PS调色教程:修复严重偏红色人物照片
原创原图素材偏色实在是比较严重,如果要真的还原,可能要花费很多功夫。不过作者非常巧妙的把图片的色调减掉。这样偏色部分就可以忽略。只要给人物磨好皮,再适当润下色,精美的效果就出来了。
原图

最终效果1

最终效果2

1、打开原图素材,按Ctrl + Alt + ~ 调出高光选区,新建一个图层填充白色,图层混合模式改为“滤色”。然后新建一个图层,按Ctrl + Alt + Shift + E 盖印图层,效果如图2。

<图1>

<图2>
2、点通道面板,选择滤色通道按Ctrl + A 全选,按Ctrl + C 复制,点蓝色通道,按Ctrl + V 粘贴。回到图层面板,把图层不透明度改为:80%。然后新建一个图层,盖印图层,效果如图4。

<图3>

<图4>
3、执行:滤镜 > 模糊 > 高斯模糊,数值为5,确定后按住Alt键盘添加图层蒙版,用白色画笔给人物磨皮,效果如图6。
4、新建一个图层,盖印图层,用模糊工具把皮肤边缘稍微模糊处理。

<图5>

<图6>
5、新建一个图层,盖印图层,执行:滤镜 > 模糊 > 表面模糊,数值为5-15,确定后加行图层蒙版,用哪个黑色画笔画出脸部,再把图层不透明度改为:80%。效果如图8。
6、用钢笔勾出右边眼睛的选区,创建色相/饱和度调整图层,饱和度设为:-100。

<图7>

<图8>
7、同样的方法再给唇部,左眼及牙齿部分降低饱和度,效果如图10。

<图9>

<图10>
8、新建一个图层,画出两只眼睛的高光部分,效果如图12。

<图11>

<图12>
9、创建色相/饱和度调整图层,选择红色,把饱和度设为:-73,效果如图14。

<图13>

<图14>
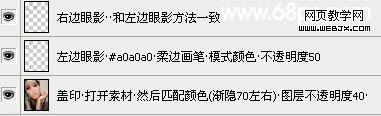
10、保存文件,不要关闭,然后再重新打开素材图片,现在同时有两个文件。回到刚才操作的PSD文件,新建一个图层,盖印图层。执行:图像 > 调整 > 匹配颜色,在设置面板的下面把“源”的图片设置素材图片的名称。确定后再按Ctrl + Shift + F 渐隐,把图层不透明度改为:40%。
11、新建一个图层,给眼睛涂上眼影,颜色为:#a0a0a0,效果如图16。

<图15>

<图16>
12、新建一个图层,盖印图层,把盖印图层再复制一层,对盖印图层执行:滤镜 > 光照效果,选择个自己喜欢的颜色,然后把图层不透明度改为:30%。再把盖印副本图层的不透明度改为:40%,效果如图18。

<图17>

<图18>
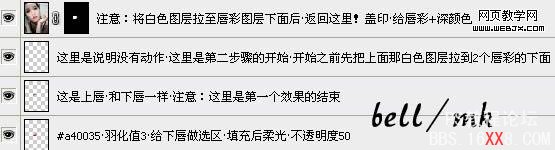
13、新建一个图层,给人物加上唇红,效果如图20。

<图19>

<图20>
14、新建一个图层,再给人物加上腮红,效果如图22。

<图21>

<图22>
15、最后加上签名,再整体调整一下细节,完成最终效果。

<图23>
学习 · 提示
相关教程







