ps动画教程:制作移动的卡通娃娃GIF动画
来源:未知
作者:bbs.16xx8.com
学习:1197人次
作者:佚名 出处:网络收集

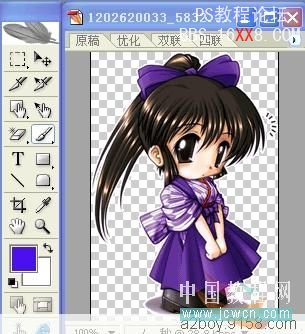
打开我要做的图

新建文档

复制

用键盘上的方向建摆好它们的位置

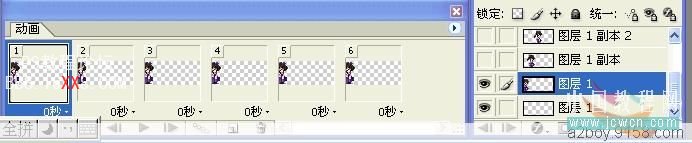
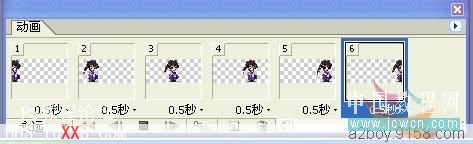
新建5个帧

第一帧只显示层"1"和背景层

第二帧只显示层"2"和背景层

第三帧显示层3..以此类推
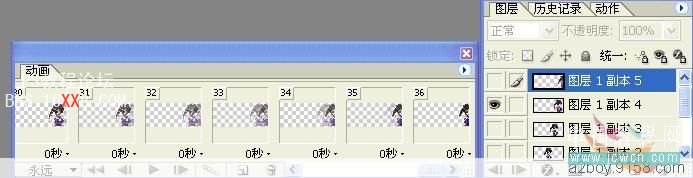
选择第5帧,插入过渡帧,过渡到下一帧,帧数为6

然后选择第三帧,也添加6个过渡帧,第2,第1帧也添加过渡帧。

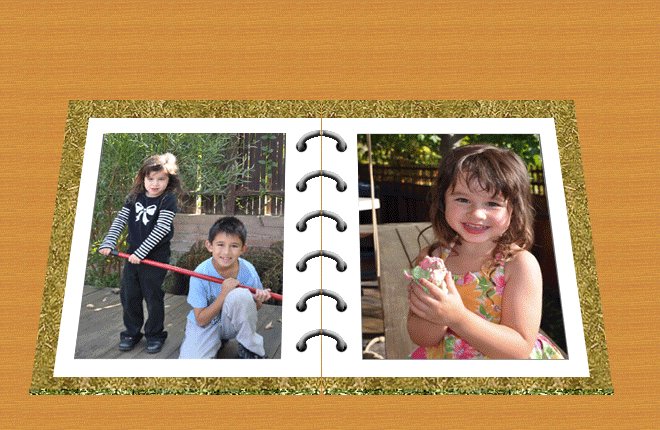
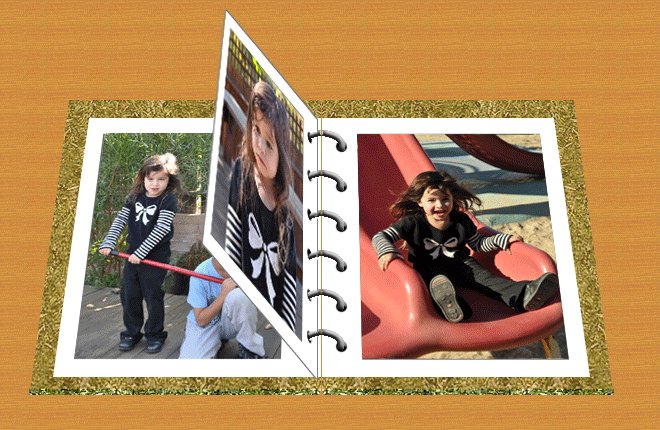
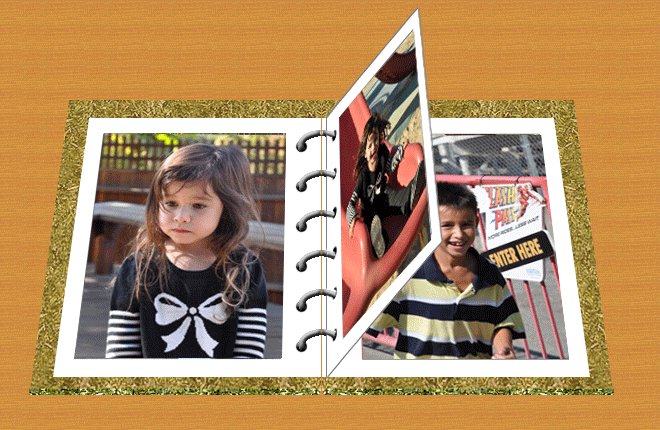
效果:



学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







![[IR动图教程] PS IR把美女做成幻灯片动画效果](http://pic.16xx8.com/article/UploadPic/2007/10/29/2007102991722698_lit.gif)