工具介绍!HSB拾色器详解
来源:站酷
作者:endlessring
学习:14390人次
八卦结束~干货来了~
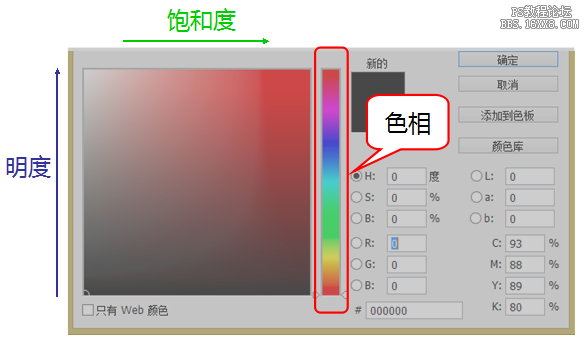
首先看一下HSB模式的界面。

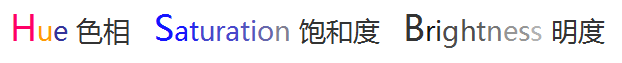
每一个字母对应的,是颜色三属性的英文单词的首字母:

也许有同学没有看过之前详细说明三属性的章节,没关系,下面打个更通俗的比方,回顾一下颜色三属性的概念。
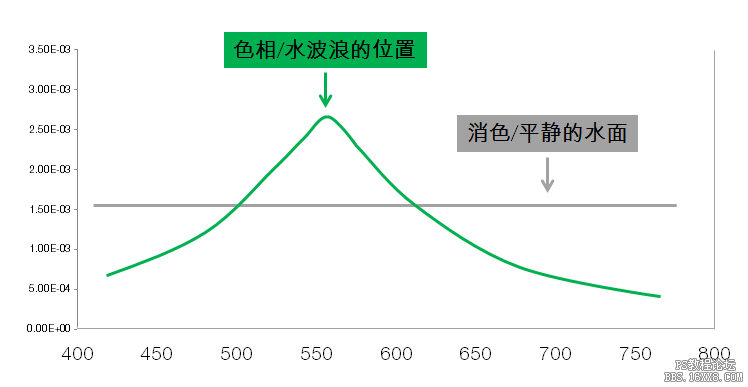
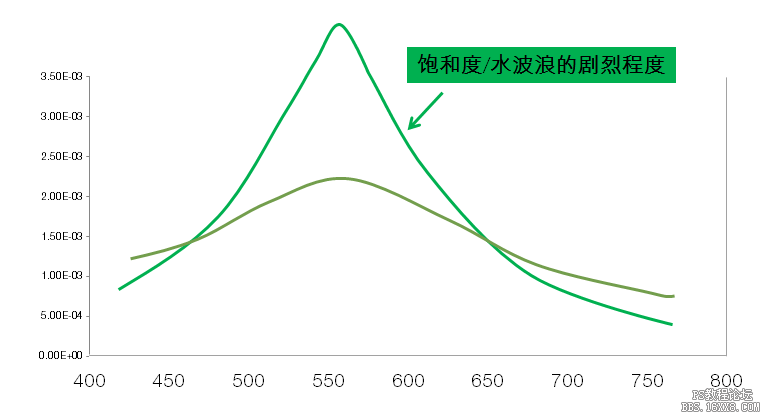
假设光谱是玻璃缸里的一缸水。如果水面平静,就是消色,黑白灰。如果水面起了波浪,波峰的位置(特征波长),决定了颜色的色相。

由于补色的概念非常重要,同时又比较难理解,在这里就顺便再补充说明一下:
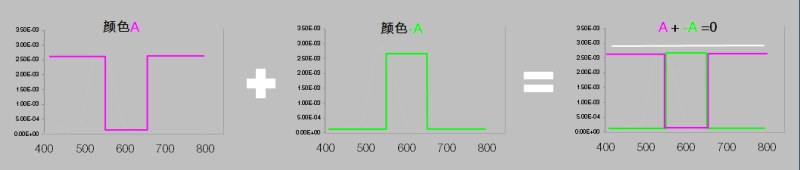
如果两种颜色的波形加起来,正好把水面填平,就互为补色。补色也称为对比色。
所以补色就是叠加起来会形成消色的一对颜色。

简单吧?楼主讲明白了吧?小得意~~
进一步,水位线的高低,决定了明度。

最后水波浪的起伏程度,决定了饱和度。水面波动越剧烈,饱和度越高。完全没有波动,就是饱和度为0的消色。

HSB拾色器的实质,就是通过调整Hue、Saturation、Brightness这三个参数来选取颜色的拾色器。
具体操作界面:

左边的矩形区域(色域),显示了在H参数固定为0度时,不同饱和度、明度的所有颜色。可以用鼠标在该区域直接选取颜色。
学习 · 提示
- 发评论 | 交作业 -
最新评论
wytwwee2021-07-26 02:15
收藏在那
回复
jaychang2019-04-10 09:03
儿:“还是妈妈疼我,你都是用扫把打我。” 父亲:“你妈疼你?我才用扫把打你,你妈曾用毓婷打你,要不是我偷偷换成乳母生片,你现在还不知道在哪排队准备呢!”
窒息的鬼魅2015-01-12 05:43
某日,我与儿子到撒哈拉沙漠里探险,不幸中途我们的水喝光了。一段时间后我儿子快渴死,野外生存题: 如果在沙漠中快被渴死了有两杯水,一杯动物血,一杯尿(注:只能选一样),你选择喝哪个?
墯啦B梦2015-01-12 05:43
某日,我与儿子到撒哈拉沙漠里探险,不幸中途我们的水喝光了。一段时间后我儿子快渴死,野外生存题: 如果在沙漠中快被渴死了有两杯水,一杯动物血,一杯尿(注:只能选一样),你选择喝哪个?
彝逸倾凤2015-01-12 05:06
刚才,看到树林边小车里有一对男女好像被锁车里了,看样子很热,衣服都脱光了,死命挣扎,车子一晃一晃的,女的表情很难受,好像缺氧,男的在做人工呼吸,人命关天,我捡起一块砖头,就朝车玻璃砸去,男女获救了,他们想感谢,一直喊着谁谁,可我已经走远了 传播正能量让世界充满爱,做好事从不留名!
相关教程
关注大神微博加入>>
网友求助,请回答!






![[其它] Adobe CS3安装实录](http://pic.16xx8.com/article/UploadPic/2007/11/1/200711174029917.png)