设计知识,讲解四个常见的动效类型
来源:zhihu
作者:胡痴儿
学习:9757人次
这两天有一款动效神器Hype 3特别受欢迎,借这股动效的劲头,今天胡痴儿(腾讯用户体验设计师)给同学们科普一下动效的类型
一、动效起源于什么?iOS 6(视觉表层&信息的外观)→ iOS 7(动效&信息的运作方式)
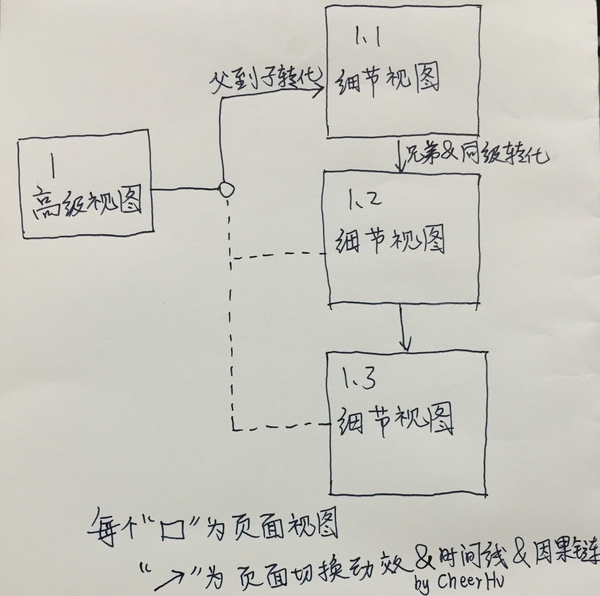
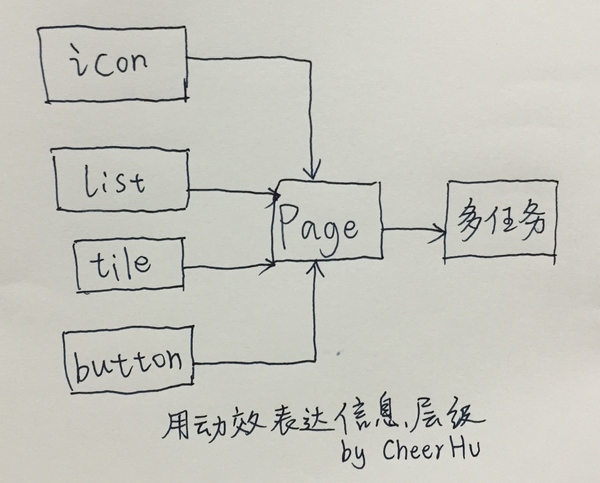
二、动效是用来干什么的?表现视觉层级关系的是几种UI元素之间的相互转换

一个元素如何能够填满整个页面?
如何引导用户的视线?
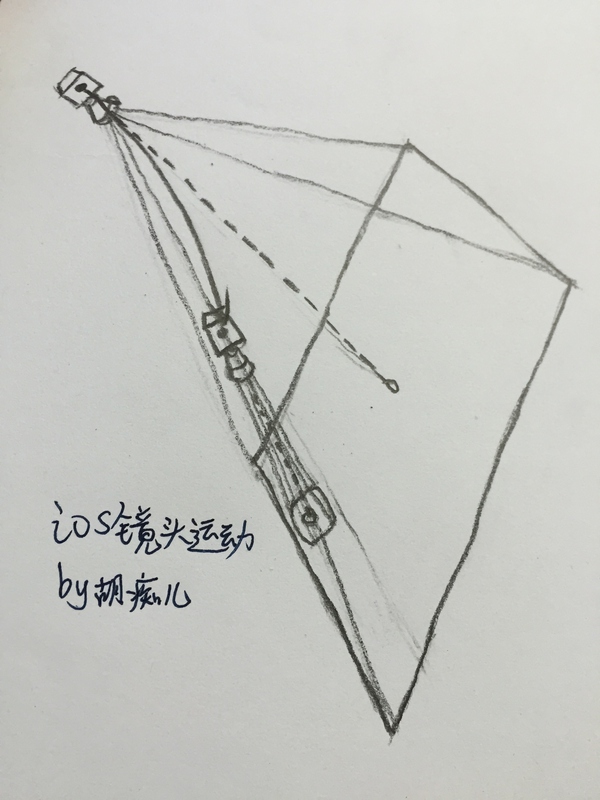
一、Icon → PageiOS 镜头运动&焦点移动

icon即APP&文件夹本身。
高级视图 → 细节视图
Z轴,镜头向icon图层做相向运动,视野缩小,视野中物体变大;XY轴,icon放大变成app&文件夹,切换为app界面&文件夹
(iOS的视差效果&镜头运动&空间深度)
APP的 icon → 全屏APP界面APP的空间态:

启动:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







