
本教程介绍简单的手表制作方法。大致分为两个大的部分制作,表带和表面部分,每一部分不需要太细节的刻画,做出大致的结构即可。
最终效果

<点小图查看大图>

<点小图查看大图>
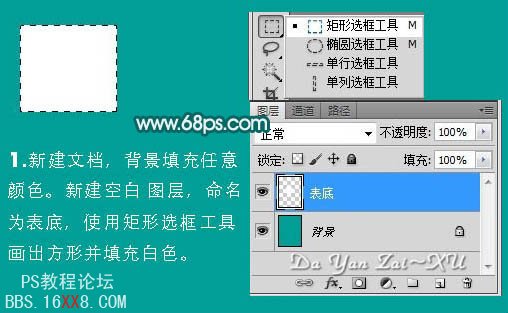
1、新建一个500 * 700像素,分辨率为300像素的文档,背景填充颜色:#029F98。新建一个图层,命名为“表底”,选择矩形选框工具拉一个方形选区填充白色,如下图。


2、选择矩形选框工具在色块的下部拉出下图所示的选区,按Delete 删除不需要的部分。

3、把当前图层复制一层,选择菜单:编辑 > 变换 > 垂直翻转,确定后与前一图层对接起来,组成一个表的表面。

4、把刚才的两个图层合并,再把合并后的图层复制一层,得到“表底副本”。先隐藏“表底副本”,调出“表底”图层的选区,执行:选择 > 修改 > 收缩,数值为1。

5、保持选区不变,再执行:选择 > 修改 > 羽化,数值为10,按Delete 删除不需要的部分,效果如下图。

6、把“表底副本”图层显示出来,并调出图层选区,执行:选择 > 修改 > 收缩,数值为5。

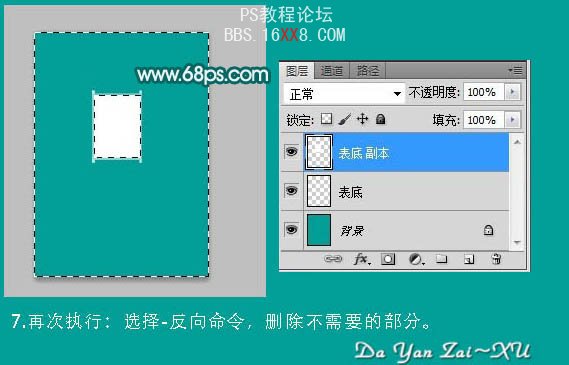
7、再执行:选择 > 反向命令,确定后按Delete 删除不需要的部分。

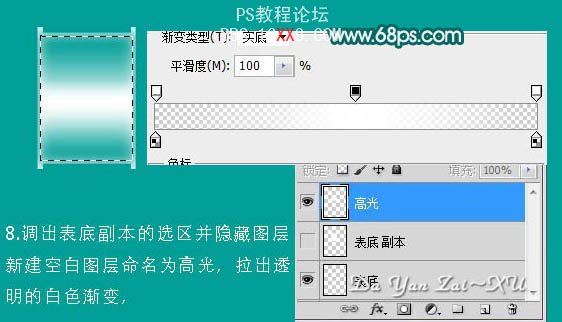
8、调出“表底副本”的选区,并隐藏图层。新建一个图层命名为“高光”,选择渐变工具,颜色设置为中间位白色的透明渐变,如下图。拉出下图所示的透明渐变。

9、保持选区不变,新建一个图层命名为“内表层”,执行:选择 > 修改 > 收缩,数值为5,确定后填充白色。

10、保持选区不变,新建一个图层命名为“数字层”,执行:选择 > 修改 > 收缩,数值为5,确定后填充黑色。

11、新建一个图层,选择矩形选框工具拉出下图所示的长方形选区,再选择渐变工具拉出中间位白色的透明渐变。如下图。

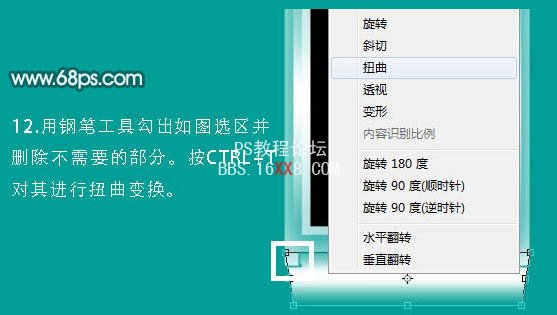
12、用钢笔工具勾出下图所示的选区,按Delete 删除不需要的部分。取消选区后按Ctrl + T 进行变形处理,如下图。

13、开始把做好的图层复制,适当调整图层的不透明度,如下图。

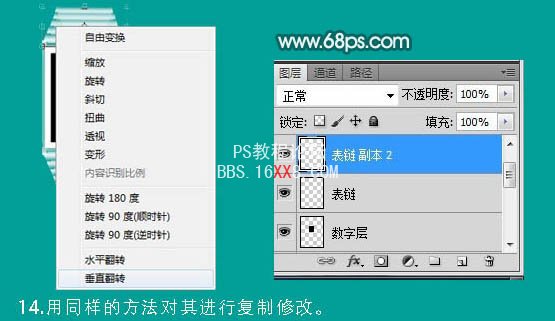
14、用同样的方法对其进行复制和修改。


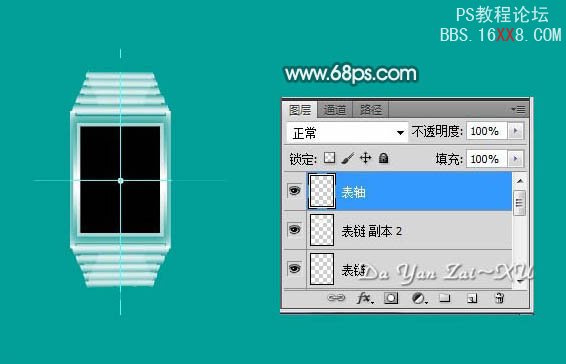
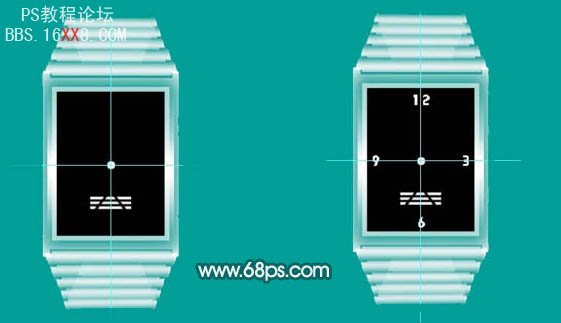
15、新建一个图层,同上的方法制作手表中心的数字及指针,局部需要加上高光。




最后调整一下细节,完成最终效果。

学习 · 提示
相关教程