UI知识,UI需要什么样的美术能力:应用篇
上一讲以后很多人给我留言,有各种问法:
1不会画画影响大么?
2做ui一定要会画画么?
3会画画就UI做的好么?
等等的问题吧
总结下来,我觉得有必要讲一下,绘画理论在设计中的实际用途。这样才方便大家判断,绘画在设计中占的比重:其实吧,绘画没在UI设计中占多大比重,这个就像麻雀虽小五脏俱全一样,占的比重小,但是挺重要,少了就是残疾,多了,也不可能因为你一个器官过大,就对你身体有绝对的好处。相反可能影响你的健康。凡事都有度嘛。
除了网店那种商品展示之类的,UI里的基本没有什么是直接使用照片的,都需要重新设计和绘制。
那么我们怎么才能以最少的视觉元素,让用户快速识别信息内容呢?

这是一只鸟,显而易见,它身上什么才是主要信息?嘴?眼睛?翅膀?我画什么才能让人知道它是一只鸟呢?

其实都不用,剪影是最低的信息辨识方式。你会发现大量的UI原件,信息内容都是剪影转化而来的,根据不同风格,剪影外轮廓也会有不同的变形。风格不在今天讨论内容里,所以先忽略变形这个问题。我们今天只聊最基础的绘画原理。

这玩意,基本上就难以辨认了吧?不是所有的物品剪影就能区分的,还是需要细节的。

其实这是个钱包。。。。。那么是什么让我们确认了这是个钱包么?
我先来假定一个命题,我们今天来制作一个钱包的icon。通过完成过程来熟悉绘画知识的,应用和理解。

我首先翻转了这个钱包,理由嘛:
一般来讲,不是特殊需求,一个物品的方向都是右侧为主!为什么呢?因为一般光源方向都是左侧打出的。这其实不光是人的视觉习惯,也是因为市场上的通用设计,导致了这个经验式的设计习惯。这不是一个一定要遵守的规则,仅仅是常规参考而已。的根据实际情况来判断物品方向和光源问题。我们今天只单独做一个icon,所以没有整体UI设计的影响,不会考虑太多其他因素。

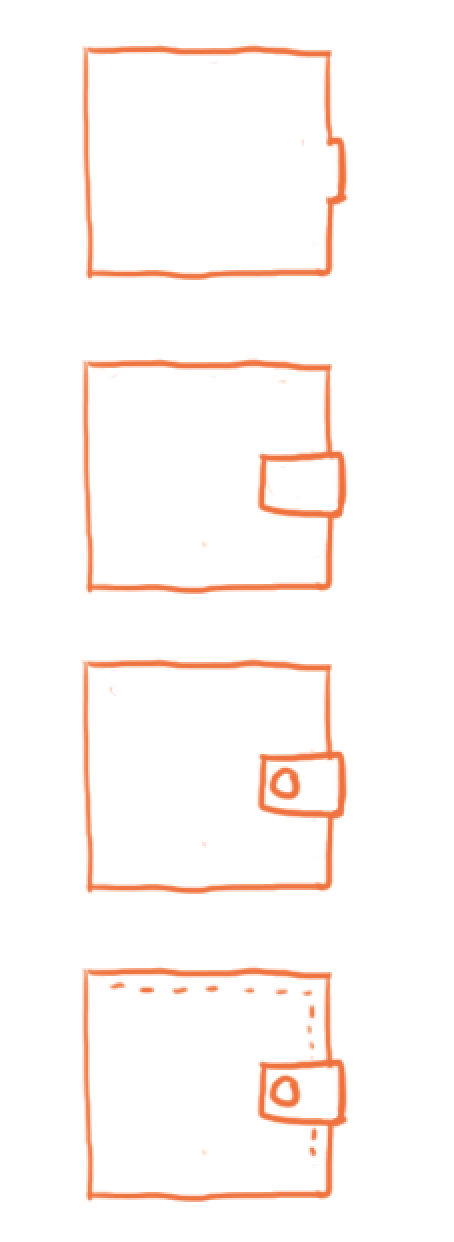
我们来看下四个草稿:
一:只有外轮廓,无法判定是什么
二:有了一个扣具的轮廓,依然无法准确判断
三:扣具上有了扣子,这回容易判断一点了
四:多了缝线的细节
所以信息简化这个事情,是有极限的。你能用最少的视觉内容,让用户分辨出信息,这是一个很理想的状态。
但是仅仅是识别,还不能满足UI的需求。比如做成这种草图,能认出来,多数情况下是不能直接使用的。
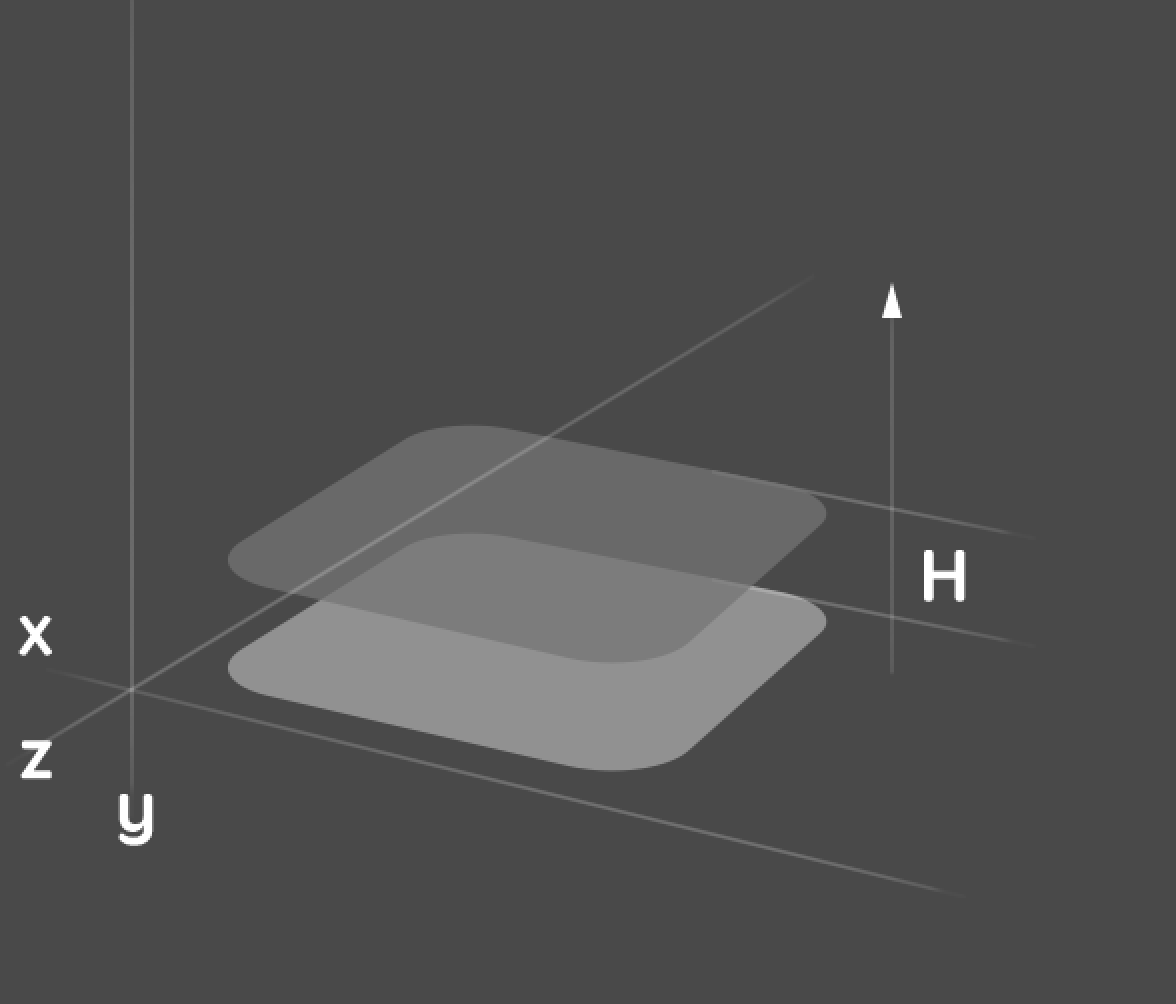
那么我们现在就来复杂化这个钱包,第一个需要建立的就是结构:

学习 · 提示
相关教程







