切图教程,分享一种高效切图方法
来源:站酷
作者:duck3805946
学习:30927人次
作为UI设计师,过完稿和开发对接时,需要标注设计稿和切图,把标注切图文件给到开发。这个时候就犯难了,那么多尺寸怎么切图,iPhone就有8个版本,更别提安卓那一堆尺寸。今天这篇好文分享一个意想不到的切图方法,帮你高效切图。
不用在意那么多设备,不管iOS和Android手机型号有多少,只要我们了解它的屏幕分辨率之后就好办了。
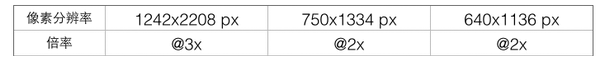
有人会发现一个问题,6S、6S plus的尺寸呢?因为他们的分辨率和6、6 plus尺寸一致的。

从上图可以看出不同分辨率对应不同的倍率,这样的话我们适配的时候就知道怎么切图了,@2x表示两倍图,@3x表示三倍图;以上的那些尺寸图,重点看这张图就可以同时适配iOS和Android的切图了。
工欲善其事,必先利其器现在PhotoshopCC2015已经出了切图就更方便了,但是对于电脑的配置要求比较高,不然卡死,土豪就不用担心,随便安装,对于电脑配置比较低的可以这样干,作图的时候用CS6,文件在这里面做好之后,只需要启动CC2014或者CC2015进行切图操作就可以了,我现在就是这么干的,毕竟高配置的电脑成本比较高。
现在开始来捣鼓CC2014或者CC2015吧。
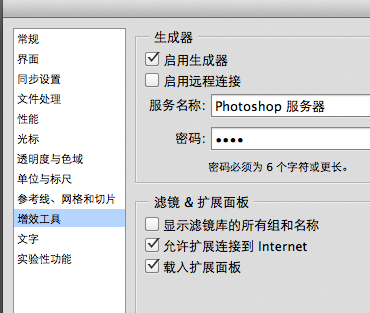
1、调出首选项Command(Ctrl)+k,勾选启用生成器,默认是不够选的。

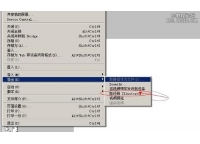
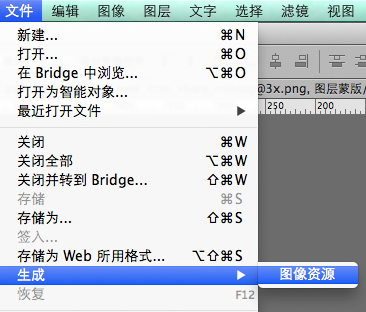
2、文件-生成-图像资源,这个是后期的时候用的比较多的一个选项。

1、不同的模块建立不同的切图文件夹存放。
学习 · 提示
- 发评论 | 交作业 -
最新评论
SummerCopper2020-11-29 08:37
PS设计稿切图的话,用摹客更方便,可以自动生成/一键下载不同平台、不同倍率的切图,还支持自定义切图尺寸和切图压缩等实用功能,切图效率倍增
回复
SummerCopper2020-11-29 08:36
PS设计稿切图的话,用摹客更方便,可以自动生成/一键下载不同平台、不同倍率的切图,还支持自定义切图尺寸和切图压缩等实用功能,切图效率倍增。体验地址:https://www.mockplus.cn
相关教程
关注大神微博加入>>
网友求助,请回答!