Photoshop创建web2.0商业布局网站模板
本教程,我会给大家展示如何用Photoshop来制作一个web2.0商业布局.在此类的美工教程中,重点部分就是网页的布局和配色,下面让我们一起来学习.
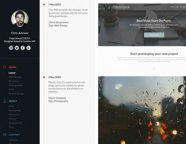
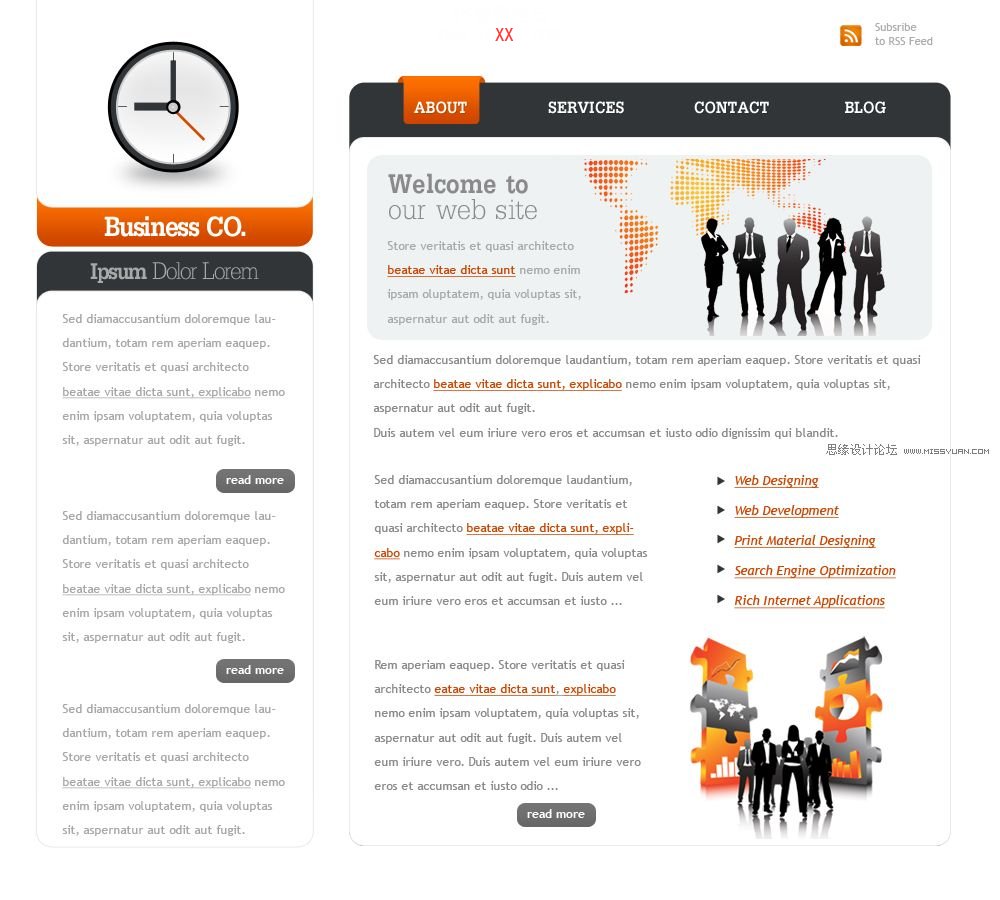
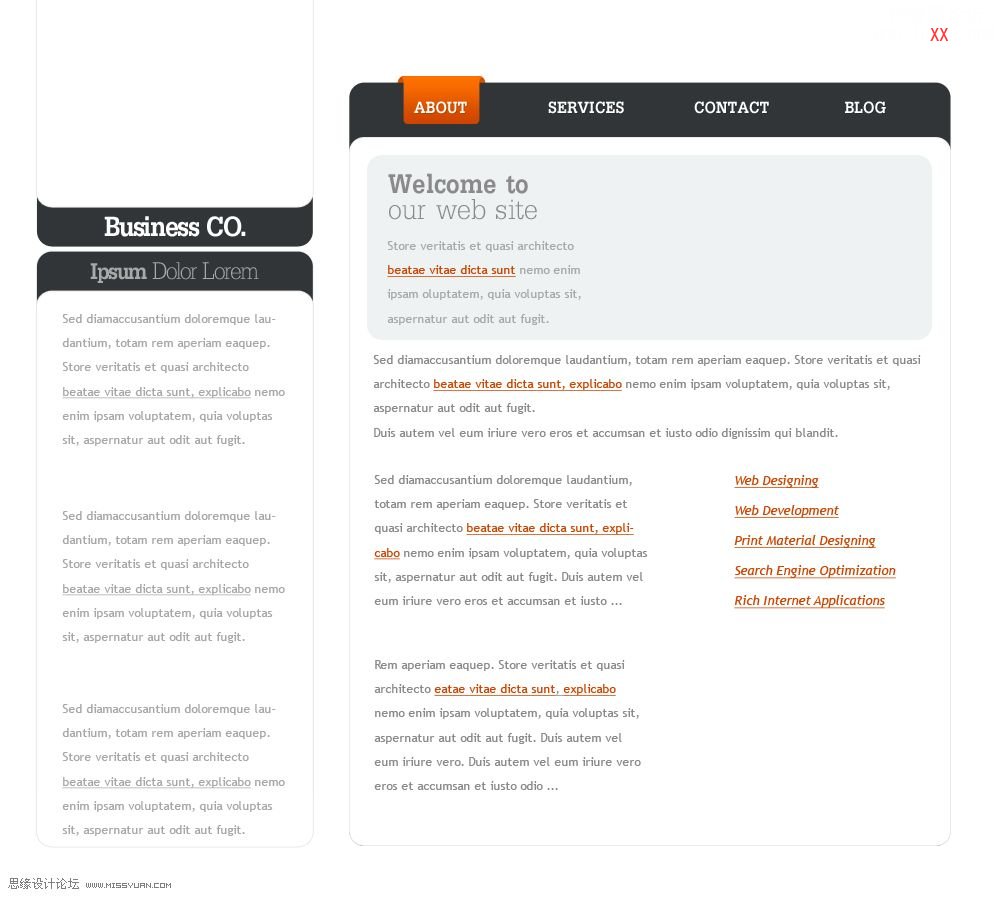
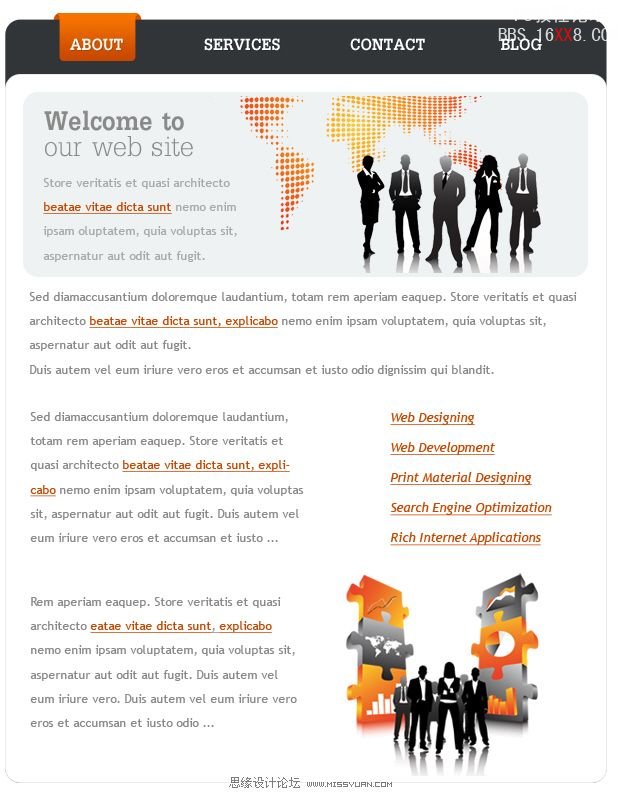
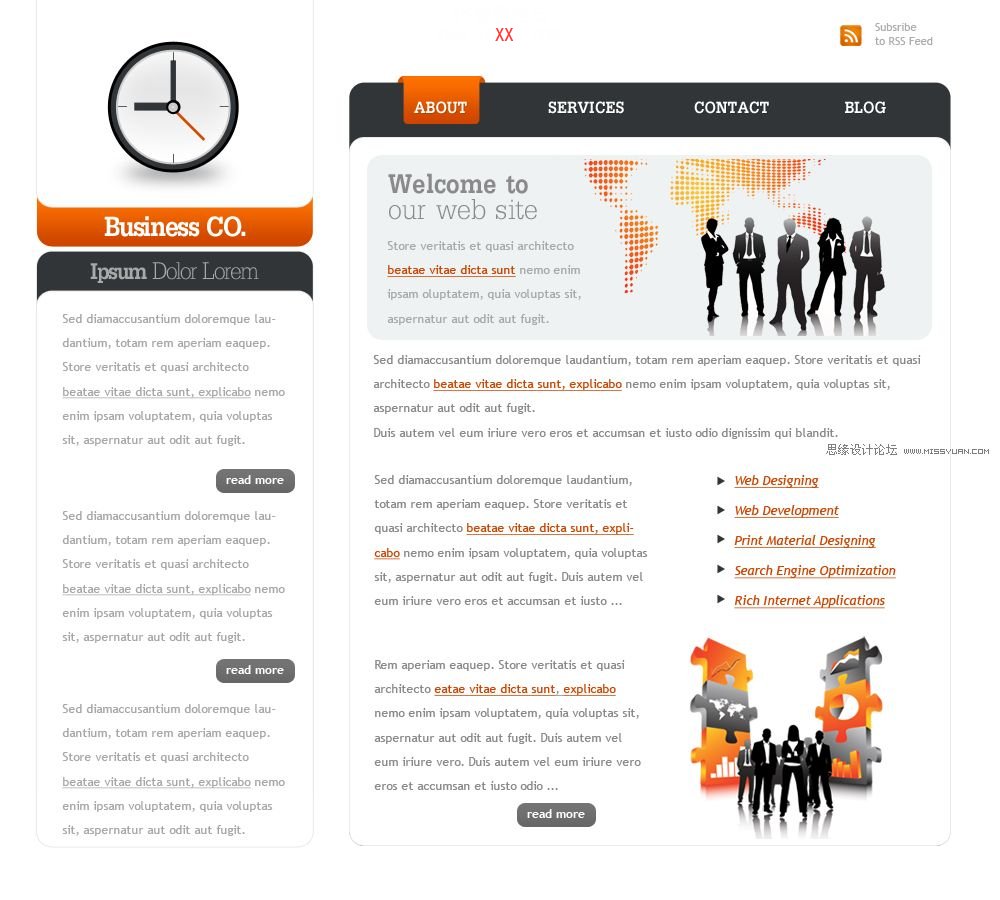
先看看最终效果图

首先创建在photoshop创建新的文档,我将使用以下尺寸:高900像素,宽1000像素.尺寸的大小并不重要.但如果你想要创建web2.0布局的样式,你需要创建尽可能大的网站,
留出许多空间,当你选择字体大小的时候,尽可能选择大的尺寸.

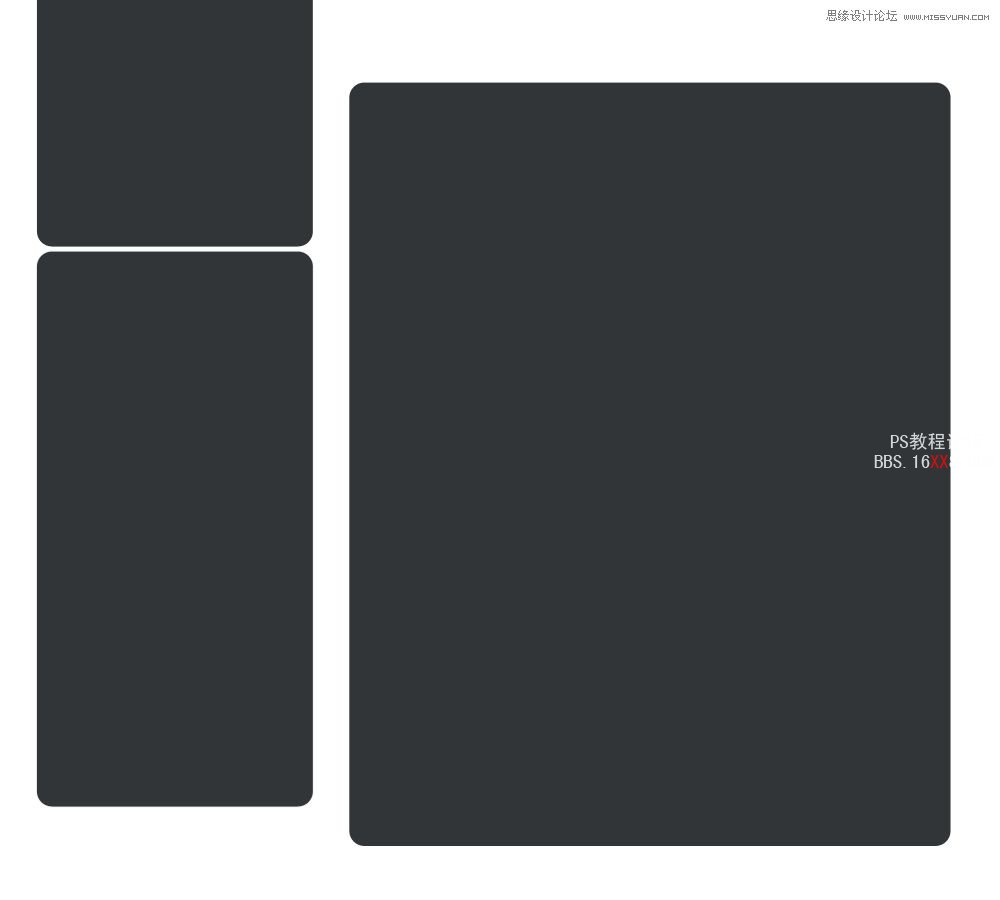
选择椭圆形工具,在顶部的控制面板,将圆角半径设置为15像素.
![]()
将前景色设置为#313538.
![]()
在文档中新建几个图形

使用相同的工具,根据下面图片创建另外一些白色图形.我将它们转变为粉红色片刻,因为想让你更好的看到如何放置这些图形.

现在将这些图形转成白色.只有双击图层缩略图然后修改,这一步现在不是必须的.然后使用第一次创建的白色图形割出以下形状.

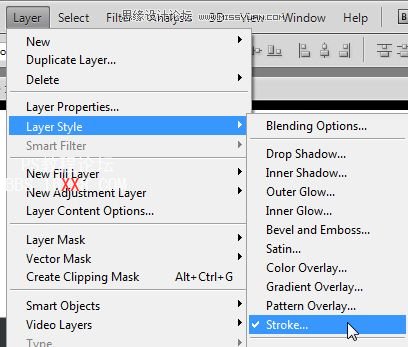
增加描边效果,选择图层>图层样式>描边

这是我的设置

在布局的顶部,我使用圆角椭圆工具创建另外一个图形

在导航栏上面,使用钢笔工具创建一个简单图形如下

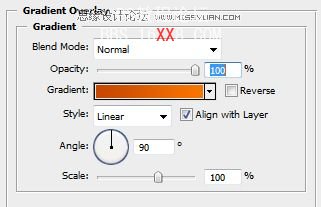
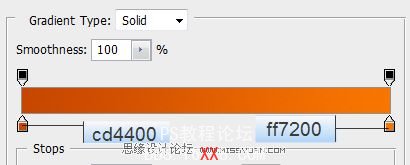
对于这个按钮,我将增加一个图层样式.选择 图层>图层样式>渐变叠加,使用如下设置:

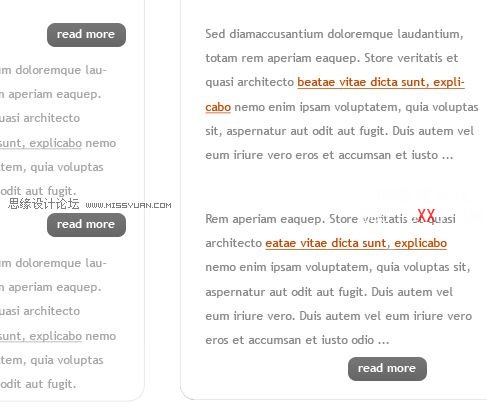
按钮看清了应该是这样子的.

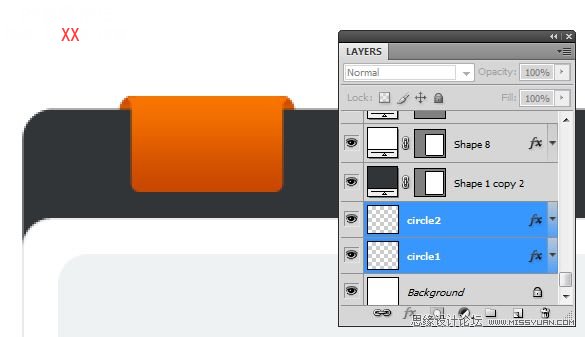
选择椭圆形工具,新建2个小圆.

将该圆图层拖到背景上面.

圆将置于黑色图形后面,用这种方法我们创建了一个漂亮的3D效果.

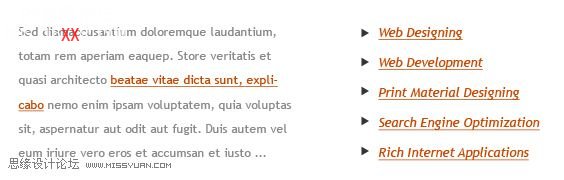
使用水平排版工具,增加文字.

我增加了一些图片.

在左边,我将制作一个时钟logo使用椭圆工具,当开始的时候按住shift键就能创建正圆形.

在中央创建另外一个小圆.

使用矩形工具,创建3个简单图形如下:

使用椭圆工具创建另外一个小圆,将它放置在时钟中央.

选择直线工具,设置图形为1个像素.
![]()
我就给钟增加细节

再一次使用椭圆工具,我将给你示范如何用简单的方法去创建阴影.在钟下面你可以新建下面图形.

然后选择:滤镜>模糊>高斯模糊.

它还询问你是否栅格化图形,点确定.

模糊半径设置为10.

我的结果

我不喜欢” Business CO.”文字logo下面图层的颜色,我将增加新的图层去适应.选择图层>图层样式>渐变叠加.


这是我的结果.

我已经完成了教材,下面增加多几个”read more”按钮

选择多边形工具,设置角的数量为3.
![]()
用钢笔工具创建简单三角形.

在图层顶部,增加rss图标.

最终结果

学习 · 提示
相关教程