AI海报教程,用AI制作颜色相近的几何海报
来源:站酷
作者:不详
学习:7248人次
本篇教程通过AI制作颜色相近的几海报,教程利用了黄色,橙色,棕色这样的相邻色搭配,颜色配色上十分和谐,这样的搭配值得我们学习和借鉴,具体如何操作我们一起来学习一下。
效果图:

操作步骤:
步骤1
分析画面
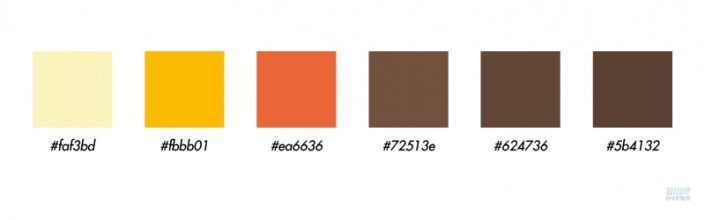
相邻色,就是指在色环上色相挨着的颜色,这样的颜色搭配起来,会让画面显得比较和谐
本次教程就是利用了黄色,橙色,棕色这样的相邻色搭配,海报整体感觉非常舒服,这样的配色也很值得借鉴
步骤2
绘制形状
新建文档,大小800X600px,绘制同等大小矩形,填充颜色#878787,与画板对齐
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!