动画教程,简单的制作动态图片教程(4)
来源:未知
作者:佚名
学习:5541人次
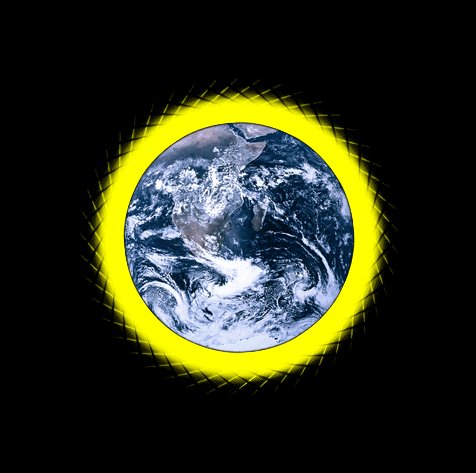
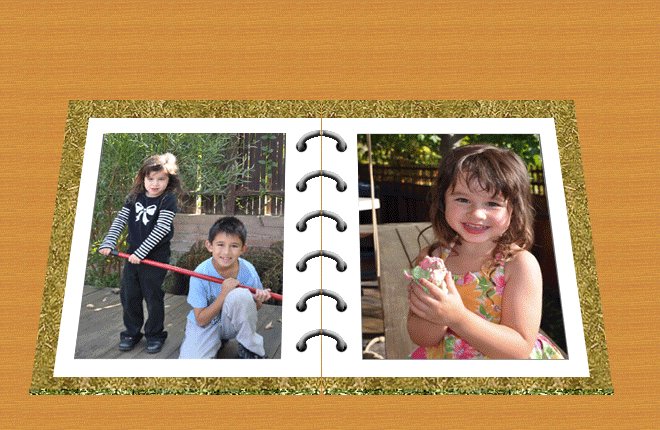
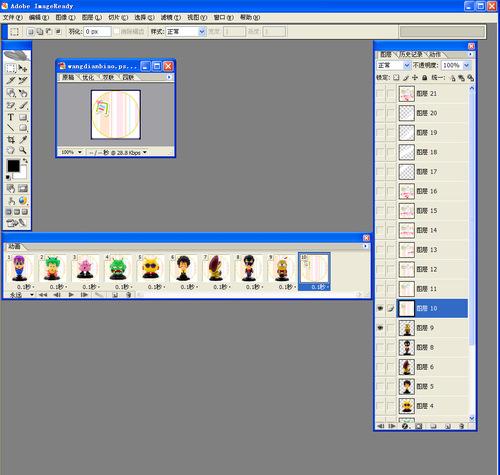
17、再次复制当前帧为第十帧时,显示画面为“图层10”,同样设置动画的延迟时间为0.1秒

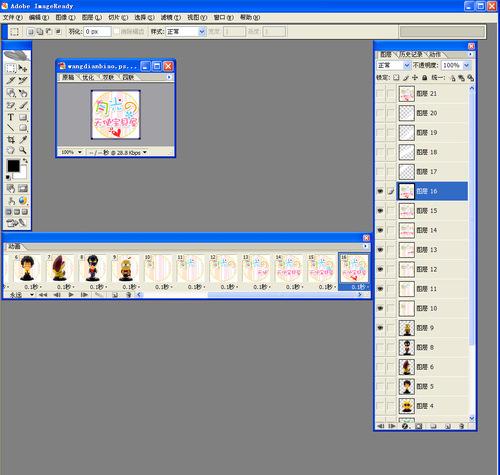
18、以此类推,如图至“图层16”为止

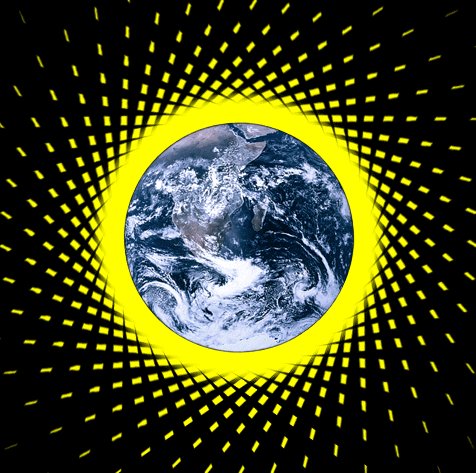
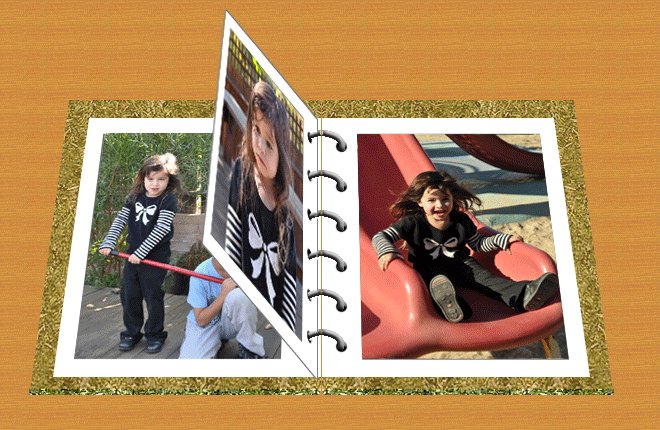
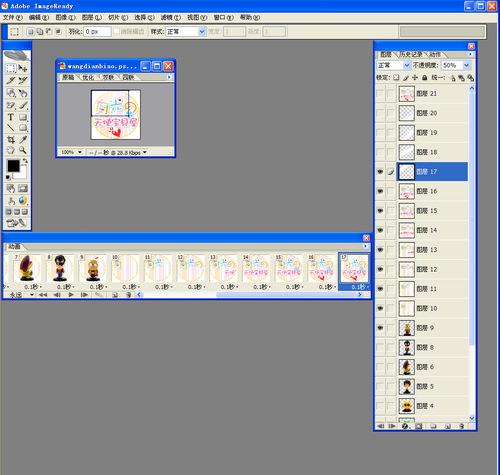
19、复制当前帧为第17帧,将显示图层17,同样设置动画延迟的时间为0.1秒

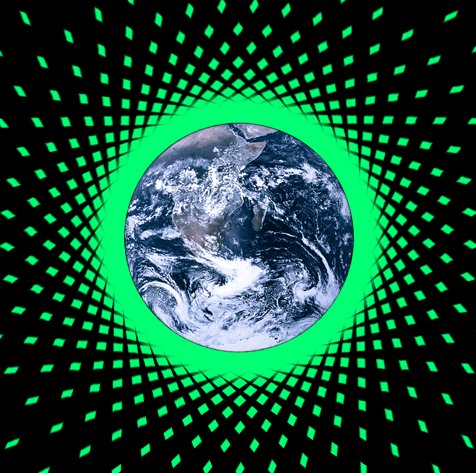
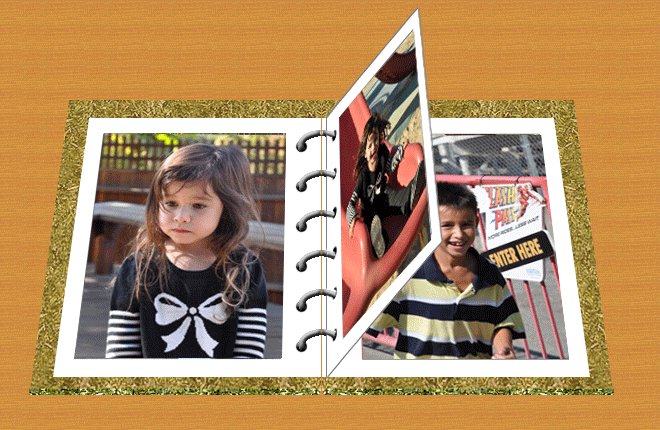
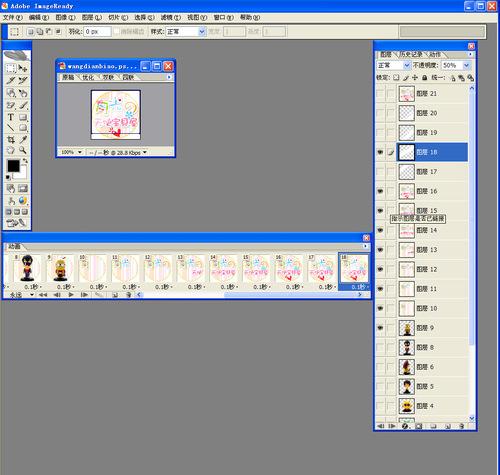
20、复制当前帧为第十八帧,将图层17隐藏,显示图层18,同样设置动画的延迟时间为0.1秒

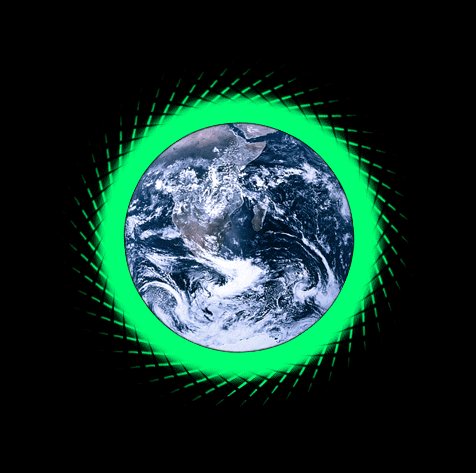
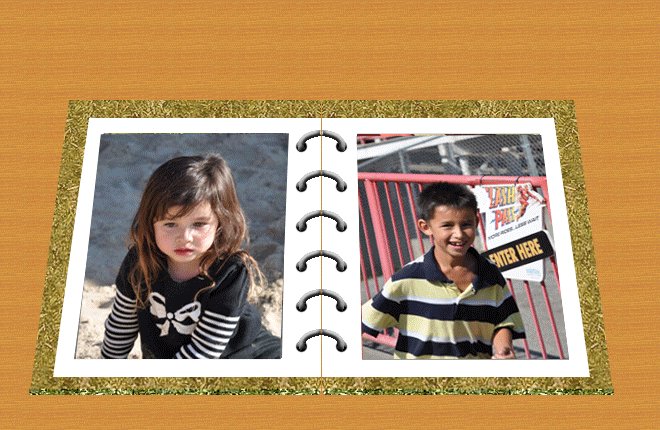
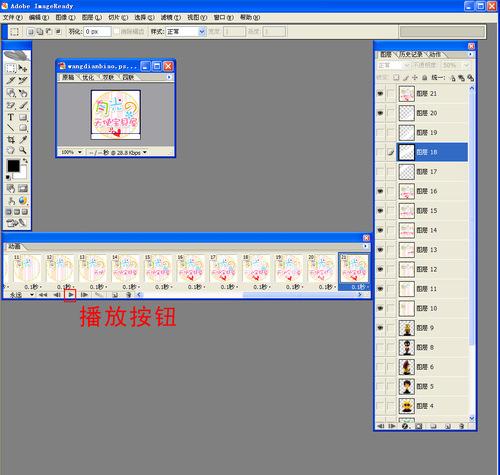
21、同上设置后面的帧,最后显示图层21即可,点击动画画板下方的播放按钮就可以观看动画效果了

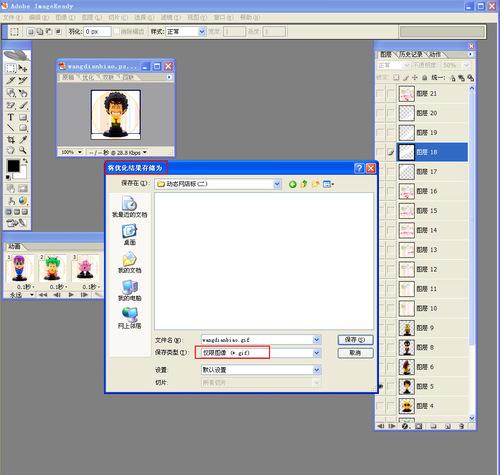
22、最后存储为优化后的Gif格式的小动画就可以发布到你得网店上了

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!