界面知识,如何表现界面中的优先级
来源:站酷
作者:悟思VOOSSI
学习:6270人次
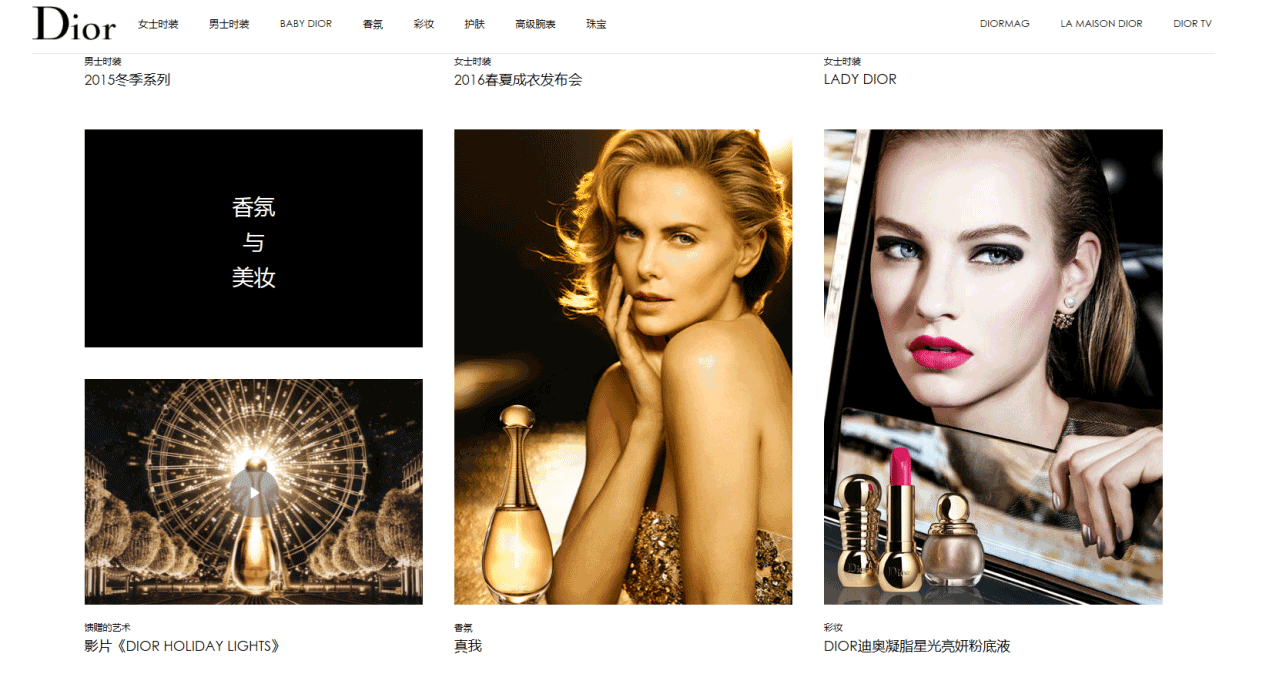
一.利用所占空间大小 突出想要被看到的信息
1.利用所占空间大小 突出想要被看到的信息
大量的信息被分类后,产生代表性的图片和关键词。图片与关键词在设计至界面时,也会挑选相对重要的放大。这样做不是简单的扩大浏览面积,它能够吸引用户视线,无形中增加浏览时间。

在不打扰用户浏览的情况下吸引用户,安静的引导用户。至少在我看来,这是温柔的推销,能够得到良好的用户体验。
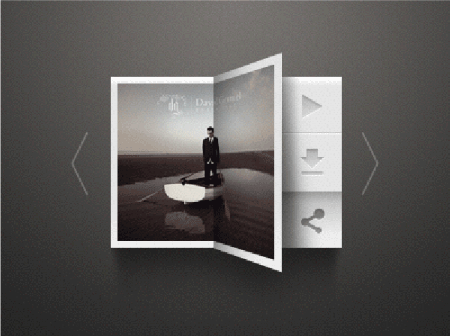
2.使用特殊效果
视觉上的特殊化会把想要表达的重点与背景拉开,如图。PS有很多特殊效果,常用在按键上,如:阴影、内发光、浮雕 等。
当然PS并不能代表所有的特效,有的时候插入GIF或小视屏也是不错的想法和选择。

颜色无论作为背景也好作为主体也罢,都是表现优先级的利器。强烈的色彩对比和透明度的适当运用都能让重要的信息轻而易举的跳出背景。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







