Photoshop设计一个精美的网店购物主页模板
本教程主要用Photshop设计绿色掉网店购物模板,本教程属于网页制作教程,最有特色是的头部的设计,效果非常的棒.有兴趣的可以动手试一下.
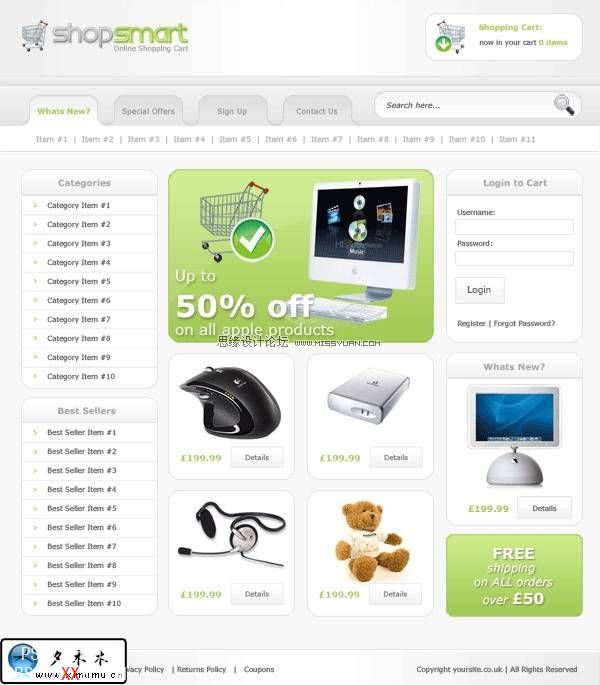
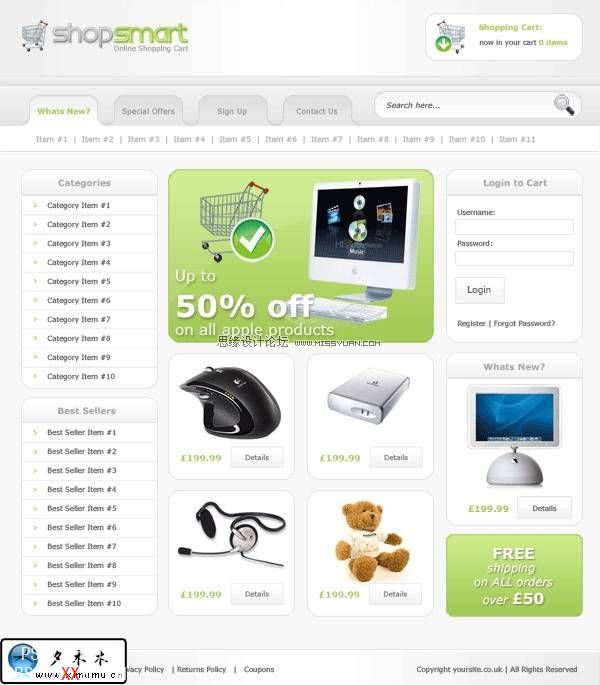
先来看效果图:

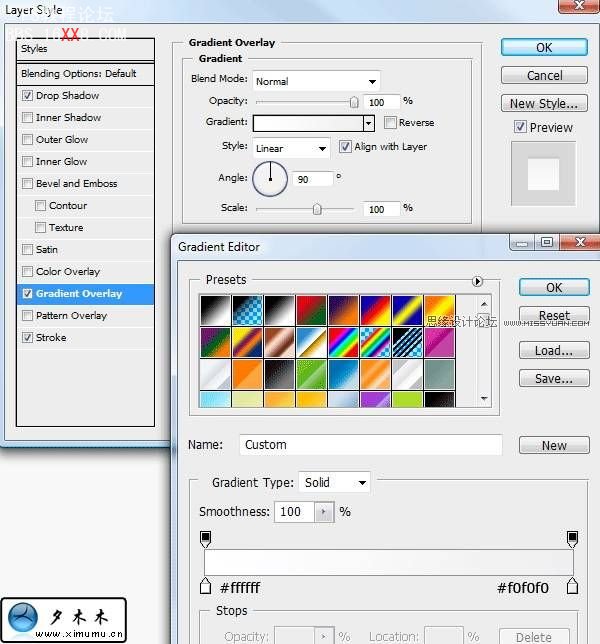
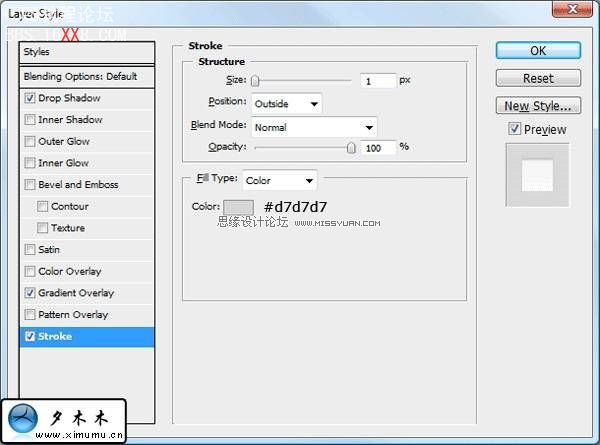
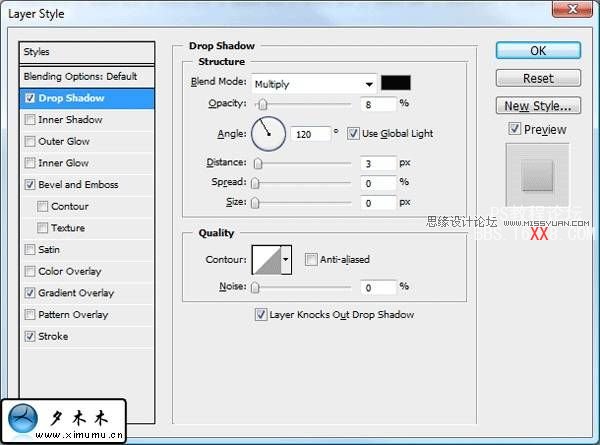
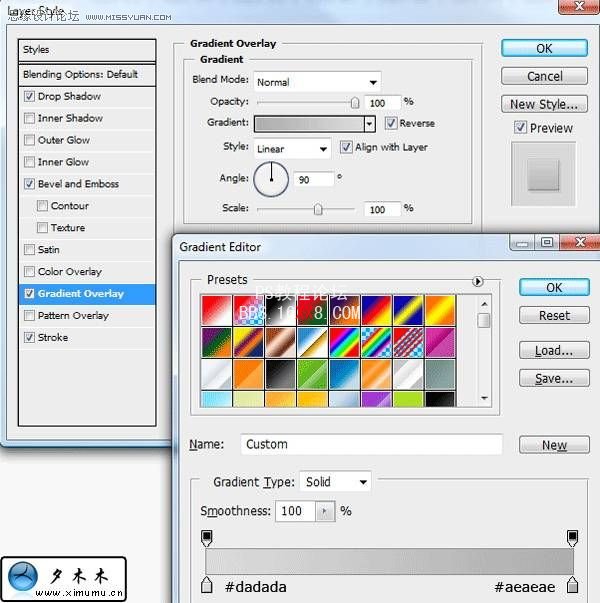
1.来看一下如何做这个PS网页.打开PS软件,新建一个950*1100的文档,并为背景填充#f8f8f8.然后新建一个新图层,在工具栏上选择矩形工具,高度大约有120px的矩形(crtl+r打开辅助线),并渐变与描边设置如下.



2.在矩形下面创建一个1px的白色线条,你可以新建一个图层,等你在修改的时候会发现是多么重要的.

3.新建一个图层,使用矩形选区工具,画一个小矩形,并给它添加样式.



完成之后你可以看到如下效果:

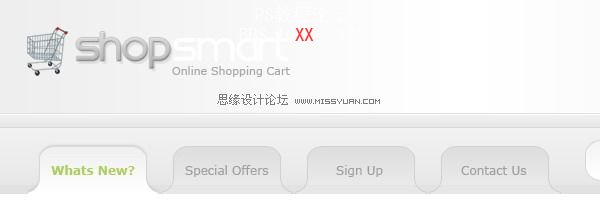
4.再次建创一个高度为65px的矩形并添加样式


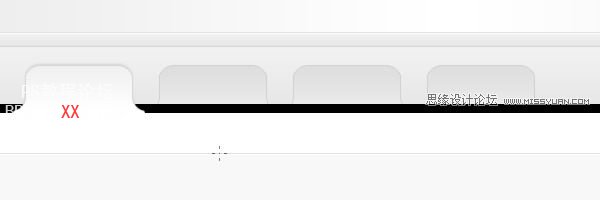
5.使用圆角矩形工具,在画布上画出一个圆角为15px的圆角矩形.

复制这个圆角矩形,然后暂时隐形这个图形.再利用矩形工具创建一个矩形,如下图:

现在可以把那个隐藏的圆角矩形显示出来,并给它改变颜色并移动其位置,如图所示:

按ctrl键不放在红色的圆角距形的图层上点击一下,这样就可以快速的选区,然后隐藏这个图层,选择下面的矩形图层按delete键,效果如下:

如上面的步骤做出另一边,然后给它添加样式



完成后的效果:

6.复制几个选项卡,并为其更改较深的颜色和删除阴影样式.

7.在选项下面新建一个图层并添加一个白色的长方形,并上移1px,这样就可以把选项的下划线给隐藏了.

8.在白色的矩形下面添加一个添加两条1px的线条并设置颜色.

9.在选项下面创建一个黑色的矩形,设置如图:

再设置不透明度2%左右:

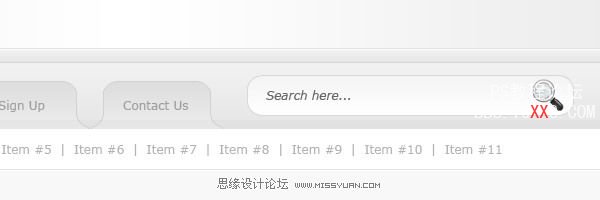
10.在选顶下添加子项做为子类导航菜单.

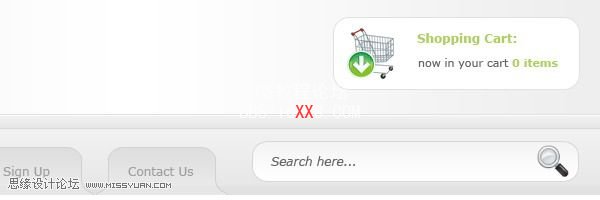
11.添加一个搜索框,效果如下:

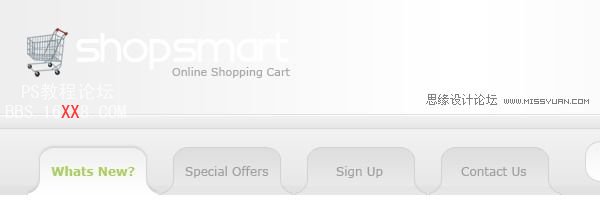
12.在头部添加网站的标题和宣传词.再给它们添加样式.





完成后的效果:

13.给"shop"这个词添加样式



14.在头部的右侧,添加一个购物车区域,效果如图:

15.现在我们创建购物网店的内容框.使用圆角矩形工具绘制出左边的一个矩形,效果如下图:

添加一个标题框:

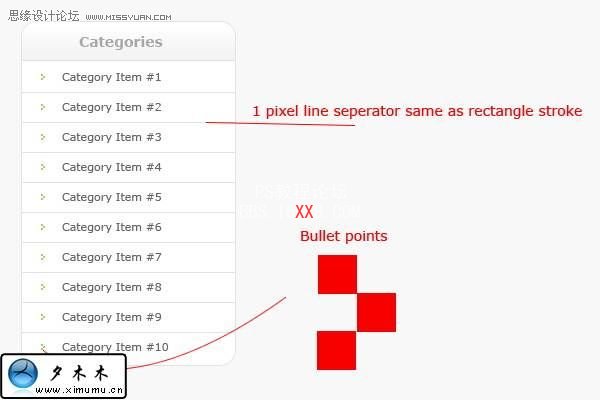
16.在标题框下添加一条1px线条,颜色与标题框的边框颜色一样.

给内容添加项目清单,并在前面添加一个小图标.

17.继续为添加内容,效果图如下:

18.为了延续网站的主题所以我们用相似的颜色来做这个展示项目.

19.添加页脚信息

20.这个购物网站的主页最终效果图:

学习 · 提示
相关教程







