鼠绘商品,ps鼠绘一个U盘教程
来源:贴吧
作者:P大点S
学习:15463人次
教程步骤比较详细,教程重点是图层样式的运用。作者提供了PSD参考文件,需要学鼠绘的同学可以跟着一起练习。做完记得交作业。
源文件PSD链接:http://pan.baidu.com/s/1i3kryU5 密码:h2i7
最终效果:

首先,我们来绘制背景。设置前景色为#c0c0c0,背景色为#a7a7a7,使用渐变工具,做一个从左上到右下的线性渐变。再添加一个1像素的杂色,添加杂色这里就不截图了。

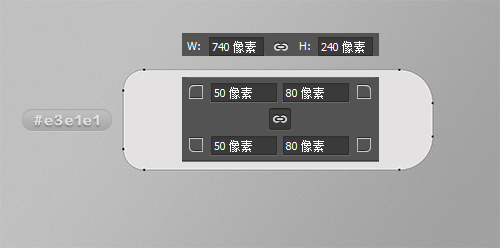
接下来,我们来画USB的身子。设置前景色为# e3e1e1,使用圆角矩形工具,画一个740X240像素的圆角矩形,设置圆角矩形的左上和左下的圆角为50度,右上和右下的圆角为80度。

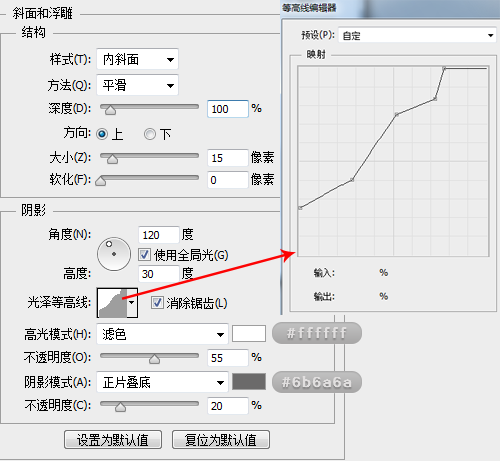
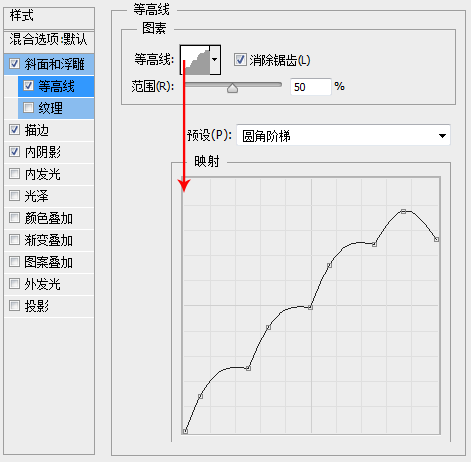
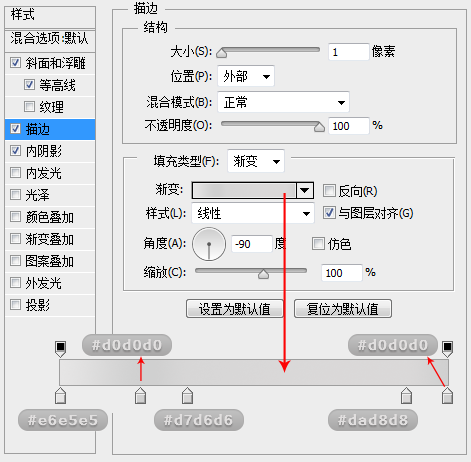
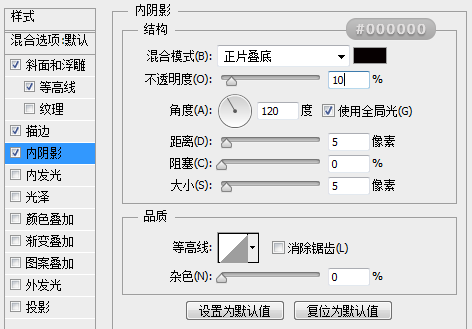
下面,我们为USB身子设置一个图层样式,来模拟USB上的立体效果,这里我没有用另外的图层,只是用了一个图层样式,因为我想做的是一个平放着的USB,我觉得图层样式就可以很好的达到我所需要的效果,当然你也可以尝试其他不同做法。




设置完图层样式,我们得到如下效果:

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!








