Photoshop cs4教程:制作专业网站的2.0布局
制作一个专业的2.0网页布局
在这个photoshop教程中我们将要学习怎么制作一个专业网站的2.0布局,以前我们学习了那么多的photoshop教程,似乎都有些长,那是因为这些教程都是非常详细。我保证只要你跟着去做就会发现很简单,你所要做的只是去试一试。
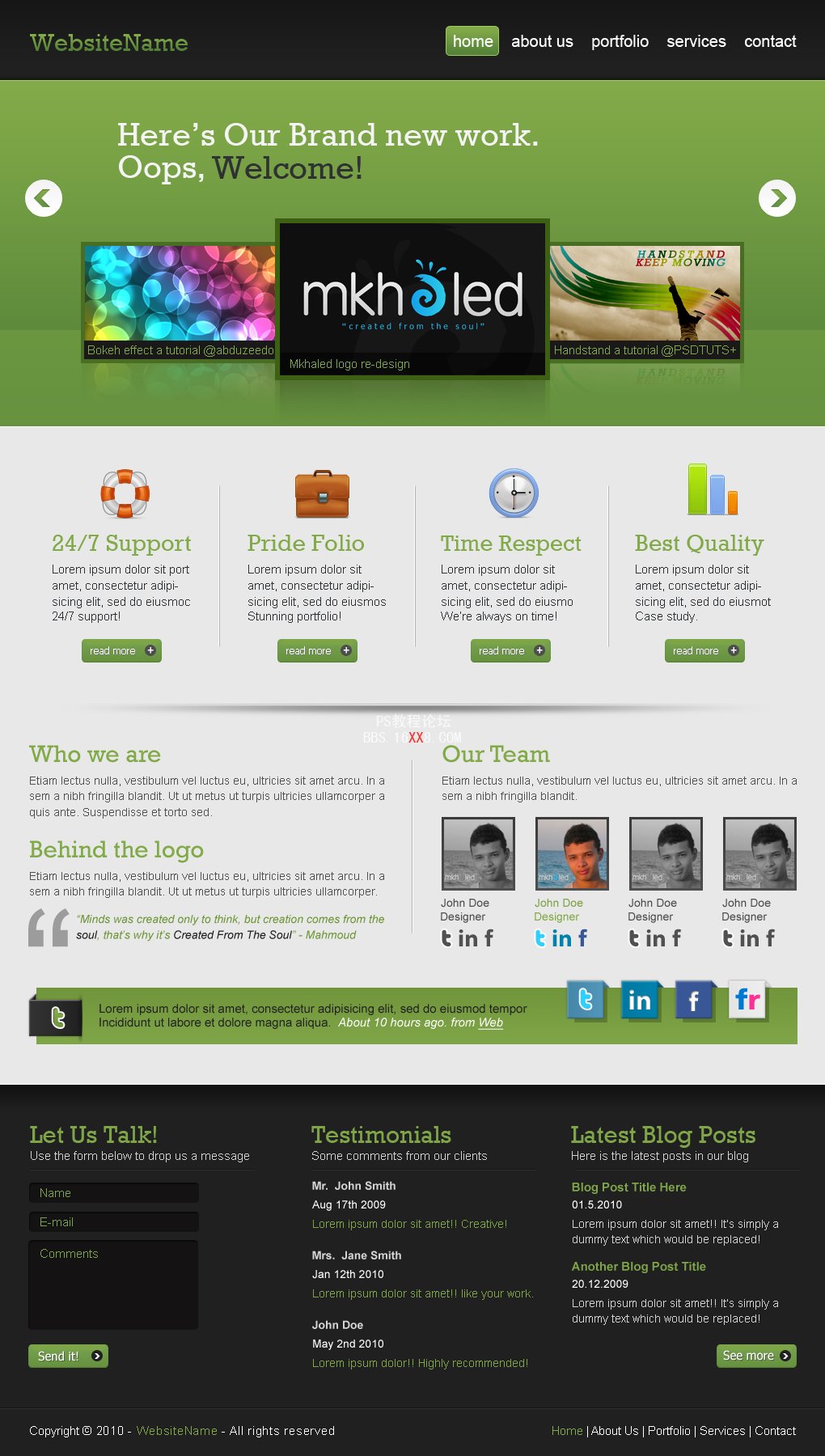
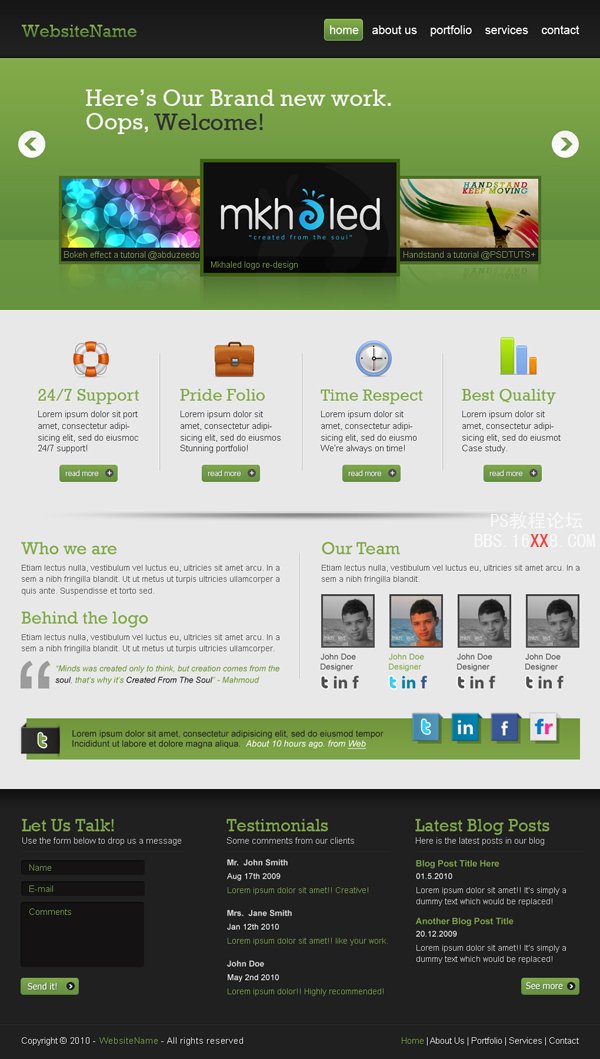
最终效果预览

详细教程
软件:Adobe Photoshop
版本:CS4
难度:中级
预计完成时间:大约两个小时
步骤1
为了确保能够对齐我们采用960s坐标制(从这里获取)下载打开文件
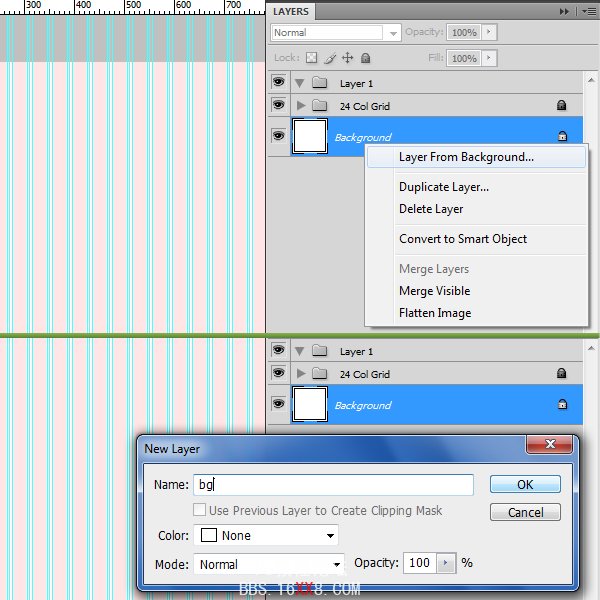
我们先创建背景图层,在背景层上右击,然后选择背景图层,命名为“bg”。

步骤2
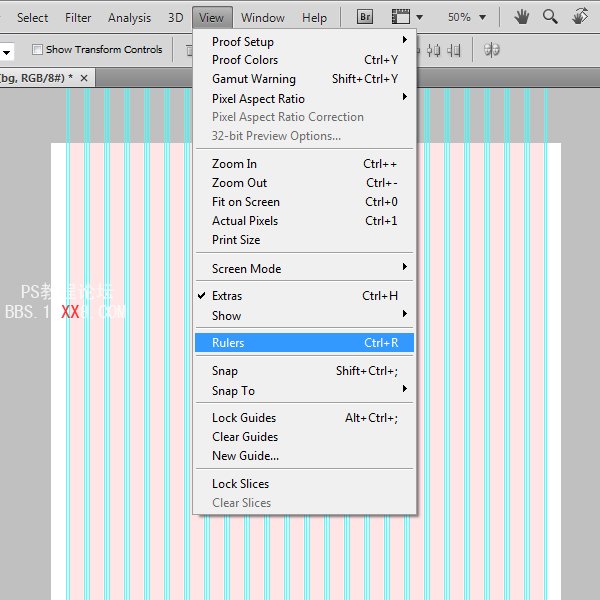
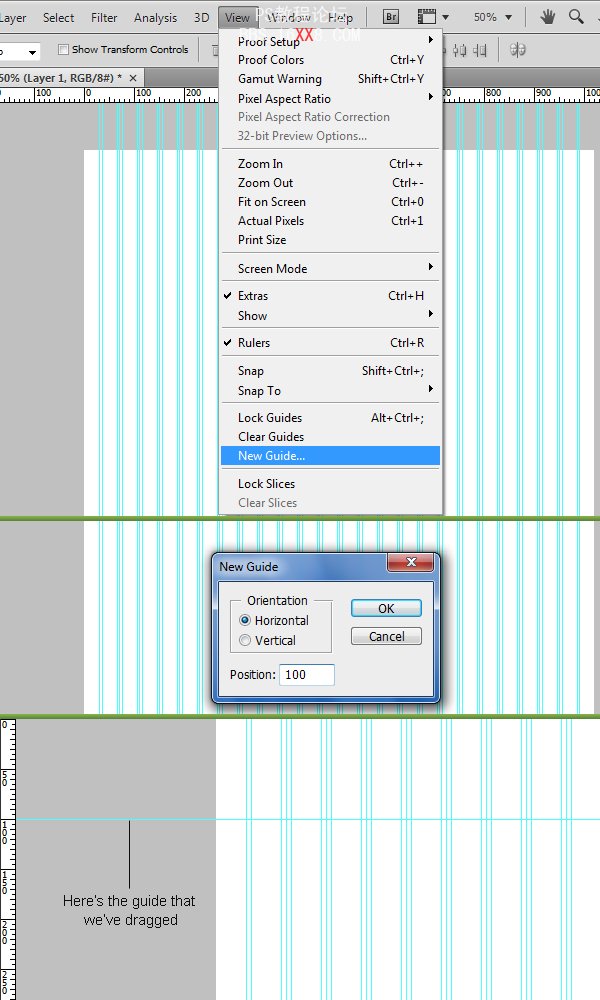
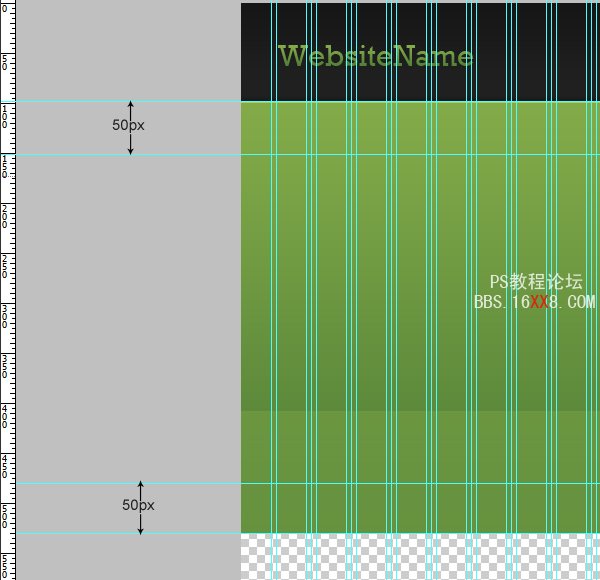
我们运用了这么多参考线,所以我们需要打开视图>标尺。

步骤3
我们要为标题区设置下边框,所以需要在下方100px拖拽一条新的参考线,执行视图——新建参考线,位置:100

步骤 4
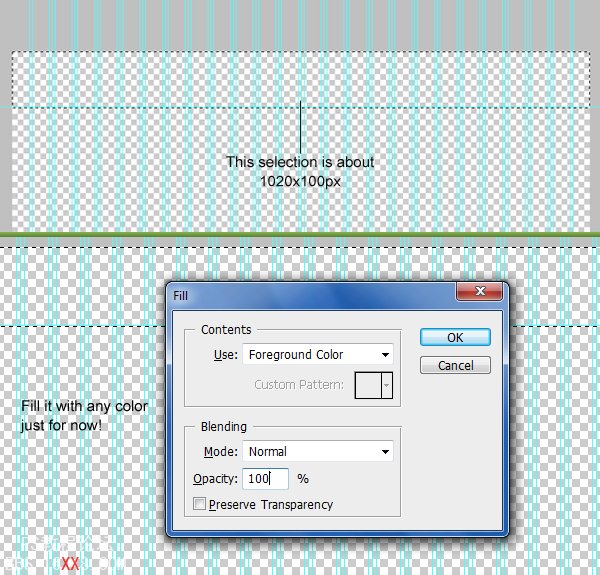
让我们来创建标题。先创建一个1020*100px的选区,然后按下shift+backspace 填充(可用任何颜色)

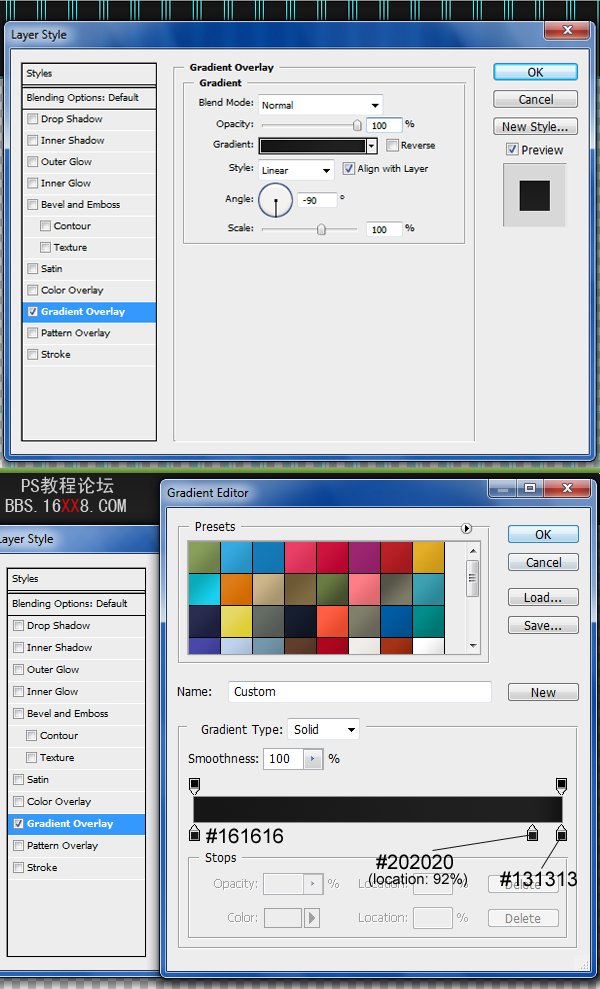
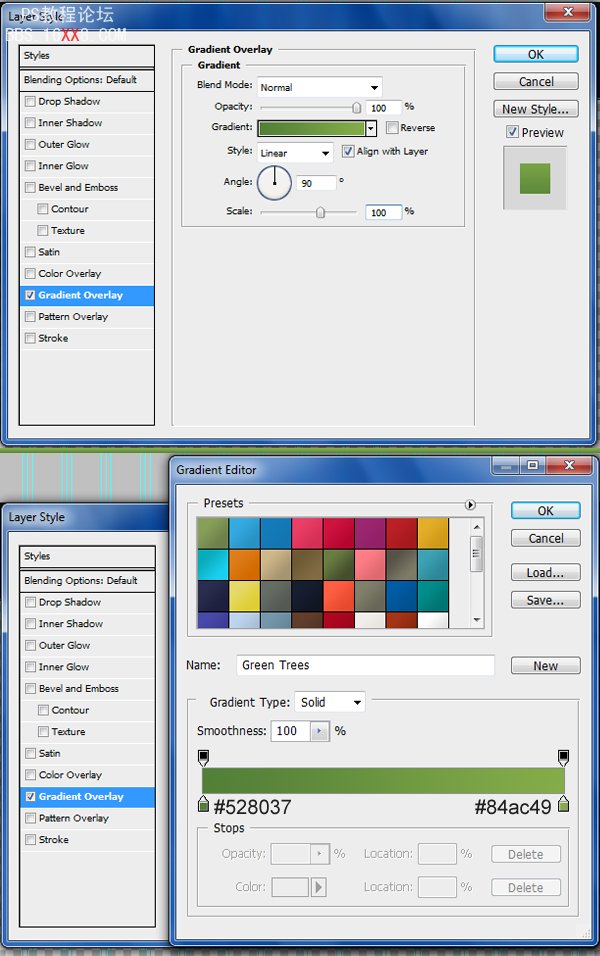
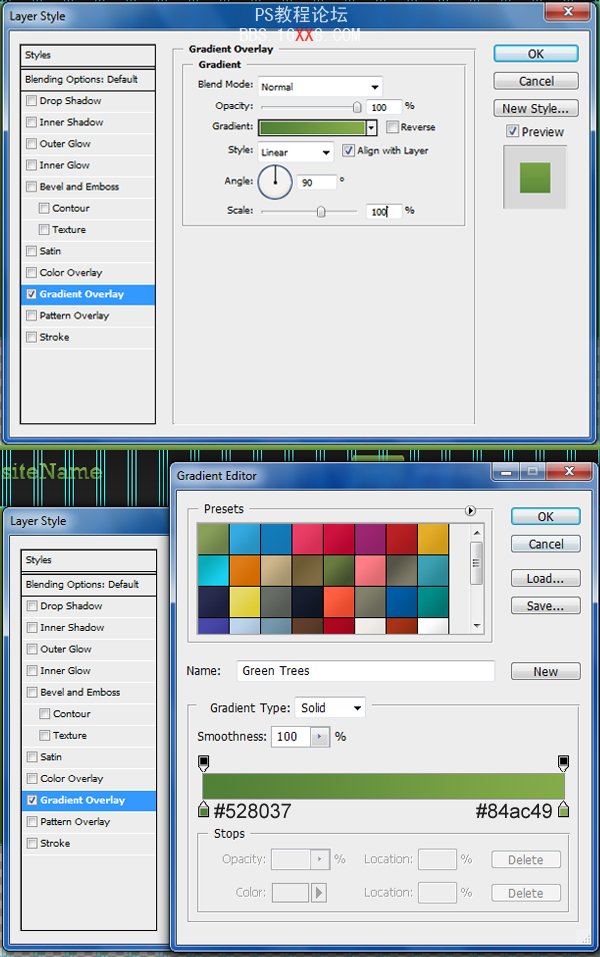
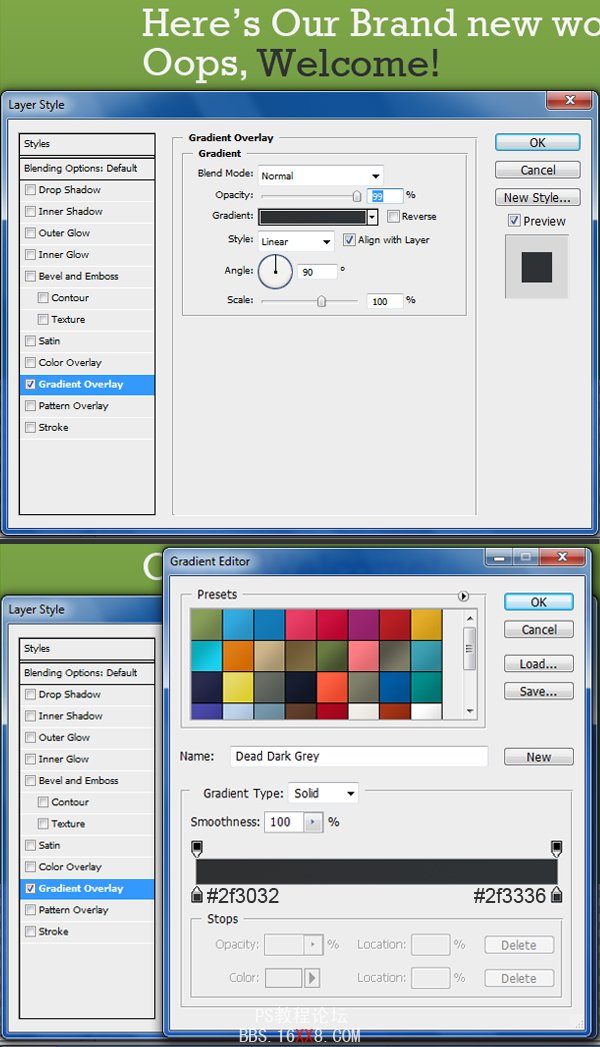
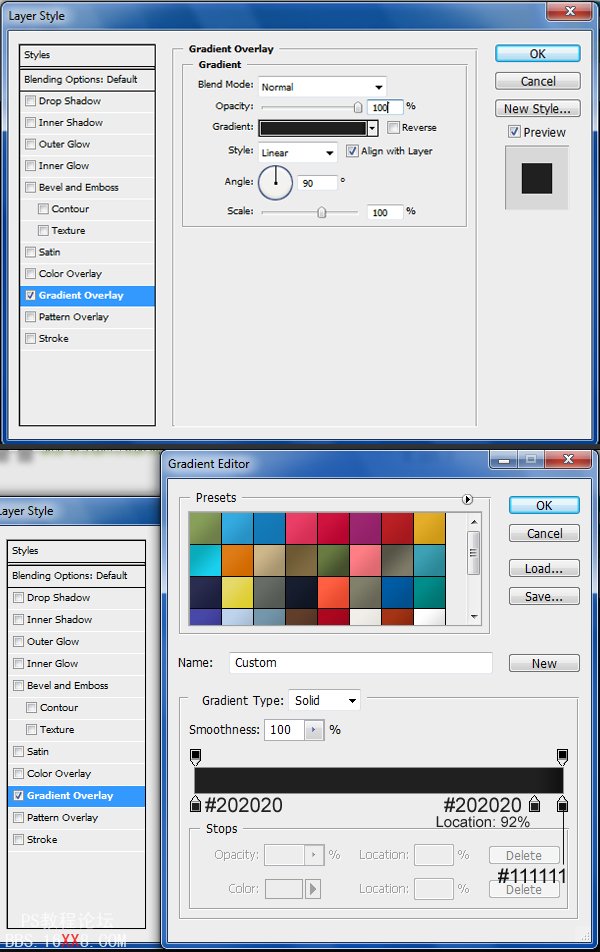
做一个渐变叠加,如下图所示。

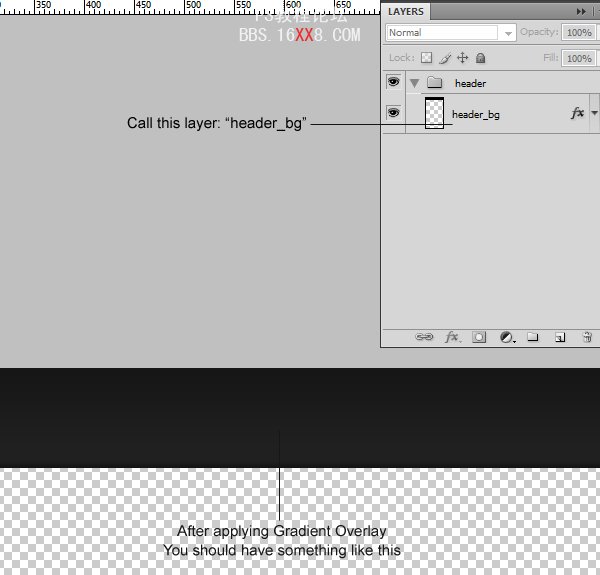
将这个图层命名为“header-bg”。

步骤 5
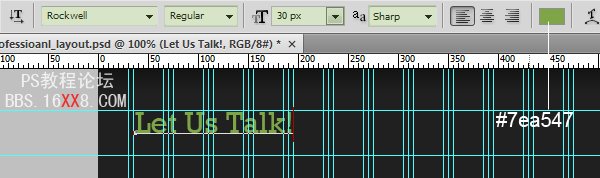
输入网站标题,并设置以下文字属性:
字体设置: Rockwell (从这里获取)
字体大小: 30px
字体样式: Regular
反锯齿设置:平滑
颜色:不要紧,因为我们还要执行一个渐变叠加

现在对文本添加渐变叠加,参考下图所示:

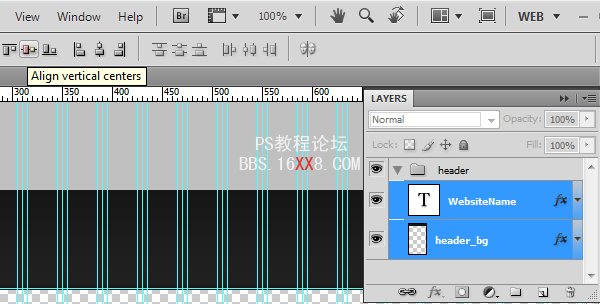
将你的网站标题和标题背景色对齐;同时选择你的标题层和“header-bg”层,然后选择垂直居中。

步骤 6
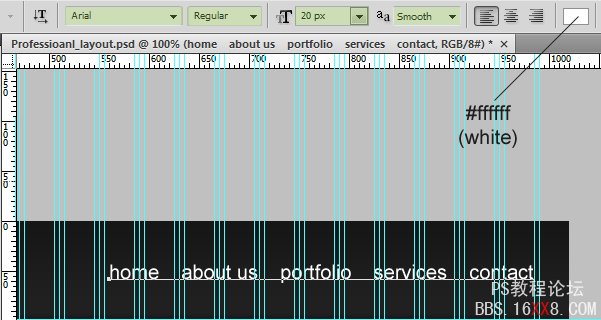
导航条字符设置如下:
字体设置:Arial
字体大小: 20px
字体样式: Regular
反锯齿设置:平滑
颜色:#ffffff

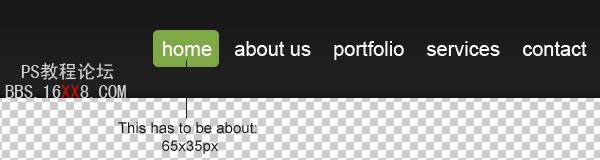
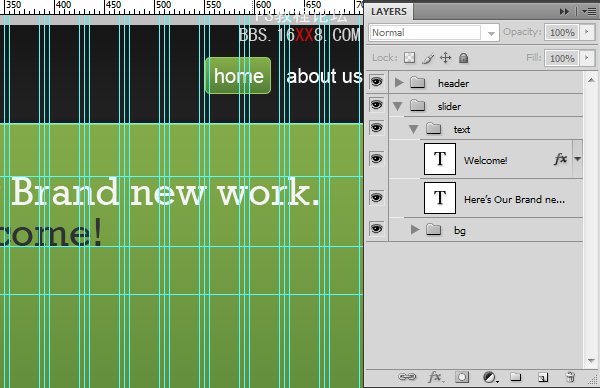
创建一个圆角矩形作为一个动态链接,固定大小65*35Px,半径5px,(可用任何颜色填充)。

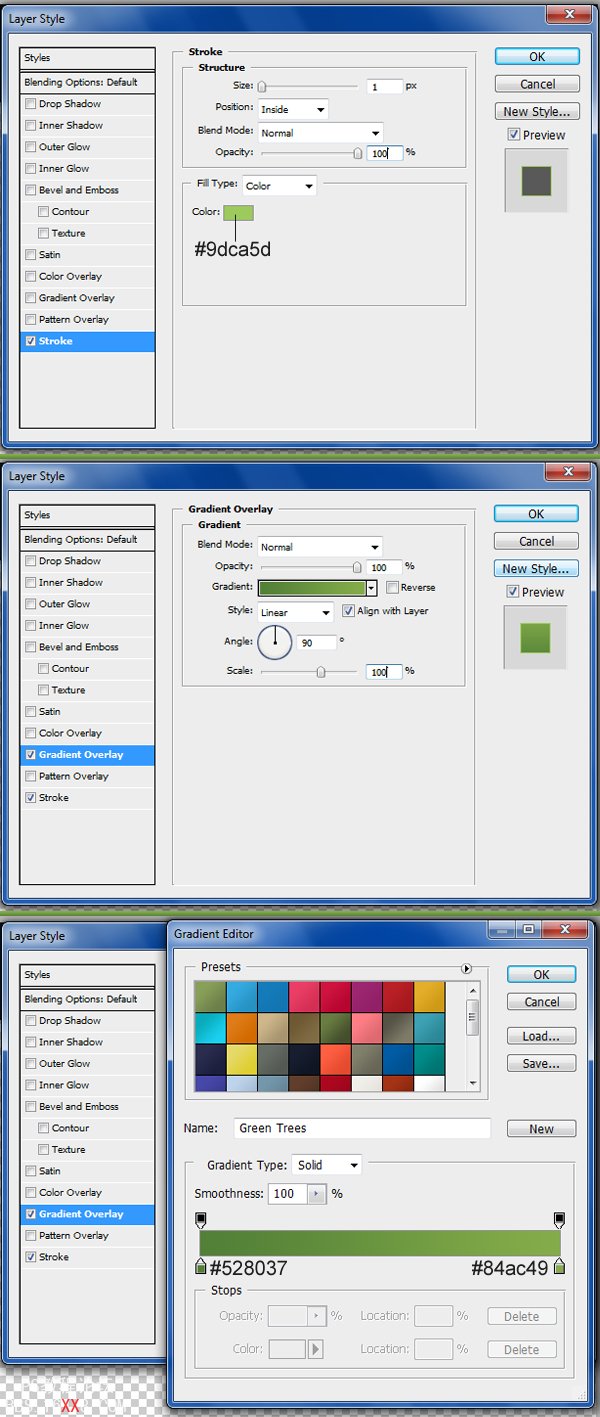
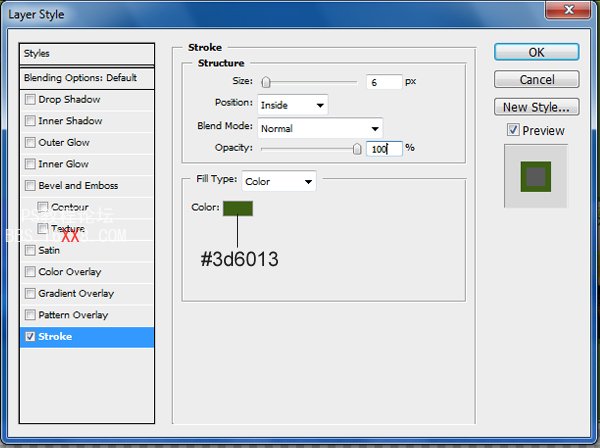
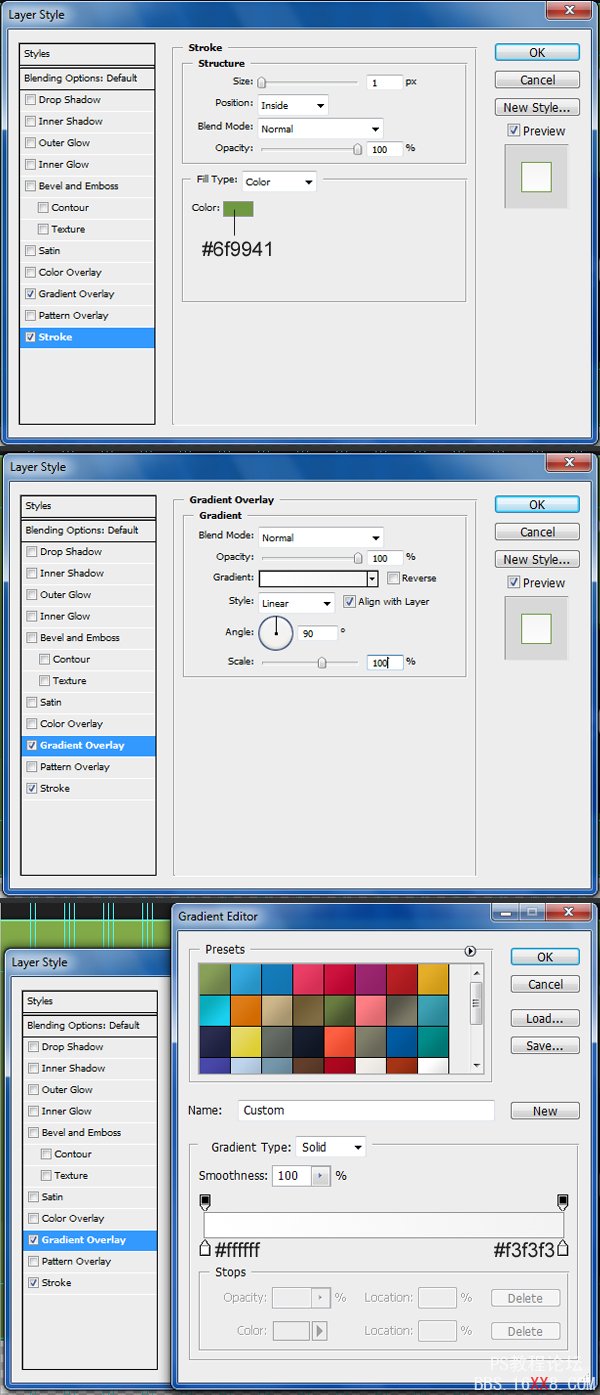
根据下图所示:执行描边,渐变叠加.

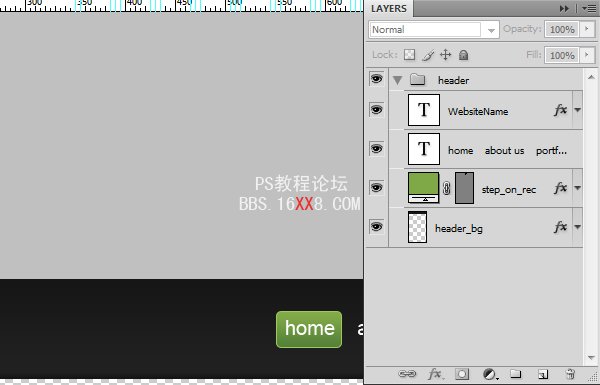
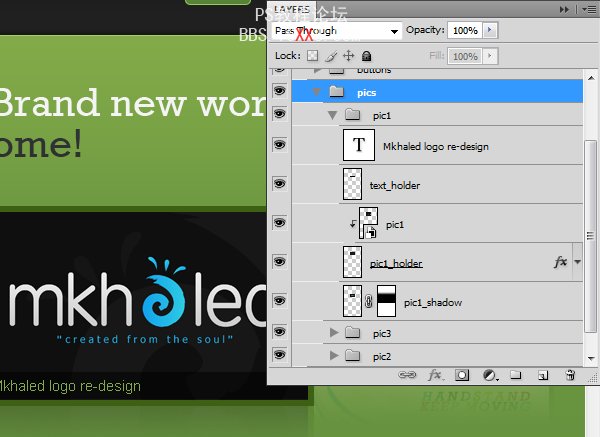
在我们进行下一步之前,首先要确保你的图层条理清晰,下面展示的是我们的图层面版!

步骤7
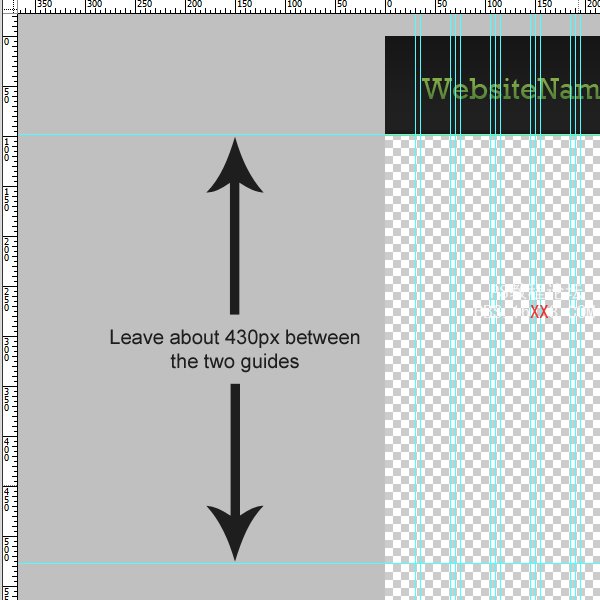
现在我们该创建一个特色的设计空间了。我们先在上一个参考线430px之后添加一个水平的参考线作为下边框。

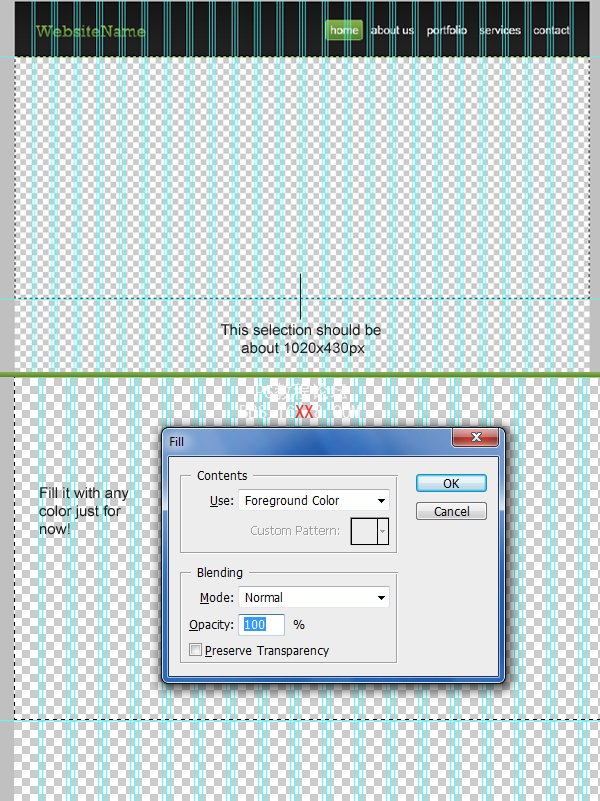
创建一个1020*430px的选区作为特色设计空间的背景,用任何颜色填充。

然后执行图层样式——渐变叠加,设置参考下图所示:

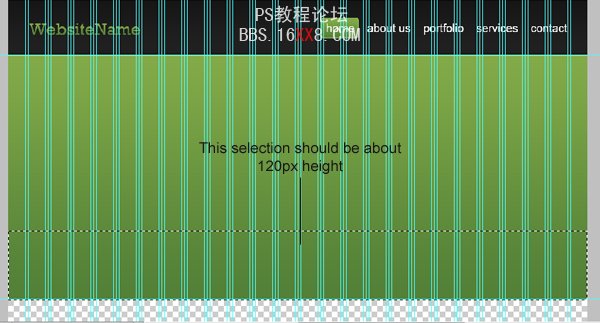
现在让我们添加光泽效果!创建一个1020*120px的选区,用任何颜色填充。

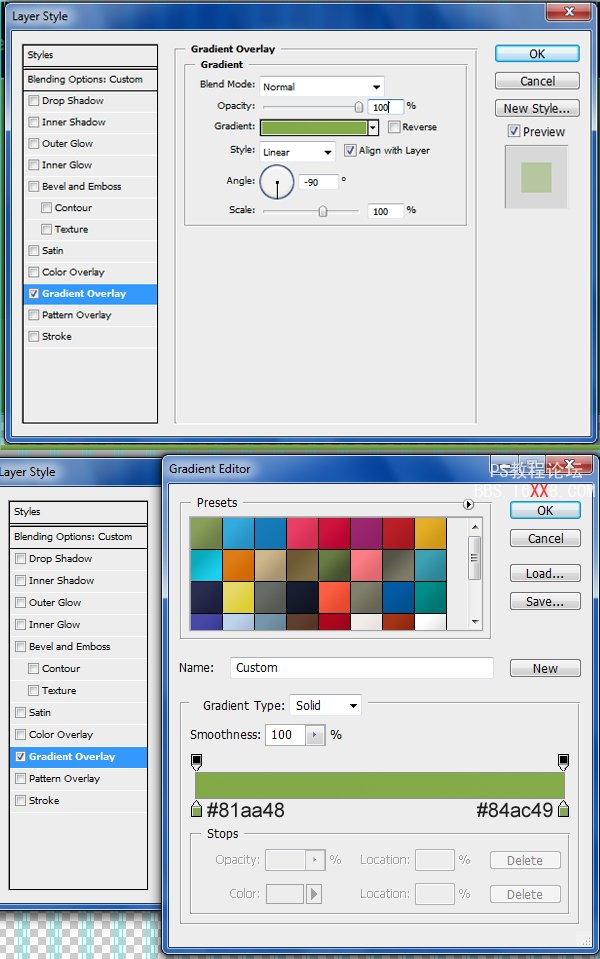
然后添加渐变叠加,可参考下图设置。

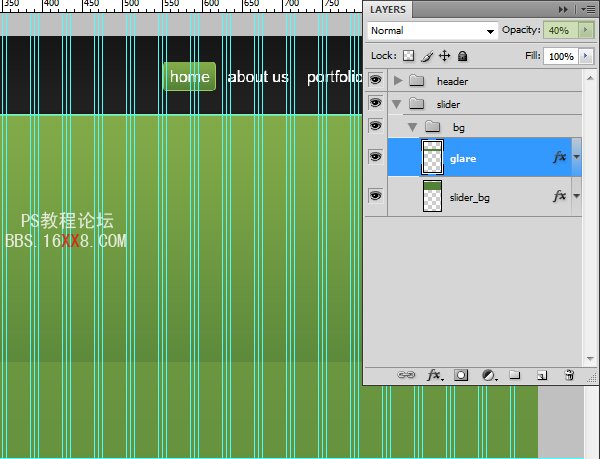
降低图层不透明度到40%

步骤 8
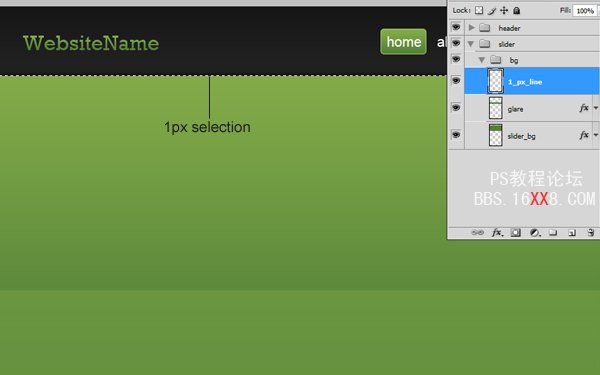
接下来添加高光!运用单排选取框工具创建一个1像素的选区,如下图所示设置对齐:

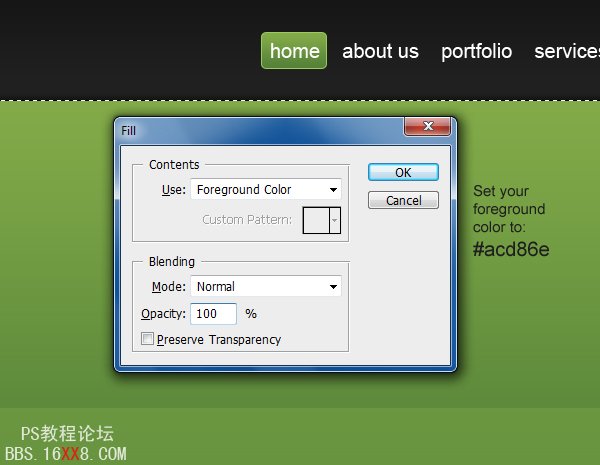
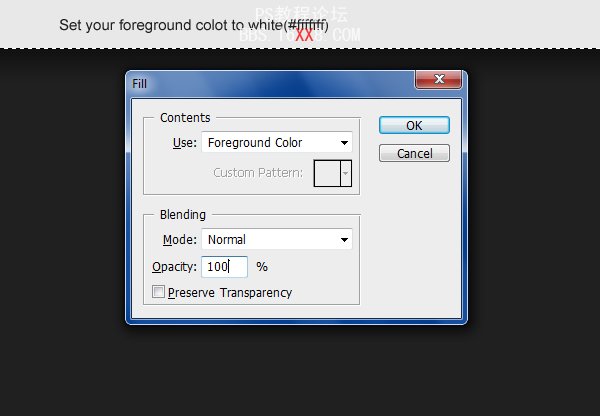
设置前景色为 #acd86e 然后按下 shift+backspace 填充;要确定是使用前景色作为填充色。

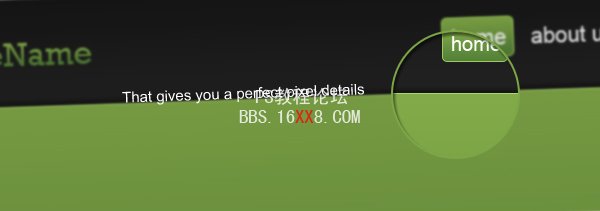
我保证你会拥有一个很棒的像素细节。

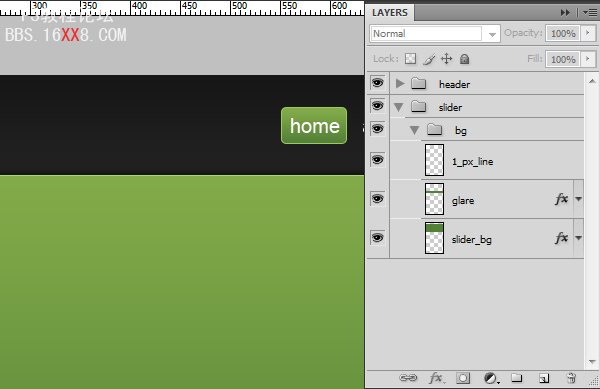
我们已经做好了创建背景的基础,所以我们要给他们命名,使他们系统化,然后把他们组合在一起。

步骤 9
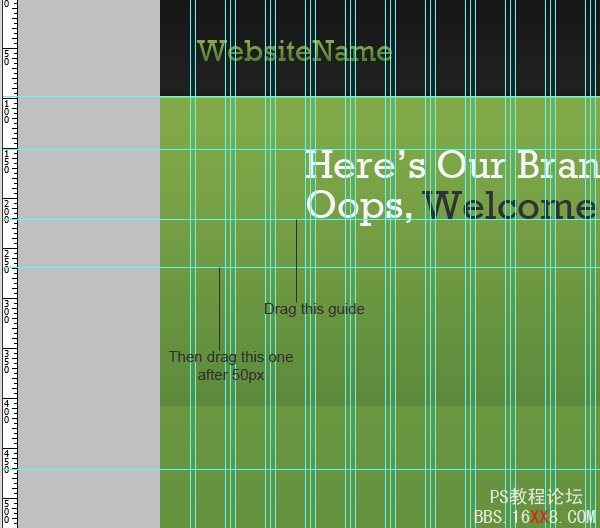
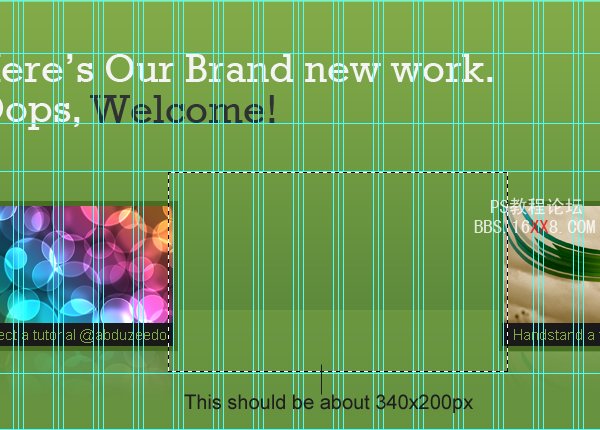
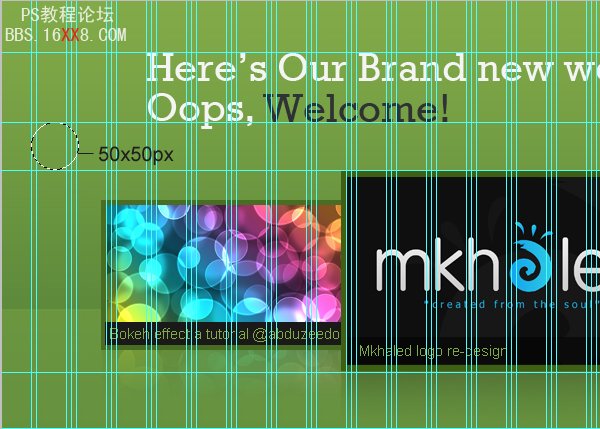
让我们更精确些!根据下图拖拽两条参考线。

输入欢迎语,字符设置如下:
字体设置:Rockwell
字体大小: 40px
字体样式: Regular
反锯齿设置:锐利
颜色:#f4f4f4

我已经写上了“Here’s our brand new work. Oops Welcome!”但是我们需要以某种方式来强调“Welcome!”这个单词。所以基本上我们先添加一个渐变叠加,如下图所示。

现在根据下图所示拖拽两条新的水平参考线。

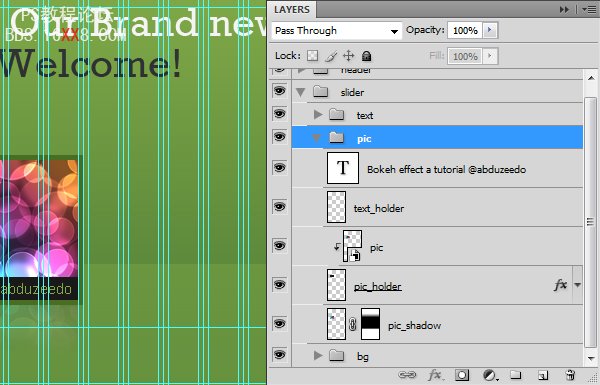
在我们结束这一步之前,要确定你的文字图层已经组织起来。

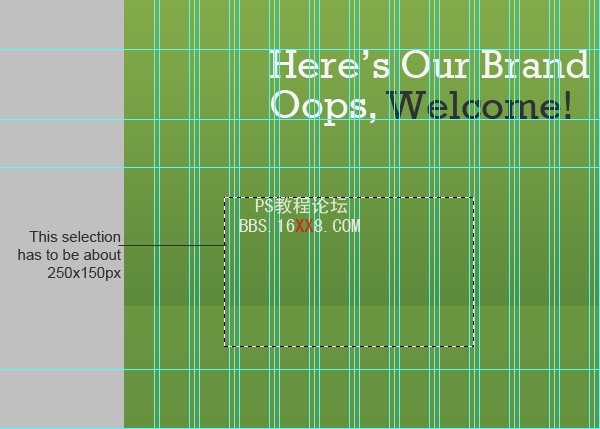
步骤 10
我们先创建一个220*150像素的选区(可用任何颜色填充),这个选区将会作为我们的图像控制区。

将这个图层命名为“pic-holder”然后试着将它像上图所示对齐。
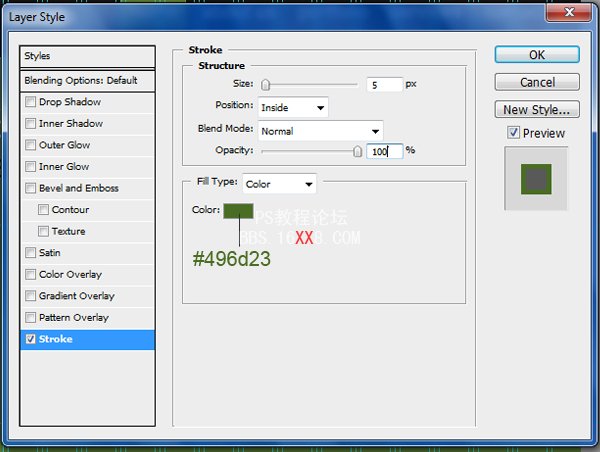
描边

让我们添加一个特征设计中图片,文件>打开图像。把图层命名为“pic”,并且确定放在“pic-holder”的上层。
在“pic”图层上右击并且选择创建剪贴蒙板。

步骤 11
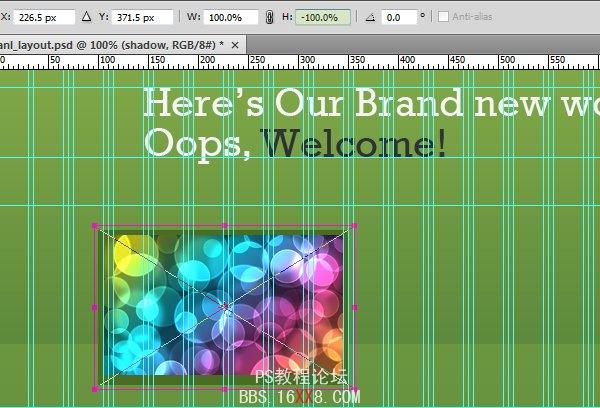
创建阴影,我们先复制“pic”和“pic-holder”这两个图层。

选中复制的两个图层,执行编辑>自由变换,然后调整高度为:-100.0%

当复制的两个图层仍处于选中状态时右击选择转换为智能对象,把这个图层命名为“shadow”,并且确定这个图层是位于底部。

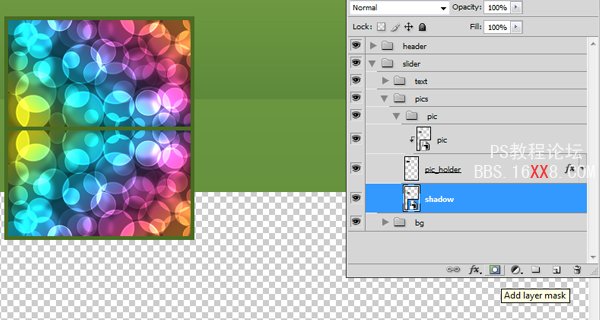
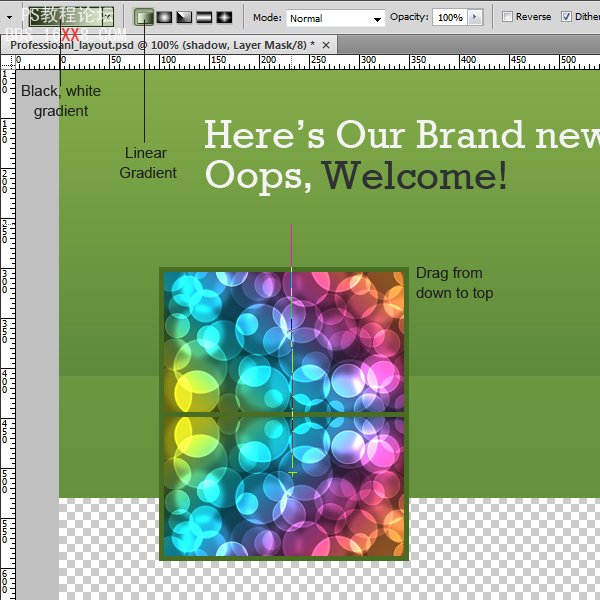
选择“shadow”层然后单击添加图层蒙版(位于图层面版的底部)。

选择渐变工具(G)设置黑、白、黑从下到上拉一个线性渐变。

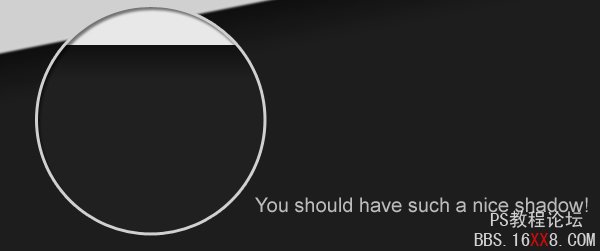
你应该会得到下面的图像。

步骤 12
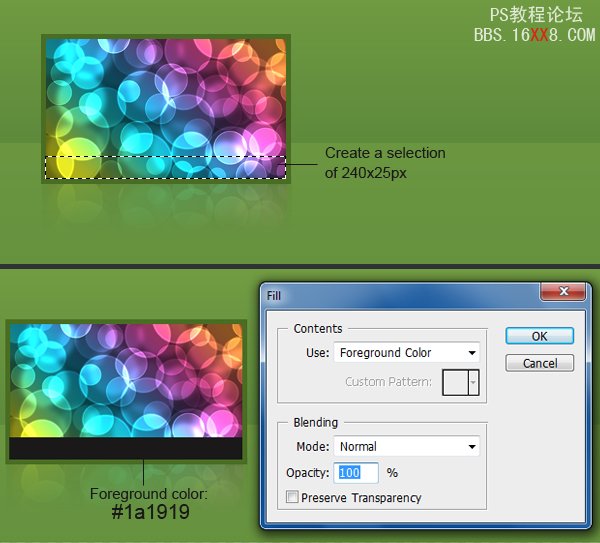
我们需要为图像添加一个说明,先创建一个240*25像素的选区,填充颜色值:#1a1919,作为说明的背景。

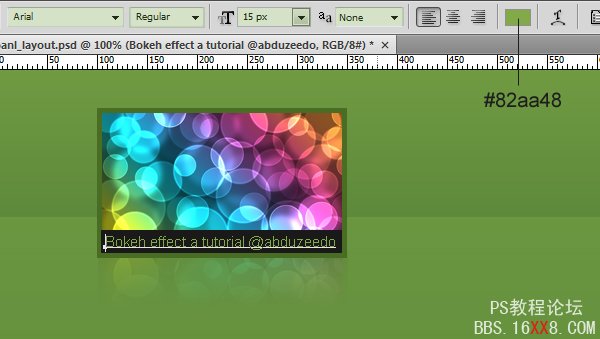
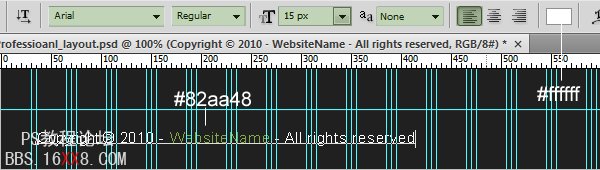
输入说明文字,字符设置如下:
字体设置:Arial
字体大小: 15px
字体样式: Regular
反锯齿设置:None
颜色:#82aa48

确定你的文件简洁!

步骤 13
复制一份特色图像然后右对齐。

我们将要在中部做一个大一些的图,我们先创建一个340×200px的选区,如下图所示对齐,用任何颜色填充。

以下图作参考,执行描边 。

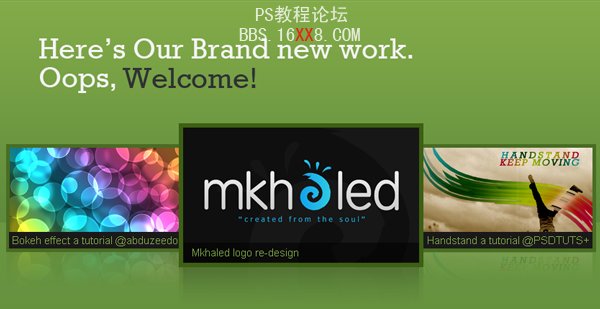
下图是我们做到这一步的效果。

确定你的图层系统化并且已经重组。 我已经创建了三个组,下图是它们的样子

步骤 14
现在让我们来创建滑动按钮!我们先运用椭圆选区工具(M)创建一个50*50的选区,用任何颜色填充。

添加图层样式,如下图所示:

运用自定义形状工具(U) 创建一个箭头样式,然后如下图所示给它添加图层样式。

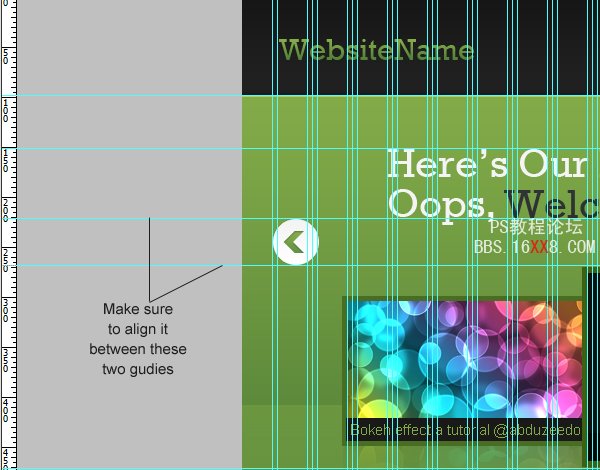
不要忘了对齐你的按钮,如下图所示:

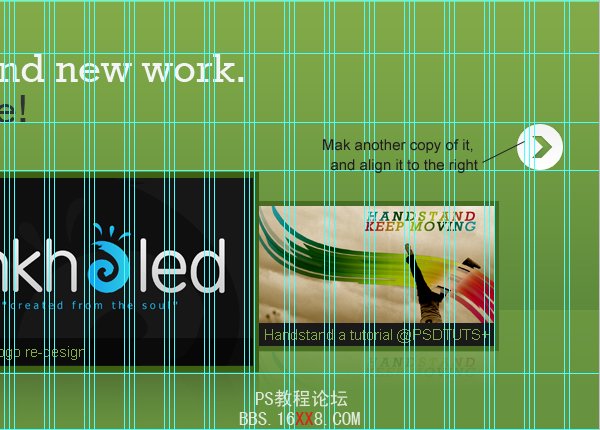
复制另一个箭头然后右对齐。

步骤 15
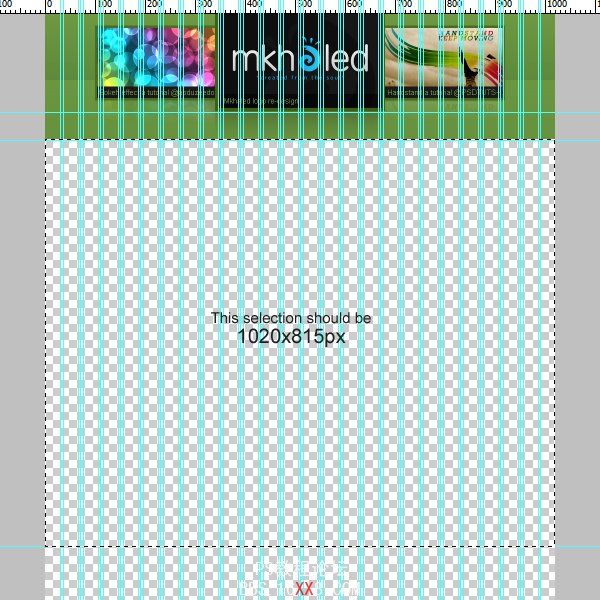
我们来一起制作内容区域,首先创建一个1020×815px的选区。

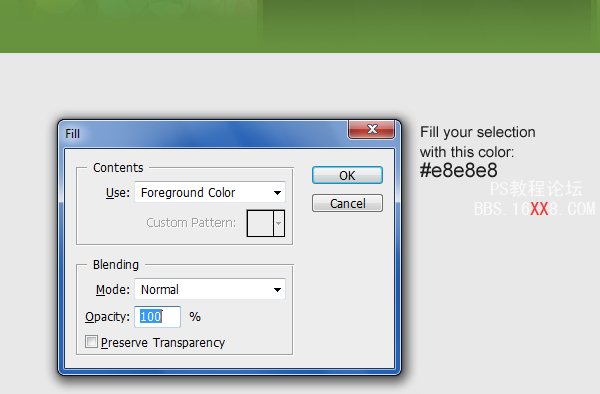
设置颜色值为: #e8e8e8,然后按下Shift+Backspace t填充选区。

运用单行选框工具 (M) 创建1px 的选区,位置如下图所示,然后填充白色(#ffffff)。

现在一个很棒的像素细节就制作出来了!

步骤 16
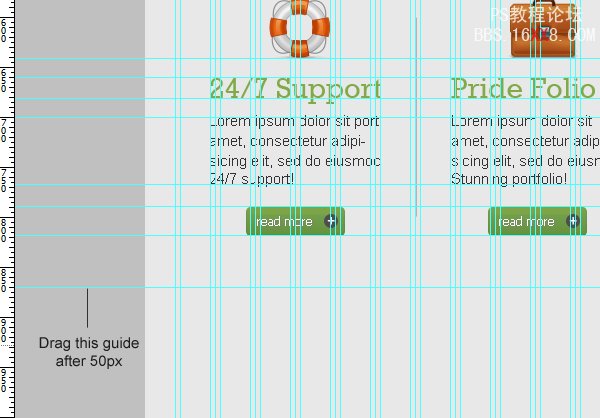
我们需要给内容区域设置一个上边界,所以我们在50像素下面拖拽了一条新的参考线。
下载标志设置Basic Set – Pixel Mixer,位置如下图所示。

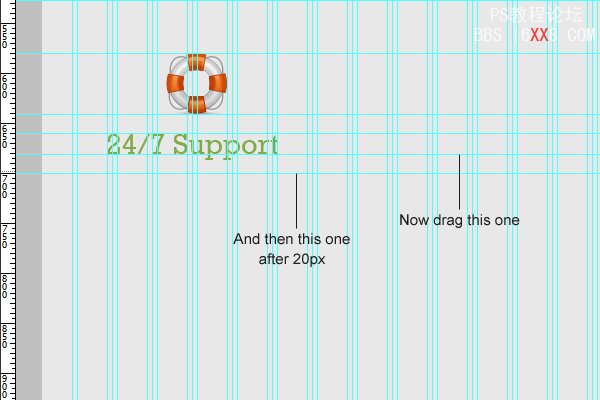
在标志下方拖拽一条新的参考线, 距离20Px再拖拽一条新的参考线。
输入标题,字符设置如下:
字体类型: Rockwell
字体大小: 29px
字体粗细: Regular
反锯齿设置:Sharp
颜色: #81aa48

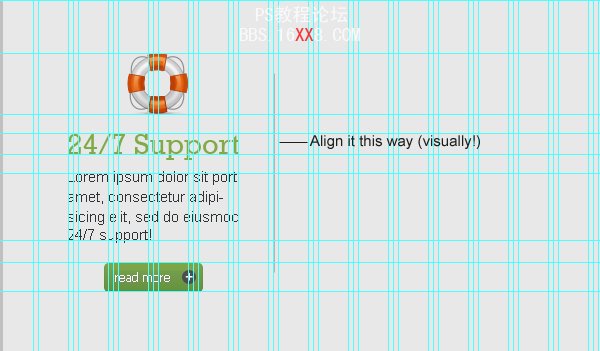
如下图所示拖拽两条参考线。

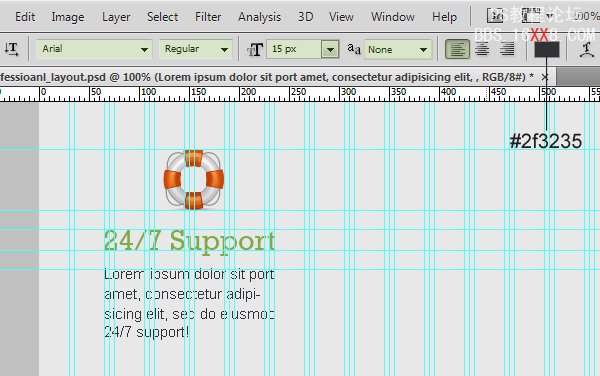
输入一些文本,字符设置如下:
字体类型: Arial
字体大小: 15px
字体粗细: Regular
反锯齿设置: None
颜色: #2f3235

如下图所示再拖拽三条参考线

步骤 17
现在我们来创建一个“read more” 按钮,运用圆角矩形工具 (U) 创建一个大小为 100×30px,半径为5px 的圆角矩形,用任何颜色填充。

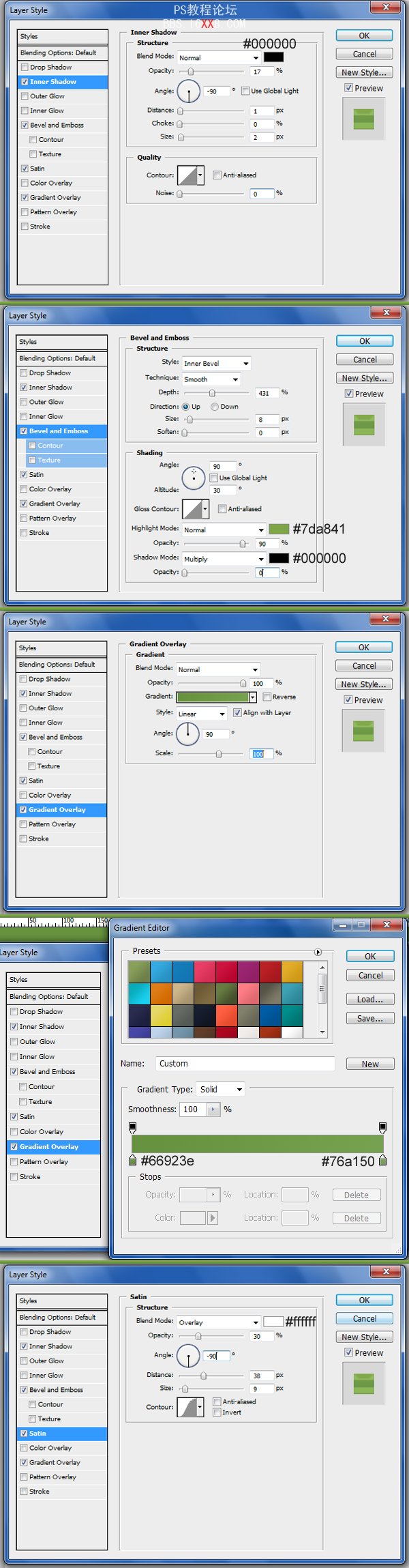
参考下面图像,给图层添加图层样式。

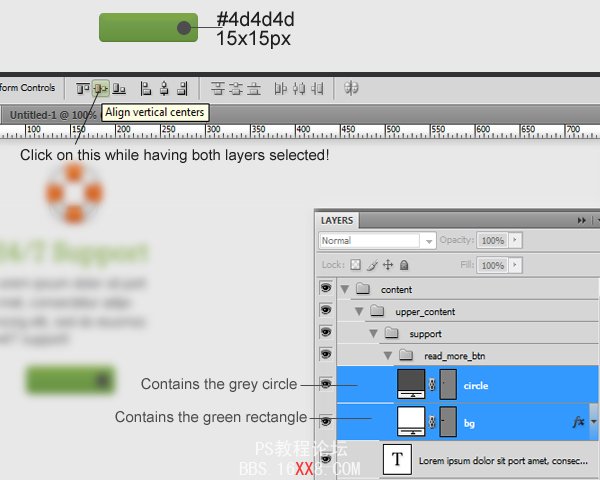
运用椭圆工具(U)创建一个15×15px的椭圆,填充颜色为: #4d4d4d.
为了能够正确地对齐,我们先选择椭圆所在的图层和矩形所在的图层,当两个图层都被选定,单击对齐水平中心。

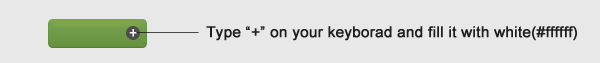
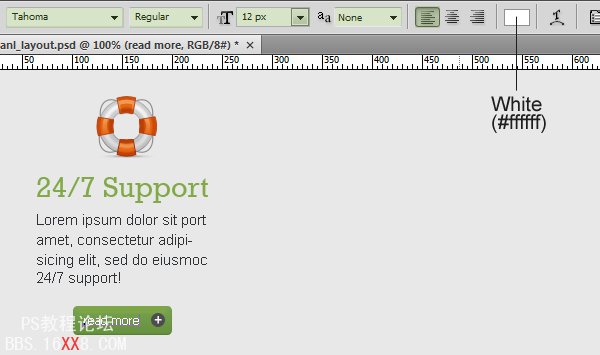
按下 “+”, 填充白色 (#ffffff) 位置如下图所示。

输入文字 “read more” ,字符设置如下:
字体类型: Tahoma (get it from here)
字体大小: 12px
字体粗细: Regular
反锯齿设置: None
颜色: #ffffff

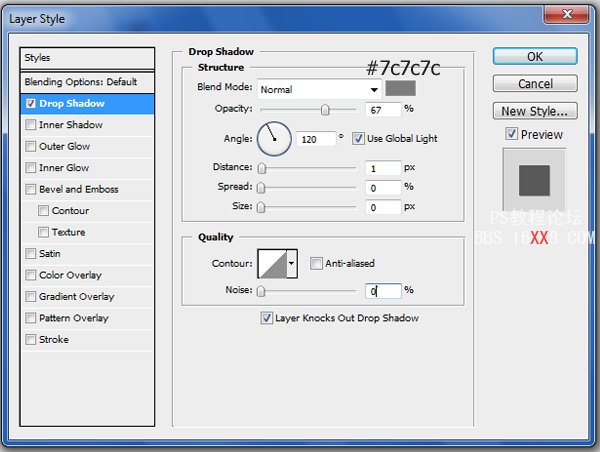
添加阴影。参考下图设置。

步骤 18
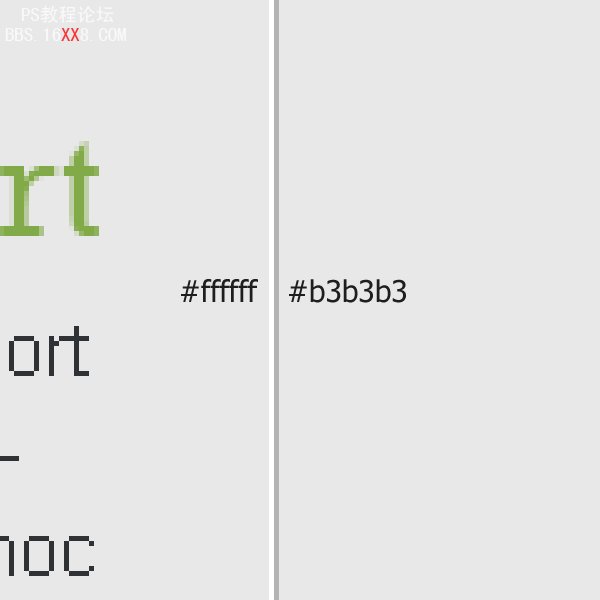
创建一个垂直的分隔符,运用直线工具(U) 创建两条紧挨着的线,填充颜色值为 #ffffff – #b3b3b3.

对齐这两条线如下图所示

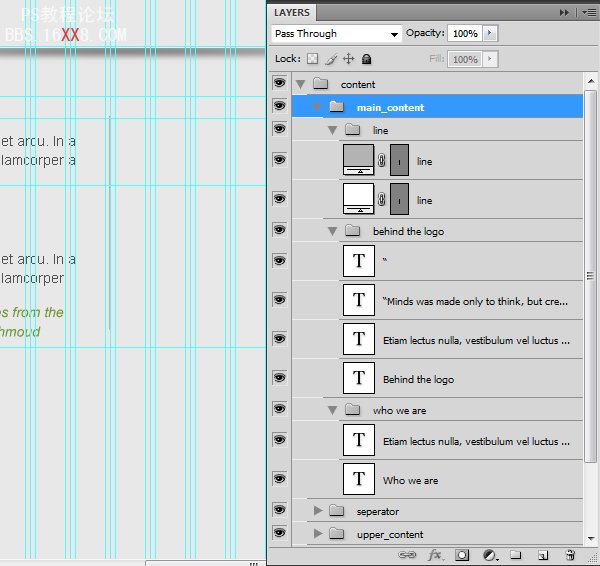
不要忘了组织你的图层,看一下我的图层。

步骤 19
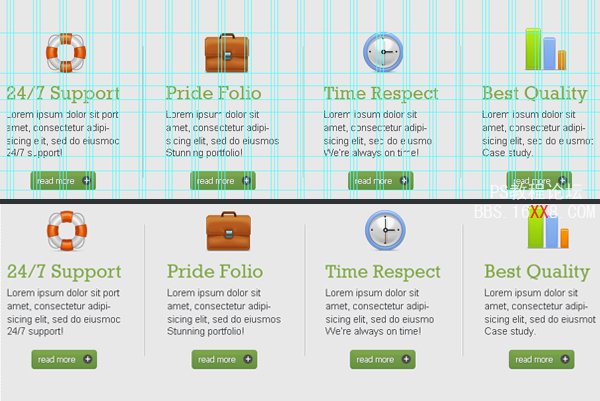
重复三次以上两个步骤,然后效果如下图所示!

步骤 20
让我们来创建一个分隔符
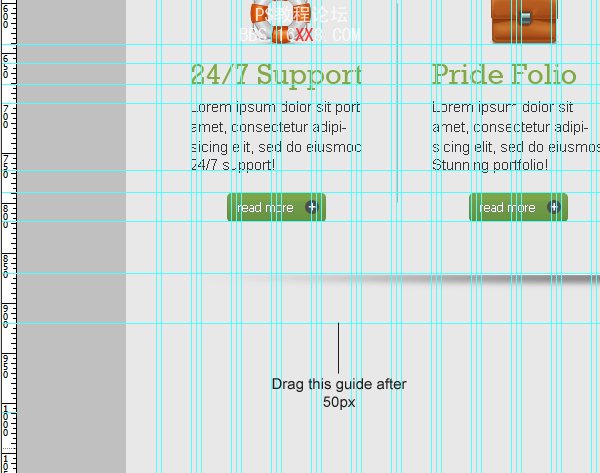
在50px之后拖拽一条新的参考线。

用椭圆先框工具 (M) 创建一个选区如下图所示:

设置前景色为(#000000),然后按下 Shift+Backspace填充选区,将图层命名为“separator_bg”。

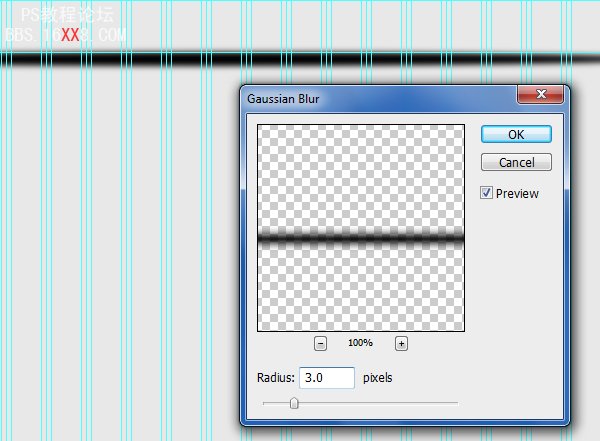
为了使它有模糊的效果,执行文件> 模糊 > 高斯模糊– 半径:3px.

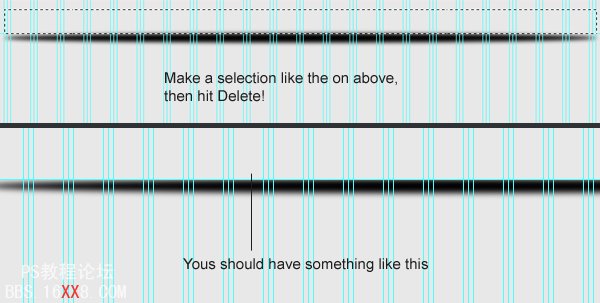
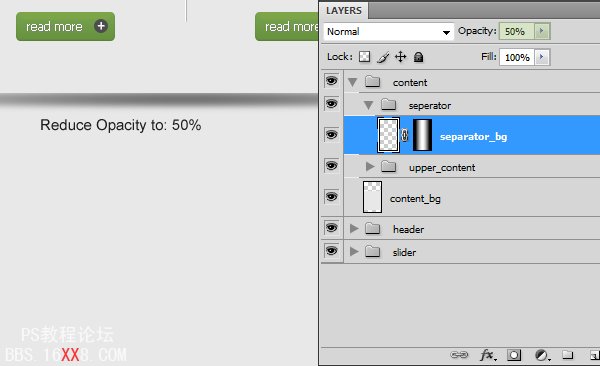
选择 “separator_bg” 图层,创建一个选区然后删除。

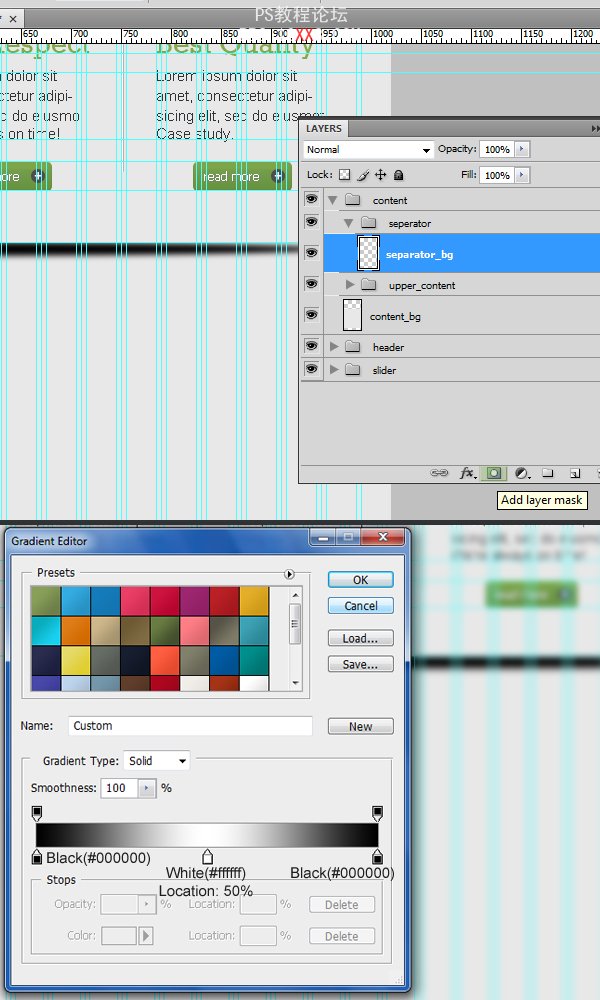
单击添加图层蒙版标志然后设置渐变编辑器为黑,白,黑。

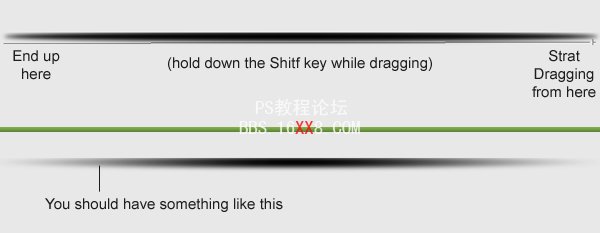
用渐变工具 (G) 根据下图所示拖拽一个线性渐变。

降低图层透明度度为50%。

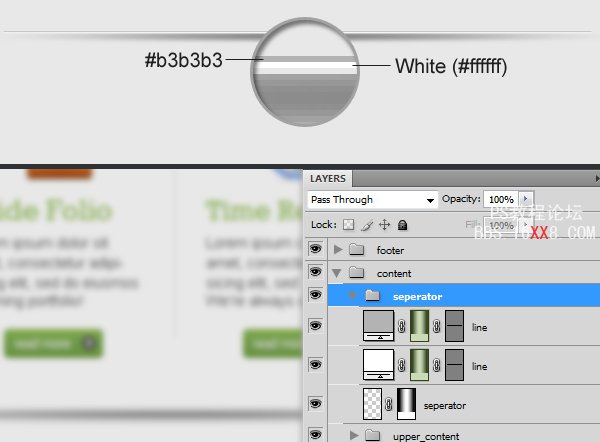
用直线工具(U) 在分隔符顶部创建两条水平线,把place them right above the separator.
填充颜色为:#b3b3b3 – #ffffff ,然后为他们添加同样的图层蒙版。

步骤 21
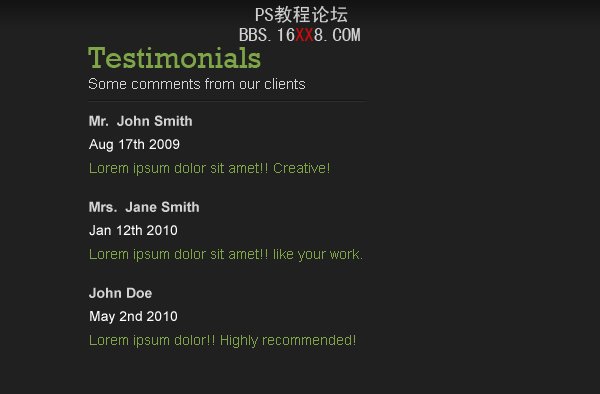
我们现在要制作下方的内容区域,距离50px 拖拽一条新的水平参考线。

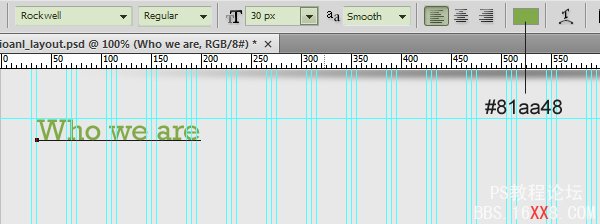
输入标题,字符设置如下:
字体类型: Rockwell
字体大小: 30px
字体粗细: Regular
反锯齿设置:Smooth
颜色: #81aa48

如下图所示拖拽两条新的水平参考线。

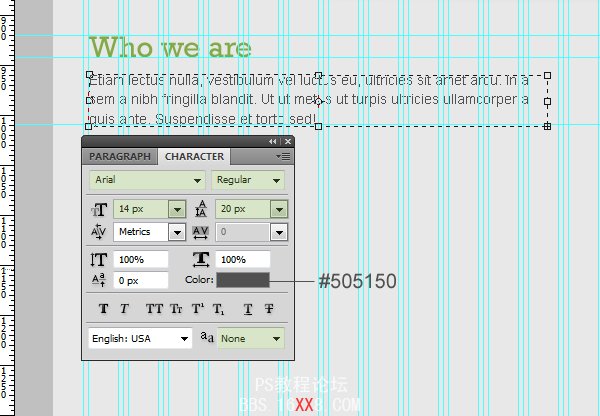
输入一些文字字符设置如下:
字体类型: Arial
字体大小: 14px
字体粗细: Regular
无锯齿设置:None
颜色: #505150

距离160px拖拽一条新的参考线作为内容区域的下边界。

步骤 22
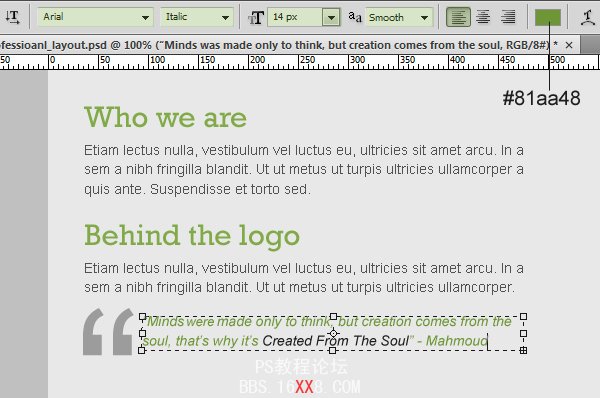
输入另一个标题和文本,字符设置同上个步骤。

用键盘输入一个引号,字符设置如下:
字体类型:Arial
字体大小:200px
字体粗细:Regular
反锯齿设置:Smooth
颜色: #505150
降低图层透明度度为50%。

输入一些你自己的或者是引用的话,字符设置如下
字体类型: Arial
字体大小:14px
字体粗细:Italic
反锯齿设置: Smooth
颜色:#81aa48

步骤 23
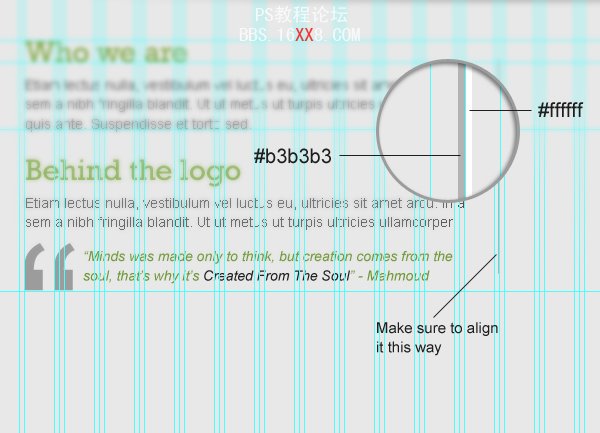
为了创造一个垂直的分隔线,我们创建两条紧挨着的线,线条颜色分别设置为:#ffffff – #b3b3b3.

确定你的图层组织起来,看一下我是怎么组织它们的。

步骤24
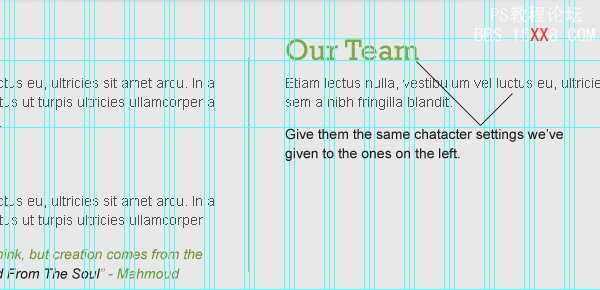
像左边一样输入另一个标题 (尝试着写一些东西代表团队,比如,我写下了“Our Team”)

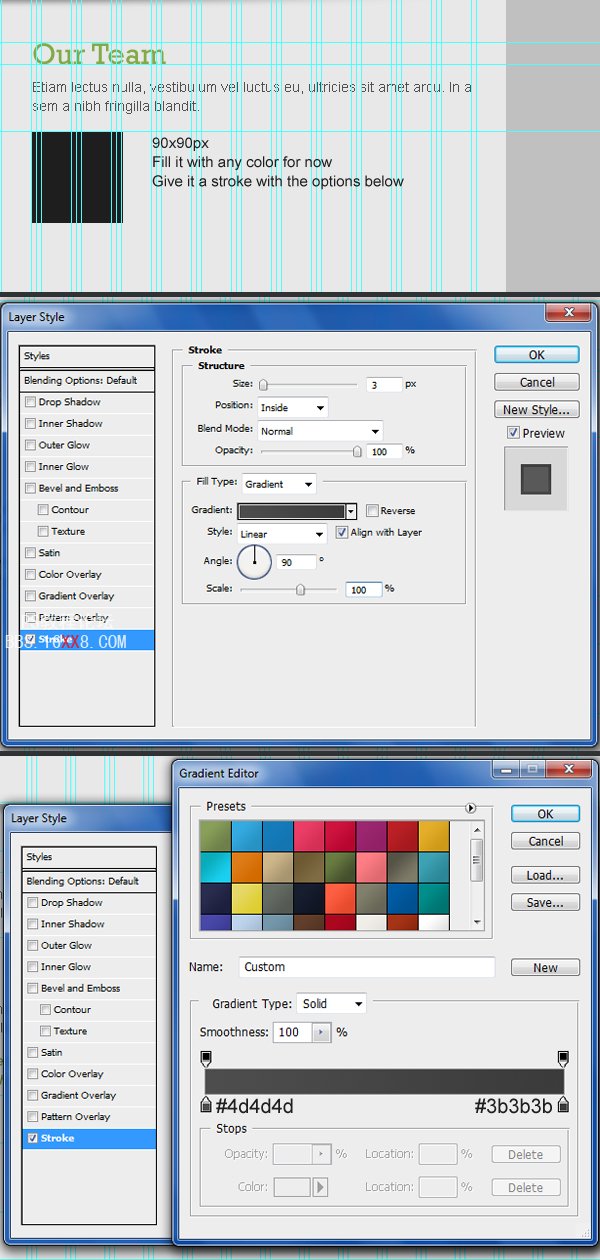
用矩形工具 (U)创建一个90×90px 的矩形,然后以任何颜色填充,命名这个图层为“photo1_holder”。
这个区域将会作为团队成员的展示区。执行描边,参考如下图所示。

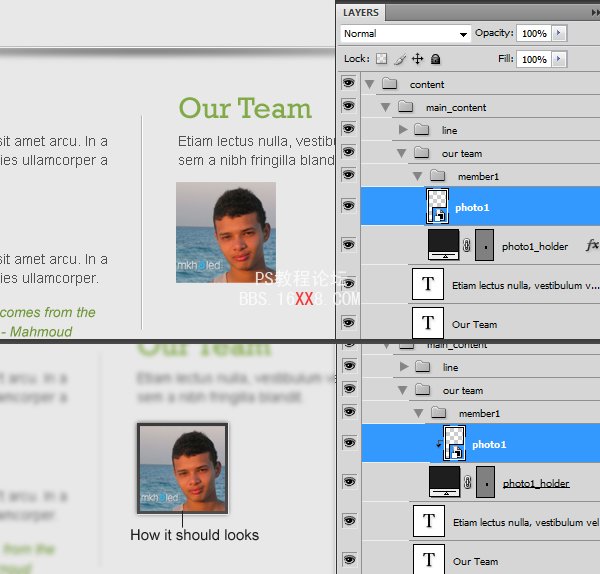
放置团队成员的一张图片,命名这个图层为“photo1″,确定图层 “photo1″是在“photo1_holder”图层的上方,然后右击 “photo1″图层选择添加剪贴蒙版, 你会看到如下图所示的样子。

步骤 25
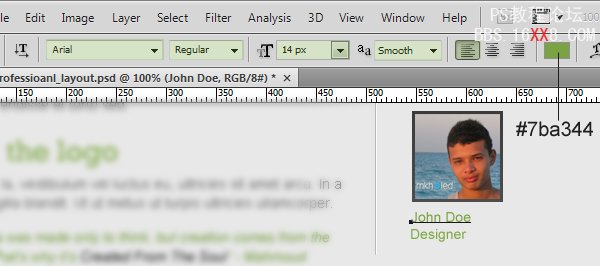
输入一些关于团队成员的文字,字符设置如下:
字体类型: Arial
字体大小:14px
字体粗细:Regular
反锯齿设置 Smooth
颜色:#7ba344

我们将创造社会媒体图标。先从博客开始,输入“t”字符设置如下:
字符类型: Pico-Black (get it from here)
字体大小:30px
字体粗细: Regular
反锯齿设置:Smooth
颜色: #2fcfff
参考下图设置执行描边。

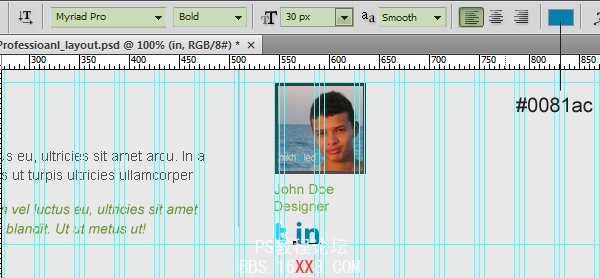
让我们再创建一个LinkedIn的连接图片!输入“in”并设置以下文字属性:
字体类型: Myriad Pro (get it from here)
字体大小:30px
字体粗细:Bold
反锯齿设置 Smooth
颜色:#0081ac

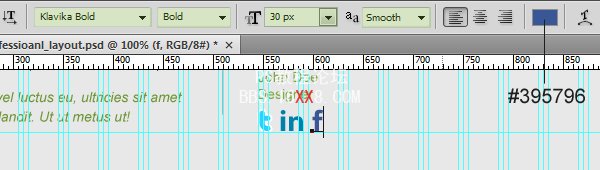
Facebook!? 输入“f”并设置以下文字属性:
字体类型: Klavika (get it from here)
字体大小:30px
字体粗细:Bold
反锯齿设置 Smooth
颜色:#395796

步骤 26
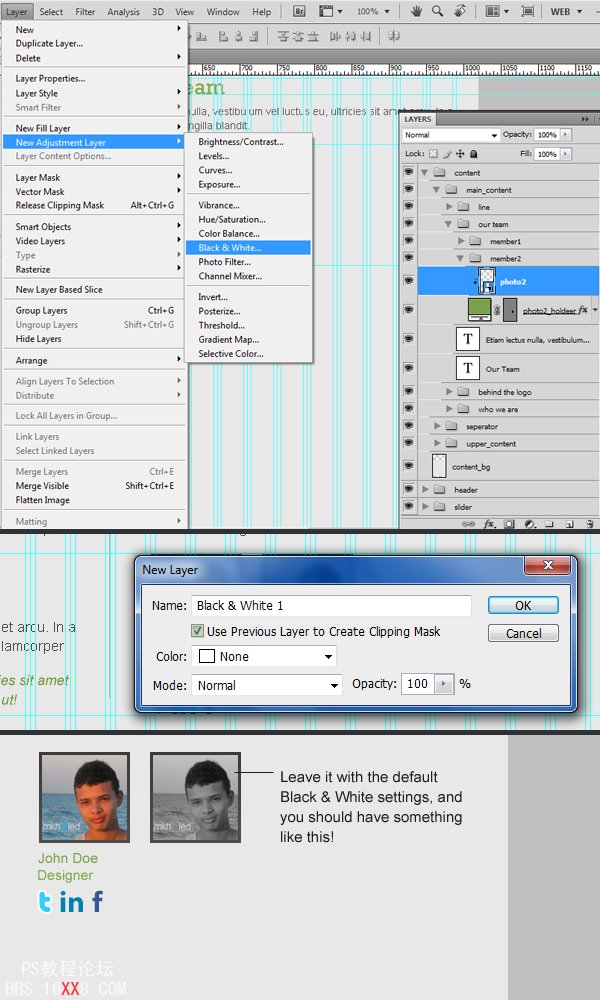
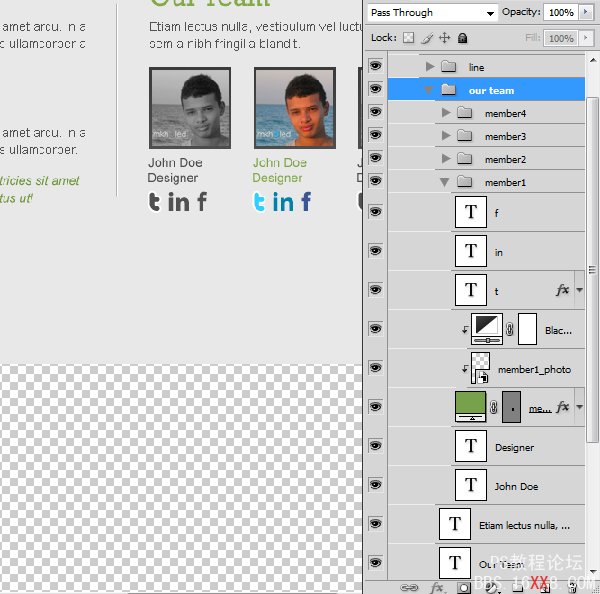
复制成员照片创建一个图层,选中图层,执行图层> 新建调整层> 黑白
检查确定是“使用先前的图层创建剪贴蒙版”。

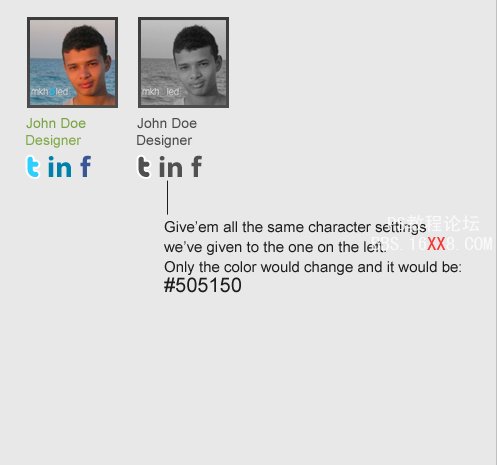
输入同样的文字,我们写的社会媒体图标使用和以前相同的字符,但是给他们所有的颜色值:# 505150。

悬停在上方,明显的成员看起来不会是灰色。
复制两份对齐如下图所示:

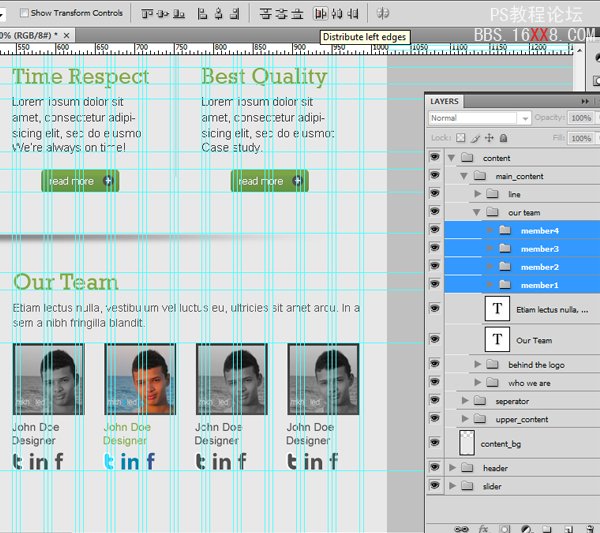
确定它们是对齐的, 要创建四个独立的组,而且每个组要包括每个成员的内容。选中四个组,在控制柄处单击分散排列左边界。

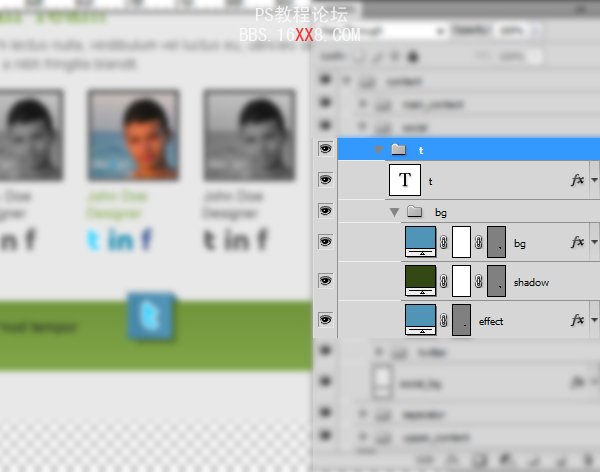
我已经组织了我的图层,你呢?

步骤 27
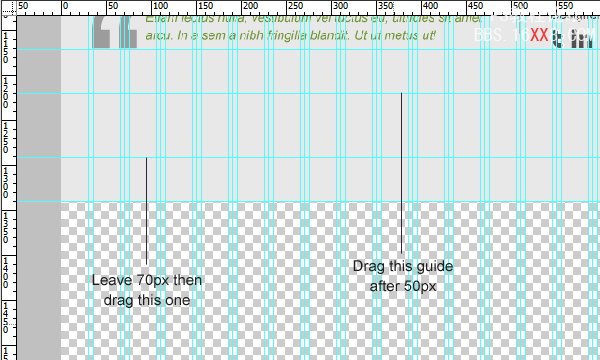
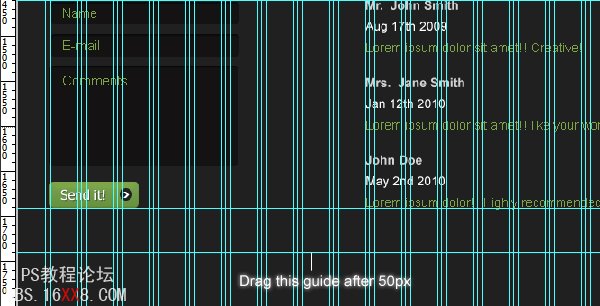
在我们开始制作社会媒体链接内容之前,需要设置一引起边界,这就是我们要拖拽新的参考线的原因,如下图所示:

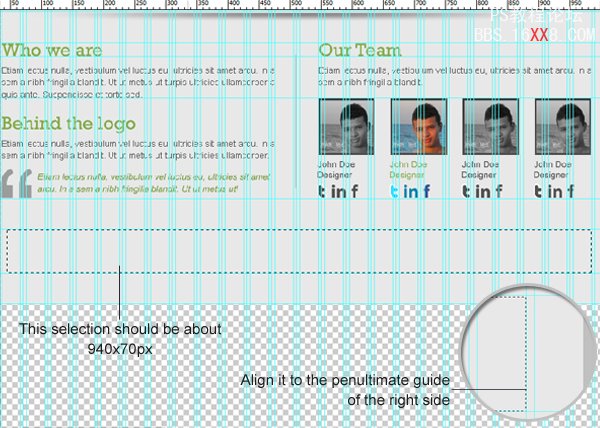
创建一个940×70px 的选区,如下图所示对齐:

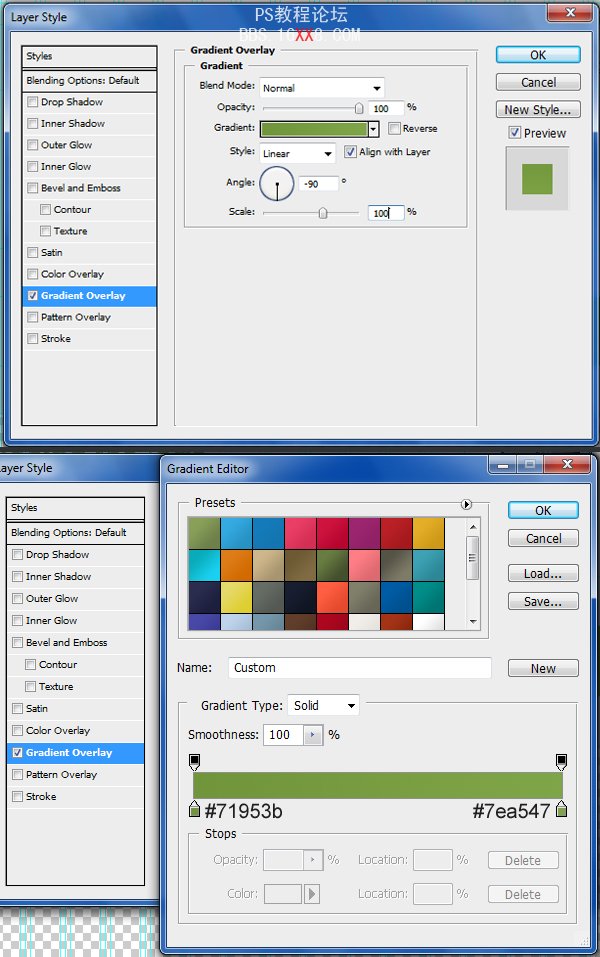
用任何颜色填充,添加渐变叠加,参考下图设置:

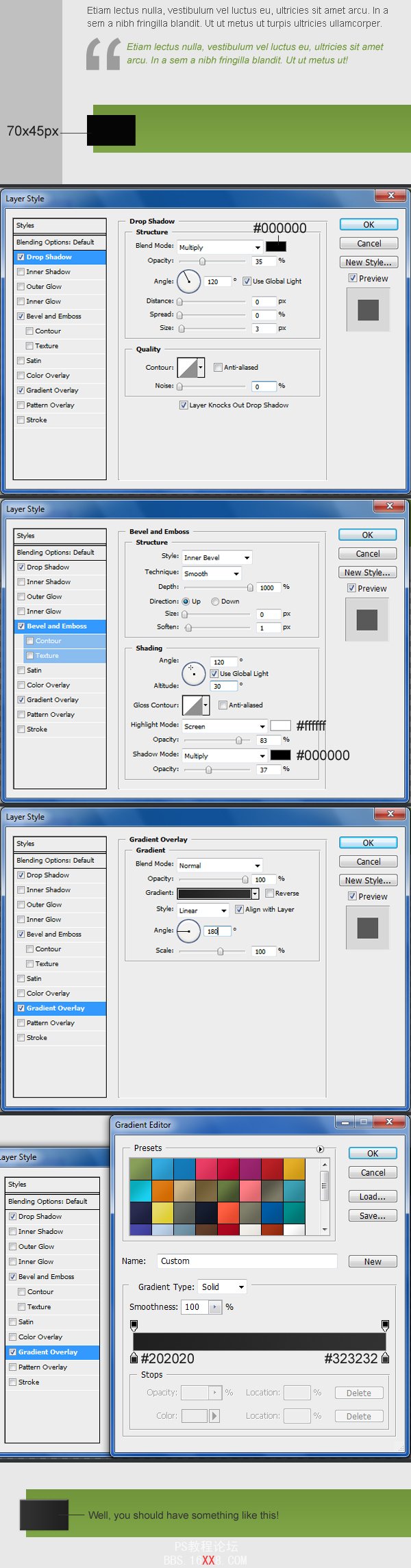
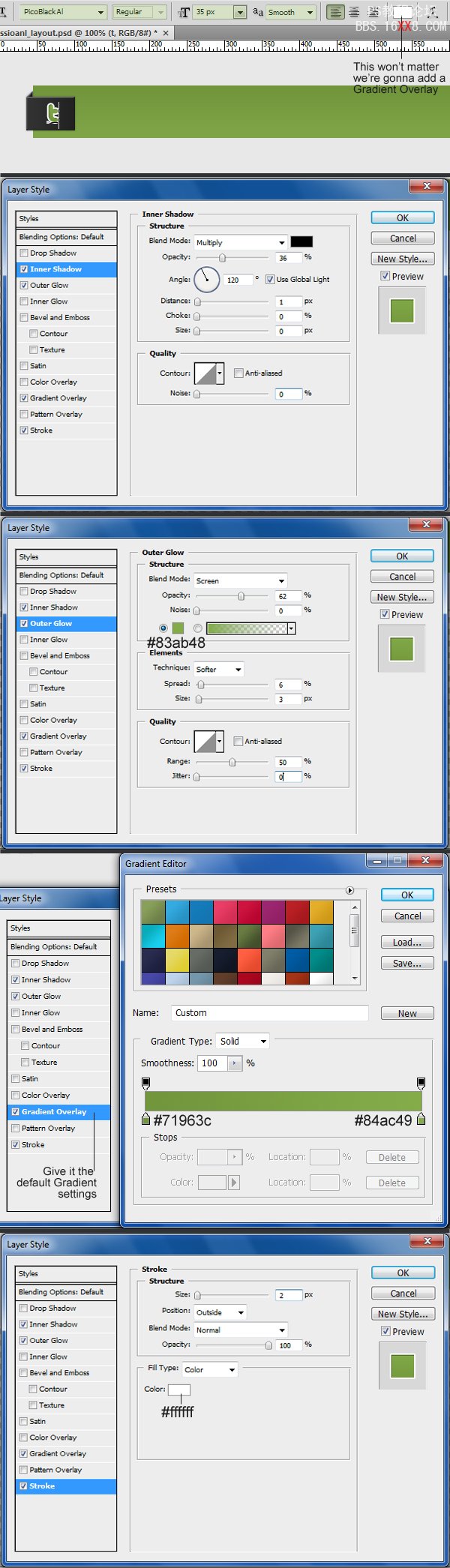
创建一个70×45px的选区。参考下面图片设置然后添加图层样式,将图层命名为“tw_bg”。

将图层 “tw_bg”设置为不可见。
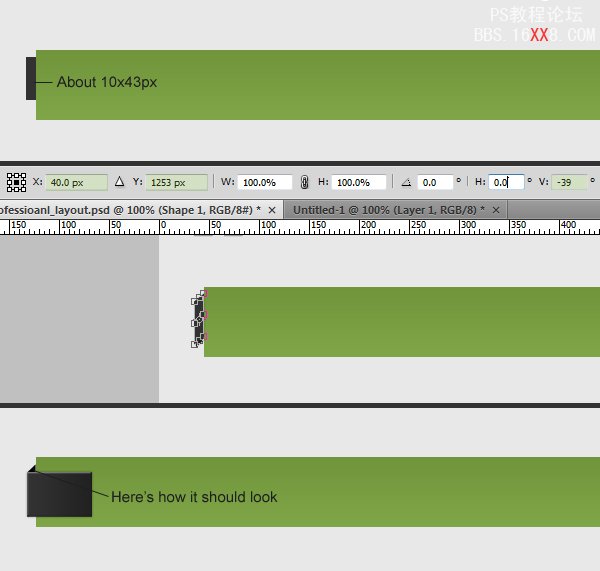
创建一个10×43px的选区,然后编辑>变换 > 斜切。调整控制柄选项。
X: 40px
Y: 1253px
V: -39
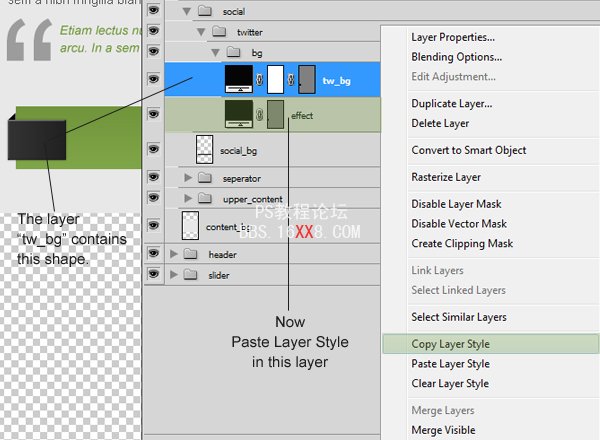
将图层命名为 “effect” 然后将“tw_bg”图层可见。

按照“tw_bg” 的图层样式给“effect”图层调整图层样式.

输入字母 “t” 并设置以下文字属性:
字体类型: Pico-Black
字体大小:35px
字体粗细:Regular
反锯齿设置:Smooth
颜色:不要紧,因为我们还要添加一个渐变叠加。
如下图所示,给图层添加图层样式。

步骤 28
重复第20步再创建一个分隔符或者直接复制,所放位置如下所示:

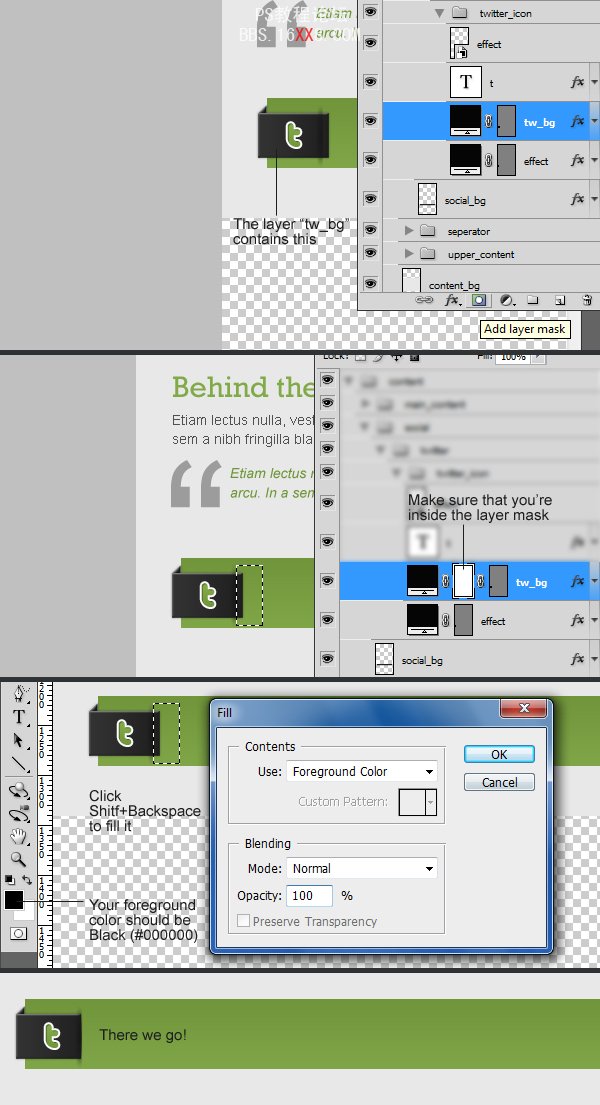
我们需要把矩形的右边给切掉,我们选中“tw_bg”图层然后单击添加图层蒙版。
在矩形右边做一个选区(我们需要给切掉的) ,设置前景色为黑色(#000000)然后按下 Shift+Backspace填充。

步骤 29
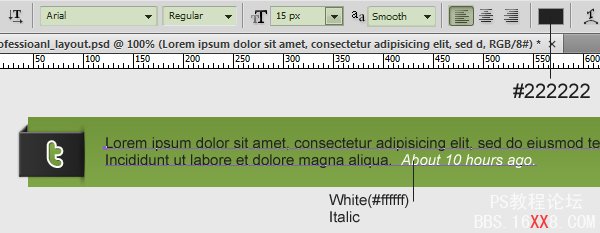
输入一些文字—实际上应该是一个Tweet— 并设置以下文字属性:
字体类型: Arial
字体大小:15px
字体粗细:Regular
反锯齿设置:Smooth
颜色:#222222

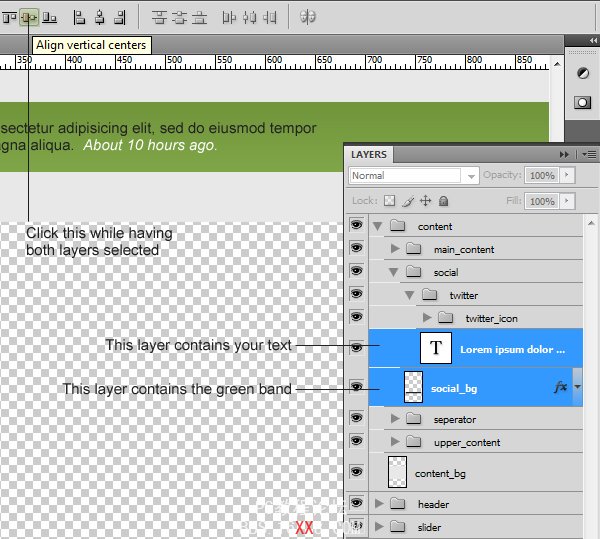
为了使文本对齐,同时选中文字图层和the green bar layer,然后单击垂直中心对齐。

步骤 30
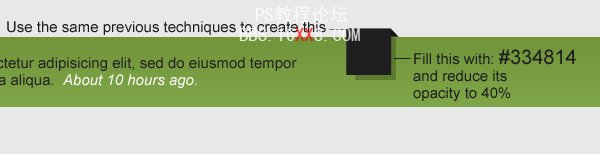
重复第27步创建一些图形如下图所示, 同时创建一个矩形,填充以颜色值#334814 ,然后调整不透明度为40%。

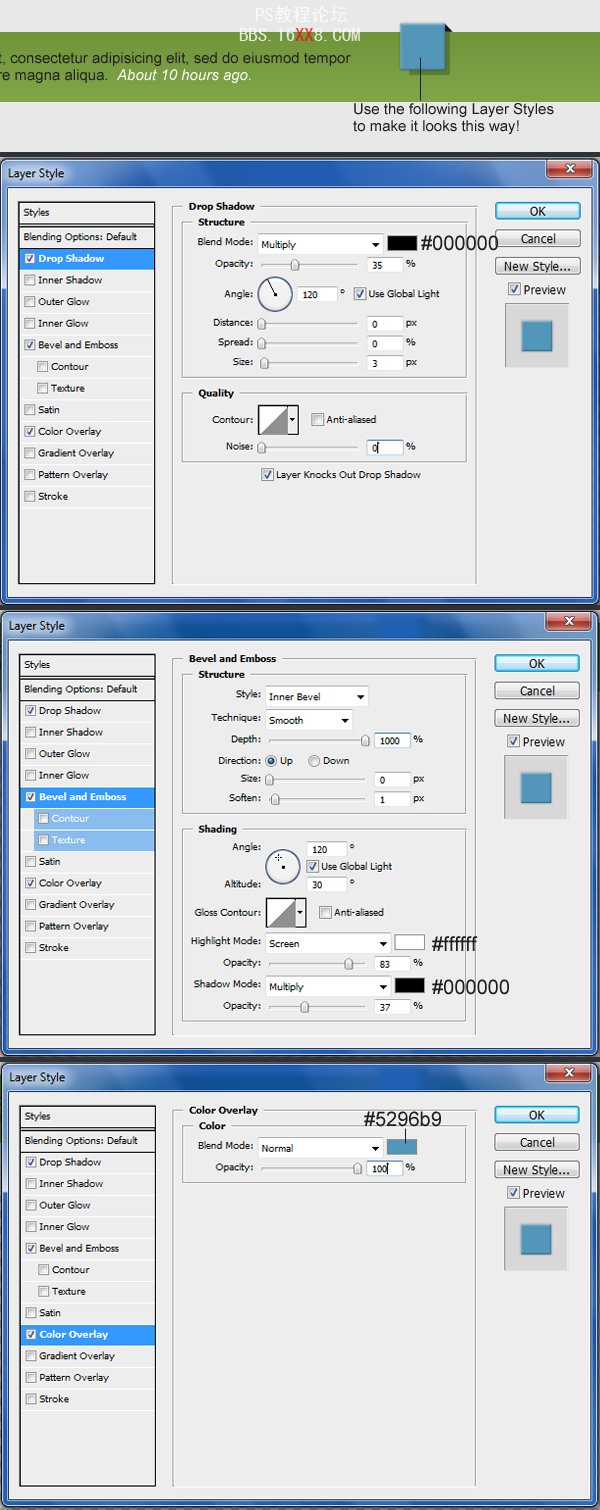
给大矩形添加图层样式,设置参考下图所示:

给the skewed rectangle填充一个暗些的颜色值:#2a6788

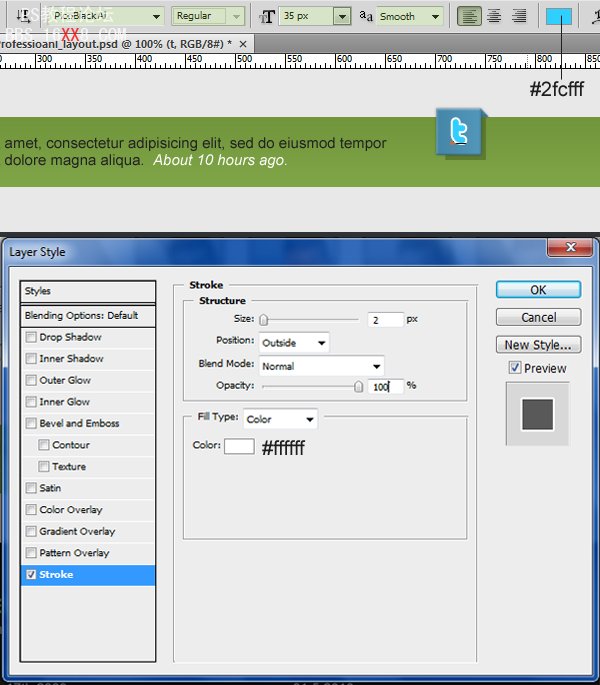
输入“t”,并设置以下文字属性:
字体类型: Pico-Black
字体大小:35px
字体粗细:Regular
反锯齿设置 Smooth
颜色:#2fcfff
描边,参考下图所示:

确定你的图层系统化并且组合好了。

步骤 31
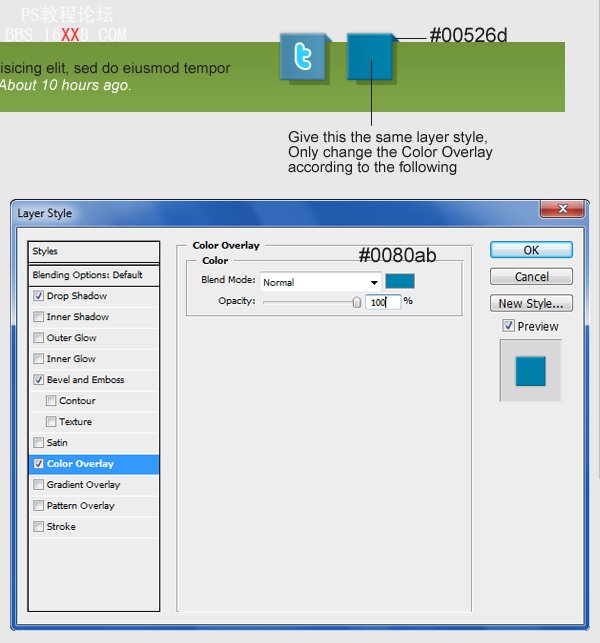
复制另一个the Twitter icon, 调整上面的颜色 (大矩形) 为: #0080ab, 然后填充the skewed rectangle 的颜色值为:#00526d.

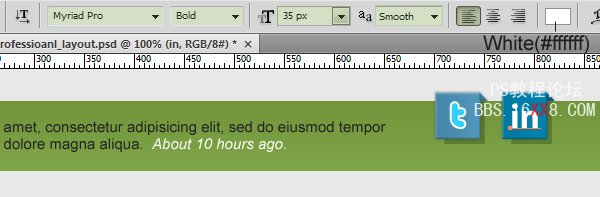
输入文字“in” 并设置以下文字属性:
字体类型: Myriad Pro
字体大小:35px
字体粗细:Bold
反锯齿设置 Smooth
颜色:white (#ffffff)

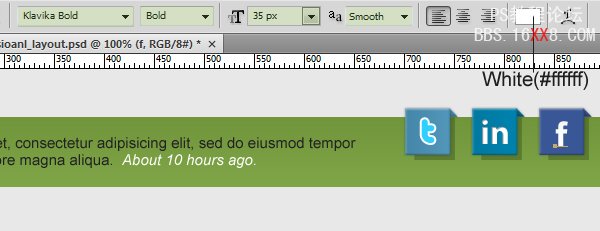
创建三份the Twitter或获得图标,更改叠加颜色(大长方形):# 395796,填补倾斜矩形这个颜色值为:# 263e6f。

输入文字“f”,并设置以下文字属性:
字体类型: Klavika
字体大小:35px
字体粗细:Bold
反锯齿设置 Smooth
颜色:white (#ffffff)

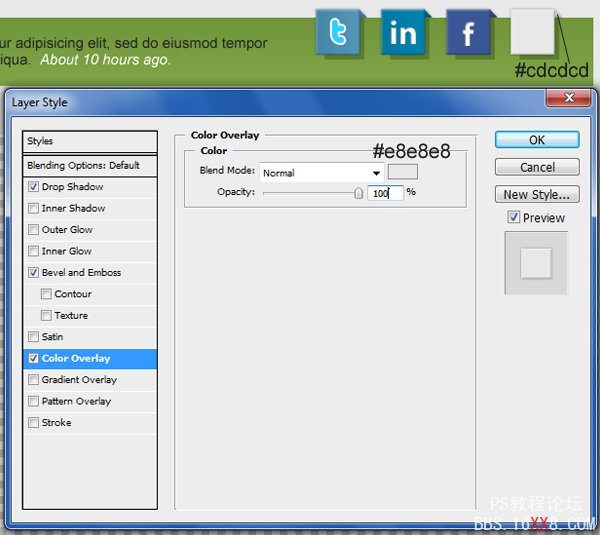
再复制一份,更改叠加颜色(大长方形):#e8e8e8,填补倾斜矩形这个颜色值为:# cdcdcd。

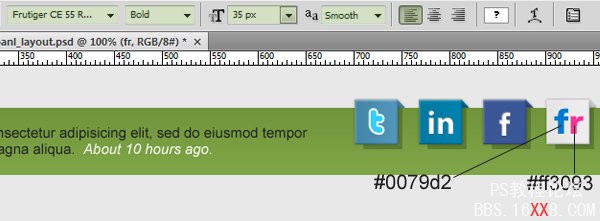
输入文字“fr”,并设置以下文字属性:
字体类型: Frutiger Black (get it from here )
字体大小:35px
字体粗细:Bold
反锯齿设置 Smooth
颜色:f: #0079d2 – r: #ff3093

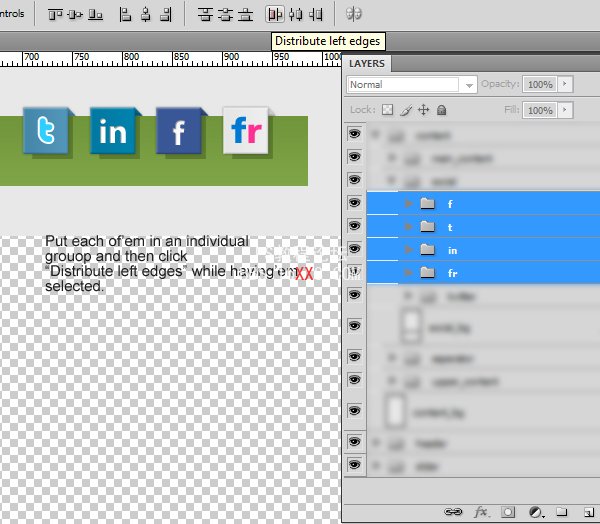
把图标分别放在每一个分隔组里,然后选中这四个图标单击分散左边。

步骤 32
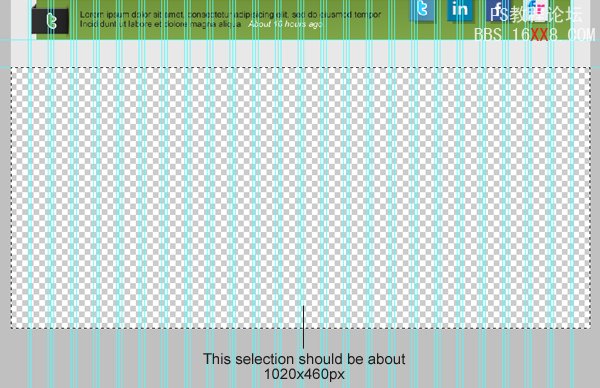
让我们继续,现在只剩下页脚了。创建一个1020×460px 的选区,以任何颜色填充。

添加渐变叠加,参考下图设置。

现在你应该拥有一个很漂亮的阴影。

wi运用单排选框工具(M) 创建一个1px 的选区然后填充白色(#ffffff)。

步骤 33
参照下图所示拖拽两条新的水平参考线。

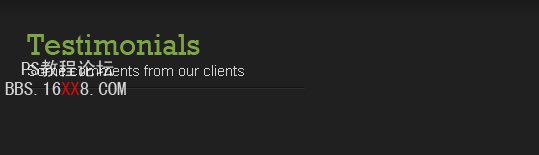
输入一个标题,并设置以下字符属性:
字体类型: Rockwell
字体大小:30px
字体粗细:Regular
反锯齿设置 Sharp
颜色:#7ea547

输入一个sub-title,字符属性设置如下:
字体类型: Arial
字体大小:15px
字体粗细:Regular
反锯齿设置: None
颜色:#d3d3d3

运用线性工具 (U)在顶部创建两条水平线,然后设置颜色值为:#151515 – #2f2f2f.

如下图所示对齐:

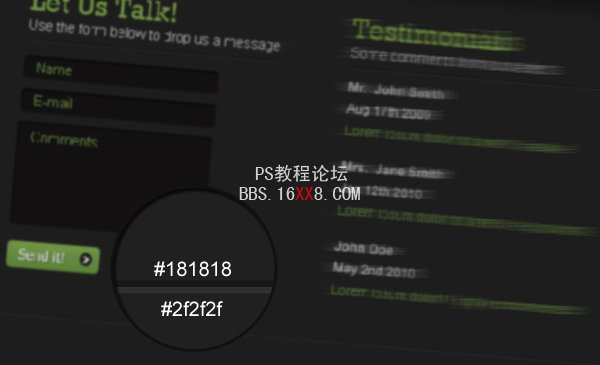
步骤 34
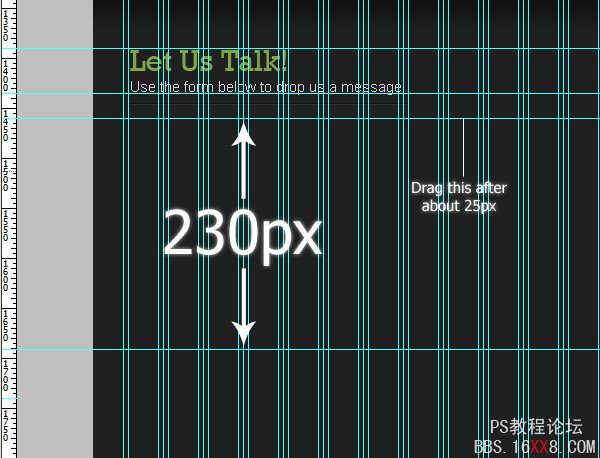
参照下图所示拖拽两条新的水平参考线。

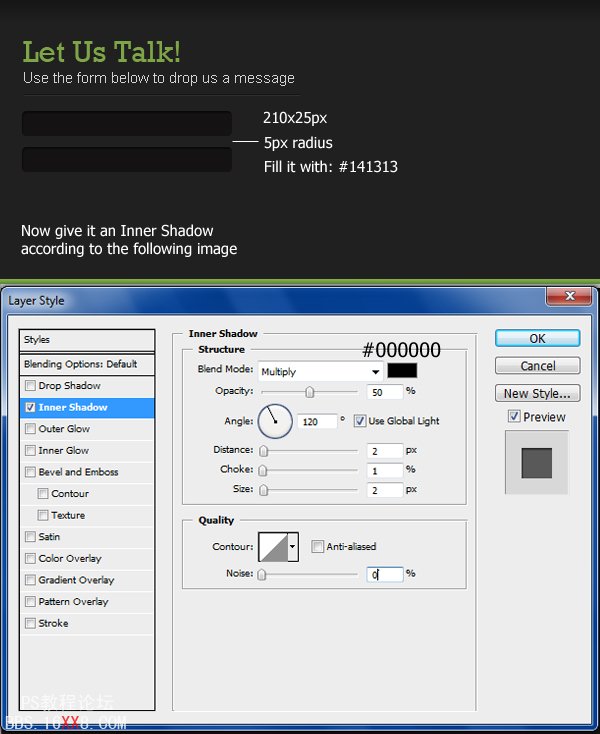
运用圆角矩形工具 (U) 创建两个210×25px半径 5px 的矩形,填充颜色为: #141313,设置阴影。

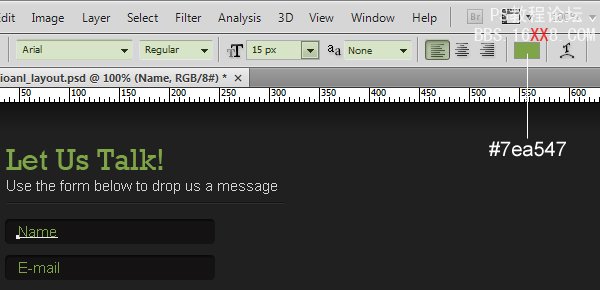
在这两个矩形里面输入文本,设置文字属性如下:
字体类型: Arial
字体大小:15px
字体粗细:Regular
反锯齿设置: None
颜色:#7ea547

创建另一个矩形如上图所示,但是这个高度调整为: 110px依然在里面输入文字,属性设置同上,复制我们在第17步制作的按钮,然后对齐它如下图所示:

步骤 35
如同左边,我们在右边也输入同样的标题。

输入文字,并参考下图设置。

把你所做的复制两份。

步骤 36
输入第三个标题和一些文字来填充右边的部分。

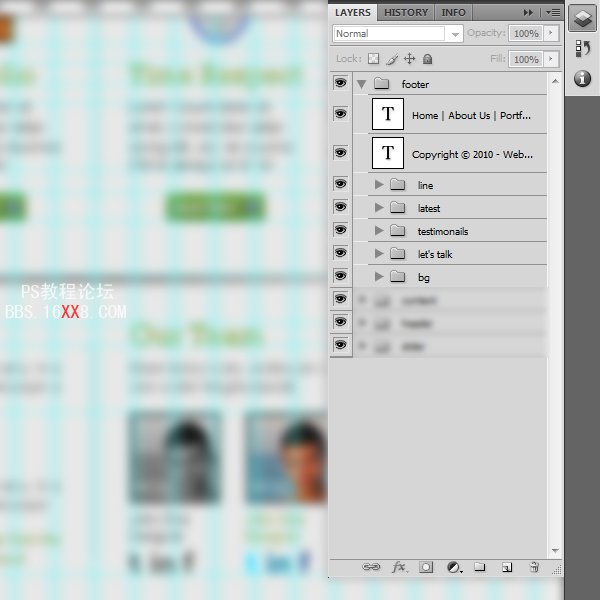
现在你的页脚应该像这个样子:

步骤 37
我们现在应该到这一步了!向下50px拖拽一条新的水平参考线。

在每个顶部创建两条水平线,设置颜色为#181818 – #2f2f2f.

输入一些关于版权的文字,并设置以下文字属性:
字体类型:Arial
字体大小:15px
字体粗细:Regular
反锯齿设置: None
颜色:white (#ffffff) – #82aa48

运用这些字符设置,输入write a sub-navigation.

要确保你的图层条理清晰,并且都已经组合起来,下面看到的是我们的样子!

总结:
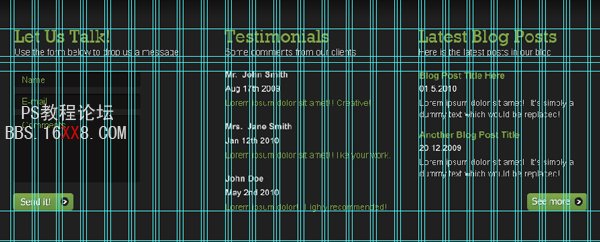
现在我们已经做好了,我们已经创造了一个专业2.0网络布局。正如你所看到的,这里的方法很简单,却得能做出很好的效果。

学习 · 提示
相关教程