ps cs6设计时尚促销专题页教程
PS是平面设计的神器,尤其是网络时代的图片,更是离不开PS。如果能得心应手地运用Photoshop,再加上一点小小的创意,经常会出现令人惊叹的设计。
这个教程向你展示了制作一个宣传单的基本步骤,基本上设计完成就可以打印发送了。当然想学习宣传单风格设计的也不要错过!请不要把我的宣传单和小广告化为一谈哟,设计师的节操要抓牢!
版权声明
本教程中使用的图片来自Envato的免费图片,还有一些我用AI做的矢量图标,还有可以下载完整的PSD文件,做完以后可以对比看看。素材及源文件打包 http://vdisk.weibo.com/s/sPguC5Vt_MlaD
教程里使用的字体为Proxima Nova Font Family,来自Typekit。或者用其他类似字体也可以。
原文的字体要钱,这里推荐找风格相近的!
让我们开始行动吧!
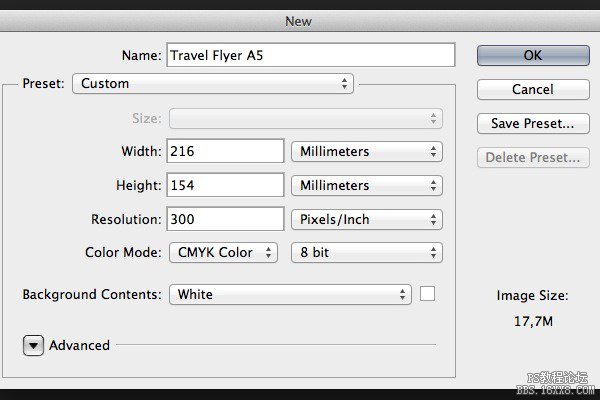
首先,我们新建一个216 x 154 mm的文档,这是标准A5大小的纸张+3毫米的出血距离。因为我们最终是要做一个印刷品,所以色彩模式选用CMYK,分辨率为300 dpi。
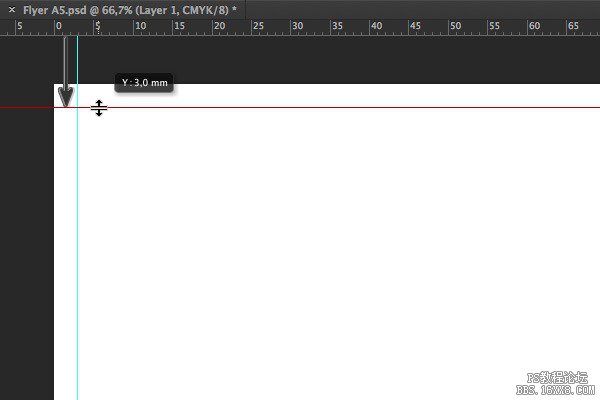
创建新的参考线,标出出血的区域。Illustrator和InDesign内置了这个功能,但是在PS里,我们只能自己做这个参考线。使用移动工具(V)和Shift来创建和挪动参考线。确保参考线停放在标尺3毫米的位置。
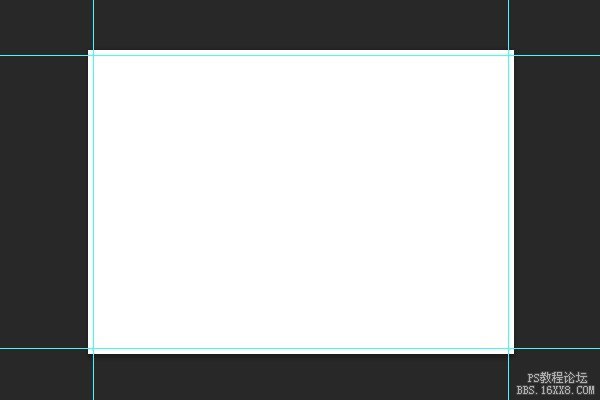
重复上述工作,为四个边都创建出参考线,确保每条参考线距离文档边缘的距离都是3毫米。
背景:
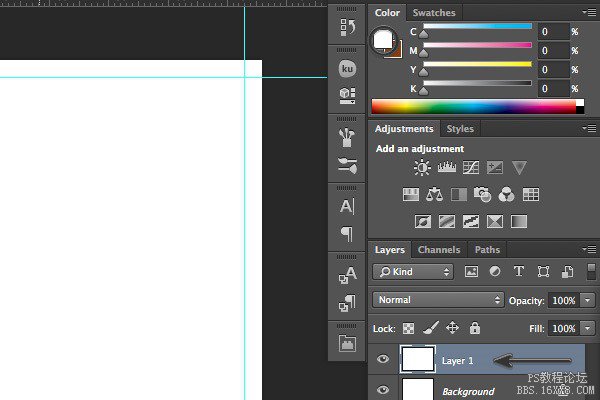
创建一个新的图层(Shift+Cmd/Ctrl+N),填充白色的前景色(Alt+Backspace),确保色彩模式为CMYK。
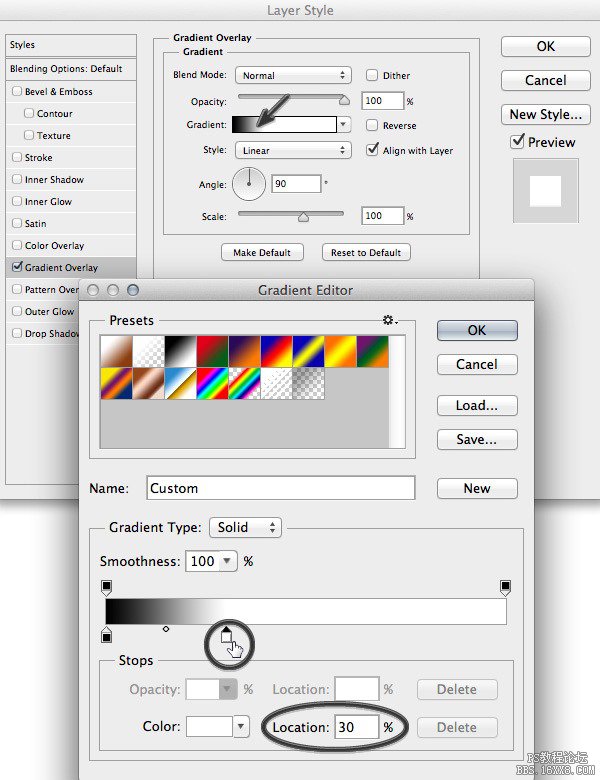
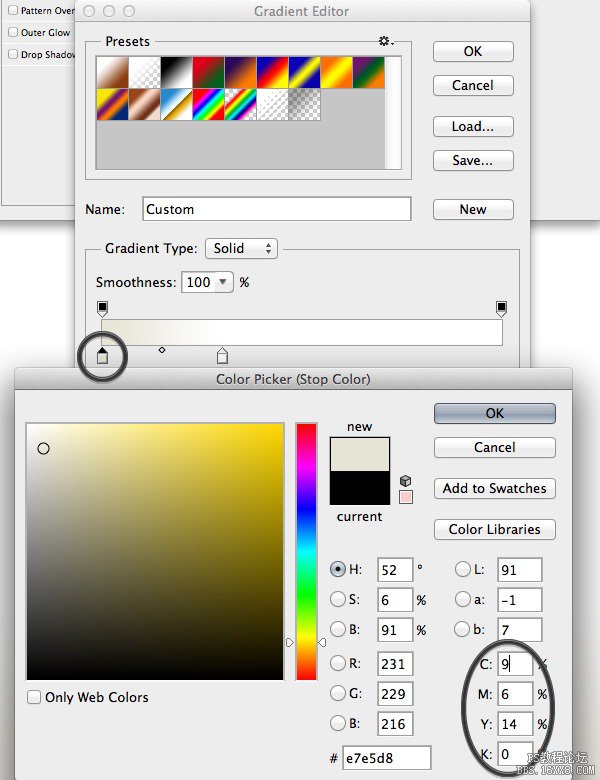
用图层样式面板建立一个新的渐变叠加,打开渐变叠加的设置面板,将白色滑块推到30%的位置,黑色滑块设置颜色——浅浅的黄色(C=9 M=6 Y=14 K=0)
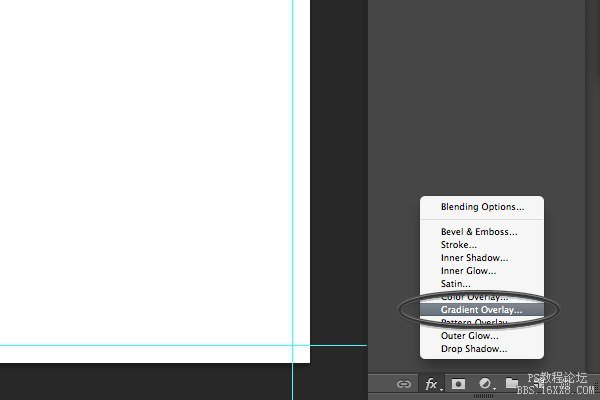
在图层面版的下边找到“fx”,添加渐变叠加。(如上图)
渐变叠加相关的数据设置。