讲解最基础的字体结构
来源:tgideas.qq
作者:高露洁
学习:2687人次
想搞定字体设计,了解字体结构是特别基础的一部分,今天腾讯同学从字体的分类、结构特征、设计原理以及常用的设计规律四方面给同学们科普一下这方面的姿势,想入门字体设计的同学,来学习咯。
一、常用分类字体设计得先了解字体结构和组合形式,就像房屋装修一样,你得先了解房屋结构和框架才好进行拆墙重新装饰设计。所以首先了解2个我们常用的字体分类概念:
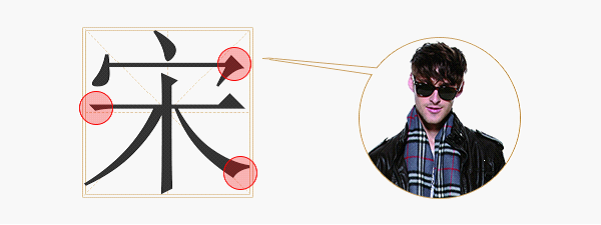
衬线字体(宋体):
笔画开始、结束的地方有额外的装饰,而且笔画的粗细有所不同。
衬线体粗细不同(可读性更佳)。大段落文章,增加阅读对字母参照参考。就像大家都穿了(衬)衣服和不同装饰物一样好识别,装饰性强、有对比参照性。

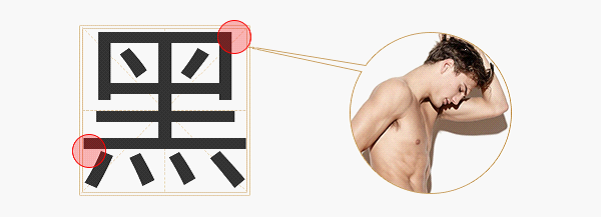
非衬线字体(黑体):
没有额外的装饰,而且笔画的粗细差不多。
简洁、时尚、轻松休闲、干净。笔画对比较弱,不及衬线字体。

这2种字体概念联想起穿衣和没穿衣就容易好记,也很好理解。在字体设计中记住这2个概念针对不同类型字体做装饰性处理是关键。
二、结构特征抛开上面2种我们常见的字体分类概念,我们在来复习下小学语文中的字体结构。
单体字:一个偏旁单独构成的字。
合体字:两个或两个以上偏旁组合成的字。
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







