配色知识,适合新手的零基础配色方案
今天对一些配色技巧和方法做一个分享和总结,无论你有美术基础/色彩基础还是零基础,都可以使用此方法创造出安全的配色方案。
所谓安全配色,就是遵循一些设计规范,色彩规范,适应于Web和其它方面的UI设计,在这些色彩的基础上,只要能控制好比例,就可以大胆的配色,无需参考,无需临摹,无需借鉴。一种感性的安全配色,一种符合标准的安全配色。
这次分享介入了一些自己学习过总结过的色彩理论,当然如果同学们能够学习巩固好自己的色彩理论,扎实好自己的美术功底,对玩转色彩是非常有好处的哦。本文章由没位道博主@Chuckie-Chang 分享整理, 欢迎大家交流。
学习配色的3种方法学习方法 1: 颜料涂鸦
买一点颜料,水彩,水粉,丙烯都可以,学习一点点色彩的基础知识,然后使用各种颜料大胆的调色,你会发现,原来色彩与色彩之间很神奇,又那么好玩,何为优秀?无需去考虑,跟着自己的喜好走,乱涂乱画,使用颜料大胆调和。
学习方法 2:观察生活
比如我们的木质桌子,它由那些相似的棕色组成?杂点,灰尘,晚上使用台灯或者白天的自然光下,桌子的颜色的饱和度,明暗度会有什么改变。再如外面的大树,不同的时间,它的阴影的长短,深浅,角度,有什么不同,不同植物的绿色有什么样的差别,多看看,多拍拍,你会有很多色彩的感觉。
学习方法 3:玩转软件
比如使用Photoshop CS以上的插件Adobe Kuler, CC2015版本是Adobe Color Themes. 观察他们的色彩模式,色环角度,颜色位置,也能大幅度找到很多色彩感觉。
要零配色,不经过任何参考创造UI界面设计的安全配色方案,我们可以通过四个阶段来训练,来学习。
第一阶段,色彩知识理解熟悉一下基本的『常用的色彩常识』,快速熟悉,你可以不去记忆概念,术语解释,只需要看图即可!!!当然如果你学习精神可佳,自己去学习了解下术语概念啦。
(这一阶段的图片多出自互联网,自己用过的一些配色软件截图,其它美术书籍,都是些比较常见的图片,这里我根据自己学习理解程度,根据自己的喜好做了一定的筛选整理)
如果要对色彩把控准确一些,多一些感觉,我们可以学习一些常用的色彩知识,当然一些不是怎么用的了解一下,我这里也不列出来,下面是我自己常用的一些色彩知识。
(至于很多色彩术语的准确,详细的解释,我就不重复写出来啦,想了解的自己去百度百科或者买点美术书籍学习一下,这里我主要是直观的观察色彩,使用感觉去了解基本的色彩原理):
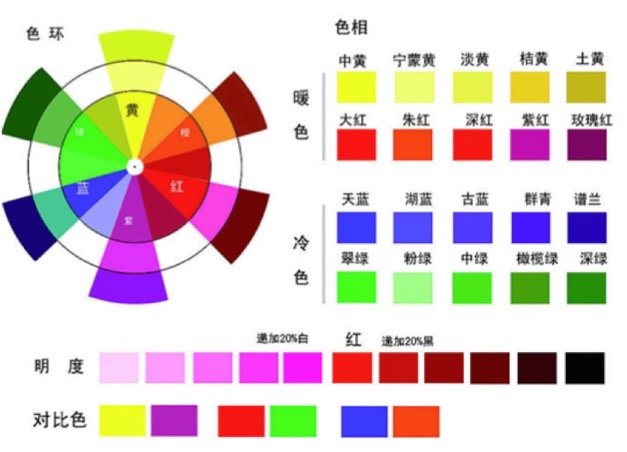
1. 色环、色相、明度、对比色、冷暖色
直接看这种图,大概你就懂这些色彩术语指什么了

2. 三原色
三原色分为两种:
a)光源、显示屏:红绿蓝(RGB),设计常用。

b)颜料、油漆桶、美术:红黄蓝。
3. 无色系
说简单点,黑白灰,现实生活中,无色系色彩是相当多的。
4. 类比色,相似色
直接看图,色环中的角度,一目了然。

5. 互补色,对比色
直接看图,180度对角线即是。

6. 单色
某个色彩的『明度』变化即是。

学习 · 提示
相关教程







