Photoshop快速制作一个逼真的足球(3)
在制作足球之前,我们先来了解一下足球的构造,大致分为两个大的部分:六边形及六边形之间的间隔条纹。有了这些我们制作就非常容易了。首先我们用多边形工 具做出一些规则排列的六边形,新建一个图层用画笔描边做出条纹线。再用椭圆选框工具拉出一个正圆选区并加上黑白径向渐变作为球体。后期把六边形及条纹用球 面化滤镜加工一下再应用到球面上即可。
最终效果1

最终效果2

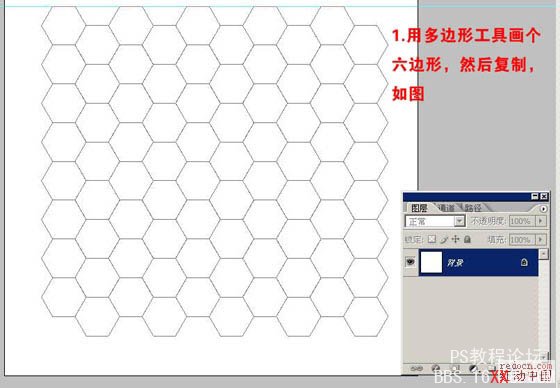
1、新建一个800 * 600像素的文档,背景选择白色。新建一个图层选择多边形工具,边数设置为6,属性面板选择“创建新的工作路径”,然后按拉一个六边形出来,再把流线形多复制一些组成下图所示的效果。

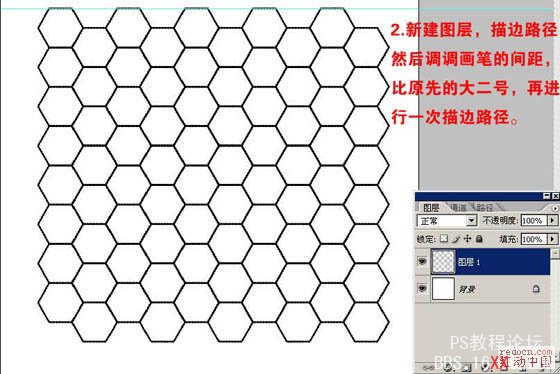
2、新建一个图层,用黑色描边路径,然后调整画笔的间距比原先的大二号,再进行一次描边路径。

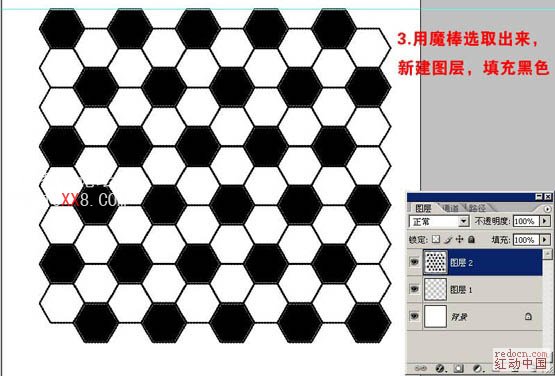
3、用魔术棒选区需要六边形选区,新建一个图层填充黑色,如下图,黑白错开即可。

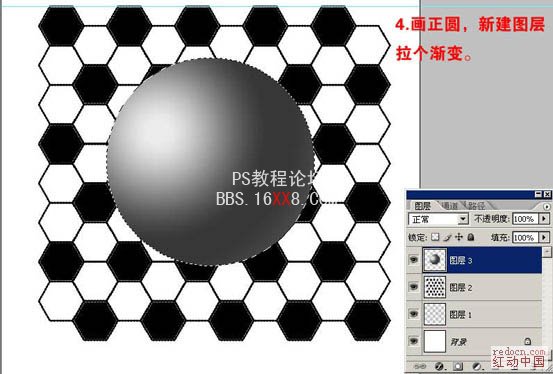
4、在背景图层上面新建一个图层,用椭圆选框工具拉一个正圆选区,选择渐变工具,颜色设置为黑白,拉出下图所示的径向渐变,拉好渐变后保持选区不变。

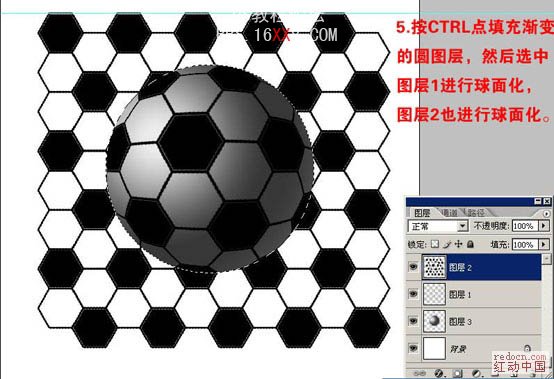
5、保持选区回到六边形图层,执行:滤镜 > 扭曲 > 球面化,图层1,图层2都需要进行球面化操作。

6、调出图层1选区,回到图层3图层,按Ctrl + J 复制出新图层。再调出图层3选区,按Ctrl + Shift + I 反选,把图层1及图层2超出球面的部分删除。
回到刚才复制的图层,双击图层调出图层样式,参数设置如下图,这一步制作黑白间隔边缘浮雕效果。

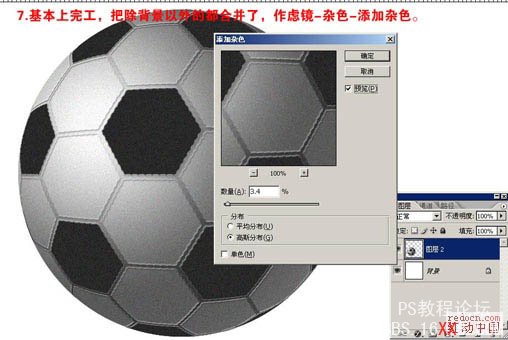
7、大致足球部分完成,把除背景以外的部分合并,执行:滤镜 > 杂色 > 添加杂色,参数及效果如下图。

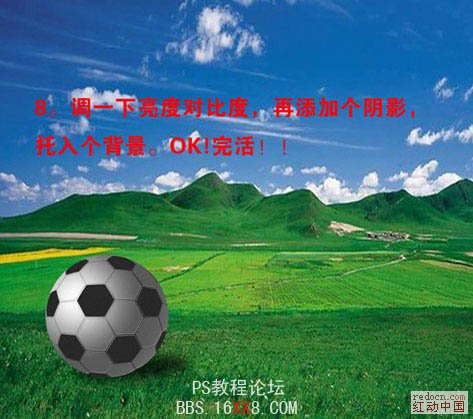
8、适当调一下亮度/对比度,再加上投影及背景,完成最终效果。

最终效果:

学习 · 提示
相关教程








