描边字,用AI设计苏宁易购818发烧节平面海报
来源:站酷
作者:菩提靓
学习:3514人次
有天无意间看到地铁站苏宁易购818发烧节平面海报,觉得发烧节字体设计很好看,所以今天想模仿做做,也不知道方法对不对,分享给大家,大家一起探究。
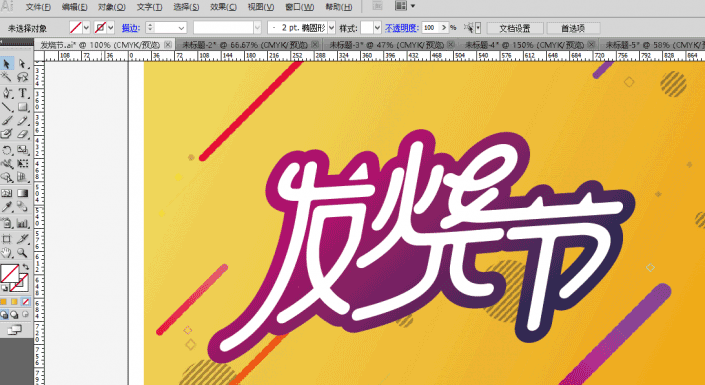
先看看效果:

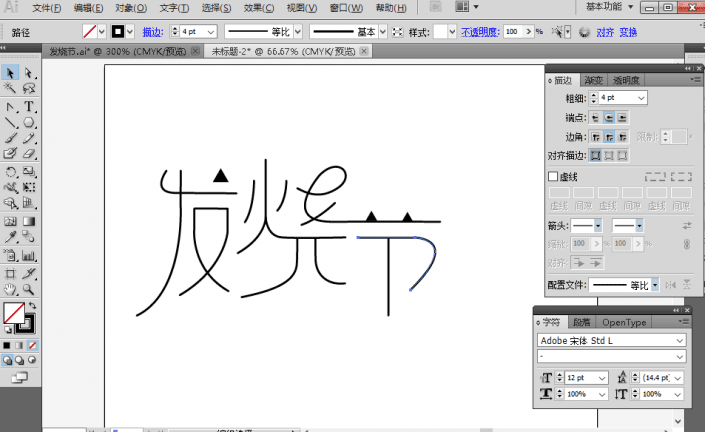
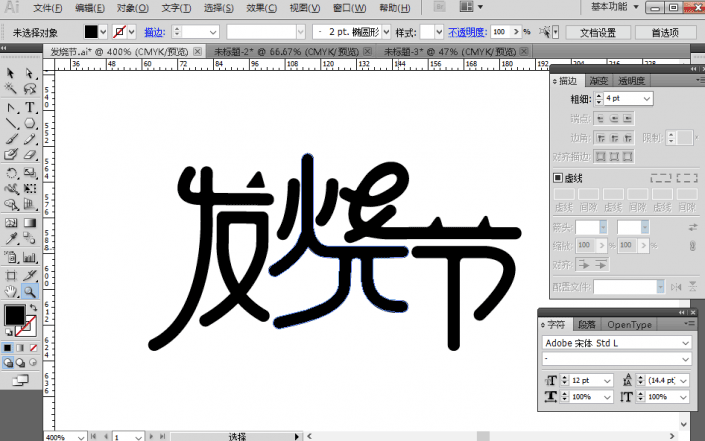
【1】打开AI,使用钢笔工具,大体的画出发烧节三个文字,注意为了文字的圆滑性,尽量少的使用节点。
发与节上面的点,我用了三角形状工具。
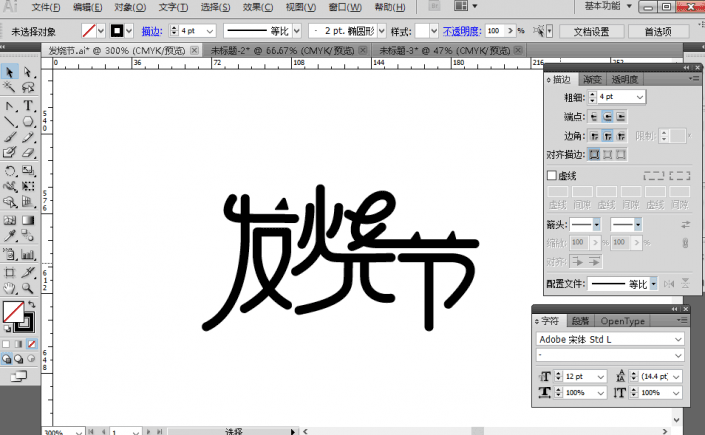
【2】钢笔造字有一点优势就是能整体使用描边工具将文字的所有线条整体加粗,为了文字的统一性将文字的端点选择了圆点端点,对了,还将三个小三角做了圆角处理,这样全部的文字就有感觉上统一了,对了文字加粗后,对文字还要进行简单的调节,避免文字之间的线条太密等情况出现。
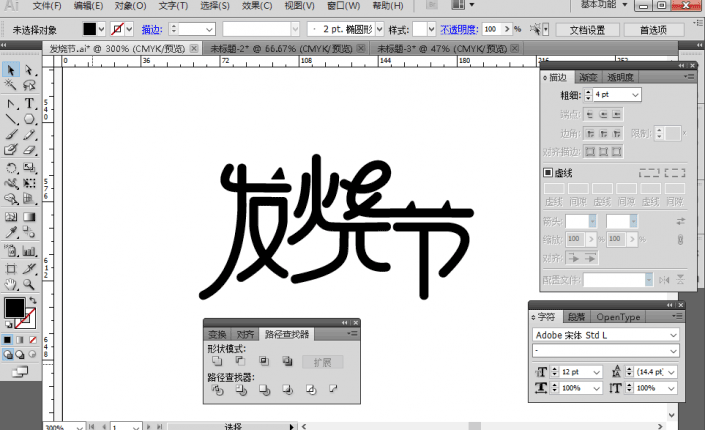
【3】对文字进行调节后没太大的问题后,就进行轮廓化描边【对象-路径-轮廓化描边】有时候你会发现转曲之后有的圆角又变方了,所以还需要增加锚点将文字变圆角。还有一步就是合并整个路径。
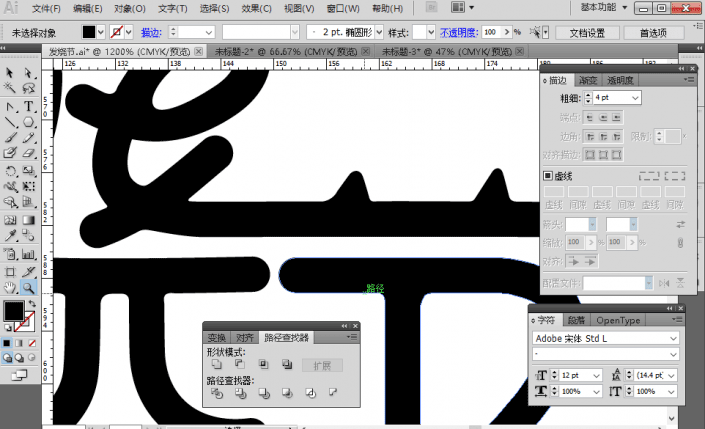
【4】合并整个路径的原因是将所有的尖角修改成圆角,这样的修改文字不会变得很生硬,一些简单的设计文字会变得很舒服。
【5】将所有的尖角,使用添加锚点和减少锚点的方法将尖角变为圆角。
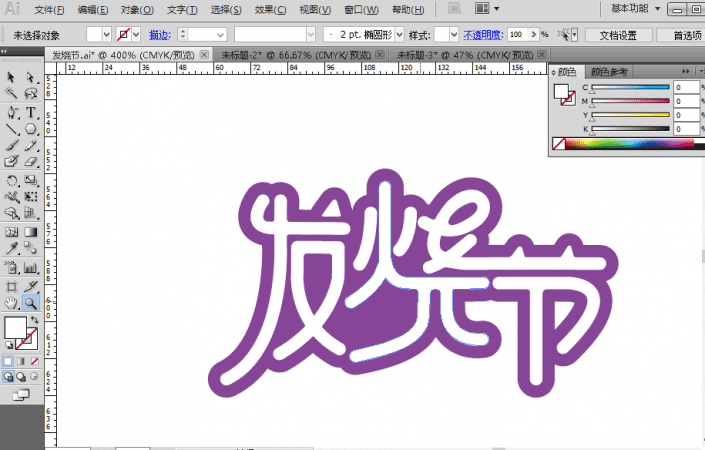
【6】对制作好的文字进行描边【路径-偏移路径】添加一种颜色,描边后将镂空的部分删除锚点减去,把文字调成白色。
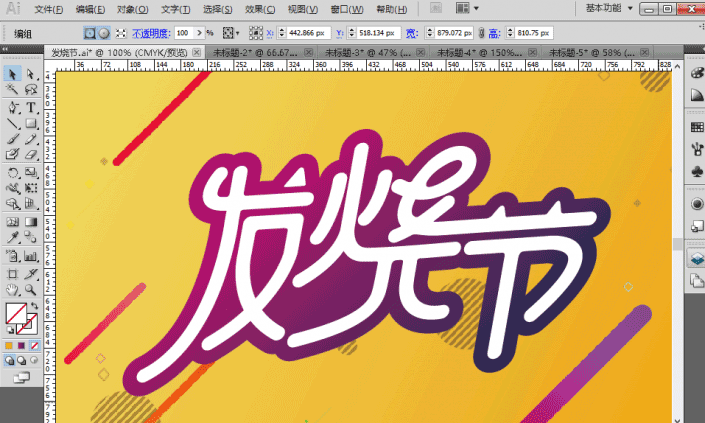
【7】更改文字的背景色,添加一个渐变,就可以啦!
学习 · 提示
关注大神微博加入>>
网友求助,请回答!