视觉设计,怎样让前端100%实现设计效果?
作为一个设计师,尤其是UI设计师,请跟我一起大声念:必须掌握前端切图流程!!这可能意味着你得学会HTML+CSS,或者要长时间和IOS或者安卓开发人员交流他们是怎么把图片和文字排进屏幕内的。别老是抱怨你是设计怎么能去学码农的东西,设计人员对这些看似高深的源码有本能的畏惧和厌恶。无论你所在的公司在项目人员配置上如何贴心到位,但如果你自己没有掌握这些知识点,就不要妄想最后实现环节上能顺利收尾,因为你从出发点开始和程序员的认知就不对称,这些不对称是矛盾和偏差的根源。
让我们来举举例子:

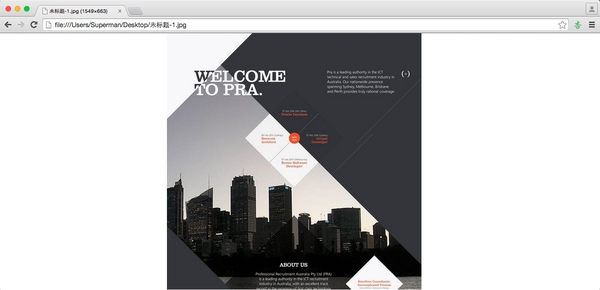
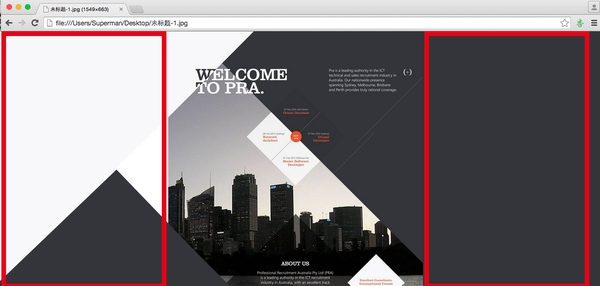
例如你设计了这么个样式,倾斜、层叠,你有没有在设计的过程中考虑过这么设计的后果(国内外高能前端请不要加入此列)?你在当前宽度画布中设计效果似乎还不错,这注定该是个填满浏览器显示区域的设计,但是放大后呢?1920宽下怎么办,难道得是这个模样??

因为在水平线上无法直接延伸平铺的设计,在前端部分你让开发人员怎么帮你填补这两个区域的空白,你从设计初就不知道在对应设计类型下应该创建的画布大小(满屏响应式设计要准备好大小两种或多种方案),那进入切图环节我已经能脑补出你和开发人员是怎么撕逼的盛况了。
再者,假如我们填满这个设计稿(咳咳,比较粗糙的填上):

这些没有内容被红线框出的背景区域最后怎么呈现出来?这里面几个主要的倾斜图形上面还叠加了对应内容、图片、文字,还有前后关系,别指望前端设计人员能轻松实现,如果你用一张背景图填充,那这张背景图的大小控制得住?加载过程要多久?导出WEB用途格式图片是选择“连续”还是“优化”?
再类似这样的案例:

现在很多小年轻们迷恋追波上大神们做的牛逼的动效,于是设计的时候光静态稿件不甘心,也来做个AE特效玩玩,压根没有考虑IOS或者安卓在实现这样的效果时,需要哪些运行机制,有没有这样的控件支持,会不会不流畅等等!自己用了一整晚的时间折腾这么酷炫高大上的动画,开发这些土鳖居然告诉我不能实现恩??撕逼ING………
再普遍点的,是不是每次前端开发完你发现绝大多数元素和字体都不对,没有对齐,大小加粗等细节没有注意,但是开发拿设计稿就是没办法100%实现的借口的来搪塞你??
下面就来讲重点~~~
一、设计前请审核原型在原型步骤就想好对应的图层结构,交互特效,并和开发人员做好交流,是否可以实现,功能的评估一定要细致,否则会浪费大量的人力成本。还有原型是挺严肃一玩意儿,但是大多数团队或者设计都没有认识到它们的价值,在这里不展开原型的细节了,这还可以再写一个长评,你们懂意思就好拉,画在纸上的手稿也比没有强。

下面放我自己平时做的原型:

无论是WEB还是IOS、安卓、WP等等,都有对应的设计规范文档,我下面会帖出来。如果连最基础的设计规范都不知道就开始做设计,那么你要自己承担项目拖延和被整个开发组人员问责的后果。在你动手前,请好好的做完功课,并且在每次环境大升级时跟进关注(例如新的iPhone6、6+发布的尺寸变更等)。
前人已经栽好了树,你需要做的就是在既定框架内完成设计即可。你要牢记自己的设计是基于相应的运行环境的,没有足够的能力前,不要有认为这套体系下的设计都很“土”,你是一个要成“大神”的男人,打破限制和规范是你的嗜好和品位。如有以上想法,请对着镜子里的自己说:Navie!
例如WEB设计下,12PX以下的中文字体无法被正常显示,文本只支持本地客户端已有字库,IOS的TABBAR、TOPBAR等高度是不能被随意变更任意增减层级等等。这样的稿子如果被交付,并没有强有力的逻辑说服别人,只会让你的团队感受到你的不专业,增加矛盾隐患。SO,好好看看这些文章:
《ios&安卓设计标准规范》《iPhone APP设计规范/iPad》《基础知识学起来!为设计师量身打造的DPI指南》三、制定项目设计规范学习 · 提示
相关教程