在Adobe Illustrator 创建一个井字游戏的APP(上)

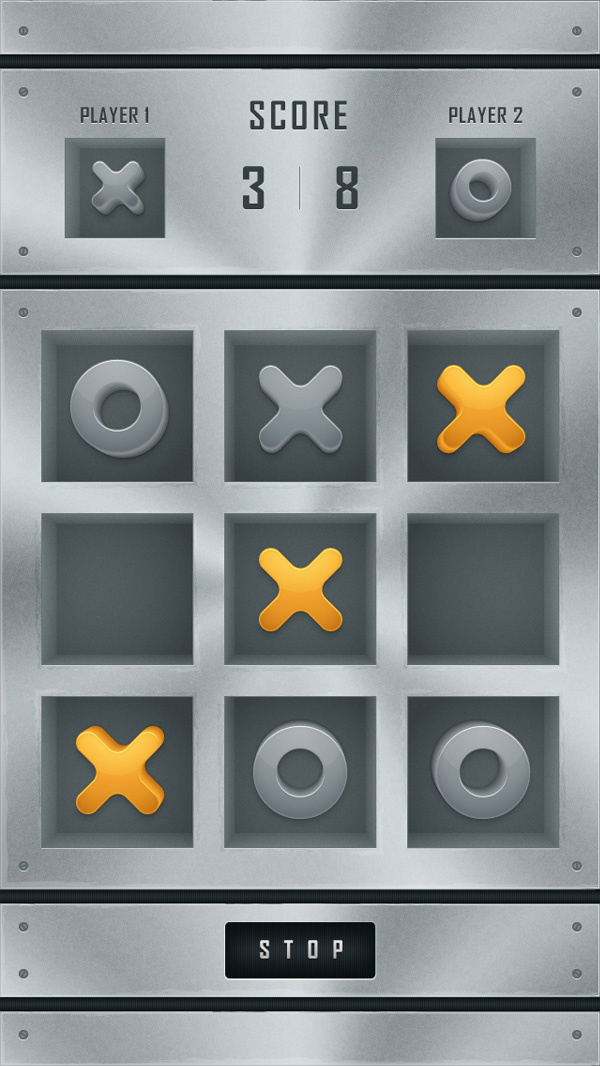
在接下来的步骤里你将会在Adobe Illustrator 里创建一个详细的井字游戏的界面。

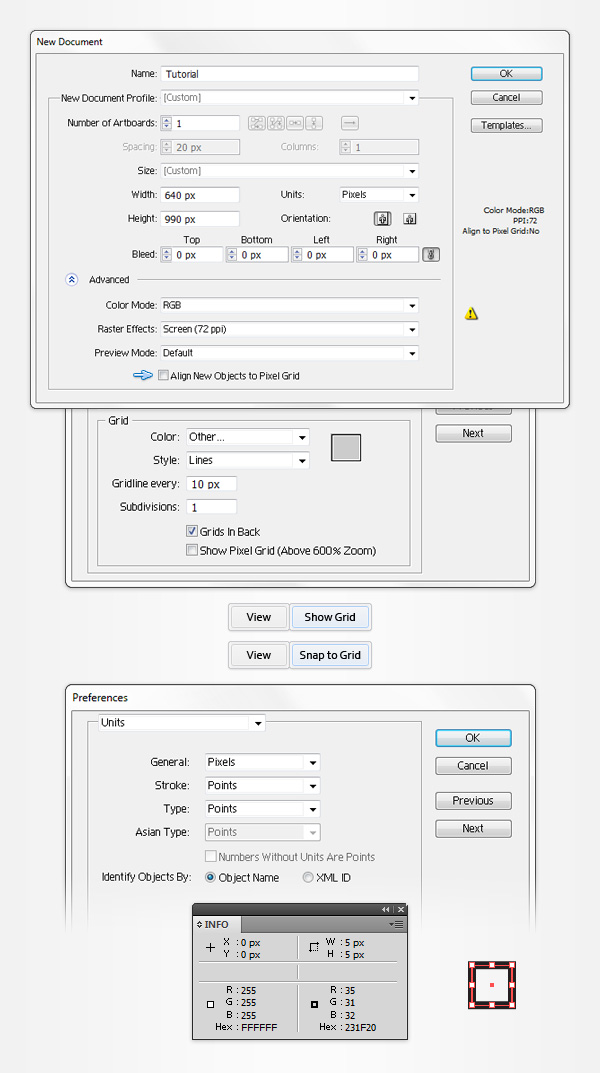
按commend/ctrl+N 创建一个新文档,在宽度框里输640,高度框里输990,然后按下”高级“按钮,选择RGB,屏幕(72ppi),确认”使新建对象和像素网格对齐“没被选中,然后按”确定“。
启用网格(视图>显示网格)和对齐网格(视图>对齐网格),首先你将需要一个间隔是10px的网格,所以去编辑>首选项>参考线和网格,在网格线间隔填10,次分格线填8。你也要打开信息面板(窗口>信息)来预览大小和形状所在位置。不要忘了在 编辑>首选项>单位>常规 设置”像素“为标准的计量单位。所有这些选择都将大大的加快你的工作速度。
2.创建一个锥形渐变效果(Conical Gradient) Step 1
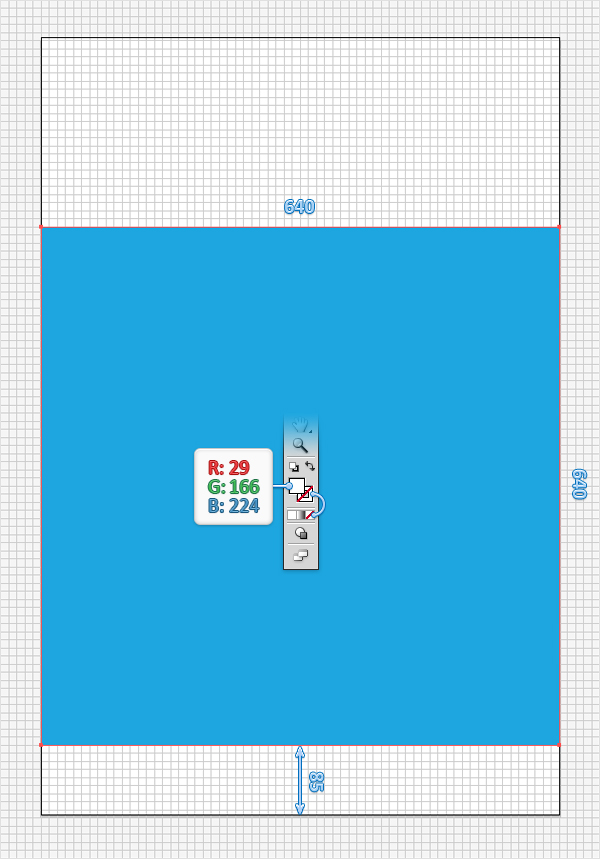
在工具栏里选择矩形工具(M),删除描边颜色然后填色设置为R=29 G=166 B=224,移到画布上,简单的华哥640px的正方形,位置如下图所示,对其网格应该会减轻你的工作。

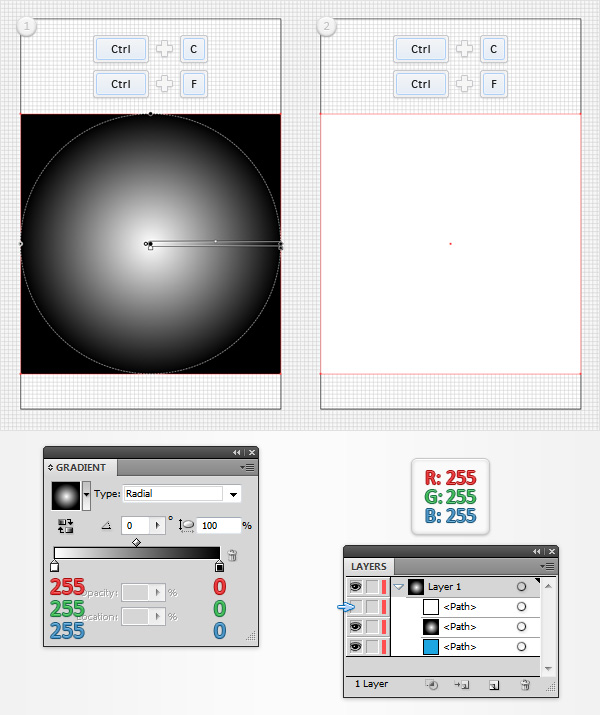
请确保你的蓝色正方形仍然被选中并复制一层在前面(CTRL+C > CTRL+F),选择拷贝的那层并向下图所示用景象渐变代替蓝色,确保这图层被选中并在拷贝一层在前并用白色填充,去图层面板使这图层不可见。

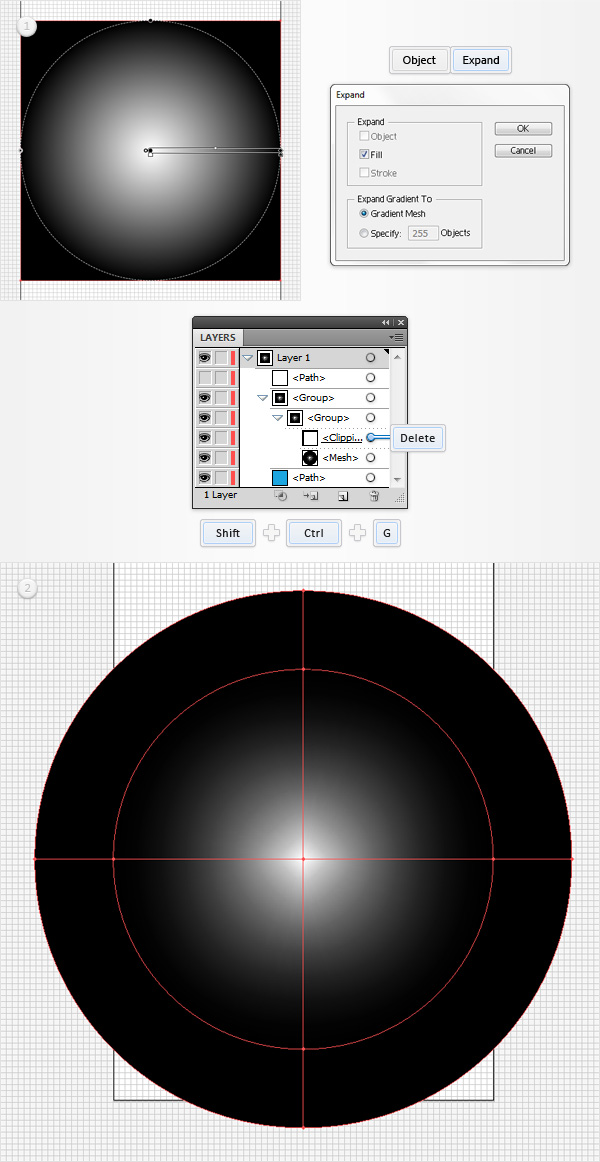
选择渐变矩形的正方形,然后选择对象>扩展,在扩展窗口选择渐变网格按确定。移到图层面板你将会发现一个组里有一个网格和剪贴路径,删除剪贴路径并取消组只保留网格(CTRL+SHIET+G)。获取选择工具(V),选择你的网格并向左移动一点,这样使他吸附到网格。

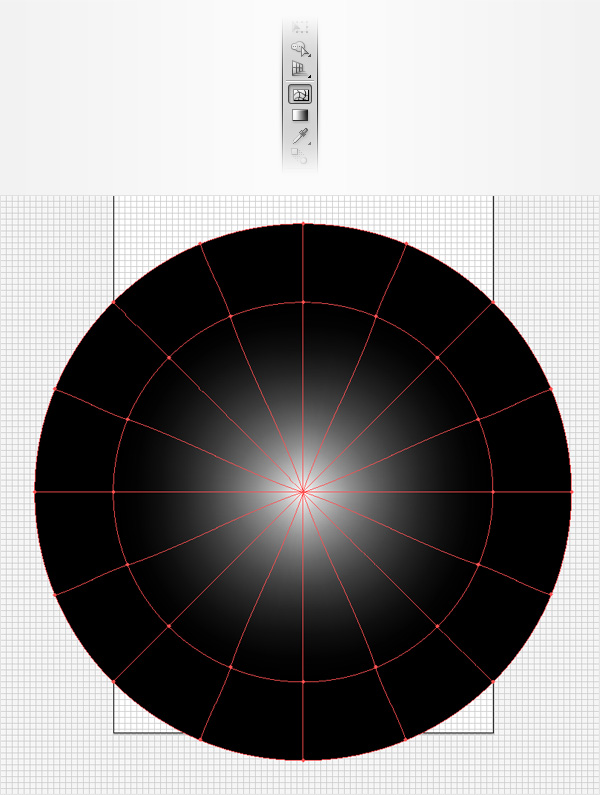
禁用对齐网格(视图>对齐网格),选择你的网格,获取网格工具并按下图所示增加一些新的网格点。

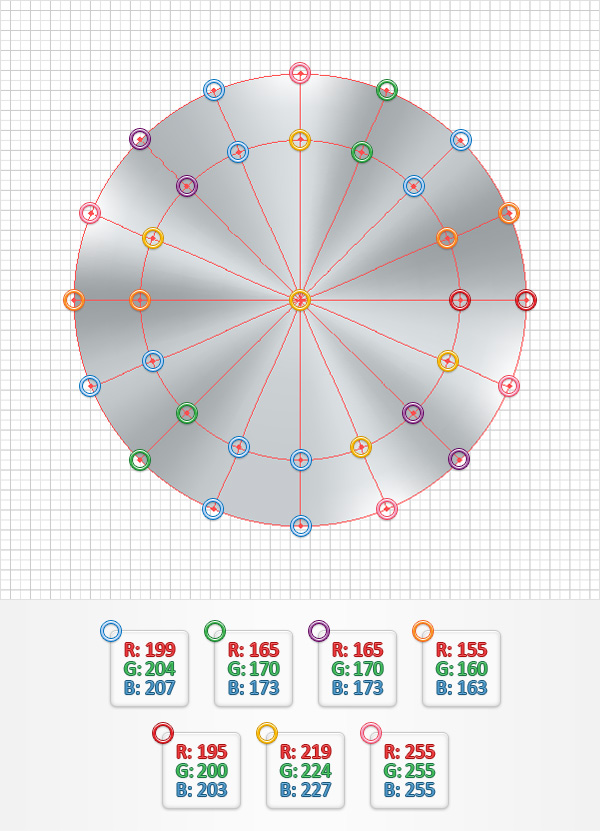
继续注意你的网格并选中直接选择工具(A),一个一个的选择网格的点并设置颜色如下图所示

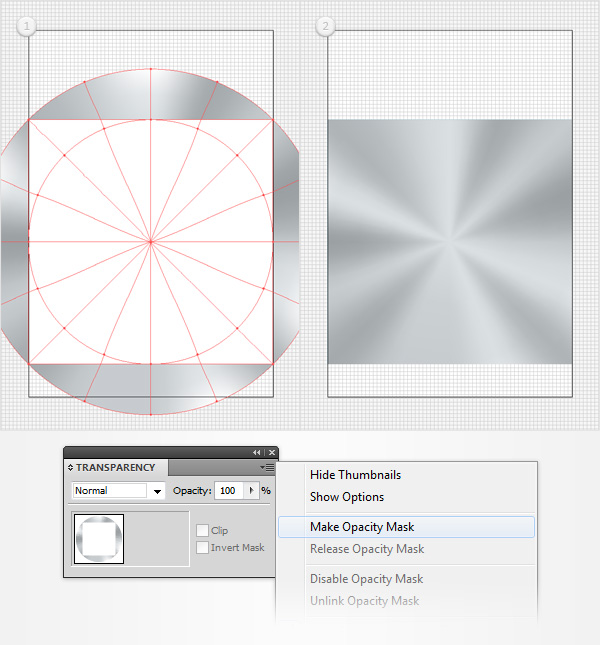
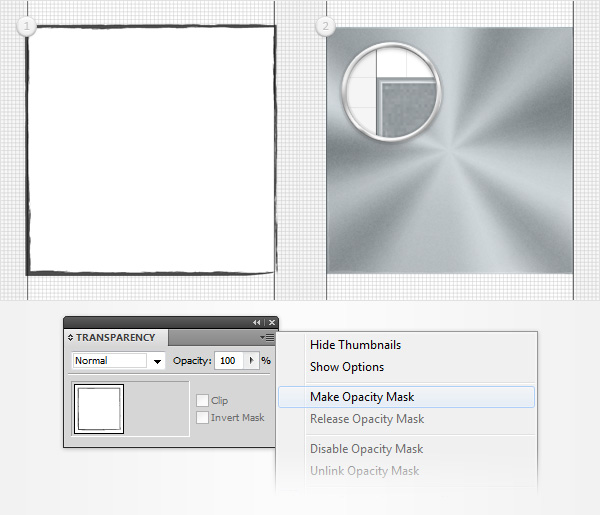
注意图层面板并让白色方形图层可见,同时选中该图层和网格图层,打开透明度面板,然后在收缩菜单选择“建立不透明蒙版”,最后看起来就像第二张图。

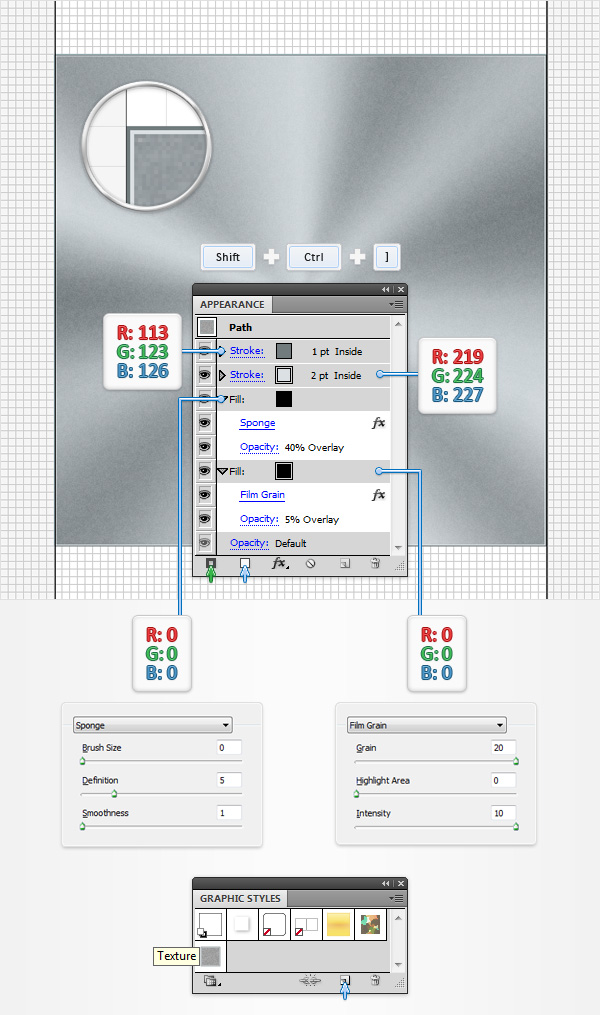
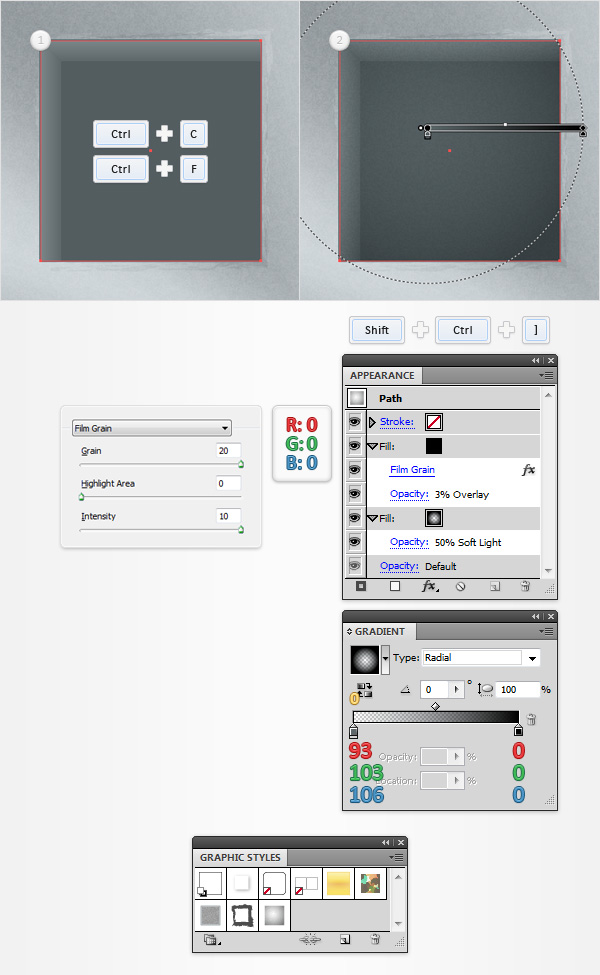
注意图层面板,选择蓝色方形,将他置前(SHIFT+CTRL+]),然后注意外观面板,首先用一个简单的黑色代替蓝色,选择黑色填充,降低不透明度为5%,混合模式改成“叠加”,去“效果>艺术效果>胶片颗粒”,按下图填属性后按确定。
回到外观面板并用”添加新填色“(下图中蓝色箭头指出的)按钮增加新填色,选中这个新填色,确保颜色是黑色,不透明度降至40%,混合模式改成“叠加”,去“效果>艺术效果>海绵”,按下图填写属性后按确定并回到外观面板,增加2pt的描边,“使描边内侧对其”,颜色设置为R=219 G=224 B=227。继续来到外观面板并按"添加新描边"(下图中由绿色箭头指出),选中该描边,使描边宽为1pt,“使描边内侧对其”,颜色设置R=113 G=123 B=126。确保这些纹理形状仍被选中,打开图形样式面板,点击“新建图形样式”,双击这个心的图层样式并命名为”texture“。

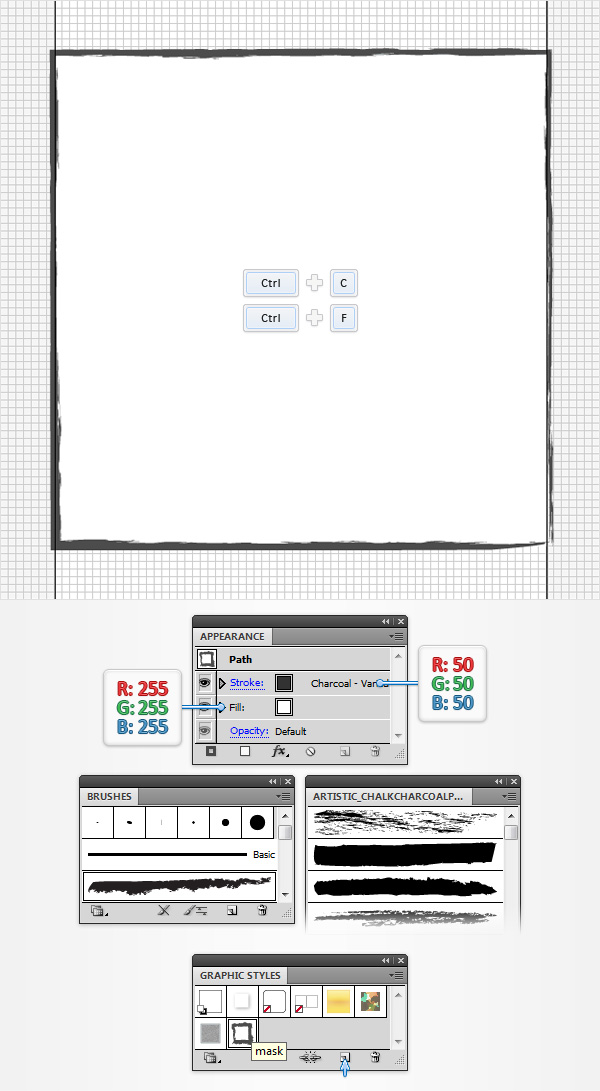
确信texture形状仍被选中并拷贝一份在前面。选择拷贝的那个并按键盘上的D键,外观面板便出现默认的状态(白色填充,1pt的黑色描边)。接下来你就需要一个内置的艺术笔刷,去画笔面板,打来收缩菜单,去打开画笔库>艺术效果>艺术效果_粉笔炭笔铅笔,在新的面板里你需要找到”炭笔_变化“笔刷,重新选择这个形状然后看外观面板,选择描边,加入”炭笔_变化“笔刷并设置”R=50 G=50 B=50“。确定这个形状在这步仍被选中,移到图形样式面板,讲新的图形样式命名为”mask“。

重新将”mask“图层样式和textured方形选中,在透明度面板的收缩菜单选择”建立不透明度蒙版“

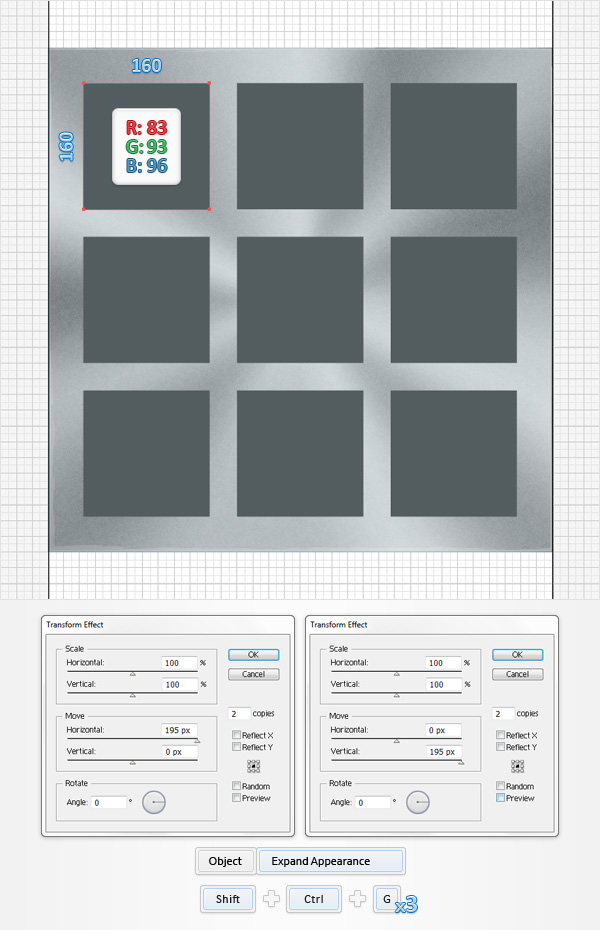
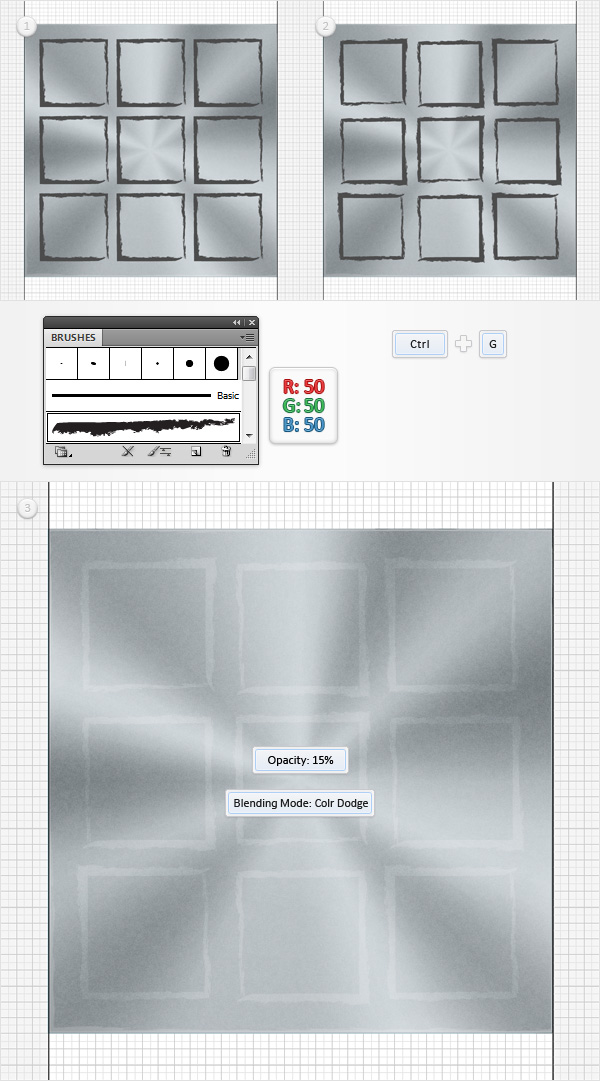
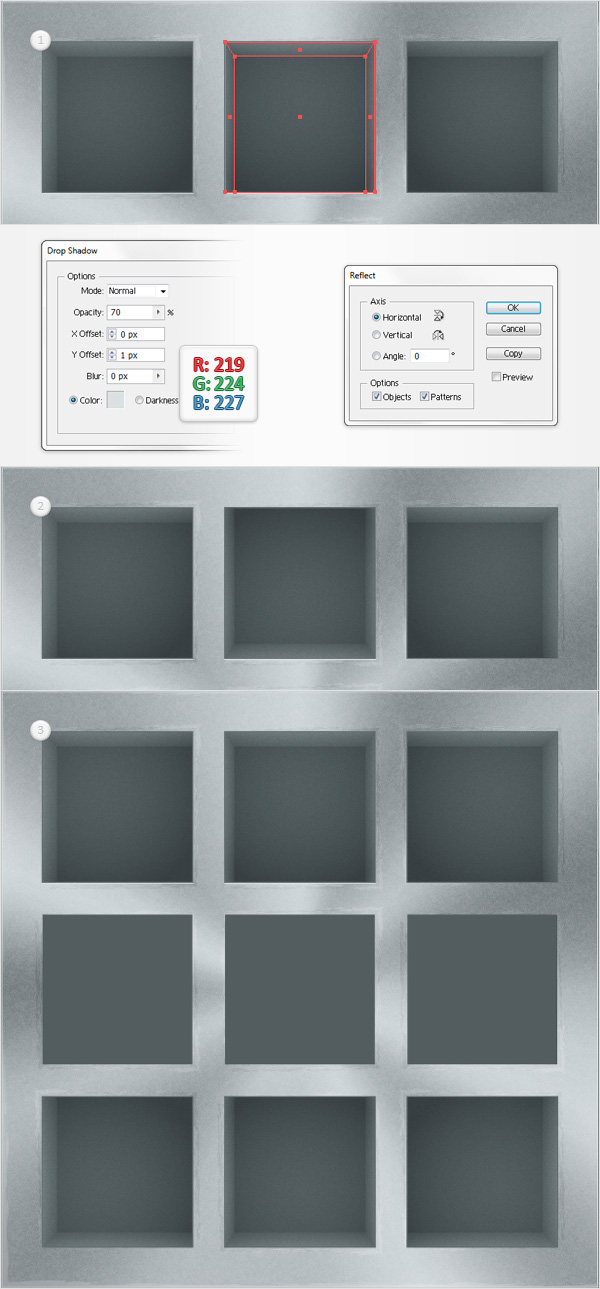
启用对齐网格(视图>对齐网格),在这步你讲需要一个间隔是5px的网格,所以去编辑>首选项>参考线和网格,在网格线间隔中输入“5”。用矩形工具(M),创建一个160px的方形,填充色为“R=83 G=93 B=96”,将它如下图放置,去“效果>扭曲和变换>变换”,按左窗口(下图)填写参数,按确定并再一次选择“效果>扭曲和变换>变换”按确定,去“对象>扩展外观”,选择生成后的组并按三次“CTRL+SHIFT+G”。

选择九个方形,加入“炭笔_变换“笔刷并设置颜色”R=50 G=50 B=50“,如第二张图所示一个个的选择并随机的旋转他们,一旦你完成里就给他们编组(CTRL+G)。选择该新组,使不透明度降至15%,并将混合模式变成”颜色减淡“

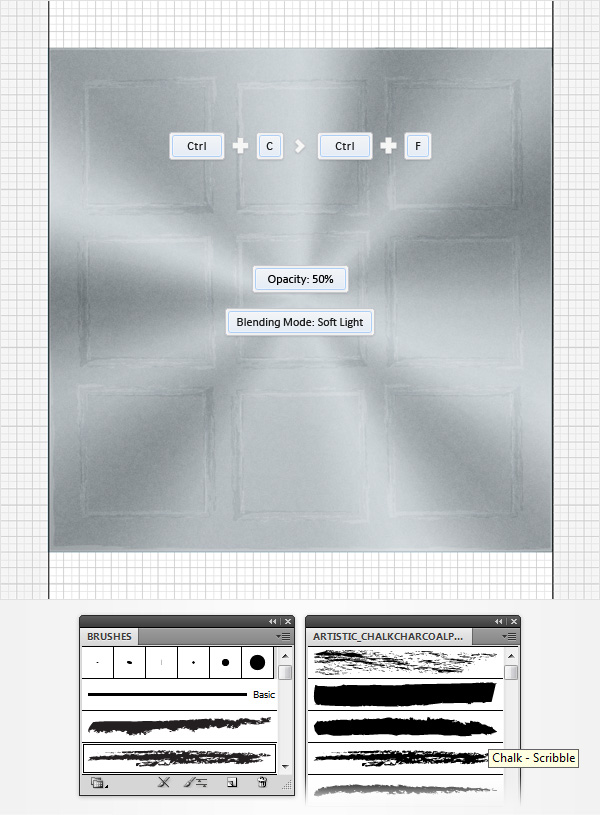
确保这个九个方块的组仍被选中并将它拷贝一份置前(CTRL+C>CTRL+F)。打开新组,选中所有的九个方块并用”粉笔_涂写“笔刷代替”炭笔_变化“。重新选择整个拷贝组,将混合模式变成”柔光“,不透明度增加到50%。

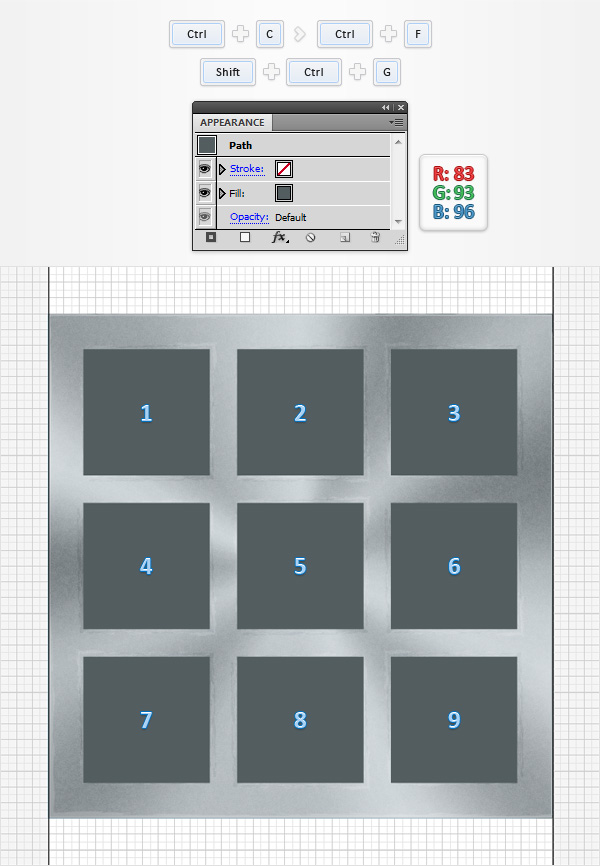
确保这个在前一步做好的组仍被选择,并将它复制置前,取消这个新组,选中这九个方形,出去艺术笔刷的描边,填充色为”R=83 G=93 B=96“。移到图层面板按下图以”1“到”9“给这些形状命名。

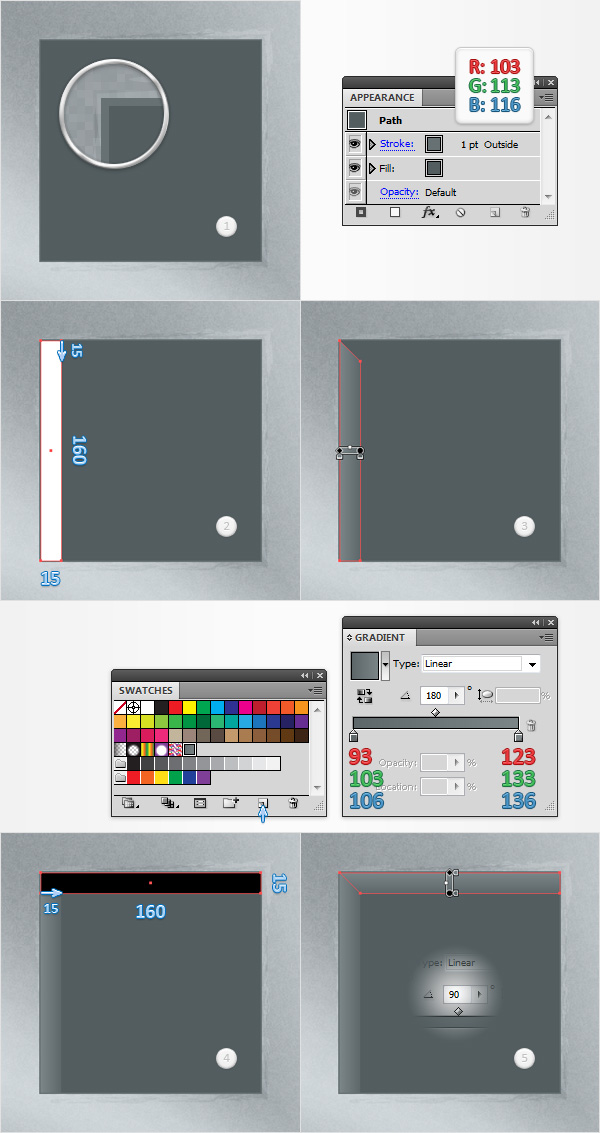
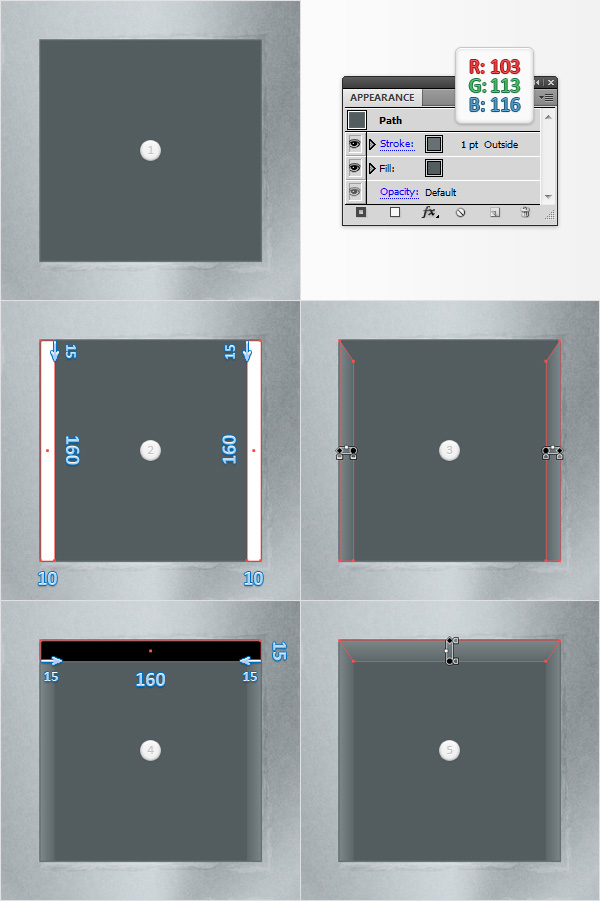
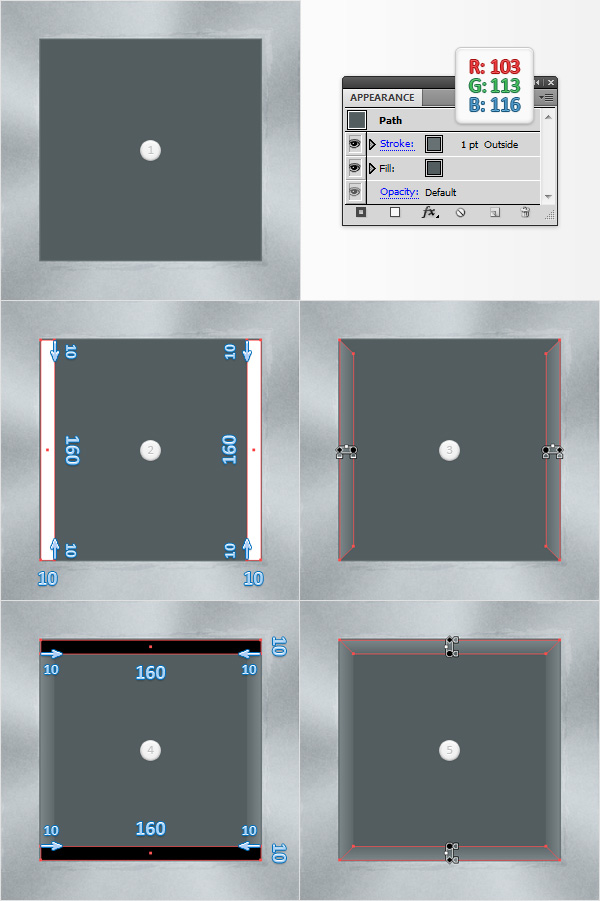
看到方形”1“并选中,增加一个1pt的边,”使描边外侧对齐“,设置颜色为”R=103 G=113 B=116“。用矩形工具(M),创建一个15 x 160px的形状并按下面第二张图所示的位置放置。切换到直接选择工具(A)并注意到这个新矩形的顶部一面,选中右边的描点并将它往下拉15px。一旦完成这个形状就按下图所示用线性渐变填充。确保这个形状的线性渐变仍能活动,关注颜色面板并按新建色板按钮来保存这个渐变。用矩形工具(M)创建一个160 x 15px的形状并按第四张图所示的位置放置。切换到直接选择工具(A)并看到新矩形的左边部分,选中下面的描点并向右移动15px。一旦完成就用保存的渐变填充。

重新选择方形”1“,拷贝一份并置前。选中这个拷贝,移除颜色的描边并选中剩下的填充。按下图所示用径向渐变来替换原有的颜色。降低不透明度至50%,混合模式变成”柔光“。回到外观面板并增加第二个填充,选中它,填充黑色,不透明度降至3%,讲混合模式变成叠加在去”效果>艺术效果>胶片颗粒“,按下图所示设置属性然后按确定。确保在这步完成的形状仍被选中,转到图形样式面板,保存为一个新的图层样式,命名为”shading“。

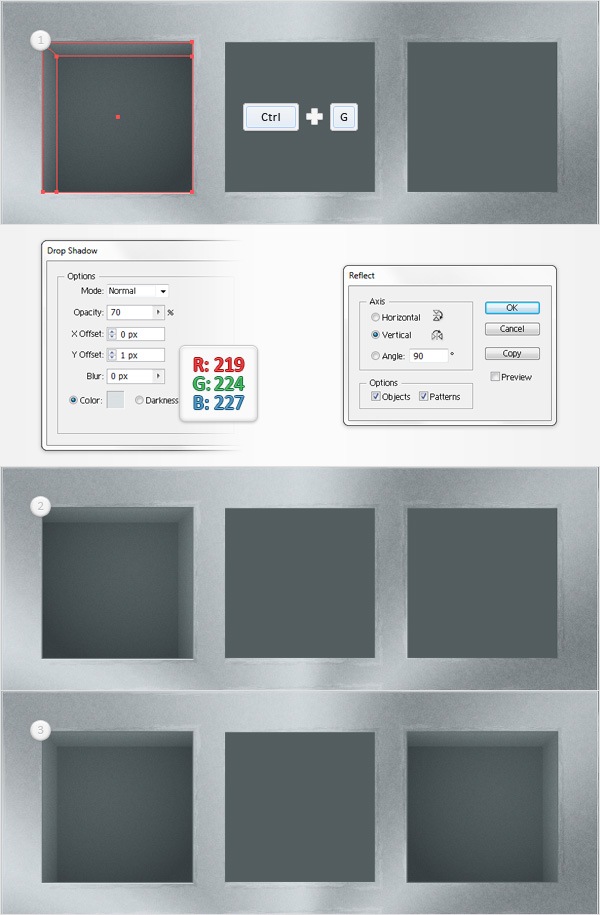
重新选择方形”1“和其他三个加亮的形状,将他们编组(CTRL+G),切换到图层面板,命名这个新组为”frameOne“,选择它并去”效果>风格化>投影“,按下图所示设置属性,按”确定“,然后去”对象>变换>对称”,按“垂直”选项并按复制按钮,这应该创建了一个水平快速翻转的复制组。选中它,把它拉到如第三张图所示的位置。移到图层面板并命名新组为“frameThree”,继续关注图层面板并移除方形“3“。

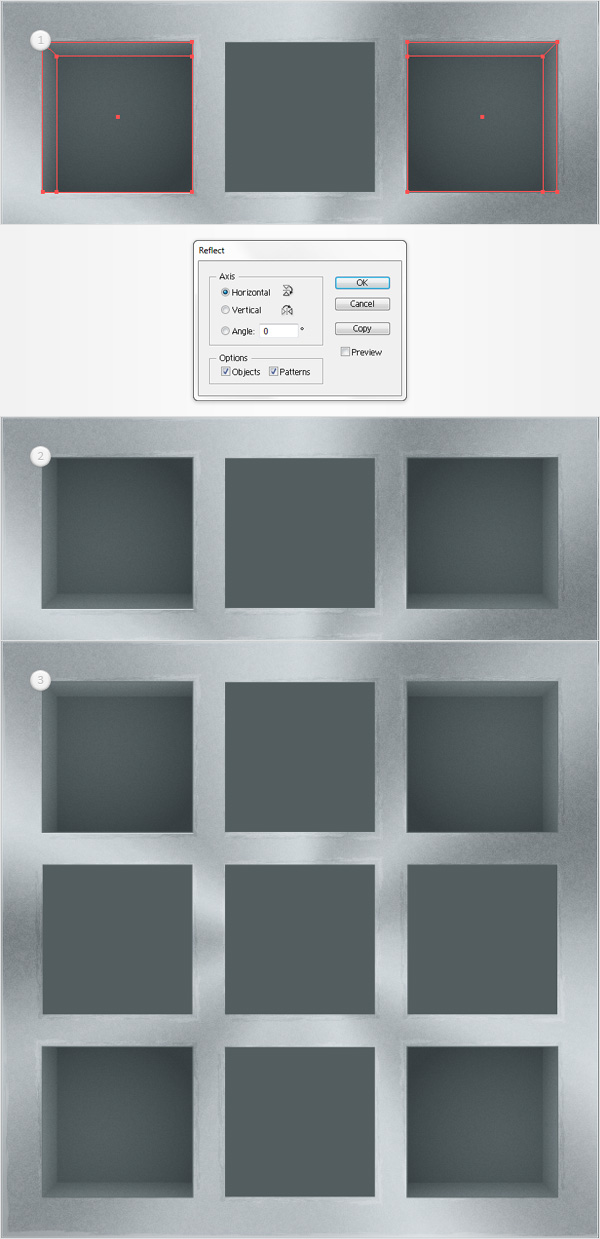
重新选择”frameOne”和“frameThree“两组并去”对象>变换>对称“,选中”水平“选框并按下”复制“按钮。把生成的组按第三张图所示的位置。分别命名为”frameSeven“和”frame”然后移去方形“7“和“9“

注意看方形”2“,选中它,加上1pt的描边,”使描边外侧对齐“,颜色设置”R=103 G=113 B=116“。用矩形工具,创建两个10 x 160px的形状如下第二张图所示摆放。切换到直接选择工具(A)并注意左边矩形的上面部分。选择右边描点并将它往下拉15px。移到右边矩形,注意顶部,选中左边的描点并向下拉15px。一旦完成了就将这两个形状用保存的渐变来填充。重新选择矩形工具(M),创建一个160 x 15px的形状并按如下第四张图所示摆放。切换到直接选择工具(A)并注意着新矩形的下面部分,选择左边的描点向右拉10px并将右边的描点向左拉10px,完成后就用以保存的渐变填充。

重新选择方形”2“,复制一层置前,选中这拷贝,增加”shading“图形样式并注意到外观面板。选择底部填充并按下图所示调整渐变填充。

重新选择方形”2“和四个提亮的形状并组合他们(CTRL+G)。移到图层面板。命名为”frameTwo”,选择它并去“效果>风格化>投影”,按下图所示设置属性,点击“确定”,然后去“对象>变换>对称",选中“水平”(horizontal)并按复制按钮。这将创建拉一个垂直翻转的组。选中它,把它拉至如第三张图所示的位置。移到图层面板并命名新组为“frameEight”。别忘了移除方形“8“。

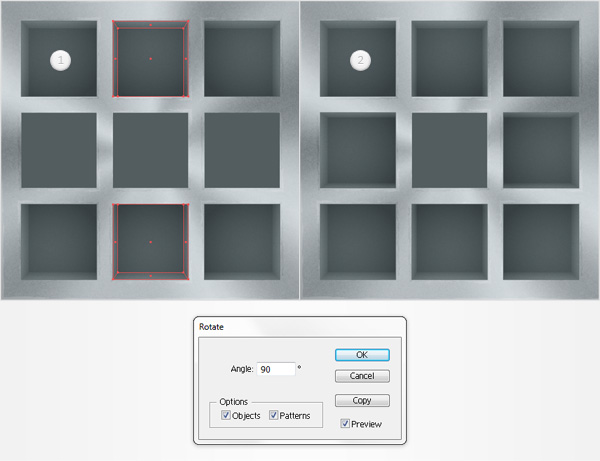
重新选择”frame Two“和”frameEight”组并去“对象>变换>旋转(rotate)“,输入90并按复制按钮。一旦你完成就移到图层面板,命名左边的组为”frameFour”和另外个组为“frameSix“并删除方形”4”和“6”。

注意方形“5“,选中它并加上1pt的描边,”使描边外侧对齐“,颜色设置”R=103 G=113 B=116“。使用矩形工具(M),创建两个10 x160px的形状并按下面第二张图所示位置摆放。切换到直接选择工具(A)并注意左边矩形的右侧,选中上面描点并往下拉10px,下面描点往上拉10px,移到右边矩形并注意它的左侧,选中顶部描点往下拉10px,底部描点往上拉10px,一旦完成就用已经保存的渐变填充。
重新选择矩形工具(M),创建两个160 x 10px的形状并按下面第四张图所示位置摆放。切换到直接选择工具(A)并注意上面矩形的底部,选中左描点并往右拉10px,右面描点往左拉10px,移到下面矩形并注意它的顶部,选中左描点往右拉10px,右描点往左拉10px,一旦完成就用已经保存的渐变填充。

重新选择方形”5“,并拷贝一份置前,选中拷贝,并加入”shading”图形样式然后看外观面板。选中底部填色并按下图所示调整径向渐变填充。重新选择方形“5“和上面提亮的图形并编组(CTRL+G)。移到图层面板,命名新组为”frameFive“,选中它并去”效果>风格化>投影“,按下图所示设置参数并按确认。

选中这所有九个frame组和有九个方形(两个艺术笔刷)的两个组并编组(CTRL+G)。移到图层面板并将该新组命名为”Frames”。

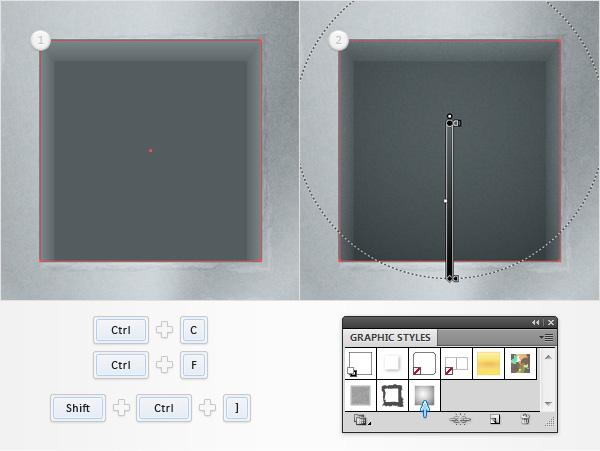
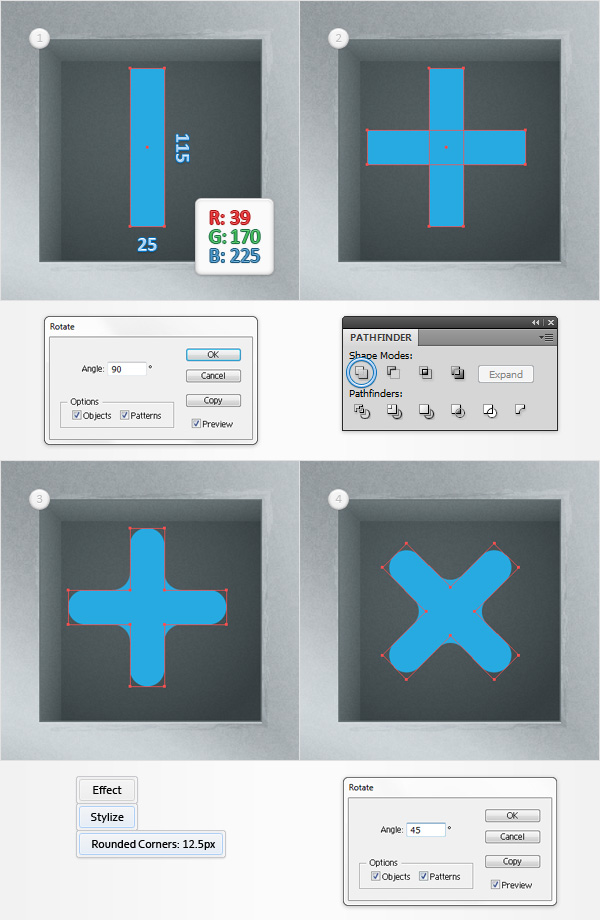
关注“frameOne”并选择矩形工具(M)。创建一个25 x 115px的形状,用“R=39 G=170 B=225”并按第一张图所示位置放置。确保这蓝色矩形被选中并去“对象>变换>旋转“。输入90度按复制键。选中这两个蓝色矩形并按“路径查找器”面板的“联集(unite)”按钮。选中最后的形状去“效果>风格化>圆角“。输入12.5px的半径,单击确定。然后去“对象>变换>旋转“,输入45度按确定。移动这蓝色形状如下第四张图所示。

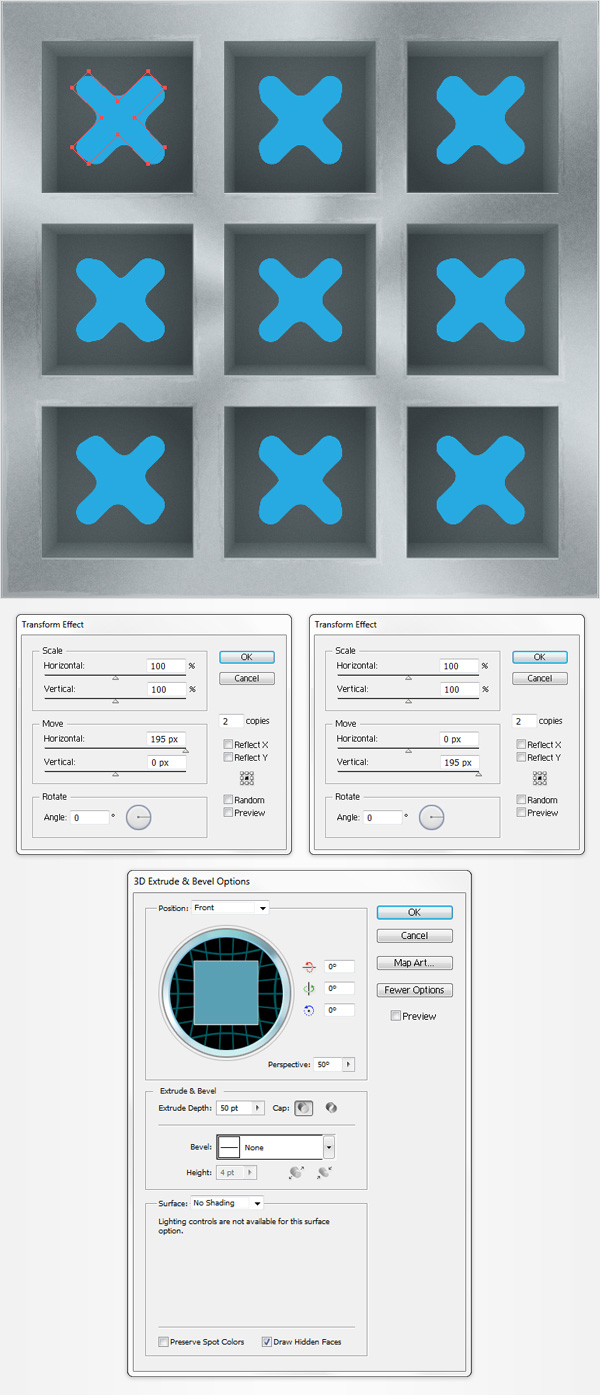
确保那个蓝色形状仍被选中并去“效果>扭曲和变换>变换”。输入左窗口(下图)的属性,点确定并继续去“效果>扭曲和变换>变换“,输入右窗口(下图)的属性,点击确定并去”效果>3D>凸出和斜角“,按下图所示输入属性,确保选中”绘制隐藏表面“并按确定。

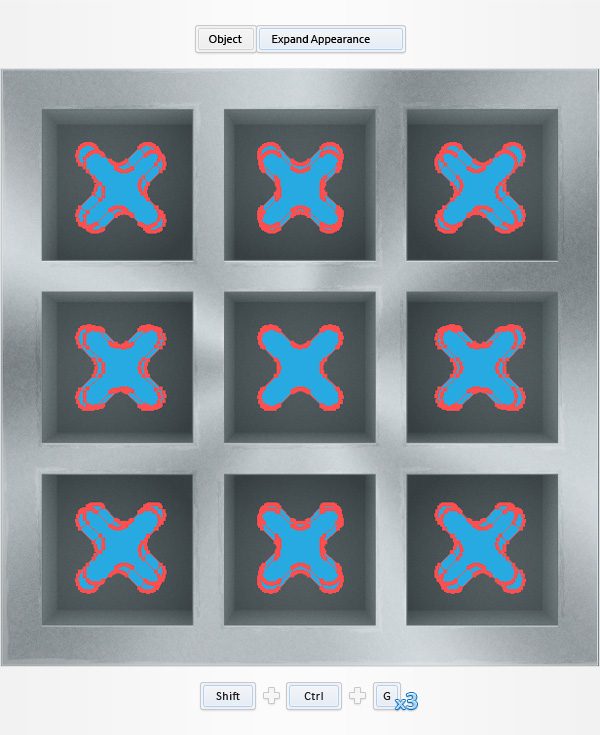
确保蓝色形状仍被选择并去”对象>扩展外观“,选择生成后的组并按”SHIFT+CTRL+G“取消所有编组,查看图层面板你将会看到一大串蓝色形状。

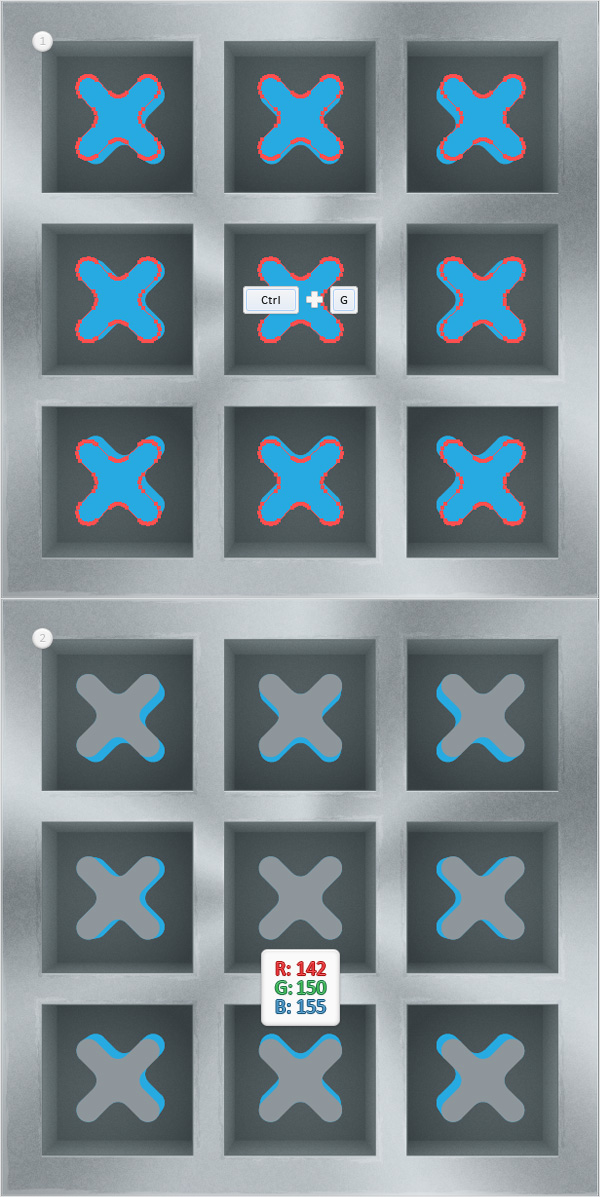
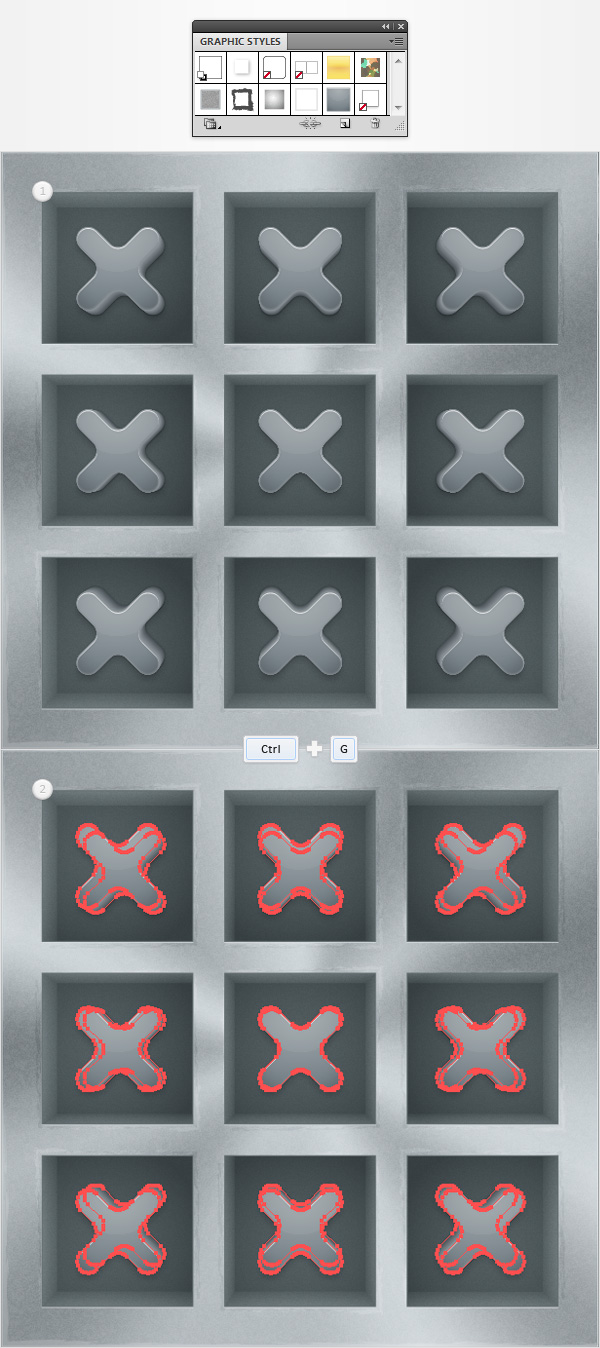
选取选择工具(V),,选中九个顶部的”x”形状并编组(CTRL+G),确保该新组被选择,并用“R=142 G=150 B=155”代替蓝色。移到图层面板让改组不可见。

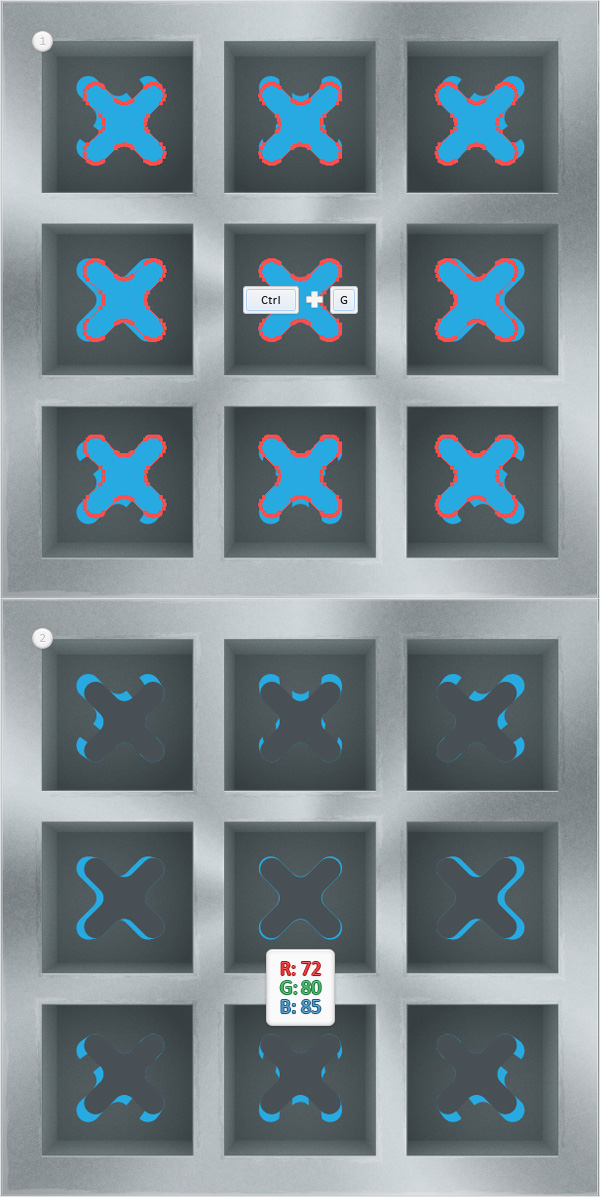
选取选择工具(V),选中其他的九个“x“形状并编组(CTRL+G),确保该新组被选中,并用”R=72 G=80 B=85”来代替蓝色。移到图层面板,把这新组拉到不可见的组下面,也让它不可见。

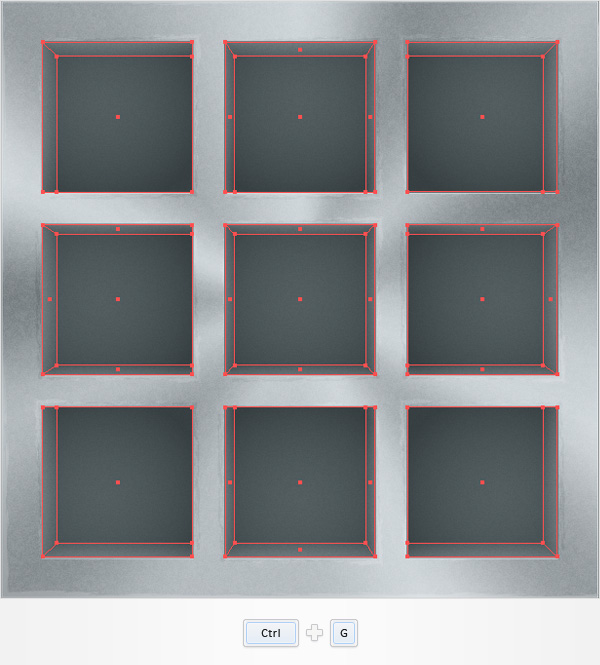
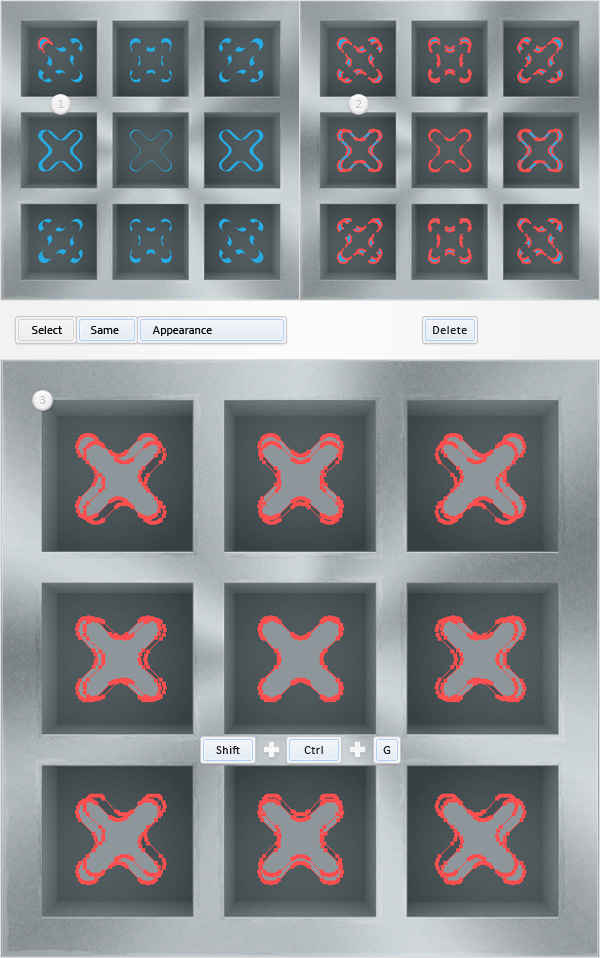
注意存在着的蓝色形状,选中一个形状并去“选择>相同>外观(将会选中所有蓝色形状)”然后敲下键盘的"DELETE"键。在到图层面板,打开两个有“x”的两个不可见的组然后取消编组(CTRL+SHIFT+G)。

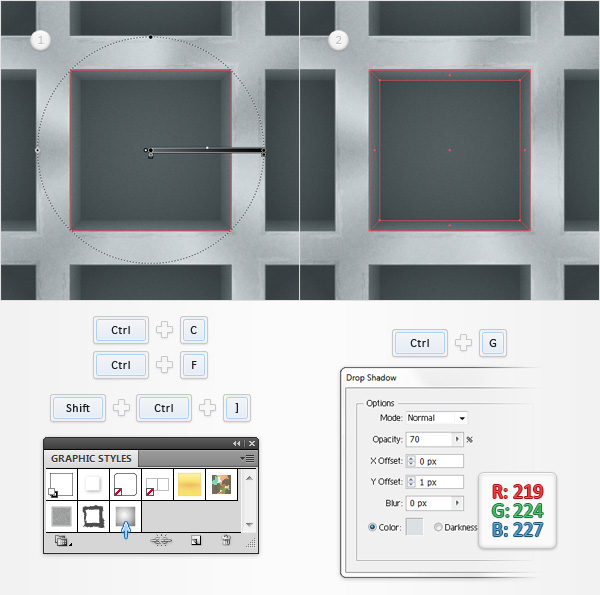
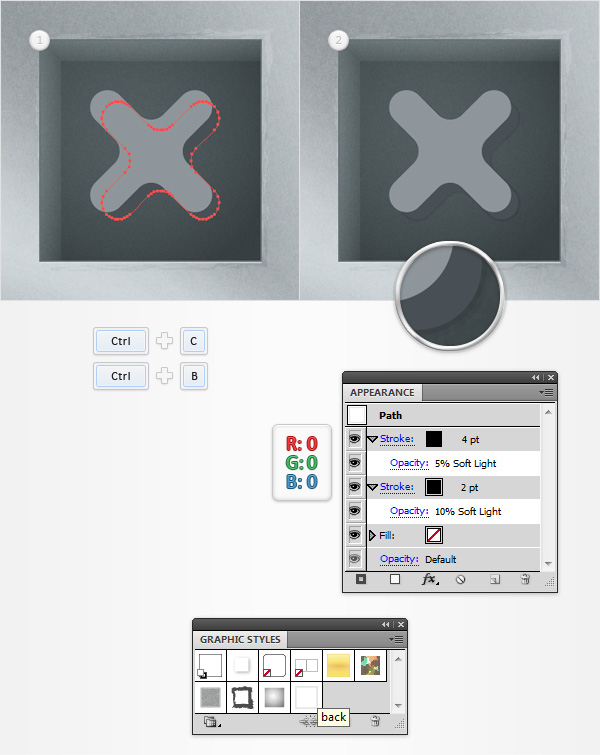
注意“frameOne“,选择更深的”x“形状并复制在后面(CTRL+C>CTRL+B)。确保复制的那层仍被选中并注意外观面板。移除颜色填充,增加一个”2pt“的边并选中它。颜色设置黑色,不透明度降低至“10%”,混合模式设置“柔光“。继续注意外观面板并为这形状增加第二个描边。选中它,确保颜色为”黑色“,宽度为”4pt“,不透明度降至”5%“,混合模式设置为”柔光“。确保这个形状在这部仍被选中,移到图形样式面板,保存这个新的图形样式并命名为”back“。

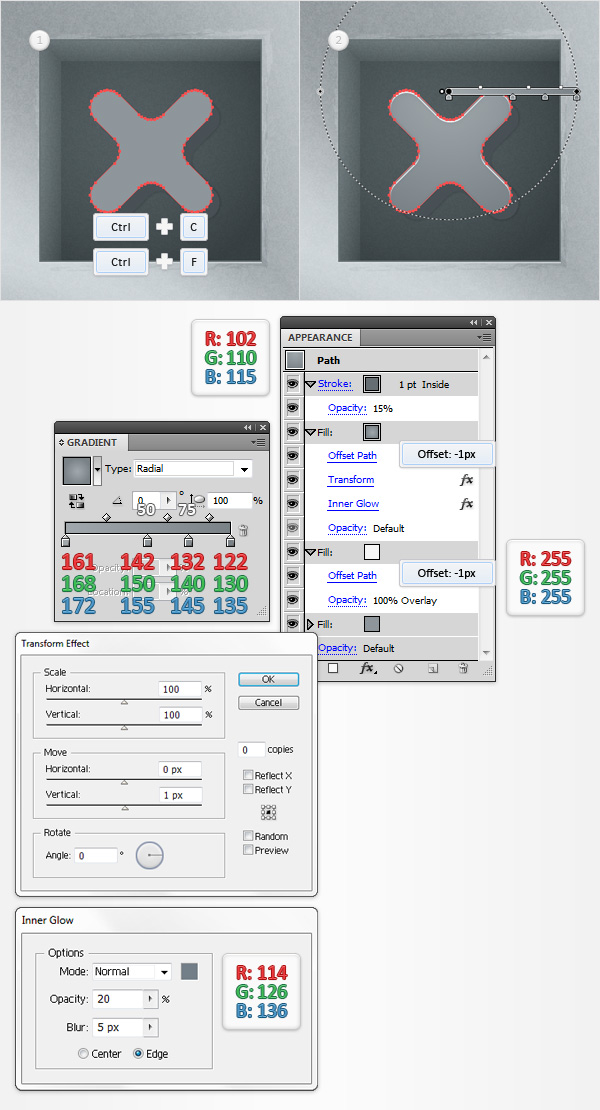
继续注意”frameOne“,选中顶部的”x“形状并复制一层在前(CTRL+C>CTRL+F)。确保这个形状选中,注意外观面板并增加第二个填充,选中它,颜色设置”白色“,混合模式变为”叠加“,并去”效果>路径>偏移路径“,输入”-1px“偏移限制,按”确定“,回到外观面板。增加第三个填充并选中,用如下图所示的径向渐变,去”效果>路径>偏移路径“,输入”-1px“偏移设置,按”确定“,去”效果>扭曲和变换>变换“,输入按下图所示的属性,按”确定“,并去”效果>风格化>内发光“,如下输入属性,按确定并回到外观面板,增加”1pt“的描边,”使描边内侧对齐“,颜色设置为”R=102 G=110 B=115“,不透明度降至”15%“。

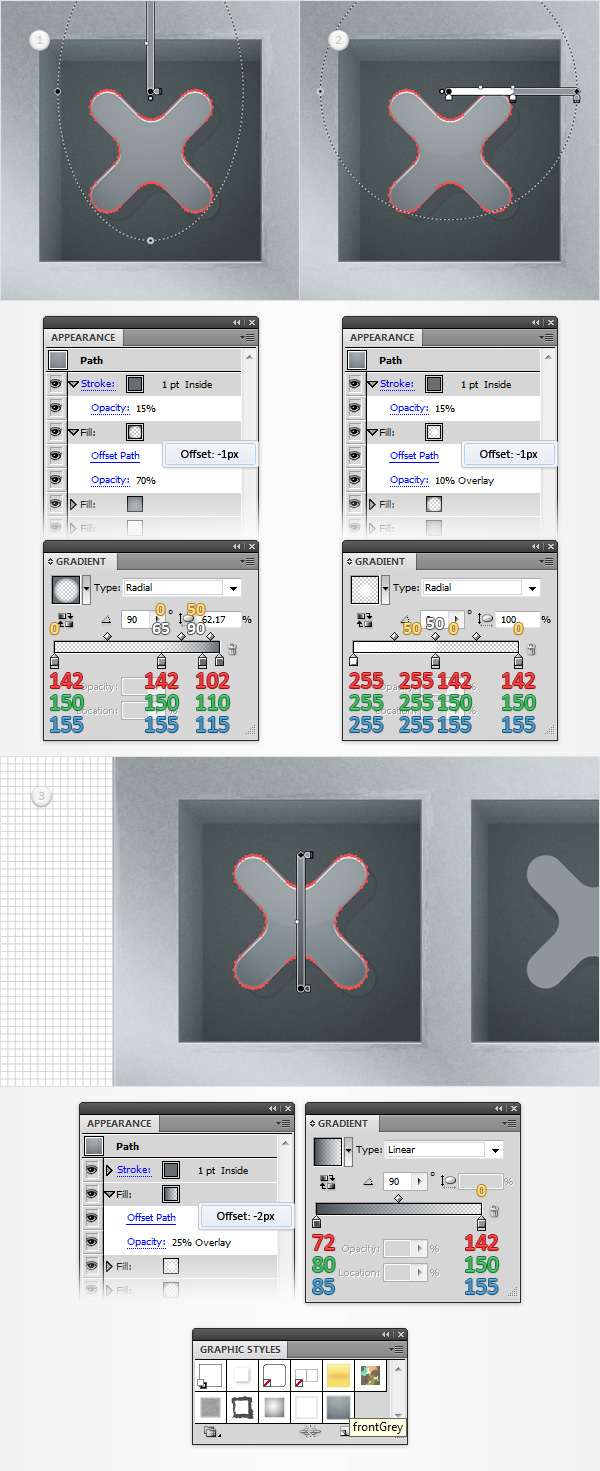
确保顶部的”x“形状仍被选中。注意外观面板,增加一个新填充并选中,使用如下图一所示的径向渐变,不透明度降至”70%“,去”效果>路径>偏移路径“,输入”-1px“偏移限制并按确定。返回到外观面板并增加一个填充。用下图二所示的径向渐变,不透明度降至为”10%“,混合模式变为”叠加“,去”效果>路径>偏移路径“,输入”-1px”便宜设置并按“确定”。回到外观面板并增加最后一个填充并选中。用如图三所示的线性渐变,不透明度降至“25%”,混合模式变为“叠加”,去“效果>路径>偏移路径”,输入“-2px“偏移设置并按”确定“,确保被编辑到这部的形状仍被选择,移到图像样式面板,将新的图形样式保存为”frontGrey“。

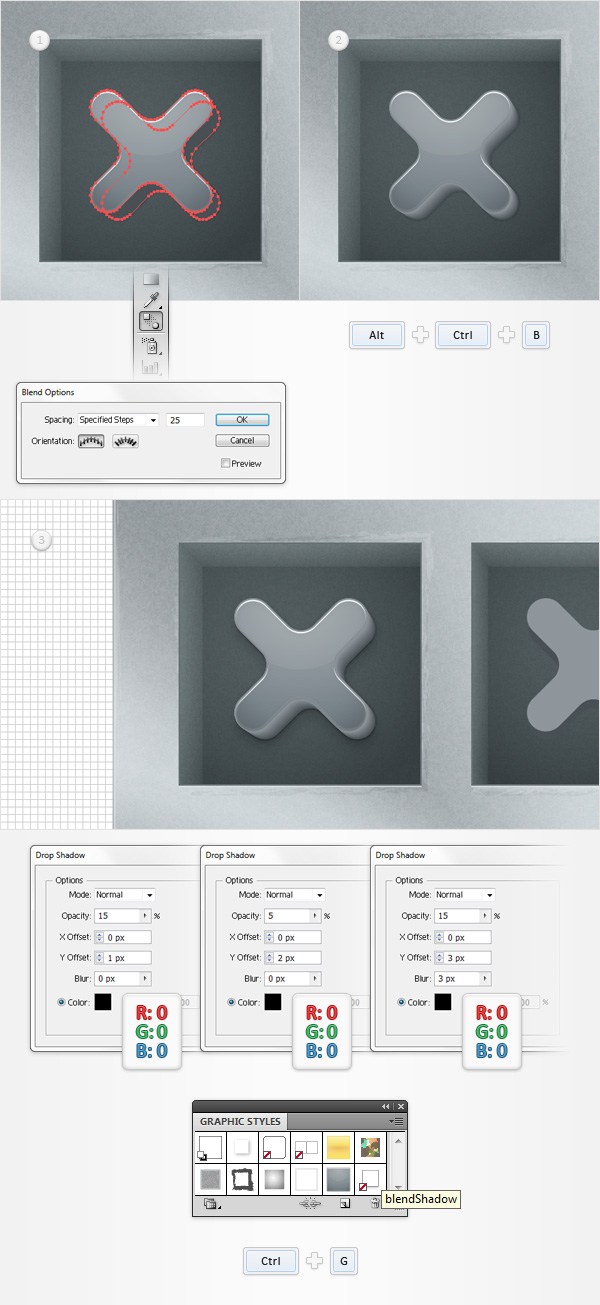
注意工具栏并双击混合工具(blend tool)(或去对象>混合>混合选项..),在下拉框中选择”指定的步数“,,在白框输入”25“,按”确定“。注意”frameOne“,同时选择原始的”x“形状(一个只有一个填充),并敲”ALT+CTRL+B“,最后应该如图二所示。移到图层面板,选择这个新的混合仍被选择,移到图形样式面板,保存新图形样式为”blendShadow“。回到画布,重新选择两个曾调亮的”x“形状的混合并编组(CTRL+G),移到图层面板并命名该新组为”X1“。

接下来你应该重复的给”x“形状做”X1“的技术。这些将会更快应为你保存了这些图形样式。这些是你需要做的事。注意”frameTwo”,选择更深的“x”并复制一层置后“CTRL+C>CTRL+B”。选中这些复制并增加“back”图形样式。回到画布,选中顶部的“x”并复制一层置前"CTR+C>CTRL+F"。选中该新复制的并增加“frontGrey”图形样式。回到图层面板,注意“frameTwo”,选中原来的“x”形状(一个就一个填充),敲“ALT+CTRL+B”并给新创建的混合增加“blendShadow”图形样式。选中该混合和两个图层并编组(CTRL+G)。移到图层面板并命名改组为“X2"。继续重复给其他的“x”进行这些技巧。一旦完成就将整个“x”组编组为(CTRL+G),并命名为“Xgrey”。

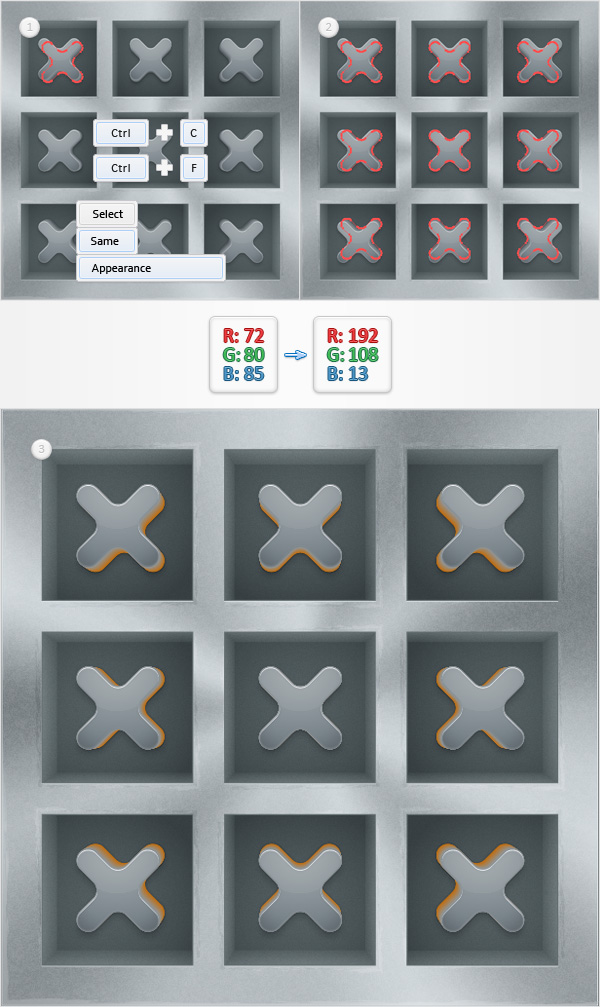
选择“Xgrey”组,复制一层置前(CTRL+C>CTRL+F)并注意图层面板。让原来的“XGrey”组不可见,将拷贝的组命名为“XYellow”并打开它。选中一个“x”用“R=72 G=80 B=85”填充的,去“选择>相同>外观”,并用“R=192 G=108 B=13”代替“R=72 G=80 B=85”

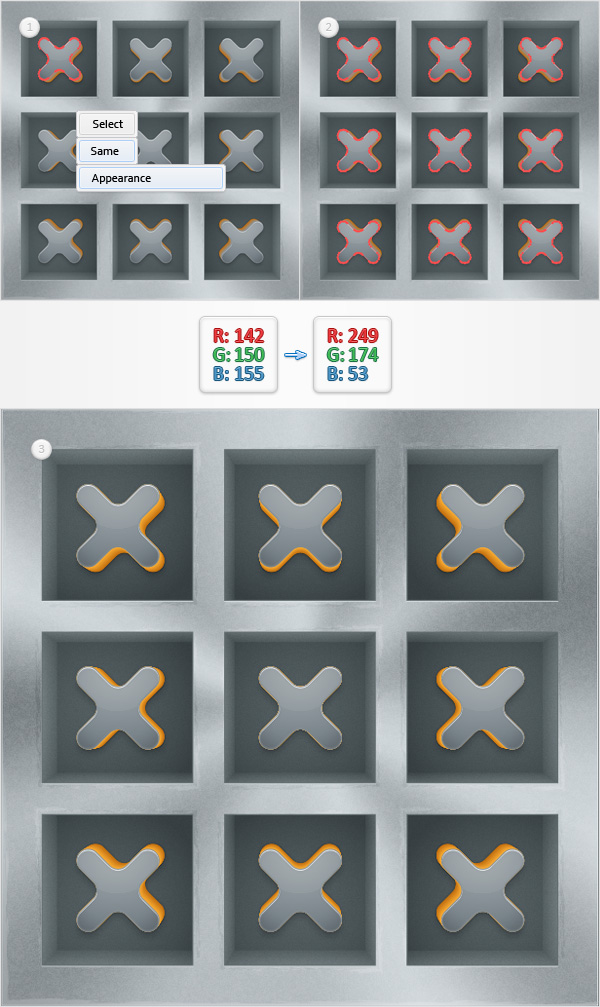
继续看“XYellow”组,选中一层用“R=142 G=150 B=155”,去“选择>相同>外观”并用“R=249 G=174 B=53”代替“R=142 G=150 B=155”。

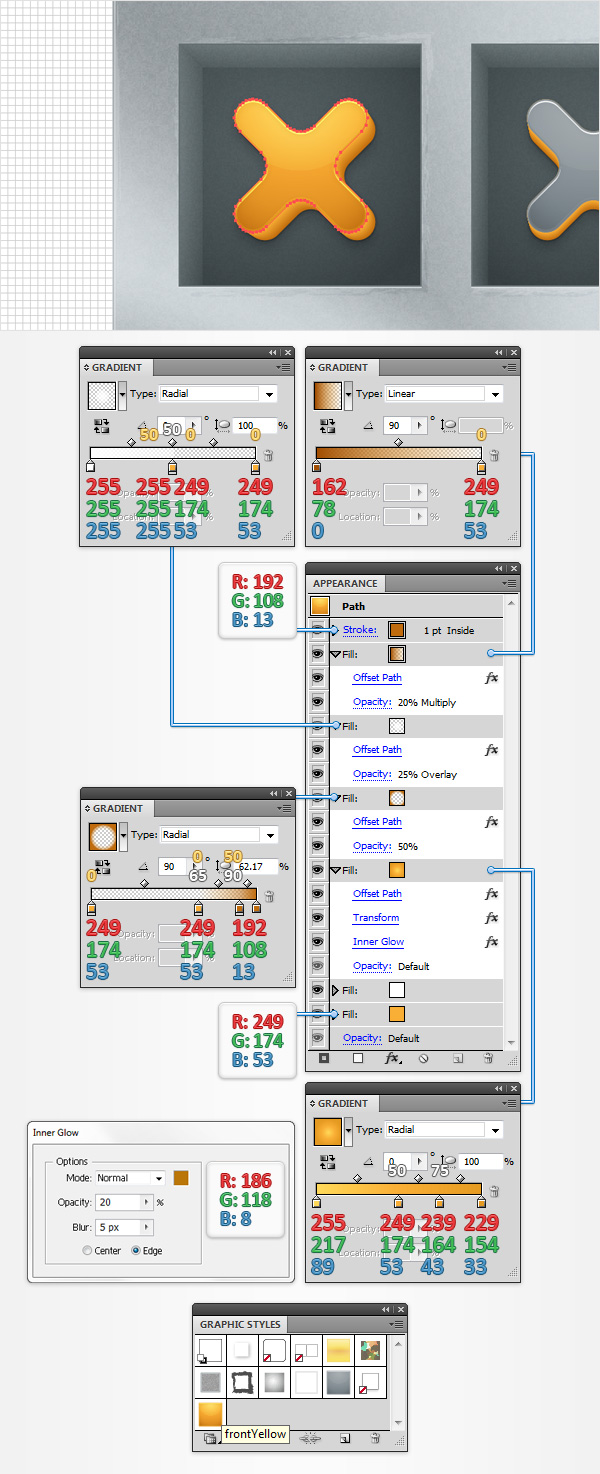
继续注意“XYellow”组,选中用“frontGrey”图形样式的"x"并用下图所示的外观代替,确保那些黄色形状仍被选中,移到图形样式面板,保存新的图形样式并用“frontYellow”命名。.

继选中其他用“frontGrey”图形样式的8个“x”,并用“frontYellow”图形,一旦完成,就让“XYellow”组不可见。

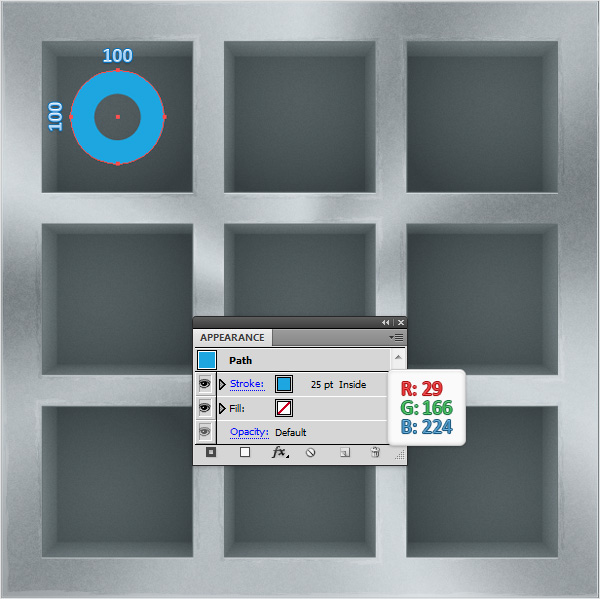
用椭圆工具(Ellipse tool(L)),创建一个100px的圆并按图一所示位置放置。填充为“无”,但加上25pt的描边,“使描边向内对齐”,并设置颜色为“R=29 G=166 B=224”。

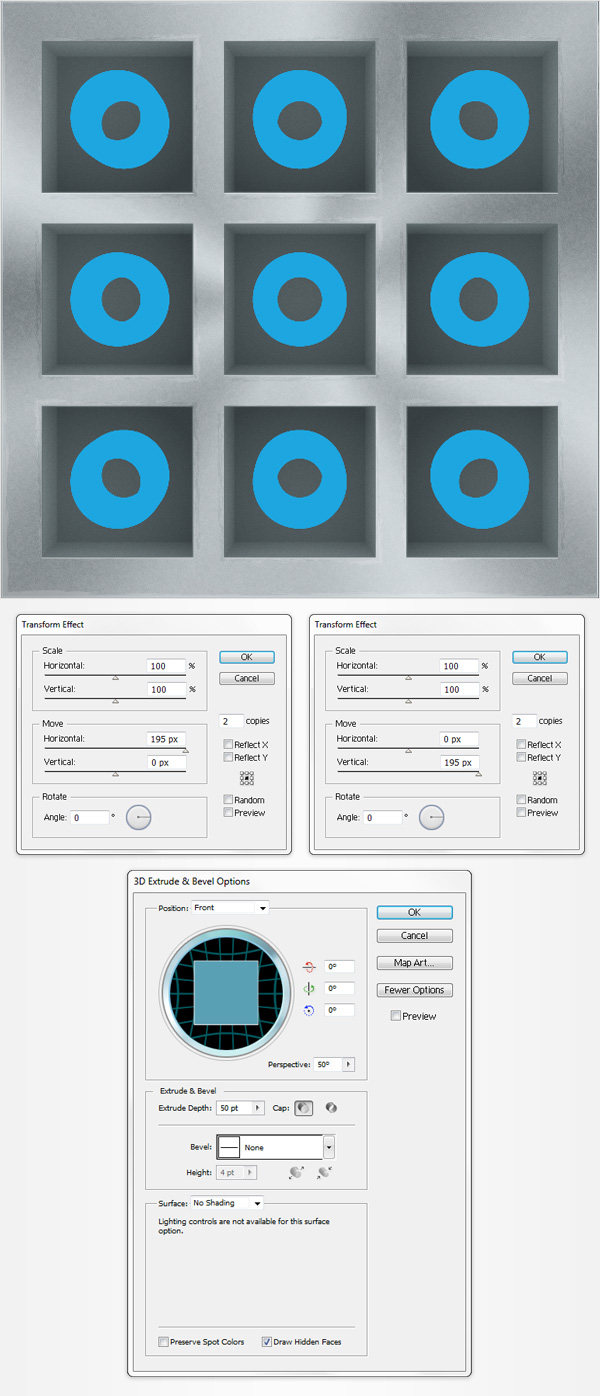
确保100px的圆仍被选中并增加变换和“3D凸出和斜角(3D extrude & bevel)”

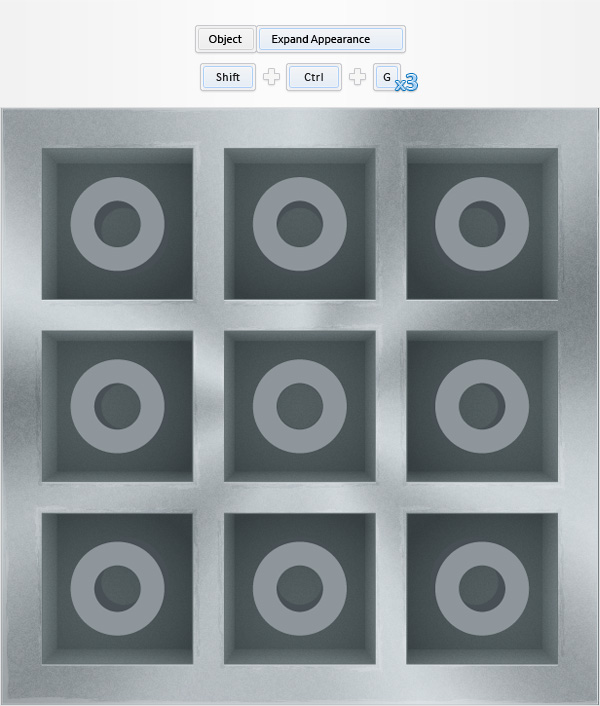
确保蓝色形状仍被选中并去“对象>扩展外观”。选中最后生成的一组形状并按(SHIFT+CTRL+G)三次去掉所有这些组。现在注意最后生成的蓝色形状并简单的重复之前“x”形状的技巧。移除不要的蓝色形状并给顶部和底部的“o”重新上色。

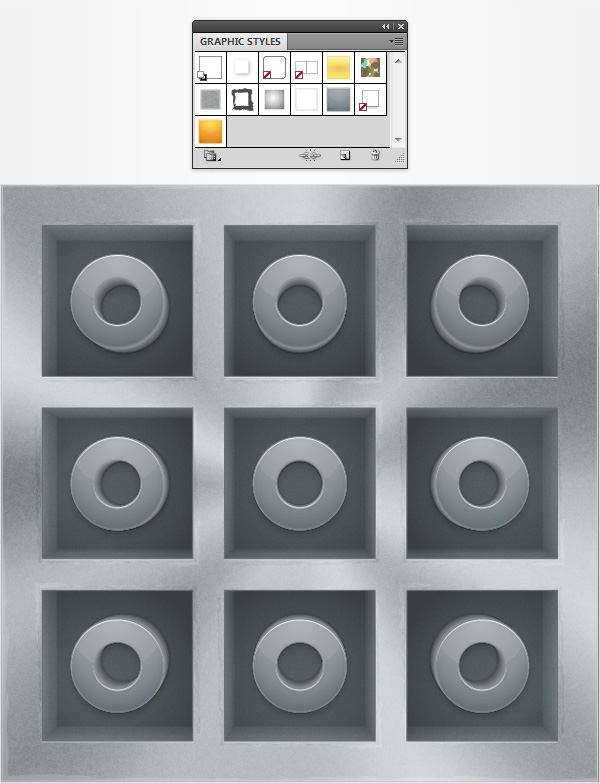
确保这些“o”应用之前的“x”的技巧并确保用之前保存的图形样式减轻你的工作。不要忘了编组,命名和组织这些形状,最后你应该有个名为“OGrey”的组。

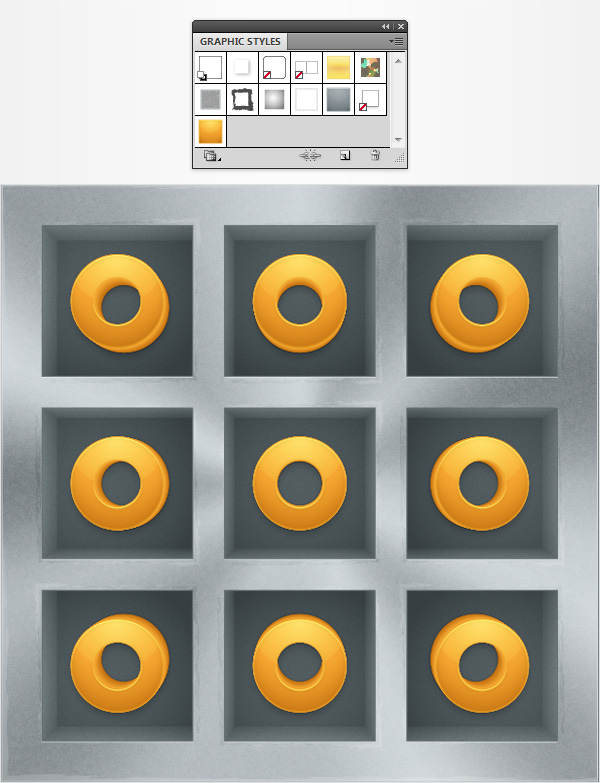
复制(duplicate)“OGrey”组并命名为“OYellow”,打开新组并用“frontYellow”图形样式和用黄色的“XYellow“组的重新上色技巧。

先告一段落...喝喝茶继续...







