完美无缝拼接图案制作教程
所谓无缝拼接背景图,即是整幅图像可以看做是由若干个矩形小图像拼接而成,并且各个矩形小图像之间没有接缝的痕迹,各个小图像之间也完全吻合。这种无缝拼接图像在日常生活中也很常见,如地面上铺的地板革、墙纸、花纹布料、礼品包装纸等,无缝拼接图像在电脑图像处理上应用广泛,特别是在一些平面设计和网页背景方面,对主题内容进行烘托,不仅美观别致,而且简便易行,又不至于浪费大量的时间和空间。下面以制作花布纹理图案和人力拼图为例来说明。
花布纹理图案
制作花布纹理风格图案的具体步骤如下(制作软件以Photoshop 6中文版为例):
1、新建一个80×60、72像素/英寸、背景色为白色的RGB文件。
2、将前景色设置为天蓝色。从工具箱中选择喷枪工具,选择如图1所示的笔刷(可以从混合画笔中调入),在图像中间区域单击鼠标生成如图2所示图案。

图1
3、从下拉菜单中选择“滤镜→其他→位移”命令,在位移对话框中设置水平为40像素,垂直为30像素,未定义区域为折回,确定退出。

图2
4、再次从工具箱中选择喷枪工具,在图像中间区域单击鼠标喷洒相同的图案(如图3)。

图3
5、按“Ctrl+A”键选定全部图像内容,然后从编辑菜单中选择定义图案命令,给它起个名字为“花布纹理”,将所选区域定义为图案。

图4
6、新建一个适当大小的RGB文件,从编辑菜单中选择填充命令,在填充对话框中选取内容使用为“图案”,从自定义图案下拉条中选择刚才定义的“花布纹理”,确定退出,完成花布图案的制作,填充结果如图4所示。
人物拼图
在日常应用中,我们可能还需要将某一图像中选取的人物或景物作为小图像拼接成一幅背景图,在这种情况下,可以使用Photoshop外挂滤镜组KPT3中的Seamless Welder(无缝焊接)滤镜来达到目的,Seamless Welder无缝焊接滤镜的作用原理是:读取图像选取框边缘的信息,并将其反转到对立边,然后与选取部分进行融合来消除接缝。另外需要注意:由于无缝焊接滤镜要读取选取框边缘信息,所以您在拉出一个选定时,选定的外框与图像边缘的空间至少要在选取框尺寸的10%以上。具体步骤如下:
1、 打开一幅人物图像的RGB图像文件,用矩形框选取工具框框住人物的头部(如图5),我们下面将利用此头像作一个无缝拼接的背景图案。

图5
2、 从滤镜下拉菜单中选择KPT3中的Seamless Welder滤镜,在出现的对话框中设置Mode为Seamless Welder,Glue为Normal,Opacity为100%,在预览窗口中拖动鼠标,看左下角的提示栏,使Intensity(强度)为50%左右,我们可以通过滤镜右上角三角形下拉菜单中的Preview Edge Matching来预览边缘融合情况,然后按右下角的绿色按钮执行该滤镜功能(如图6所示)。

图6
3、从编辑下拉菜单中选择定义图案命令,给它起个名字为“人物图像”,将所选区域定义为图案。
新建一个适当大小的RGB文件,从编辑菜单中选择填充命令,在填充对话框中选取内容使用为图案,从自定图案下拉条中选择刚才定义的“人物图像”,填充后的结果如标题图所示,可以看到边缘很好地融合了,没有接缝。
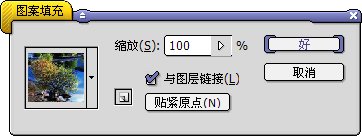
我们已经知道,用来填充的图案具有连续平铺的特性,当在一个较大的范围(大于图案)内填充图案的时候,会产生上下左右彼此衔接的效果。现在我们在Photoshop中建立一个图案填充层(点击图层调板下方![]() 按钮),将会出现如下图的设置框。
按钮),将会出现如下图的设置框。

在其中选择我们前面所定义的图案,图像中的平铺效果如下图。

设置框中的“与图层链接”选项如果关闭,那么填充的图案就不能像普通图层那样进行移动。贴紧原点可以让图案与标尺〖CTRL
R〗中的0点对齐。
感受无缝平铺图案
上面这个图案平铺后产生的是一种“砌墙”效果,即看得出一块一块图案的拼接,图案间有明显的分界线,就好像用砖头砌墙一样。现在我们选择Photoshop默认图案中的“分子”,效果如下右图。不同于之前,在这个平铺中看不到图案间的边界线,整个图案浑然一体。

这是为什么呢?是不是因为这个图案本身很大,以至于比目前图像的画布还大,所以看不到平铺的图案边界呢?不是的,无论你建立多大的图像,都不会看到图案边界。那究竟是为什么?
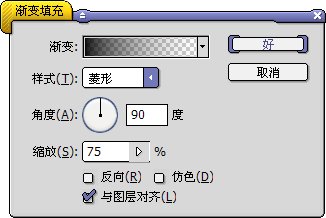
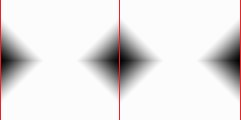
现在我们新建一个120×120的白底图像,然后建立一个菱形渐变填充层(黑色至透明),设定如下左图,产生的效果如下中图。然后将该层栅格化【图层>栅格化>填充内容/图层】,把菱形移动到最左端并只保留一半,复制菱形图层再水平(按住SHIFT)移动到右端且也只保留一半。如下右图。将其定义为图案。



Now,在脑中想象一下,把这个图案进行平铺的效果将是怎样?
接着动手制作,平铺的效果如下左图,我们发现原先被拆散的菱形又被合并在一起了。和你们想象中的是否一致?
正因为图案的连续平铺特性,前一个图案与后一个图案首尾相接,如下右图。才能够形成这样的效果。从严格意义上来说,图案的边界是存在的。但从视觉效果上看却没有边界。正因为图案内容前后衔接。这样的图案就适合用以连续平铺(也称无缝平铺、连续图案),可以“星火燎原”,用较小的图案来制作较大的区域,且无论区域大或者小,都不会影响平铺的整齐性。


这种图案在网页设计中是经常用到的,因为网页的大小并不是固定的,随着内容的增减可能随时发生变化。比如原先网页中只有20行文字,我们根据这20行的大小制作了背景,但以后如果文字增加为30行,那空余出来的部分怎么办?因此网页背景都是采用一个较小的图案,然后指定为平铺。这样无论网页内容增加或者减少都不会影响背景的效果。
即使网页内容不发生增减,浏览器窗口宽度减少,也会引起高度的增加,因为这样才能够保证总面积不变以显示原先的内容。
那不改变浏览器大小不就没问题了吗?不是的,首先你不可能强制浏览者不去改变浏览器窗口的大小。其次不同的人的显示器分辨率设定也可能不一样。我们在1024×768屏幕分辨率下制作的充满画面的网页,如果在800×600的显示器上显示,即使浏览器窗口最大化,宽度也不可避免地减少。
学习 · 提示
相关教程







