贴图样机,用PS设计逼真的金箔效果样机
本篇教程通过PS中的图层样式来制作金箔效果的样机,和其他制作的过程基本相同,整体教程比较长,同学们要有耐心一点的去制作,一起通过教程来看一下这个逼真的金箔logo样机是如何做出来的吧,教程和素材都准备好了,同学们来练习一下吧,只有练习才可以制作的更好。
教程素材:http://www.16xx8.com/photoshop/sucai/2019/b630222.html
原教程来自于Tom Piccarreda的分享,Tom Piccarreda是一位来自意大利的,自学成才的平面和网页设计师,他已经有着10多年的从业经验。
操作步骤:
一、背景的创建
1、首先,我们打开纸纹理素材,在图层面板上选择右边的那个锁图标,双击解锁。
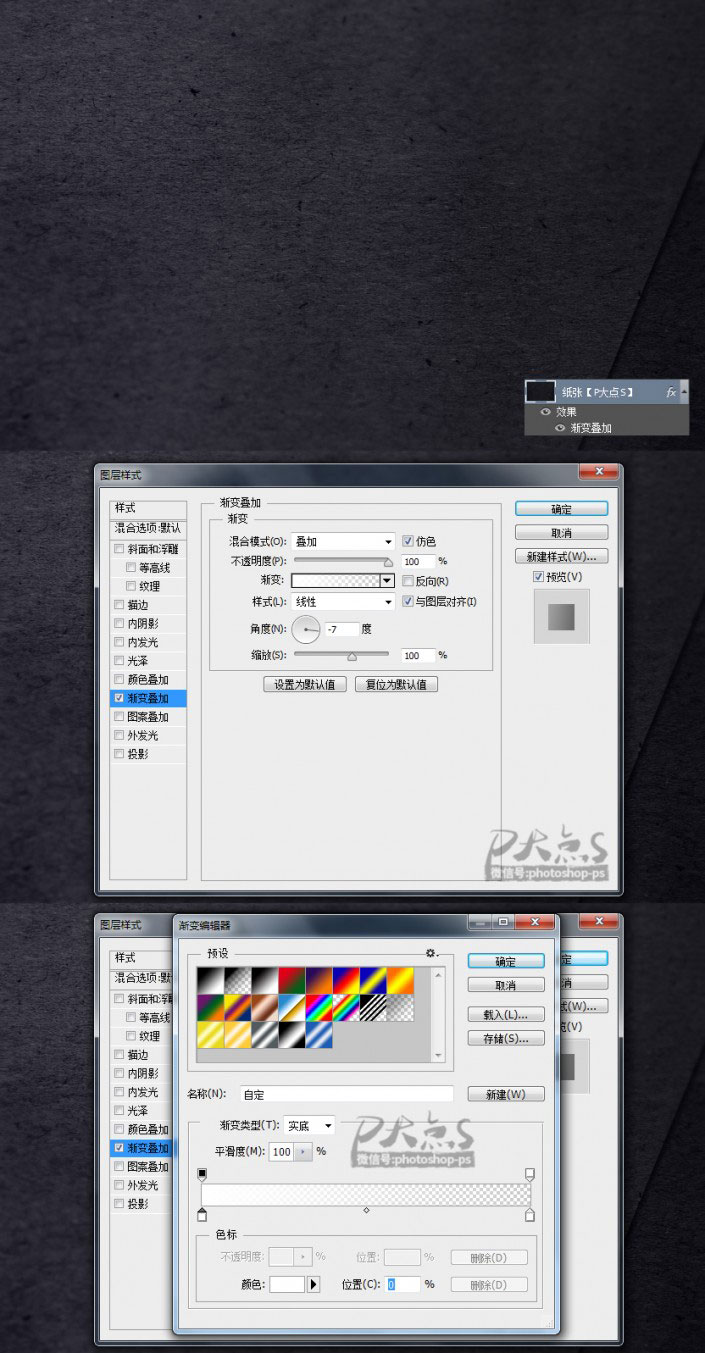
2、为这个纸纹理图层添加一个渐变叠加图层样式,将渐变颜色两边都设置为白色,将左侧不透明度设置为100%,右侧不透明度设置为0%。
二、准备智能对象http://www.16xx8.com/tags/34209/
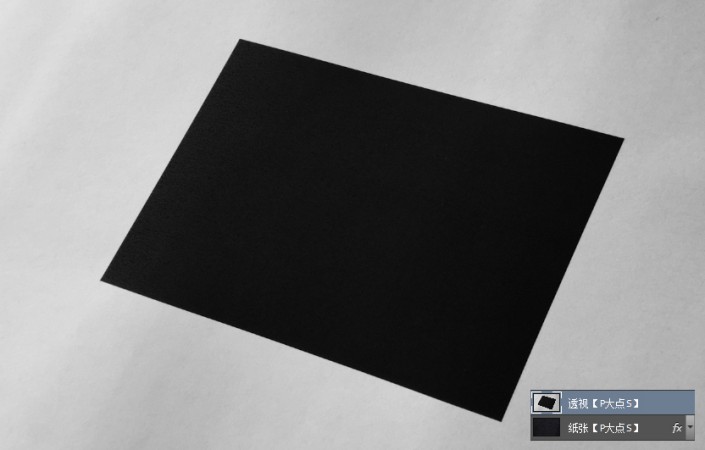
3、从素材包中找到我们所提供的透视图,打开它,并将其拖拽到我们的文档中。
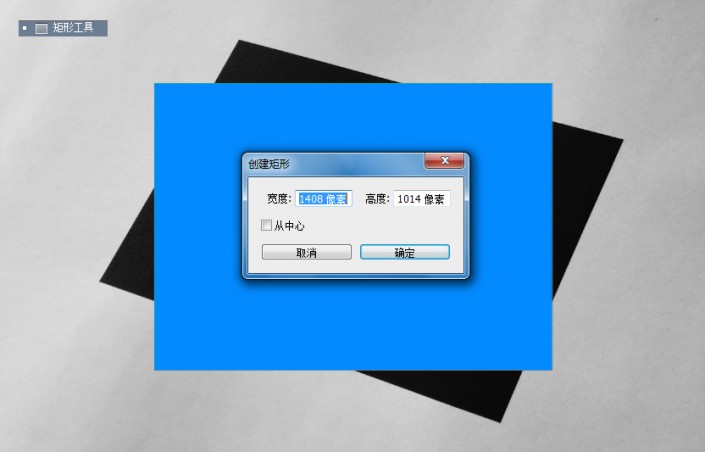
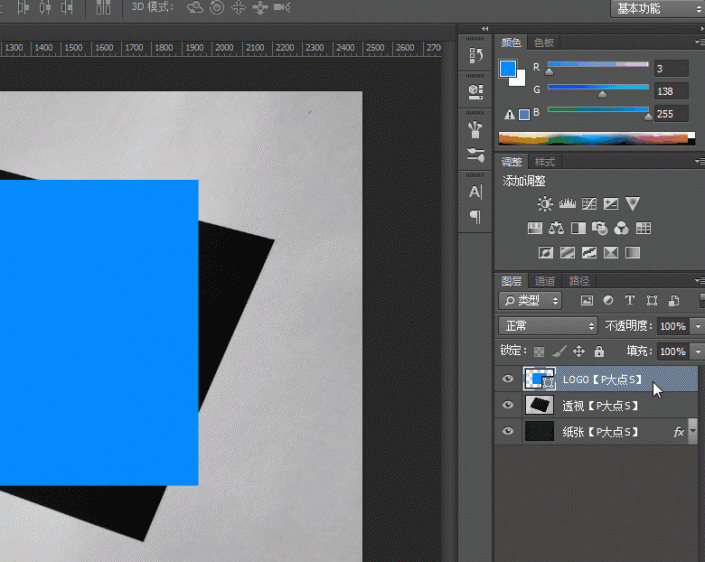
4、选择矩形工具,画一个大小为1408 x 1014像素的矩形(颜色无所谓,因为用不到,只要我们看了直观就好)。
5、将这个矩形转换为智能对象。
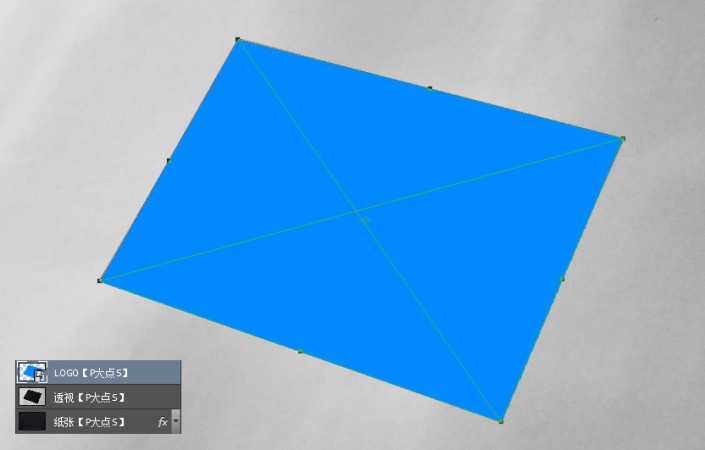
6、执行“编辑>变换>扭曲”,调整这个智能对象,让这个智能对象与透视图上的矩形相贴合。
三、徽标的创建
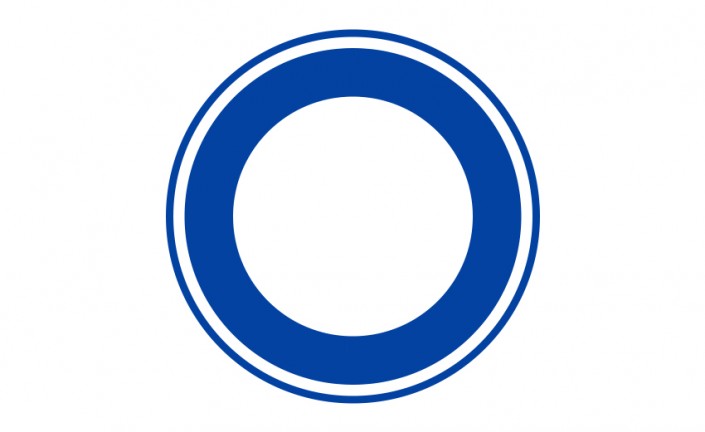
7、接下来,我们就是做一个徽标了,原教程是拿的一个AI格式的徽标,导入PS的,在这里,我们就不这么做了,我们用PS做,让P大点S教你如何用PS创建一个漂亮的徽标LOGO。我们的建议是新建个文档来做,首先,画几个圆,通过增加和减去,我们很轻易得到如下形状。
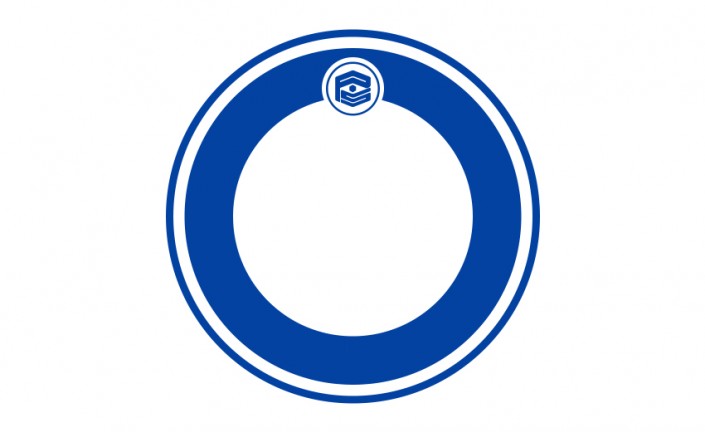
8、在顶部,同样的继续画圆,增加减去,再放一个我们的LOGO进去。
 搜索公众号photoshop教程论坛,免费领取自学福利
搜索公众号photoshop教程论坛,免费领取自学福利