图标设计,设计简单的酷狗图标实例
来源:贴吧
作者:P大点S
学习:37162人次
临摹酷狗图标实例教程,步骤不算难,做出来的效果也十分相似,有兴趣的同学跟着教程一起练习吧,做完交作业。
最终效果:

新建一个文档,尺寸1000*1000。

拉一个径向渐变。
前景色 :#f5f5f5 背景色:#cccccc

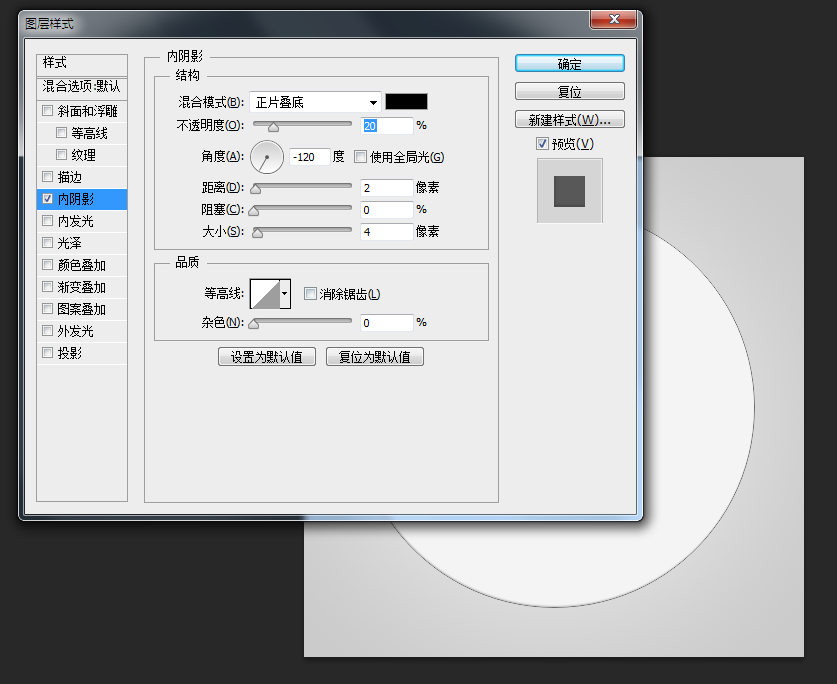
用形状工具画一个圆,尺寸800*800。

图层样式-内阴影
不透明度调为20%,角度-120度,距离2,大小4。

学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!













