设计神器,Assistor PS切图标记神器中文汉化指南与下载
Assistor PS是一款切图标记神器,众多的网页设计师和UI设计师工作中必备的一款PS外挂,网上也有很多的文章详细介绍过它的使用方法,以前官网是定期收取费用的,现在已经完全免费了,这也让Assistor PS开始变得普及。视频介绍传送门:http://v.youku.com/v_show/id_XOTI1MTc4ODI0/v.swf.html
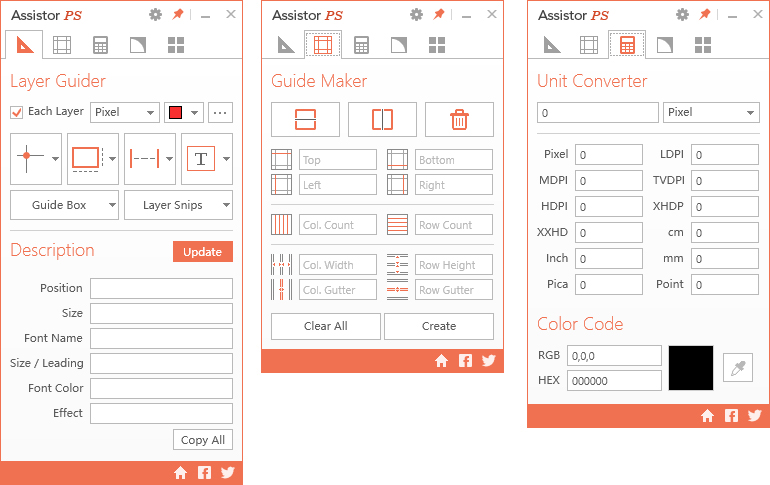
是不是很强大!!!是不是很心动!!!但是and但是..........它一直是英文版的,大家看一下它的界面:

相信很多童鞋和我一样,要学着使用它的用法,就要一点点在软件里点击每个按钮,试图搞懂它的用法,这样就要浪费很多时间,也不排除很多不常用的按钮,以后再也不去点击了。所以,今天我整理了汉化Assistor PS 的详细步骤,让每个人都可以看得懂,一目了然。看下汉化后的界面:

这样是不是觉得倍感亲切了哈!好了,正题开始:
A.如果你已经安装好Assistor PS这款软件了,那你只需要在下载的压缩包里找到zh-CN这个文件夹,然后把这个文件夹整个复制到你安装Assistor PS的路径里,一般默认路径是:C/Program Files/Witstudio/Assistor PS
B.没有安装过Assistor PS,可以去官网下载http://witstudio.net/en/assistor/download(不太好打开)
或者直接在压缩包里找到.exe这个安装程序点击安装!(我就是这么的贴心,(●'?'●))
这样就可以了,是不是很简单!最后的最后,如果您觉得有用可以加关注和点赞,让我有动力整理更多的教程免费分享给大家!谢谢!
学习 · 提示
相关教程







