颜色知识,RGB显色系统详解(上)
上一章讲完了HSB拾色器详解,今天继续分解RGB模式。
同理,RGB拾色器难的并不是软件界面本身,而是要理解RGB显色系统本身的原理、特点和局限性,才能心中有数,游刃有余。
1. RGB色光加法色原理
人眼的视网膜有两种感光细胞,可以感应颜色细节的椎体细胞(明视觉),和仅仅感应明暗的杆体细胞(暗视觉)。
椎体细胞又按含有的视锥色素的不同,分为三种:感红细胞,感绿细胞,感蓝细胞。
当两种或两种以上的色光,同时照进人的眼睛,这三种感色细胞就会受到相应的信号刺激,从而在大脑中产生一种综合的颜色感觉。
这种由色光混合,呈现颜色的办法,就叫做色光加法色。


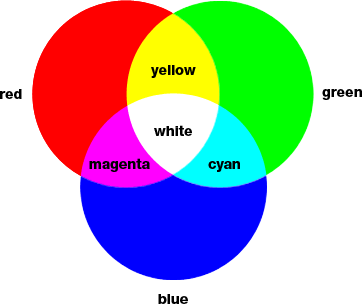
接下来的事大家都知道了,(等量的)红色+绿色=黄色;
红色+蓝色=紫红色;
绿色+蓝色=青色;
红色+绿色+蓝色=白色;
而改变他们之间的配比,还可以得到更加丰富的色彩。
不要问我为什么RGB加起来就是白色的问题。。。我还想知道为什么呢摔!颜色本来就是人的一种主观感觉,科学家至今也没完全搞清楚大脑识别颜色的原理。对大脑神经元的研究仍然是一门非常非常年轻的学科。总之,颜色科学目前还是一门现象学,只知道“是什么”,还不知道“为什么”,大家不要纠结了(其实最纠结的是楼主)!
2. 典型的RGB显色系统——液晶显示器


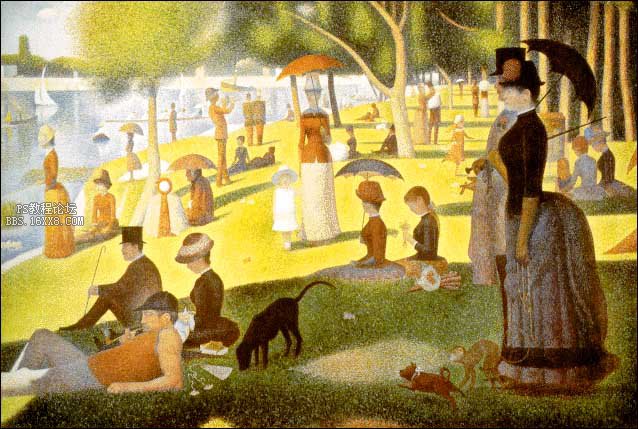
先休息一下,欣赏一下世界名画,修拉的《大碗岛的星期天下午》。
为什么要放这幅画呢?因为这幅画采用的“点彩画法”,完美的展现了色光的动态混合原理:
人眼的分辨率是有限的,约1’。只要不同的色块,对人眼形成的视角小于1’,并列色块的颜色就会在视觉中产生混合,形成新颜色。
这就是现代显色系统——显示器、印刷品、打印系统——的工作原理。
对于大家现在最熟悉、最常用的液晶显示器而言,就是:
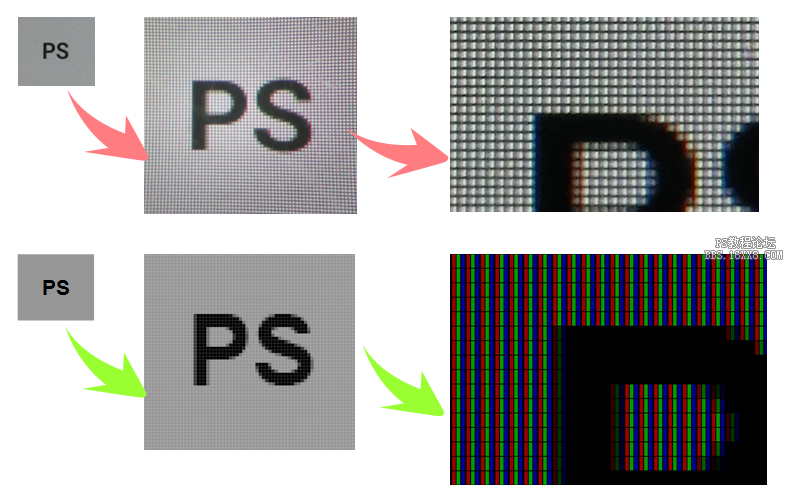
图像被分解为按矩阵排列的像素(pixel),每一个像素又分为3个不同颜色(RGB)的子像素(sub pixel)。

上图的第一行是照片,但是不是很清楚,原谅楼主的渣手艺。
第二行是示意图:所有的图像都是由一个个不同亮度的RGB小色块组成的。虽然是示意图,却跟楼主在显微镜下面看到的一模一样,不知道为什么楼主就是拍不出来。
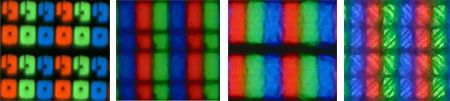
看一下别人拍的资料:显微镜下的显示屏像素(不同屏幕)。

-------冷门知识大放送:这些一根根的黑色的线是怎么回事?
液晶显示器的每一个子像素,相当于一个由电信号控制的小开关。这个开关可以控制出光量的大小。如果信号强,就让通过这个开关的光多一点;信号弱,就让光出来少一点。
为了控制这些开关,其实液晶面板上布满了导电的走线。而这些走线容易在光照下被腐蚀,所以给走线涂上黑色的遮蔽层,保护线路用。这就是我们看到的“黑线”。
如果有人跟楼主一样,还用过下面这种老手机的话,你一定还记得当年的屏幕还能用肉眼看到这种黑线。随着苹果在市场上引入“视网膜屏幕”的概念,现在的手机屏幕的像素越来越高,你已经很少能看到手机屏幕上的黑线了。

(猜猜“视网膜屏幕”的定义是什么?对了,就是像素在人眼中的视角要小于极限分辨率1’。)
现在我们用的显示器都支持24位色,也就是经常说的16M色。
学习 · 提示
相关教程







