切图教程,pdf格式切图教程实例
在ios某个版本之后(原谅我只是一个设计师并不是很清楚到底是哪个版本正式开始启用pdf格式载入的),xcode6具有了基于矢量图像(PDF文件)的编译能力。
UI设计师都会涉及到的一个问题,切图。在完成页面设计之后,需要导出@1x @2x @3x三个尺寸的png图像资源。哦呵呵呵呵呵呵,我每天都是带着计算器在按。
然而,现在xcode6有了pdf辨识的功能!直接带来的2个非常直观的影响。
1,ios切图从此只要切@1x,然后不论是哪个尺寸都能完美适配,达到最佳效果
2,缩减app大小,优化用户下载体验。(因为切图成pdf并且是@1x的时候占用空间非常小,并且省去了一整套@2x和@3x的切图所占用的空间,喔呵呵呵呵呵想到app一下子减少了那么多大小,真是睡觉都笑出声呢。)
现在,一步步教大家如何切图。
一,photoshop,如果是在ps里绘制的矢量图,请在ps里切pdf。

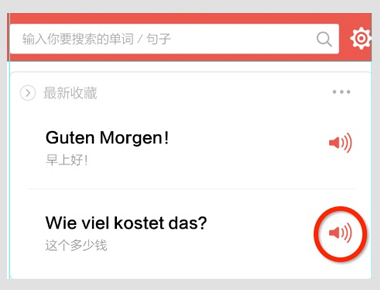
以上图为例,这是一个求攻略出品的翻译软件,目前处于开发状态。这是一个在ps里用矢量画的volume图标。切记,icon务必要用矢量画,切图pdf格式也仅支持矢量图形。

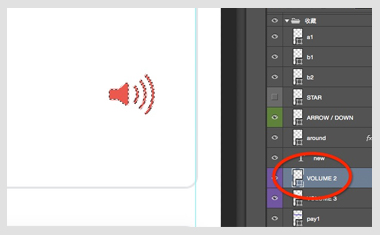
选中volume icon选区,快捷键 command+鼠标左键,然后按照选区大小新建大小相同的新文件。

这时候,你会看到图中所示。因为在设计ui的时候是以iphone6为尺寸,也就是750。是@2x的时候的图,所以此时,我们切出来的图是@2x的。
还需要注意的一点,当从画布1将icon 复制到画布2的时候,要保持icon一直处在矢量状态。切勿删格化!否则大业未成,前功尽弃!

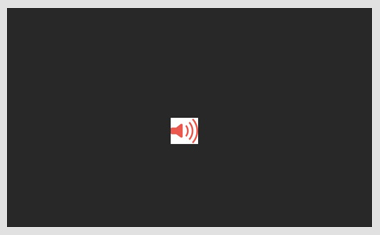
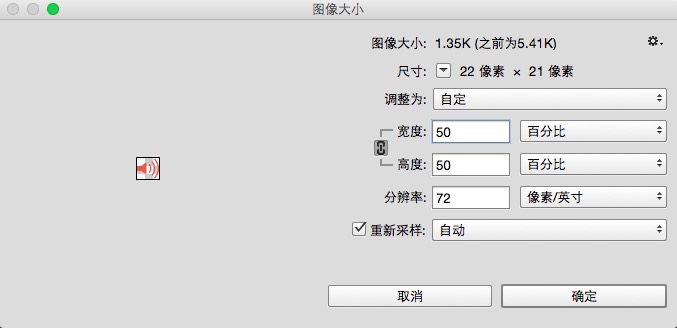
如上图所示,这时候点开调整画布,control+command+i快捷键,将宽高百分比调整到50%,也就是说这时候你的icon切图是@1x的状态了。
为什么要调整到@1x的状态呢,因为@1x的时候扩展成@2x和@3x只要往上乘,而不是往下减。
避免了切图像素不整除的情况,但是我还是建议大小要取一个吉利的像素尺寸。
此处晤面。记住,要把背景去掉,因为你需要的是一个透明的背景。
学习 · 提示
相关教程