设计技巧,快速高效制作专题页方法
来源:站酷
作者:设计联盟吧
学习:5264人次

前言
每当我接到我们运营和销售给到的任务时,我就想揍他们。本来他们给任务是天经地义的事,因为我们设计师就是为他们服务的。但是每次都是快下班的时候给,说明天上午就要。给完他们就拍拍屁股下班了,而我们做设计的却又要苦逼的无日无夜的加班,因此这种人是最让人仇恨的。无奈他们是赚钱的部门,咱们设计师是花钱的部门,只能心里骂骂。

其实要短时间内做完一个专题页,又要好看又要快速,这时脑子里是混乱不堪的,但是这时候你要摆正心态,当然先腾出10分钟骂骂给你任务的人。设计需要灵感的,所谓慢工出细活,但是经过这么多次的磨练,我掌握了一套方法,可以短时间内打造可行的专题页,让运营和销售无屁可放。
大致如下,看好哟!

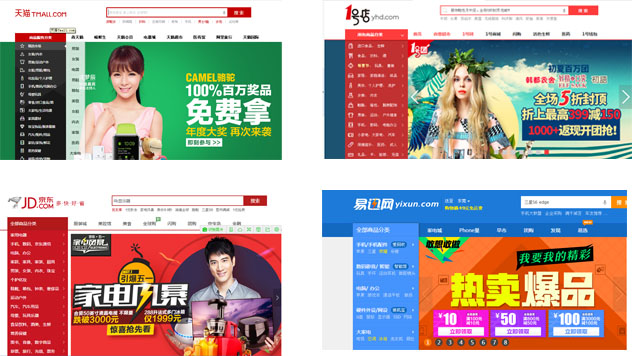
当我无从下手的时候,我会先到处找找灵感,一般是上电商大户的天猫,京东,1号店,易迅等等,也会到花瓣,当然少不了站酷找灵感。

找到稍微没有那么多复杂特效的专题页,起码你一看,这种风格适合我的专题,而且我能去模仿好他。(天下设计一大模仿)但是不能完全一样,不然就不是自己的东西了,你可以抄他的字体搭配,色彩搭配等。(模仿是设计高手必走之路,大量的模仿才能提升自己的设计能力,以量变达到质变。)
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







