配色方法,三种UI的选择配色方法
来源:站酷
作者:悟思VOOSSI
学习:10014人次
方法一:色轮配色
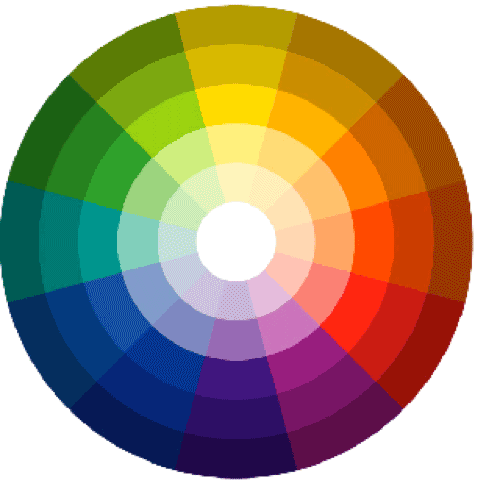
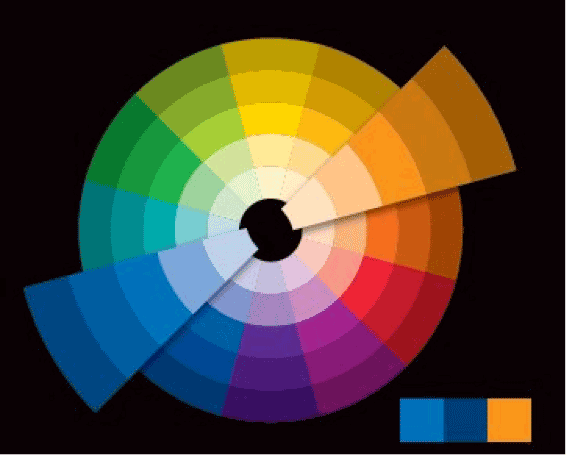
色轮由 12 种基本的颜色组成。
首先包含的是三原色( Primary colors ),即蓝、黄、红。
原色混合产生了二次色( Secondary colors ),用二次色混合,产生了三次色( tertiary colors )。
色轮有五个同心环组成,从暗到亮-暗色处于大环,明色处于小环,而中间是颜色的基本色相。

根据颜色的关系有以下几种配色分类
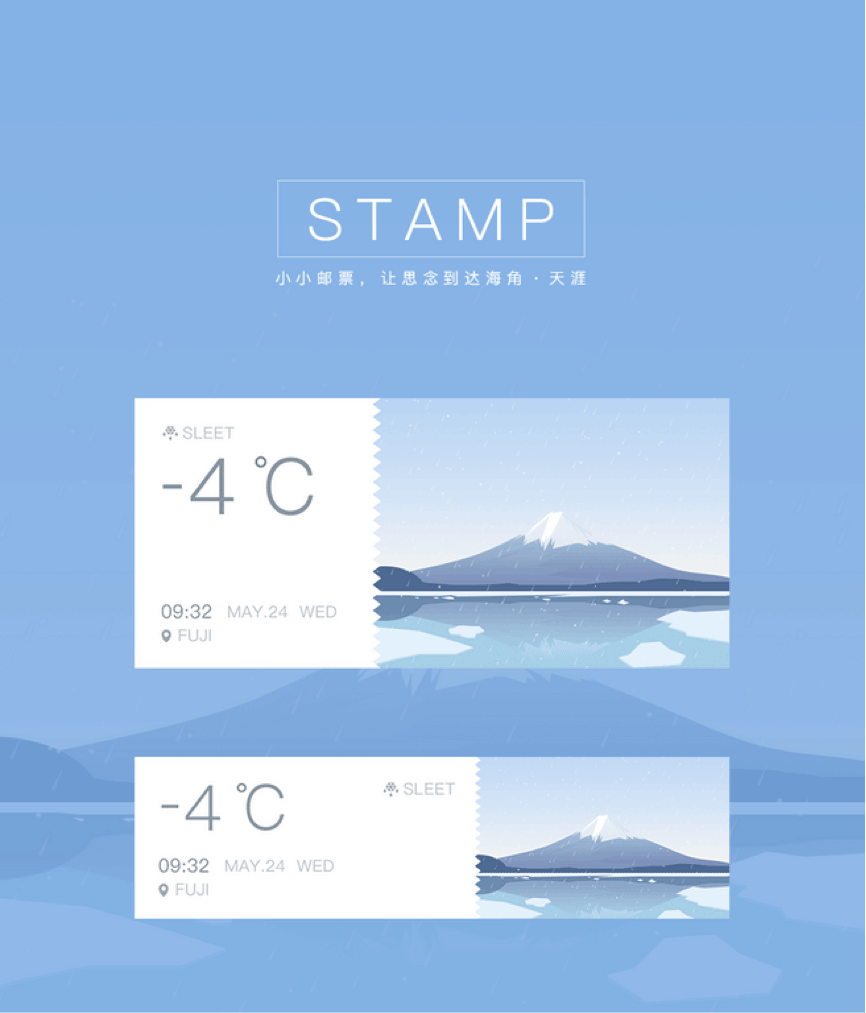
a、单色配色
单色搭配就是以一个颜色为主,然后利用颜色的深浅来进行搭配的方法,即色轮中,一种色相的暗、中、明三种色调,单一颜色是比较单调,所以利用颜色的深浅变化来增加多彩性。

优点:画面统一,搭配时相对简单而且一般都不会给人难看的感觉,一般不会给人难看的感觉。
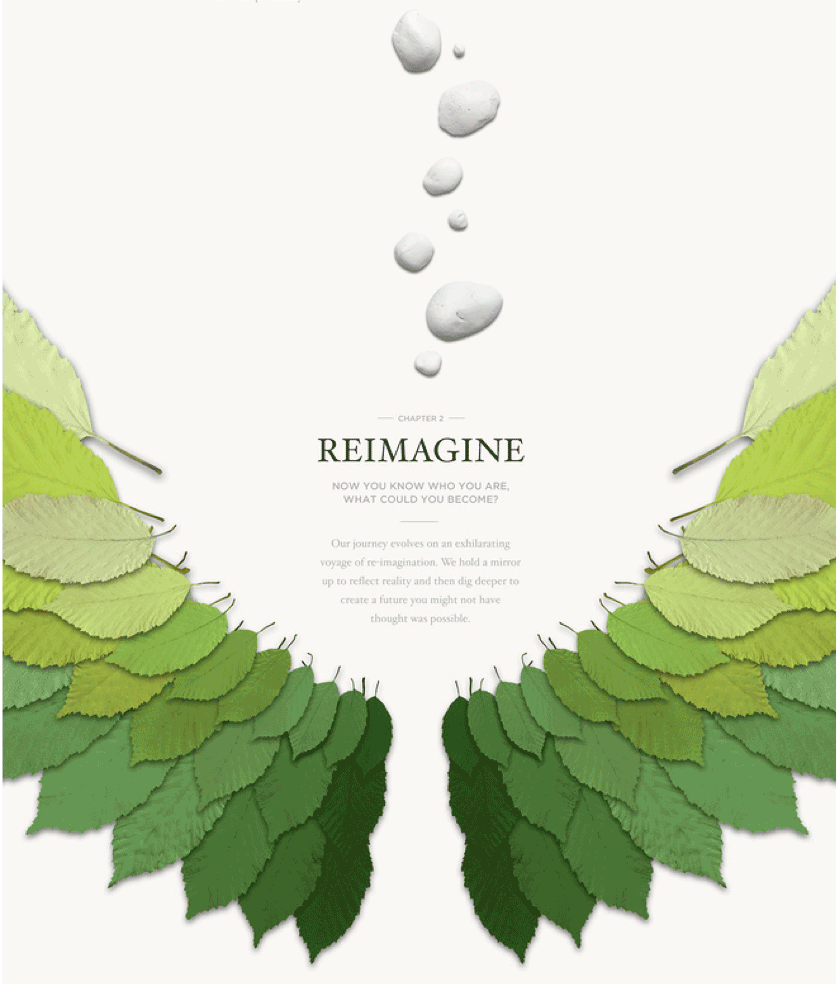
案例:

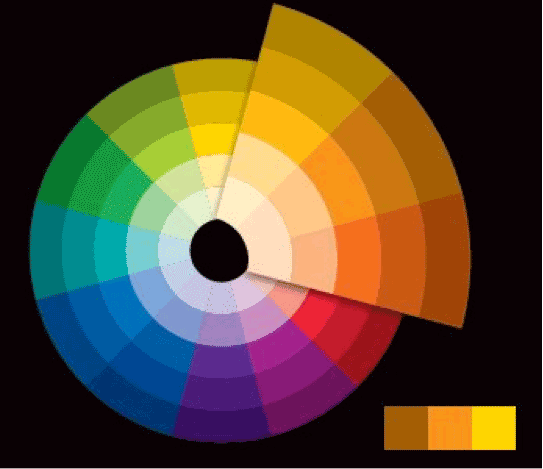
b、邻近色配色
在色相环上相邻的色彩互为邻近色

优点 : 色调统一,具有低对比度的和谐美感。这种颜色搭配产生了一种令人悦目、低对比度的和谐美感。类比色非常丰富,在设计时应用这种搭配同样让你轻易产生不错的视觉效果。
案例:

c、互补色和对比色配色
互补色是在色相环上180°相对的两个颜色,而对比色则是在色相环上150°到180°范围内相对的两个颜色。

优点:补色和对比色形成强列的对比效果,传达出活力、能量、兴奋等意义。补色要达到最佳的效果,最好是其中一种面积比较小,另一种比较大。比如在一个蓝色的区域里搭配橙色的小圆点。
案例:
学习 · 提示
相关教程
关注大神微博加入>>
网友求助,请回答!







