工具介绍,最近大热的Origami 2.0介绍及教程
最近大热的Origami 2.0,同学们应该都有所耳闻了,今天@大蔚陈 带来一个入门的介绍+教程,附上使用体验,感受下
随着互联网尤其是移动互联的急剧发展,设计变得更受重视,于是越来越多的产品经理和设计师开始寻找简单好用的工具。
2014年可谓是原型工具爆发的一年,各类工具层出不穷。我也尝试用过很多种,从代码级别的 Framerjs,到 Quartz Composer,当然我最喜欢的其实还是 Xcode 和 Keynote。
Origami 是 Quartz Composer 的一个库。Facebook 的设计团队在设计过程中就是用它来进行设计的。前不久 Origami 2.0 的发布,大大降低了学习难度,而且还可以在手机上实时交互,让这个工具开始火热起来了。
Facebook 官方也发布了 Origami 2.0 的样例和教程,本篇主要源自于 Introduction to Origami 的视频教程,所以我自己做了一遍,另外增添了一些内容。
好的,废话不多说,看干货。
初步介绍
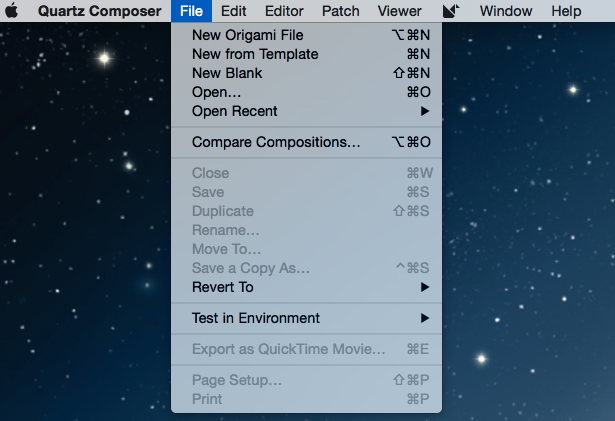
打开 QC,创建新 Origami File。

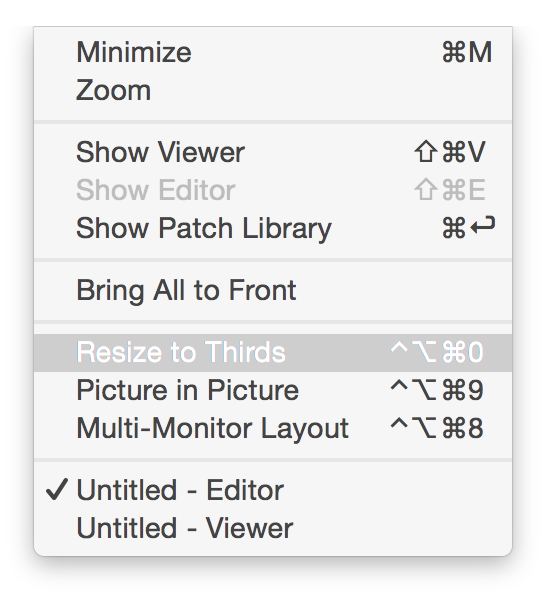
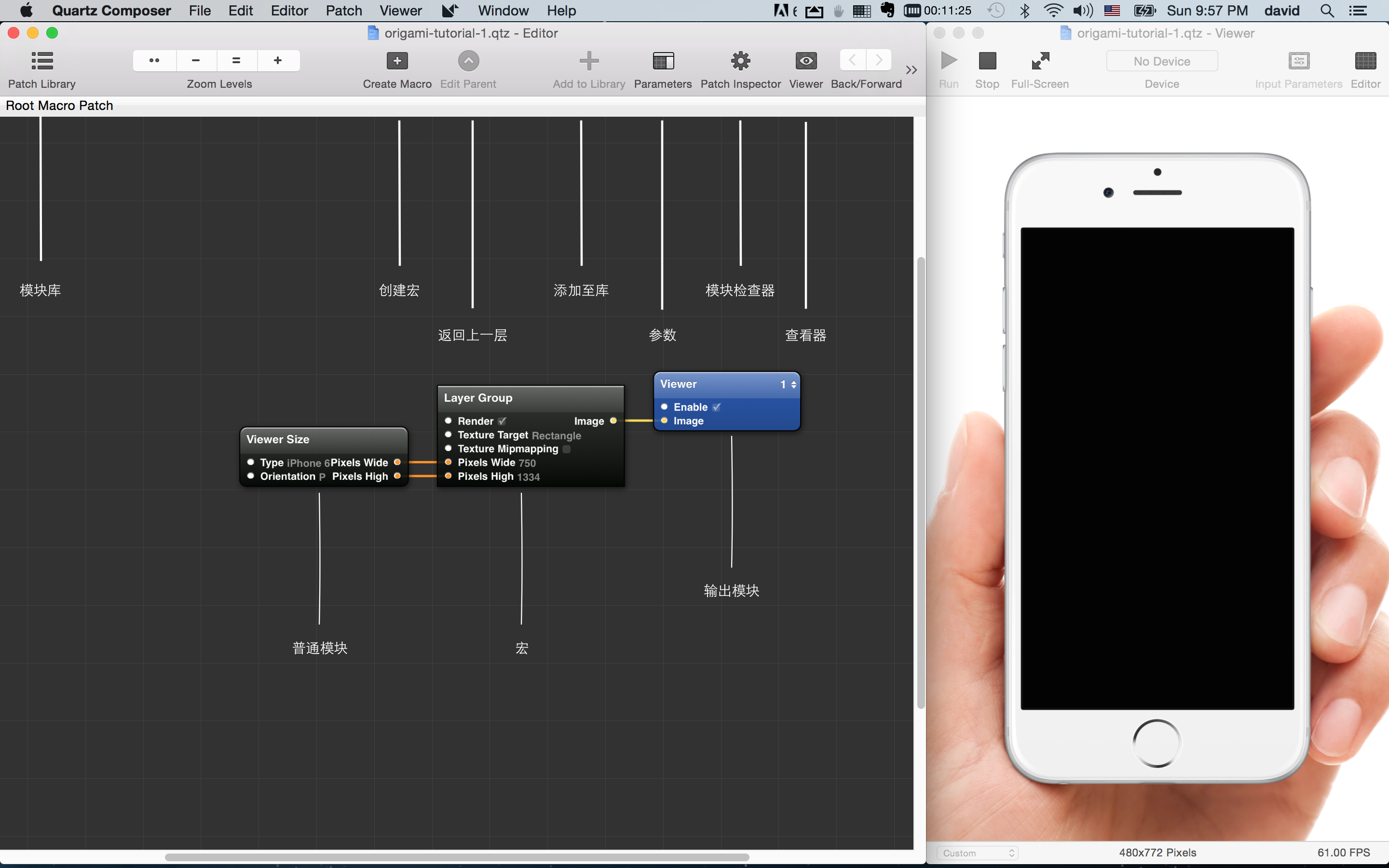
左边是编辑区,右侧是 Viewer,可以点击 Resize to third 三分之。

在编辑区的右侧有 Viewer Patch(模块)
添加资源
先简单介绍一下模块的概念。QC 中模块分为几种:

方角的,四角是尖的称之为 Macro(宏),可以双击进入详细编辑,类似于程序中函数的概念( 函数是由事件驱动的或者当它被调用时执行的可重复使用的代码块)。你在这个 View (视图)里,还可以包含其他的 View(视图),实在不理解,就把他当做图层组吧。你可以双击进入详细编辑,在工具栏中点击向上箭头哪个按钮(底部写着 Edit Parent)可以返回上一层。
圆角的是普通模块。
蓝色的是输出模块,会在 Viewer 中看到。
紫色模块则代表该模块内部还有其他模块。
添加资源很简单,只需要把对应的图片文件拖到 Editor 区域中即可,会自动创建一个图片模块以及图层模块。

图层模块
图层是一个显示类模块,可在屏幕上显示。你可以设置它的 X/Y/Z Position,你可以双击输入数值,也可以长按后左右拖动变更数值。同时还可以选择 Anchor Point(锚点)是左上开始还是居中等。
你也可以点击 Mask Image,或者改变不透明度,缩放等。
学习 · 提示
相关教程






